CSS 102
Web Programming Course
SUT • Fall 2018
TOC
- Layout
- Float and Clearance
- Clearfix Hack
- Positioning
- Containing Block
-
z-index& Stacking Context
- Flexible Box
- Alignment
- Horizontal & Vertical
- CSS Reset
- How To
- Float and Clearance
Layout
Overview
More on MDN

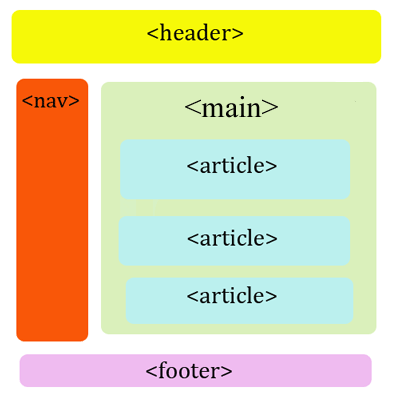
The layout is about positioning HTML elements to achieve the desired look. In contrast to the normal flow.
Layout
Float and Clearing
More on MDN
Layout
Float and Clearing
float
Takes an element out of document normal flow, causes in-flow line-boxes wrap the element.
More on MDN
Layout
Float and Clearing
More on MDN
Layout
Float and Clearing
Float Issue
More on MDN
The parent element ignores the floated child
Layout
Clearfix Hack
To make a parent contain its floated child
More on CSS-Tricks
Float and Clearing
Layout
Positioning
Topics
- Positioned elements
- Absolutely positioned elements
- Containing block
- Offset properties
- z-index
- Stacking context
More on MDN
Layout
More on MDN
Positioning
keeps elements in document normal flow.
The default positioning for elements.
position: static;
Layout
More on MDN
Positioning
position: relative;
Layout
More on MDN
Positioning
position: absolute;
Layout
More on MDN
Positioning
Understanding the Containing Block!
The Context
Online DIY
Layout
More on MDN
Positioning
How to make elements appear on top of other elements?
The z-index
Online DIY
Layout
More on MDN
Positioning
Online DIY
Layout
More on MDN
Positioning
Removes elements from normal flow.
Offsets relative to the initial containing block (viewport) with:
position: fixed;
Layout
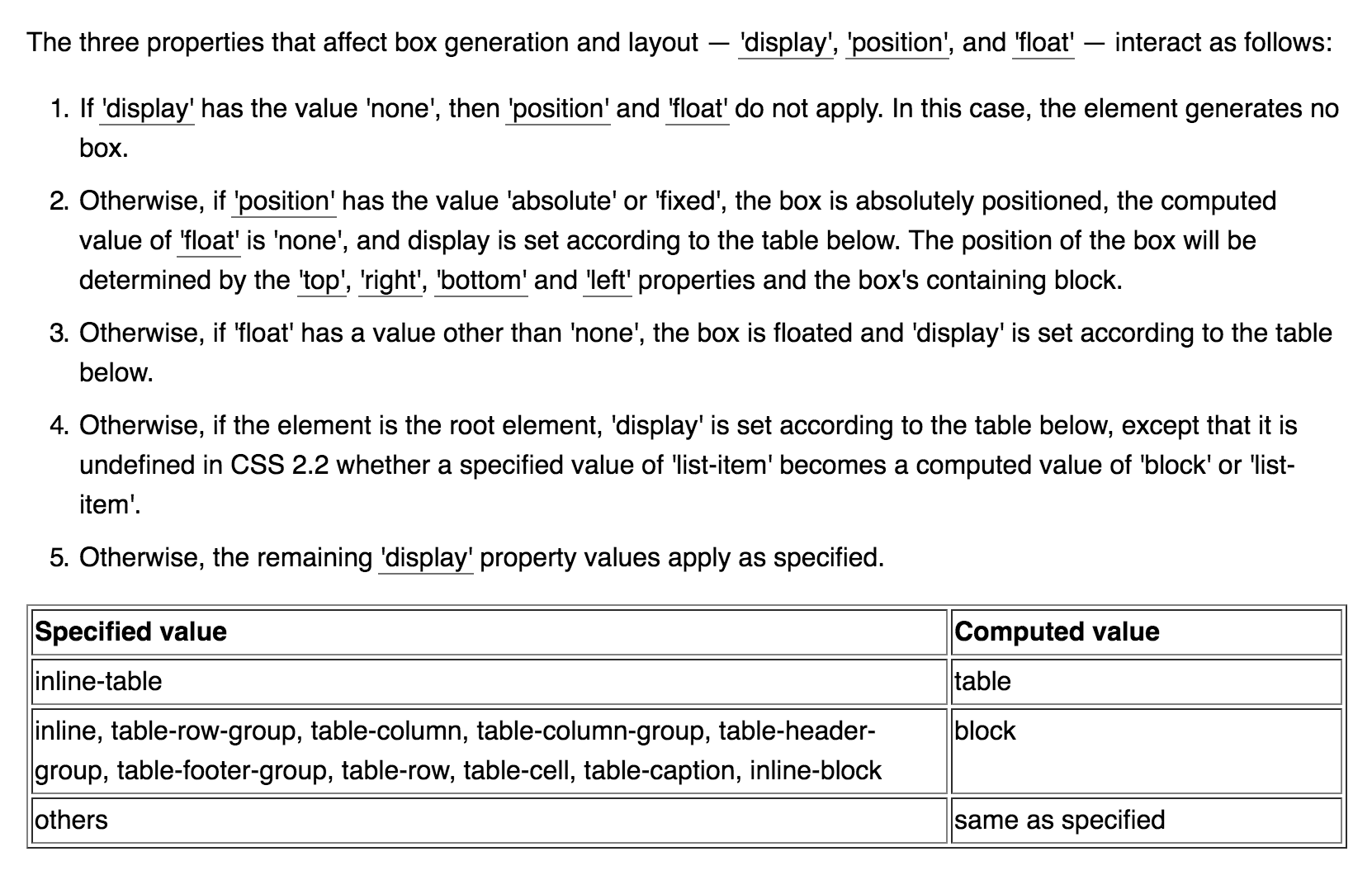
More on W3C
Display, Positioning & Float Relationship

Layout
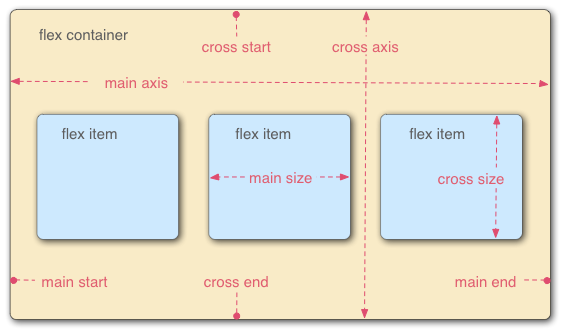
Flexbox
- Flexible box layout, Why?
- Flex items
- Flex direction
- Ordering
More on MDN
Layout
Flexbox
- Why?
- Flex items
- Flex direction
- Ordering
More on MDN

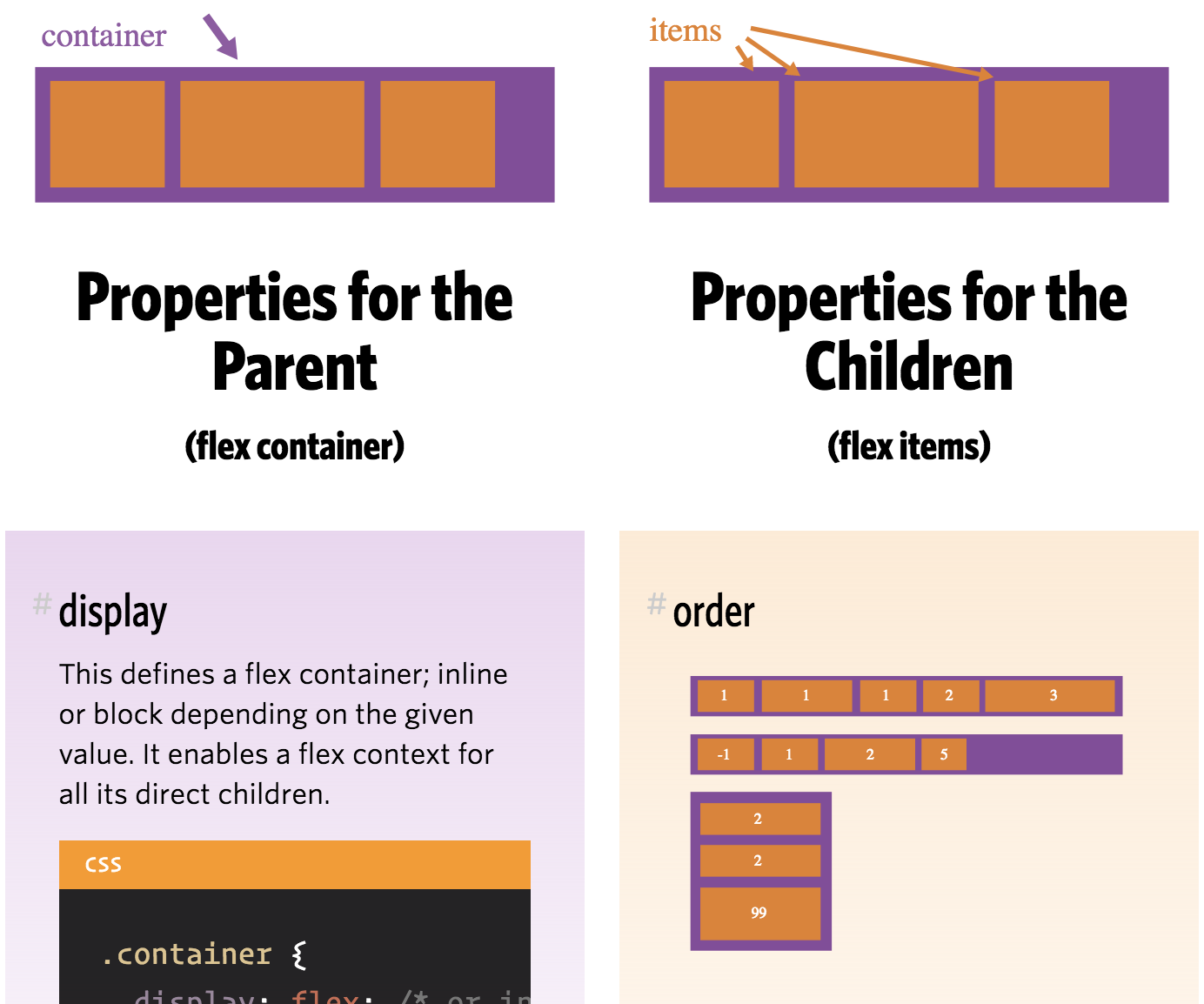
Layout
Example
More on MDN
Flexbox
Layout
Learn More
More on MDN
Flexbox


Layout
Alignment
- Inline / Block-level Elements
- Direction
- Horizontal
- Vertical
More on CSS-Tricks
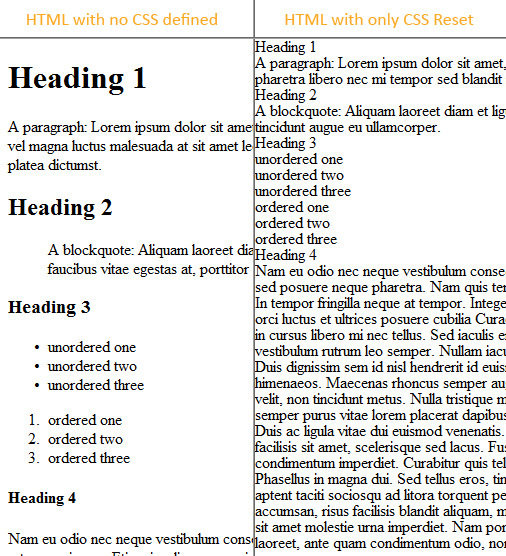
Layout
CSS Reset: strip away default styles

Layout
- Eric Meyer's CSS Reset
CSS Reset
Layout
- Normalize! rather than reset
CSS Reset
Layout
Learn more on CSS-Tricks:
- History
- Early Solutions
- Normalize.css
- Reboot!
CSS Reset
Layout

How To
Layout

How To
Layout

How To
What's Next?
- Learn CSS Grid
- Responsive Web Design (RWD)
-
CSS Preprocessors
- Less
- Sass
- Stylus
- ...
- CSS Frameworks
Reference
CSS 102
By Hashem Qolami
CSS 102
CSS 102 / Web Programming Course @ SUT, Fall 2018
- 1,946