WEB DESIGN basics
講師 : 元智 ITAC 美宣長 - 羅右鈞
Target
-
對網頁有基礎認知
-
能夠快速使用外部資源做出自己要的東西
-
完成有質感的自我介紹頁面
WHAT IS HTML and css ?


html(HyperText Markup Language)
- 用來描述網頁的一種標籤語言
- 標籤語言是由一大堆HTML標籤所組成
- 不同的HTML標籤用來描述不同的內容
- 不需要什麼複雜的開發工具, 只要有文字記事本就能夠寫網頁
- 檔名通常長這樣: "your-file-name.html"
HTML
<!DOCTYPE html>
<html>
<head>
<title>My First HTML</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>Open by browser
result


- DOCTYPE 用來宣告你的網頁版本, 現在最新版是HTML5, 所以只要簡單寫<!DOCTYPE html>就行囉!
-
在 <html> 與 </html> 之間的內容用來描述網頁
- HTML <head> 標籤中放有關於網頁的資訊, 如 : 用<meta>設定文字編碼等等 ... , 還有放程式碼的外部連結
- 在 <body> 與 </body> 之間的內容會被顯示在瀏覽器上
html Elements(元素)
- HTML 元素通常有起始標籤<tag>跟結束標籤</tag> 成對的, 但有些可能沒有,如 <br>
- 結束標籤要加斜線
- HTML元素裡可包含多個HTML元素 (巢狀)
<tag>content</tag>HTML documents are made up by HTML elements.
HTML ATTRIBUTES(屬性)
Attributes provide additional information about HTML elements.
<tag attribute_name="value">content</tag>- HTML 元素可包還一個或多個屬性
- HTML 屬性提供標籤額外的資訊, 例如<a>標籤的href屬性用來放外部連結等
- HTML 屬性要放在起始標籤裏頭
CSS (Cascading Style Sheets)
- CSS 用來美化HTML元素, 如背景顏色等
- External Style Sheets 可以讓HTML檔乾淨很多
- 檔名通常長這樣 : "your-file-name.css"
html with css


html without css
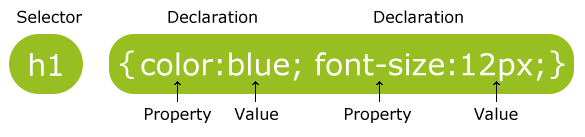
css syntax

three kinds of css selector
-
The element Selector
-
THE ID SELECTOR
-
THE CLASS SELECTOR
THE ELEMENT SELECTOR
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Every paragraph will be affected by the style.</p>
<p id="para1">Me too!</p>
<p>And me!</p>
</body>
</html>
THE ID SELECTOR
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
color: red;
}
</style>
</head>
<body>
<p id="para1">Hello World!</p>
<p>This paragraph is not affected by the style.</p>
</body>
</html>

THE CLASS SELECTOR
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
</style>
</head>
<body>
<h1 class="center">Red and center-aligned heading</h1>
<p class="center">Red and center-aligned paragraph.</p>
</body>
</html>

difference between id and class
- 當你想要STYLE多個HTML元素就用Class,例如,你想要讓你網頁上的字體一樣、或是按鈕的風格長一樣等等。Class的命名習慣通常長這樣: tag, comment, toolbar-button, warning-message, or email.
- 當你只有單一的HTML元素就用ID,記住,ID一定是獨一無二的,不可重複,例如,一個網頁只會有一個導覽列,或是頁尾等等。ID的命名習慣通常長這樣: main-content, header, footer, or left-sidebar.
three ways to insert css
External Style Sheet
Internal Style Sheet
Inline Styles
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head><head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head><h1 style="color:blue;margin-left:30px;">
This is a heading.
</h1>mystyle.css
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}besides html and css ...
iNORDER TO BUILD A modern WEBSITE, WE NEED
JAVASCRIPT and jquery


what is javascript ?
- JavaScript is the most popular programming language in the world.
- It is the language for HTML, for the Web, for computers, servers, laptops, tablets, smart phones, and more.
- Able to change HTML elements, attributes, styles, validate data, and so on.
TWO WAYS TO INSERT JAVASCRIPT
JavaScript in <head>
JavaScript in <BODY>
EXTERNAL JavaScript
<head>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Paragraph changed.";
}
</script>
</head><body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph</p>
<button type="button" onclick="myFunction()">Try it</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "Paragraph changed.";
}
</script>
</body><!DOCTYPE html>
<html>
<head>
<script src="myScript.js"></script>
</head>
</html>what is JQuery ?
- jQuery is a JavaScript Library.
- jQuery greatly simplifies JavaScript programming.
- jQuery is easy to learn.
- The jQuery library contains the following features:
- HTML/DOM manipulation
- CSS manipulation
- HTML event methods
- Effects and animations
- AJAX
- Utilities
lET'S DO IT !
WHAT WE NEED :


subtime text editor
twitter bootstrap css framework
scrollit.js : Make it easy to scroll web pages

jquery plugin
vertical timeline css : Make it easy to build time line
Web Design Basics
By Howard Lo
Web Design Basics
Html Css Agile Development
- 838



