HTML and CSS
Core Concepts
ACMUT WWW 2018
by @theshem
TOC
- Basics
- Tools
- Elements
- Global Attributes
- What is in
<head> - HTML Validators
HTML (part 1)
History of Web
- History
- Basics
- How to
- Styling
- Element's Levels
- Box Model
- Generic Containers
- Float & Clearing
- Positioning
- Alignment
CSS (part 2)
History of the Web
Image © CERN
Web technologies invented by
Sir Tim Berners-Lee at CERN
- HTML
- URI
- HTTP
Tools
WHAT TOOLS DO YOU NEED?
- A text editor; a program that allows you to edit plain text files. (Notepad++, Sublime Text, VS Code, Brackets, etc.)
- A web browser; that’s the application you use to view web sites. (Chrome, Firefox, Safari, or Opera.)

HTML Basics
Markup NOT a programming language

Image © MDN
HTML Basics
Nesting elements
<!-- Valid HTML -->
<p>My cat is <strong>very</strong> grumpy.</p>
<!-- Invalid HTML -->
<p>My cat is <strong>very grumpy.</p></strong><img src="images/firefox-icon.png" alt="My test image">
<!-- horizontal line -->
<hr>
<!-- a line break in text -->
<p> The HTML <br> element produces a line break in text</p>Empty elements
HTML Basics
Structure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<p>My cat is <strong>very</strong> grumpy.</p>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>Online Demo
Elements (part I)
Headings
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
More on MDN
Elements (part I)
Paragraphs
<h1>The Crushing Bore</h1>
<p>By Chris Mills</p>
<h2>Chapter 1: The dark night</h2>
<p>It was a dark night. Somewhere, an owl hooted. The rain lashed down on the ...</p>
<h2>Chapter 2: The eternal silence</h2>
<p>Our protagonist could not so much as a whisper out of the shadowy figure ...</p>
<h3>The specter speaks</h3>
<p>Several more hours had passed, when all of a sudden the specter sat bolt upright and exclaimed, "Please have mercy on my soul!"</p>More on MDN
Elements (part I)
Paragraphs - Live Demo
More on MDN
Elements (part I)
Text formatting
More on MDN
<!-- emphasis -->
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
<!-- strong importance -->
<p>This liquid is <strong>highly toxic</strong>.</p>
<p>I am counting on you. <strong>Do not</strong> be late!</p>
<!-- HTML5 redefined <b>, <i> and <u> with new, somewhat confusing, semantic roles. -->
<!-- scientific names -->
<p>
The Ruby-throated Hummingbird (<i>Archilochus colubris</i>)
is the most common hummingbird in Eastern North America.
</p>Elements (part I)
Lists - Unordered
More on MDN
<ul>
<li>milk</li>
<li>eggs</li>
<li>bread</li>
<li>hummus</li>
</ul>- milk
- eggs
- bread
- hummus
Elements (part I)
Unordered List - Live Demo
More on MDN
Elements (part I)
Lists - Ordered
More on MDN
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
</ol>- Item 1
- Item 2
- Item 3
- Item 4
- Item 5
Elements (part I)
Nested Lists
More on MDN
Online Demo
<ol>
<li>Main Item 1</li>
<li>Main Item 2</li>
<li>Main Item 3</li>
<li>Main Item 4
<ul>
<li>Sub Item 1</li>
<li>Sub Item 2</li>
</ul>
</li>
</ol>
- Main Item 1
- Main Item 2
- Main Item 3
- Main Item 4
- Sub Item 1
- Sub Item 2
Elements (part I)
Links
More on MDN
<p>
I'm creating a link to
<a href="https://www.mozilla.org/en-US/"
title="The best place to find
more information about Mozilla's
mission and how to contribute">the Mozilla homepage
</a>.
</p>I'm creating a link to the Mozilla homepage.
Elements (part I)
Images
More on MDN
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
width="400"
height="341"
title="A T-Rex on display in the Manchester University Museum">

Elements (part II)
Tables
<table>
<thead>
<tr>
<th>Header content 1</th>
<th>Header content 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Body content 1</td>
<td>Body content 2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Footer content 1</td>
<td>Footer content 2</td>
</tr>
</tfoot>
</table>| Header content 1 | Header content 2 |
|---|---|
| Body content 1 | Body content 2 |
| Footer content 1 | Footer content 2 |
Elements (part II)
Forms
See Forms on MDN
<form action="/my-handling-form-page" method="post">
<div>
<label for="name">Name:</label>
<input type="text" id="name" name="user_name">
</div>
<div>
<label for="mail">E-mail:</label>
<input type="email" id="mail" name="user_mail">
</div>
<div>
<label for="msg">Message:</label>
<textarea id="msg" name="user_message"></textarea>
</div>
<div>
<button type="submit">Submit</button>
</div>
</form>Global Attributes
Global attributes may be specified on all HTML elements
More on MDN
<!-- dir specifies the direction of contents -->
<html dir="rtl"> ... </html>
<!-- id should be unique in the document -->
<table id="top-rated-products"> ... </table>
<!-- title contains information related to the element -->
<a href="..." title="more info on this link"> ... </a>
<!-- class attribute values are separated w/ whitespace -->
<p class="paragraph small gray"> ... </p>
<!-- style is used to set inline CSS -->
<p style="font-size: 14px; color: gray"> ... </p>What is in <head>
<head> contains info and metadata of the page
More on MDN
- Page title <title>
- Internal Style <style>
- External Stylesheet <link>
- Character Set <meta charset>
- JavaScript <script>
- ...
HTML Validator
Try Online

TOC
- Basics
- Tools
- Elements
- Global Attributes
- What is in
<head> - HTML Validators
HTML (part 1)
History of Web
- History
- Basics
- How to
- Styling
- Element's Levels
- Box Model
- Generic Containers
- Float & Clearing
- Positioning
- Alignment
CSS (part 2)
History of CSS
CSS was first proposed by Håkon Wium Lie in 1994. At the time, Lie was working with Tim Berners-Lee at CERN.

Separation of document structure from the document's layout
CSS Basics
NOT a Markup language NOR a programming language, but a stylesheet language
More on MDN

CSS How To
More on MDN
- External stylesheet
- Internal stylesheet
- Inline style
<head>
<link rel="stylesheet" href="style.css">
</head><head>
<style>
p { color: red; }
</style>
</head><body>
<p style="color:red;">This is my first CSS example</p>
</body>Cascading & Inheritance
More on w3.org
- Some properties inherits the value
- The cascade
- User agent stylesheet
- Author stylesheet
- User style
-
!importantto escape the cascade - Specificity of selectors
Styling!
<style>
html {
background-color: #f7f7f7;
background-image: url(images/background.png);
background-attachment: fixed;
background-size: cover;
}
p {
font-family: Arial;
font-size: 20px;
font-weight: 300;
}
a {} a:link {} a:hover, a:focus {} a:active {}
</style>Elements' Levels
- Block-level elements
- Inline elements
- Changing the level with display property
<!-- inline elements are placed on the baseline
beside each other -->
<a href="..."> link </a>
<strong> an important thing </strong>
<!-- block-level elements take their
parent horizontal space -->
<p> paragraphs are block-level elements </p>
<!-- making an anchor a block-level element -->
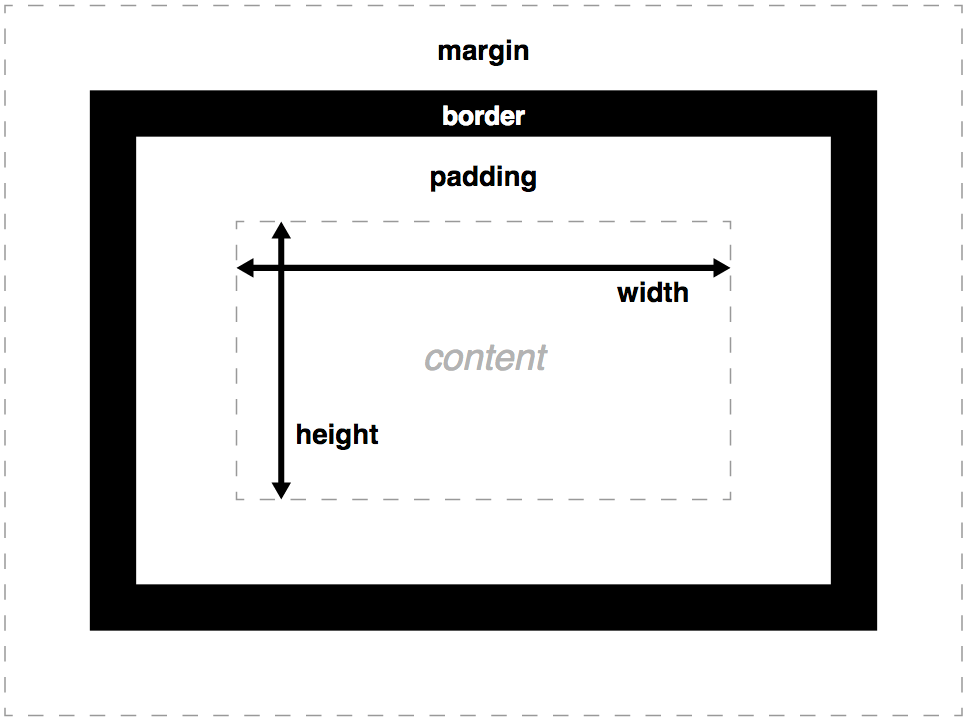
<a href="..." style="display: block"> ... </a>Box Model

More on MDN
More Styling!
Layout
Generic Containers
This text is brown but this one is not .
<div>
This is a <em>generic</em>
block-level container for inline elements
</div>
<p style="color: brown">
This text is brown but
<span style="color: darkcyan">
this one is not
</span>
.
</p>Layout
Overview

More on MDN
Layout
Float and Clearing
- Document normal flow
- Float property
- Clear property
- Clearfix hacks
More on MDN
Layout
Positioning
- Positioned elements
- Absolutely positioned elements
- Containing block
- Offset properties
- z-index
- Stacking context
More on MDN
Layout
Flexbox
- Flexible box layout, Why?
- Flex items
- Flex direction
- Ordering
More on MDN
Layout
Alignment
- Horizontal
- Vertical
More on CSS-Tricks
Thanks for Watching!
Feedback?
hashem@cafebazaar.ir
@_theshem on Twitter
HTML and CSS Core Concepts
By Hashem Qolami
HTML and CSS Core Concepts
HTML and CSS Core Concepts Workshop @ ACMUT WWW* 2018 (* Winter Web Weeks)
- 1,783



