Luis Antonio Gómez
Enamorado de la tecnología, aficionado del running, nuevo emprendedor del mundo y aportando a la evolución del planeta con código.








//cuando el navegador encuentre la que exista en su motor de javascript.navigator.vibrate = navigator.vibrate || navigator.webkitVibrate ||navigator.mozVibrate || navigator.msVibrate; //Ahora preguntamos si realmente existe. if (navigator.vibrate){ console.log('¡Puedes hacerlo vibrar!'); }else{ console.log('No puedes hacerlo vibrar :'('); }
//Tan sencillo cómo esto, solo pasamos como parametro la cantidad de milisegundos que necesitemos hacer vibrar el dispositivonavigator.vibrate(1000); //Otra manera es pasar como parametro un arreglo, donde cada posición es una escala, marcar un ritmonavigator.vibrate([500, 250, 100, 1000]);//Para dentenerlo, tan solo como parámetro ponemos un 0 navigator.vibrate(0); //¡No molestes al usuario con esto!

//Luminosidad normal (Luminosidad ideal)
@media screen and (luminosity: normal){
body { background: #ddd; color: #111; }
}
//Luminosidad tenue
@media screen and (luminosity: dim){
body { background: #444; color: #fff; }
}
//Luminosidad muy brillante
@media screen and (luminosity: washed){
body { background: #fff; color: #333; }
}
<div id="grid"><div id="title">Game Title</div> <div id="score">Score</div> <div id="stats">Stats</div> <div id="board">Board</div> <div id="controls">Controls</div></div>
#grid {
display: grid;
/*
Dos columnas: La primera el tamaño del contenido, la segunda recibe
el espacio restante, pero nunca se reduce al minimo de Board o los
controles de Game.
*/
grid-template-columns: auto minmax(min-content, 1fr);
/*
Tres filas: la primera y la última de tamaño a los contenidos, la fila
central recibe el resto del espacio, pero nunca es menor que la altura
mínima de Board o el area de Stats.
*/
grid-template-rows: auto minmax(min-content, 1fr) auto;
}
/*
Cada parte de Game se coloca entre las líneas de cuadrícula haciendo
referencia a la línea del Grid y luego especificando, si hay
más de uno, el número de filas o columnas que ocupa para determinar la línea
del Grid final, que establece los límites.
*/
#title { grid-column: 1; grid-row: 1 }
#score { grid-column: 1; grid-row: 3 }
#stats { grid-column: 1; grid-row: 2; justify-self: start }
#board { grid-column: 2; grid-row: 1 / span 2; }
#controls { grid-column: 2; grid-row: 3; align-self: center }#grid {
display: grid;
grid-template-columns: auto minmax(min-content, 1fr);
grid-template-rows: auto minmax(min-content, 1fr) auto;
}
#title { grid-column: 1; grid-row: 1 }
#score { grid-column: 1; grid-row: 3 }
#stats { grid-column: 1; grid-row: 2; justify-self: start }
#board { grid-column: 2; grid-row: 1 / span 2; }
#controls { grid-column: 2; grid-row: 3; align-self: center }

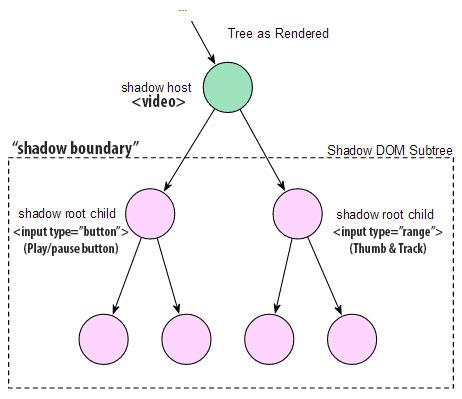
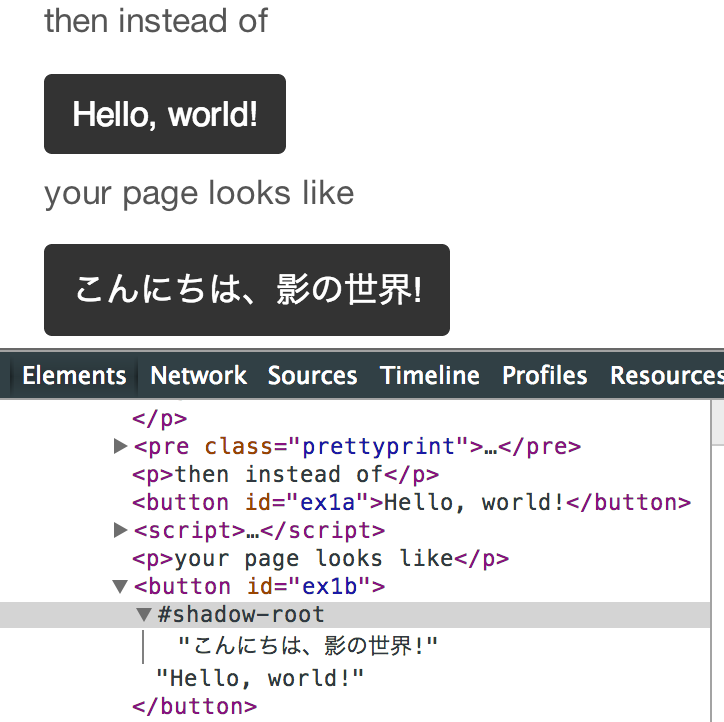
<button>Hello, world!</button><script> var host = document.querySelector('button'); var root = host.createShadowRoot(); root.textContent = 'こんにちは、影の世界!'; </script>

Access-Control-Allow-Origin: http://example.com //Dominio específico
Access-Control-Allow-Origin: * //Todos



By Luis Antonio Gómez
Enamorado de la tecnología, aficionado del running, nuevo emprendedor del mundo y aportando a la evolución del planeta con código.