Add-ons Development for Firefox Browser


Collab House | 17th June, 2017
Santosh Viswanatham
Work at Infosys Ltd
Mozilla Tech Speaker
Mozilla Rep
Web Developer
@isantoshv | viswanathamsantosh.github.io |viswanathamsantosh@gmail.com
Hi.
We’re Mozilla, the proudly non-profit champions of the Internet, helping to keep it healthy, open and accessible to all.
Mozilla Hyderabad

- Browser Add-ons
- WebExtensions
- Anatomy of WebExtensions
- Building your first Add-on
Agenda
Browser Add-ons extend and modify the functionality of the browser.
Browser Add-ons?
Firefox is the most customizable browser!
1 Million+ addons downloaded everyday
70+ Add-ons published everyday
250 million+ Add-ons used everyday
2000+ users signup everyday
WebExtensions
A cross-browser system for developing browser add-ons
- Uses standard HTML, CSS and JS
- e10s compatible (multiprocess)
- Few changes and you can run it on Chrome, Edge and Opera
- Documentations from multiple resources.
Why WebExtensions?
http://arewewebextensionsyet.com
Few WebExtension API's
Anatomy/Architecture of WebExtensions

manifest.json
{
"manifest_version": 2,
"name": "inShorts in dark",
"version": "2.0.1",
"homepage_url": "https://github.com/viswanathamsantosh/inshorts",
"description": "Read your favourite news on inShorts by dimming the light right away on your browser.",
"icons": {
"48": "icons/icon-48.png",
"96": "icons/icon-96.png"
},
"permissions": [
"activeTab",
"tabs"
],
"browser_action": {
"browser_style": true,
"default_icon": {
"19": "icons/icon-19.png",
"38": "icons/icon-38.png"
},
"default_title": "Turn on or off"
},
"background": {
"scripts": ["background.js"]
}
}Background scripts
-
Loaded as soon as the extension is loaded
-
Stay loaded until the extension is disabled or uninstalled
-
You can use any of the WebExtension APIs in the script
"background": {
"scripts": ["background-script.js"]
}Content Scripts
-
Similar to loading normal scripts in the page
-
Can access DOM structure and use a small subset of the WebExtension APIs
-
Make cross-domain XHR requests
-
Exchange messages with their background scripts and can in this way indirectly access all the WebExtension APIs
"content_scripts": [
{
"matches": ["*://*.mozilla.org/*"],
"js": ["jquery.js", "content-script.js"]
}
]Browser action
- Used to add button to browser toolbar
- Use this when your add-on's features are applicable to all websites else use Page action instead.
"browser_action": {
"default_icon": {
"19": "button/geo-19.png",
"38": "button/geo-38.png"
},
"default_title": "Whereami?",
"default_popup": "popup/choose_beast.html"
}browser.browserAction.onClicked.addListener(handleClick);Page action
- Used to add button to address toolbar
- Use this when your add-on's features are specific to a particular website.
"page_action": {
"default_icon": {
"19": "button/geo-19.png",
"38": "button/geo-38.png"
},
"default_title": "Whereami?",
"default_popup": "popup/choose_beast.html"
}browser.pageAction.onClicked.addListener(handleClick);Resources such as images, HTML, CSS, and JavaScript that you include in the extension.
Developing your first browser add-on
- Adding a browser action
- Adding a page action
- Accessing DOM from content scripts
- Using a couple of WebExtension API's
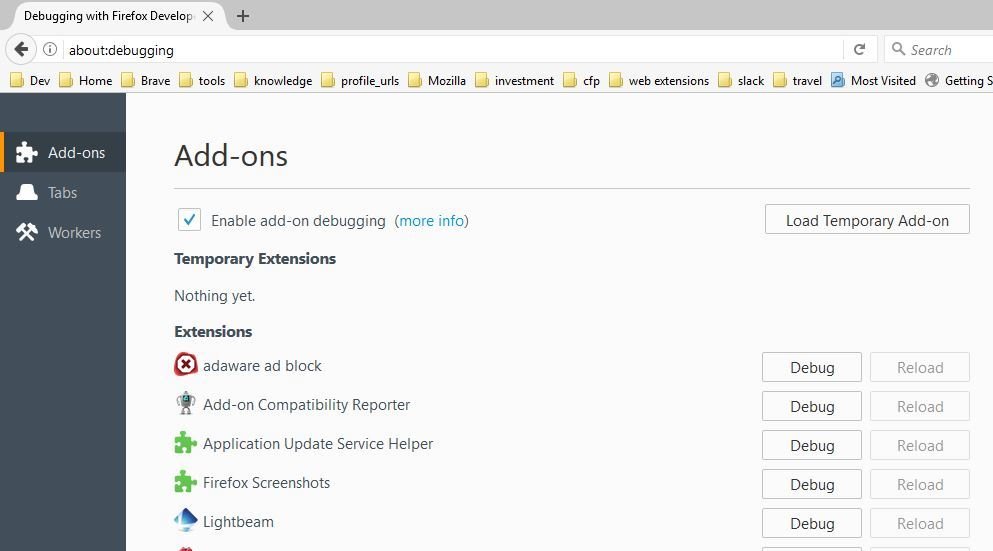
- Debugging your add-on
Debugging your add-on

Links:
- https://developer.mozilla.org/en-US/Add-ons/WebExtensions
- https://developer.chrome.com/extensions
- https://github.com/mdn/webextensions-examples
- https://wiki.mozilla.org/WebExtensions
Need help?
IRC Channels: #webextensions, #extdev, #addons
Mailing List: https://mail.mozilla.org/listinfo/dev-addons
Telegram: @addonschat
Questions?
Santosh Viswanatham | @isantoshv | viswanathamsantosh@gmail.com
Slides: https://slides.com/isantoshv/fx-addons
Firefox Add-ons
By Santosh Viswanatham
Firefox Add-ons
- 4,106



