HTML 102
Web Programming Course
SUT • Fall 2018
TOC
-
HTML5
- History
- What's New
- Markup
- APIs
- Form
- Validation
- Semantic Elements
- Document Outline
- Sectioning Elements
- Sectioning Roots
- Web APIs
- Debugging
- Accessibility
HTML5
- 1991 HTML 1.0 (IETF)
- 1995 HTML 2.0 (IETF)
- 1997 HTML 3.2 (W3C)
- 1997 HTML 4.0 (W3C)
- 1999 HTML 4.01 (W3C)
- 2000 XHTML 1.0 (W3C)
- 2001 XHTML 1.1 (W3C)
-
2002-2010 XHTML 2.0 (W3C)
(abandoned for HTML5)
History
- 2004 WHATWG proposed HTML5
- 2006 W3C joined
- 2014 HTML 5.0 (W3C)
- 2016 HTML 5.1 (W3C)
- 2017 HTML 5.2 (W3C)

What's New?

Image © Wikipedia
What's New?
Markup
- <!DOCTYPE>
- Character Encoding
- New Input Types
- New Form Elements
- Semantic Elements
- New Elements & Attributes:
- <audio>, <video>
- SVG, <svg>
- ...
New APIs
- Canvas
- Drag and Drop
- History API
- Offline Apps
- Web Storage
- Web Workers
- Web Messaging
- Web Socket
- ...
What's New?
Markup
New Doctype
<!DOCTYPE html>Simpler Character Encoding
<!DOCTYPE html>
<!-- HTML 4.01 -->
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- some authors might miss the quotes: -->
<meta http-equiv=content-type content=text/html; charset=UTF-8>
<!-- HTML 5 -->
<meta charset="UTF-8">What's New?
New Input Types
<!DOCTYPE html>
<input type="time">
<input type="date">
<input type="datetime-local">
<input type="month">
<input type="week">
<input type="color">
<input type="number">
<input type="email">
<input type="url">
<input type="search">
<input type="tel">
<input type="range" min="1" max="10" step="2">Markup
Online Demo
More on MDN
What's New?
New Form Elements
<!DOCTYPE html>
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="range" name="b" value="50"> +
<input type="number" name="a" value="10"> =
<output name="result">60</output>
</form>Markup
<output>
More on MDN
What's New?
New Form Elements
<!DOCTYPE html>
<label for="myBrowser">Choose a browser from this list:</label>
<input list="browsers" id="myBrowser" name="myBrowser">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Internet Explorer">
<option value="Opera">
<option value="Safari">
<option value="Microsoft Edge">
</datalist>Markup
<datalist>
More on MDN
RECALL: Containers
Generic Containers
<body>
<div id="header"> ... </div>
<div id="nav"> ... </div>
<div class="article">
My Awesome Article...
<span class="author"> by John Doe </span>
<a href="#2018-04-13"> April 13, 2018 </a>
</p>
</div>
<div id="aside"> ... </div>
<div id="footer"> ... </div>
</body>Markup
- <div> (block-level container)
- <span> (inline container)
What's New?
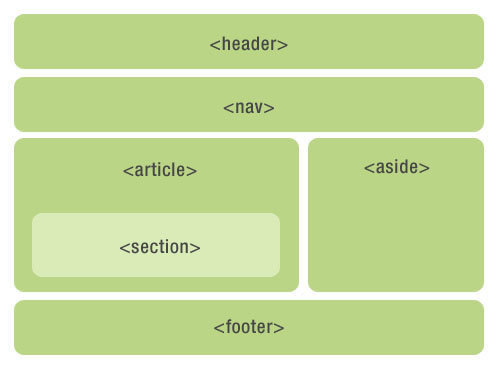
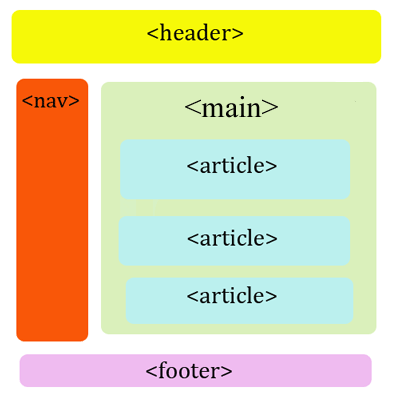
Semantic Elements Overview
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Sample HTML5 document</title>
</head>
<body>
<header> ... </header>
<nav> ... </nav>
<article>
<section> ... </section>
</article>
<aside> ... </aside>
<footer> ... </footer>
</body>
</html>Markup
What's New?
Semantic Elements Overview
Markup

<!DOCTYPE html>
<header>
...
</header>
<nav>
...
</nav>
<article>
<section>
...
</section>
</article>
<aside>
...
</aside>
<footer>
...
</footer>Online Demo
What's New?
Other New Elements
<!DOCTYPE html>
<progress value="70" max="100">70 %</progress>
<meter min="200" max="500"
value="350">350 degrees</meter>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
Your browser does not support the audio element.
</audio>
<video width="300" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML5 video.
</video>Markup
What's New?
New Attributes
<!DOCTYPE html>
<p contenteditable>This is a paragraph</p>
<img src="loading.gif" data-src="..." alt="">
<p>
<span> To be </span>
<span hidden> or not to be </span>
</p>Markup
contenteditable
data-*
hidden,
...
This is a paragraph but it is an editable one!
To be or not to be
What's New?
APIs
HTML5 Form
Form Validation
<!DOCTYPE html>
<form action="user_favorites" method="post">
<div>
<label for="choose">Would you prefer an apple or an orange?</label>
<input id="choose" name="i_like" required pattern="apple|orange">
</div>
<div>
<label for="number">How many would you like?</label>
<input type="number" id="number" name="amount"
value="1" min="1" max="10">
</div>
<div>
<button type="submit">Submit</button> or
<button type="reset">Reset</button>
</div>
</form>Online Demo
More on MDN
To ensure that users fill out forms in the correct format
HTML5 Form
Form NO Validation
<!DOCTYPE html>
<form action="user_favorites" method="post" novalidate>
<div>
<label for="choose">
Would you prefer an apple or an orange?
</label>
<input id="choose" name="i_like"
required pattern="apple|orange">
</div> ...
<div>
<button type="submit">Submit</button>
</div>
</form>Online Demo
More on MDN
To prevent the native form validation
HTML5 Form
Form Input Placeholders
<!DOCTYPE html>
<form action="login" method="post">
<h1>Login Form</h1>
<input type="email" name="email"
placeholder="john@doe.com">
<input type="password" name="password"
placeholder="password">
<input type="submit" value="Login">
</form>Online Demo
More on MDN
To show an example input
Note: placeholder might lead to bad UX
Semantic Elements
More on MDN & HTML5Doctor


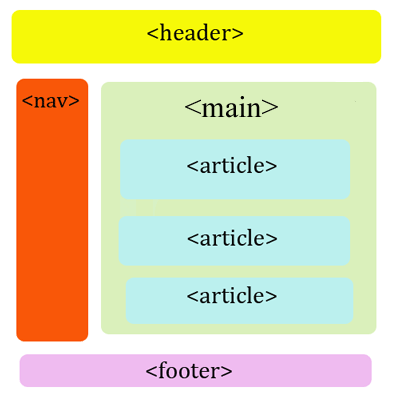
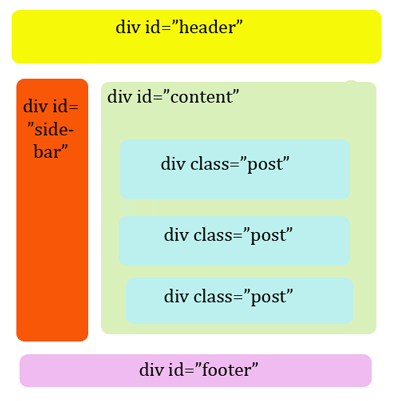
HTML 4.01
HTML 5
Elements having a meaning, a role.
Semantic Elements

Document Outline
The semantic tree-like structure of a web page
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
More on MDN
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
- Heading 5
- Heading 4
- Heading 3
- Heading 2
Markup
Output
Outline
Document Outline
HTML5 proposed a new algorithm to overcome the 6-level limit
<h1>My fantastic site</h1>
<section>
<h1>About me</h1>
<p> I am a man who lives a
fascinating life...</p>
<section>
<h1>What I do for a living</h1>
<p>I sell enterprise-managed
ant farms.</p>
</section>
</section>
<section>
<h1>Contact</h1>
<p>Shout my name
and I will come to you.</p>
</section>More on HTML5Doctor
- My fantastic site
- About me
- What I do for a living
- Contact
- About me
Markup
Outline
Document Outline
The Idea is a bit older back to 1991:
I would in fact prefer, instead of <H1>, <H2> etc for headings to have a nestable <SECTION>..</SECTION> element, and a generic <H>..</H> which at any level within the sections would produce the required level of heading.
Document Outline
Sectioning Roots
Sectioning Elements
<body>, <blockquote>, <figure>, <details>, <fieldset>, <td>
An isolated part of a document having their own separate outlines
Define a new section in the outline
Try Online
Document Outline
HTML5 Outline Algorithm is NOT reliable
There are currently no known native implementations of the outline algorithm in graphical browsers or assistive technology user agents, although the algorithm is implemented in other software such as conformance checkers and browser extensions. Therefore the outline algorithm cannot be relied upon to convey document structure to users. Authors should use heading rank (h1-h6) to convey document structure.
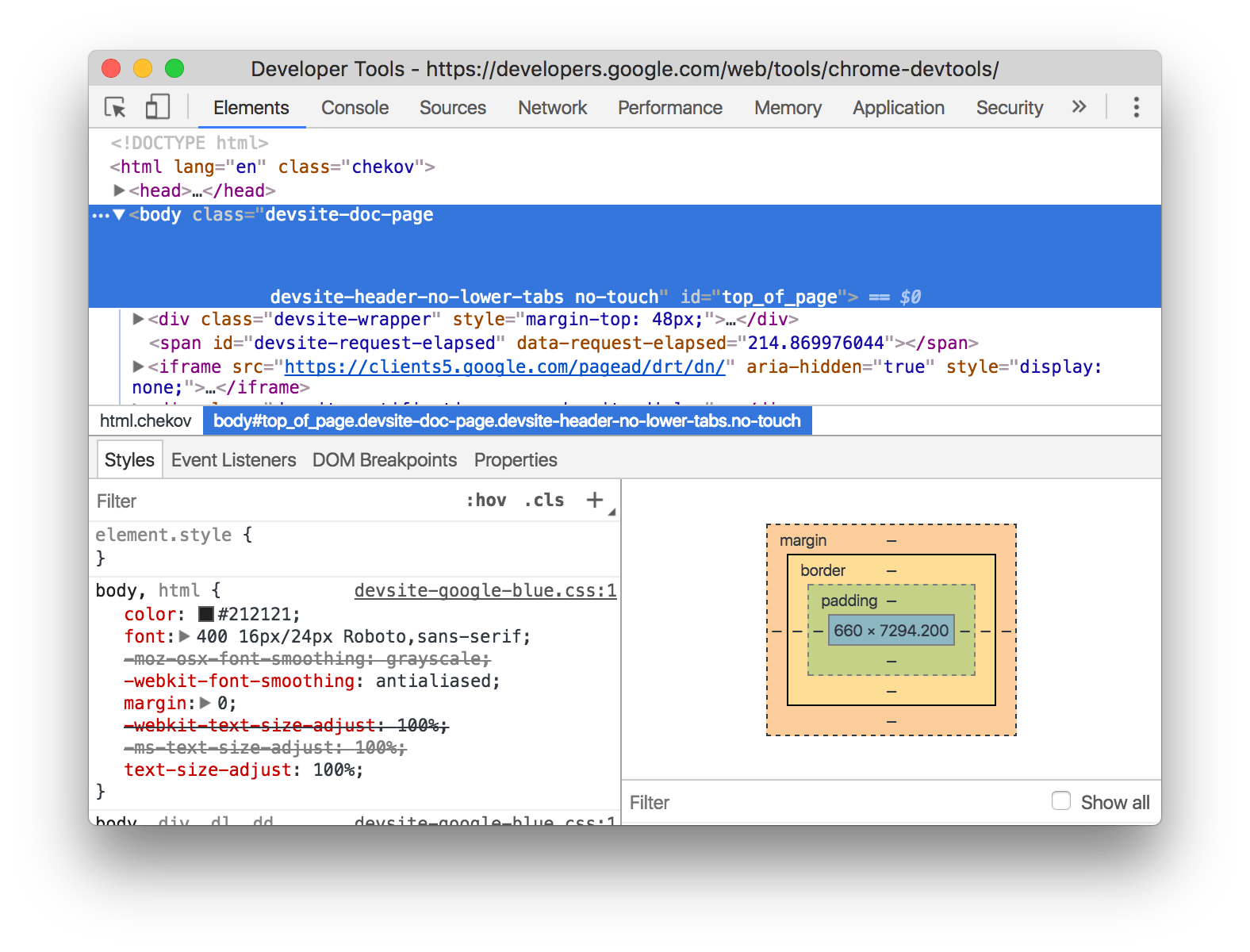
Debugging
More on MDN, Medium, Chrome Devtools

Reference
HTML 102
By Hashem Qolami
HTML 102
HTML 102 / Web Programming Course @ SUT, Fall 2018
- 2,495