Can you make it less random?
– Delphine, 22 March 2018

Louis Hoebregts
@Mamboleoo
- Front-end developer at Base design
- Generative Design teacher at HEAJ - Namur
Randomness is the lack of pattern or predictability in events.
1. True Random
Number Generators
Extract randomness from physical phenomena
Trully unpredictable
How ?
Why ?
Not very efficient
But ?

By throwing dices

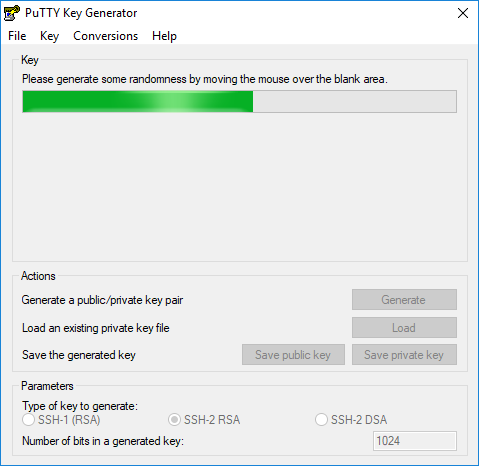
From user mouse movement

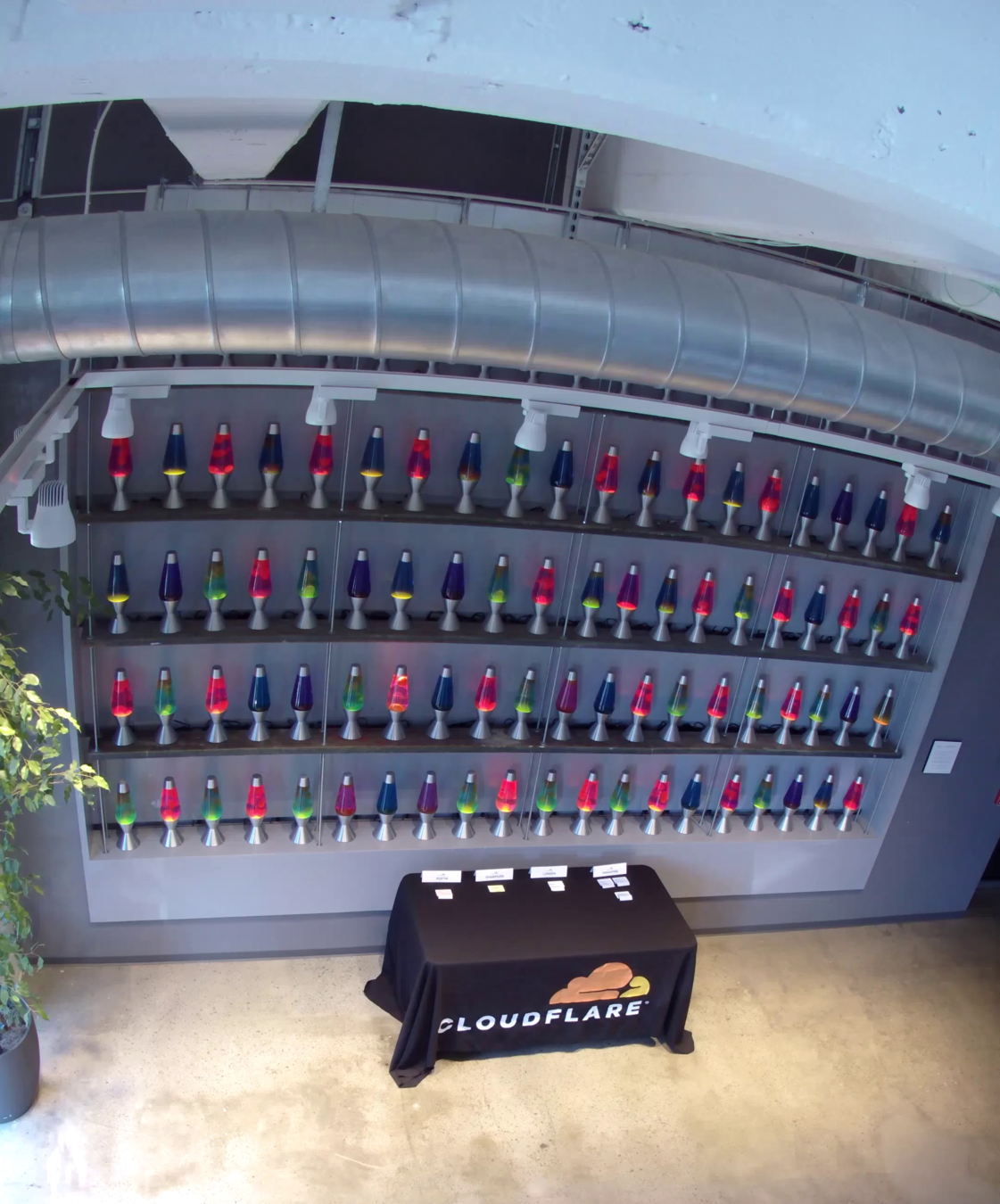
From a wall of lava lamps
2. Pseudo-Random Number Generators
Algorithms that use mathematical formulae to produce sequences of numbers
Very efficient
Can output the same numbers
How ?
Why ?
Can output the same numbers
But ?
Math.random()
20.2.2.27 Math.random ( )
Returns a Number value with positive sign, greater than or equal to 0 but less than 1, chosen randomly or pseudo randomly with approximately uniform distribution over that range, using an implementation-dependent algorithm or strategy. This function takes no arguments.
Each Math.random function created for distinct realms must produce a distinct sequence of values from successive calls.
uint64_t state0 = 1;
uint64_t state1 = 2;
uint64_t xorshift128plus() {
uint64_t s1 = state0;
uint64_t s0 = state1;
state0 = s0;
s1 ^= s1 << 23;
s1 ^= s1 >> 17;
s1 ^= s0;
s1 ^= s0 >> 26;
state1 = s1;
return state0 + state1;
}xorshift128+
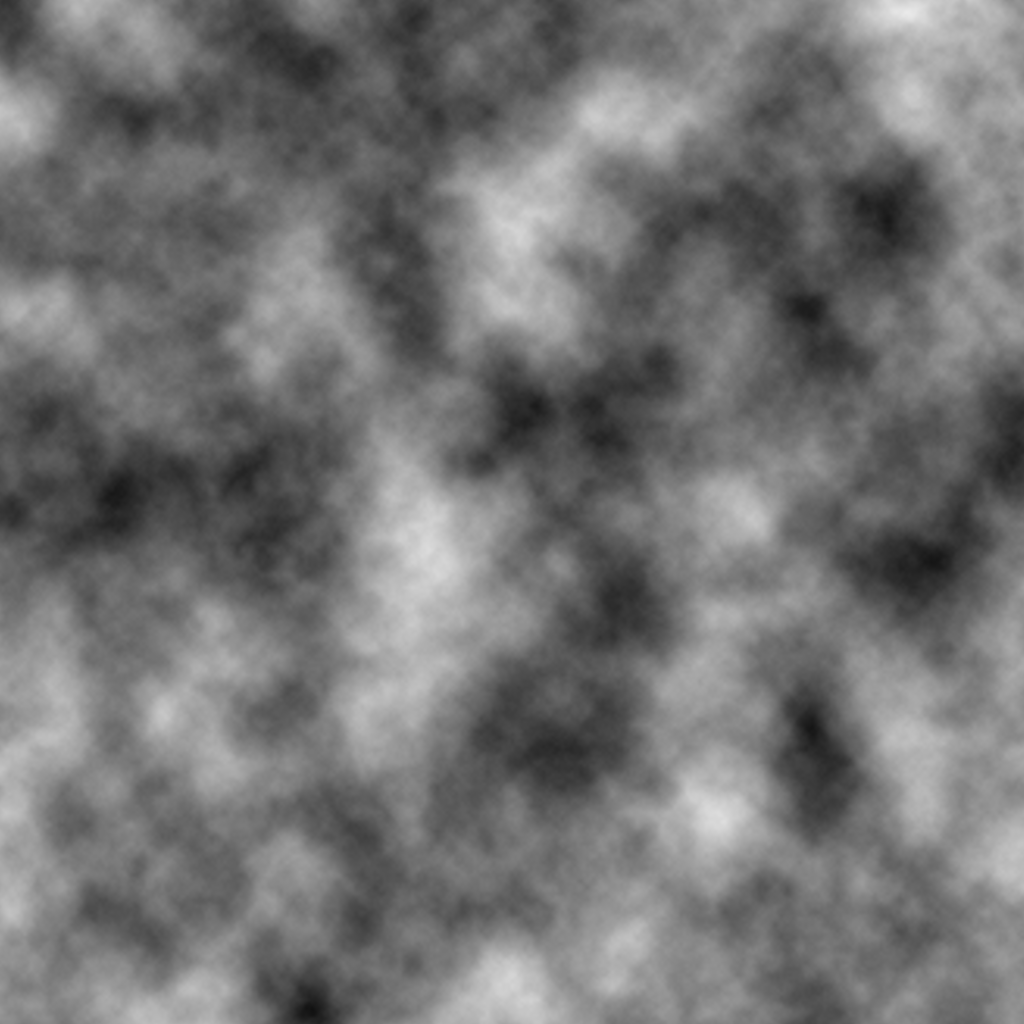
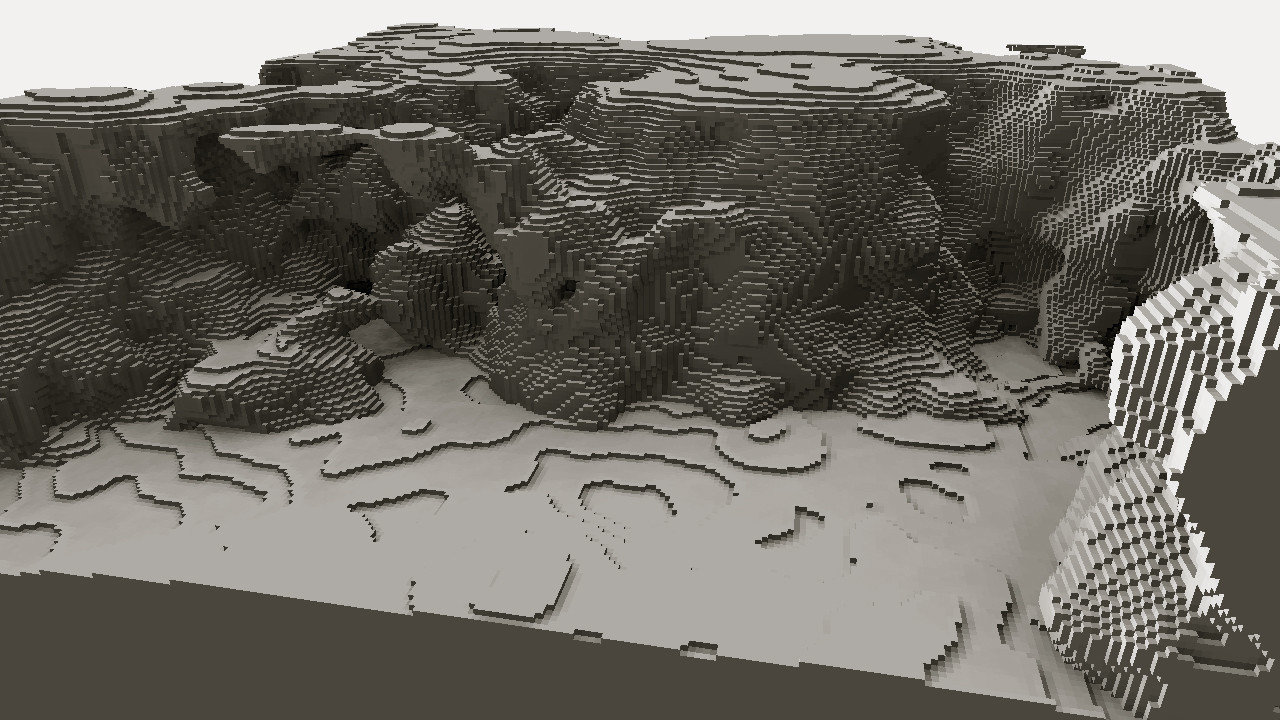
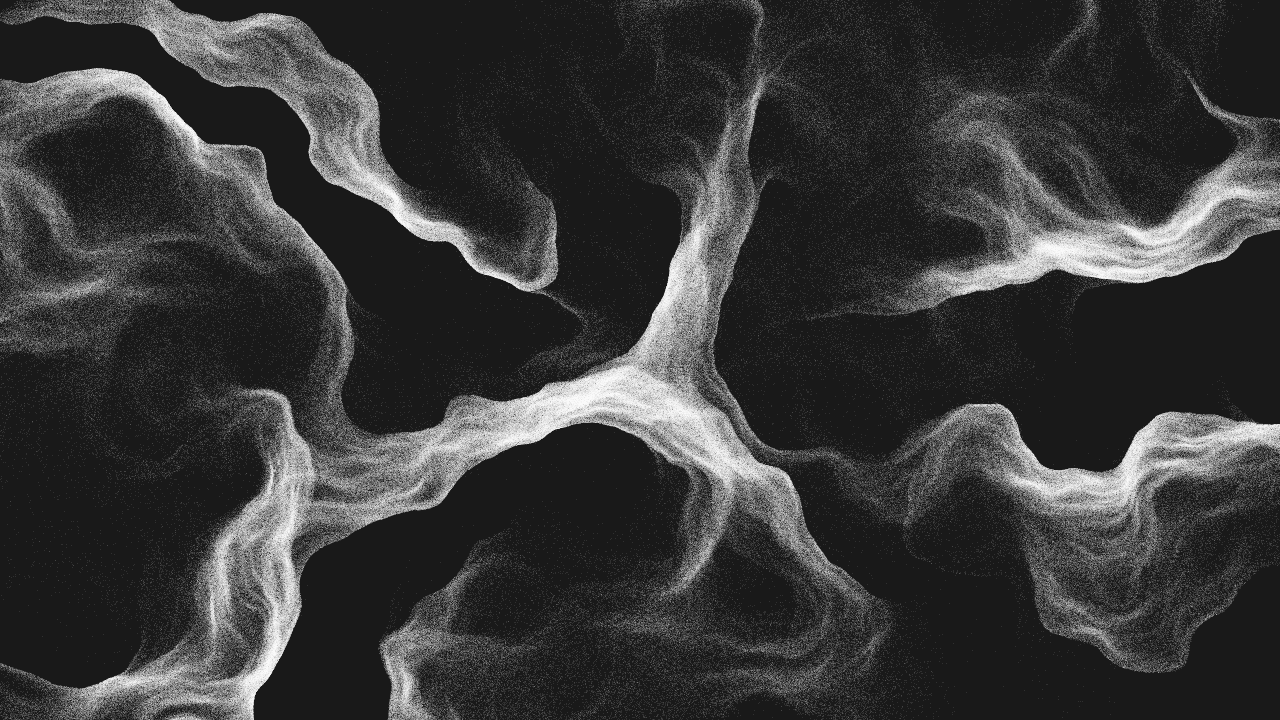
Perlin noise




by Ken Perlin in 1983
Random
Perlin
Web Cryptography API

var array = new Uint32Array(10);
window.crypto.getRandomValues(array);How to get controlled random numbers?

random() * 30(random() - 0.5) * 2 * 20
random() * (30 - 10) + 10
x = random() * (30 - 10) + 10
x *= random() > 0.5 ? 1 : -1
How to get controlled random patterns?
const path = document.querySelector('path');
const pathLength = path.getTotalLength();
for (let i = 0; i < 400; i++) {
const coordinates = path.getPointAtLength(Math.random() * pathLength);
const span = document.createElement('span');
const angle = Math.random() * 2 * Math.PI;
const radius = Math.random();
const x = radius * Math.cos(angle);
const y = radius * Math.sin(angle);
[...]
}sass
💪
span {
[...]
animation: pop 2s infinite cubic-bezier(0.16, 0.73, 1, 0.88);
$colors: #F38181, #FCE38A, #EAFFD0, #95E1D3;
@for $i from 1 through 200 {
&:nth-child(#{$i}) {
$color: ceil(random() * 4);
background-color: nth($colors, $color);
animation-duration: random() * 3s + 1.5s;
animation-delay: -3s;
transform-origin: (random() * 400px + 100px) 100px;
}
}
}
@keyframes pop {
100% {transform: rotate(220deg);}
}How does JavaScript’s Math.random() generate random numbers?

Daniel Simmons

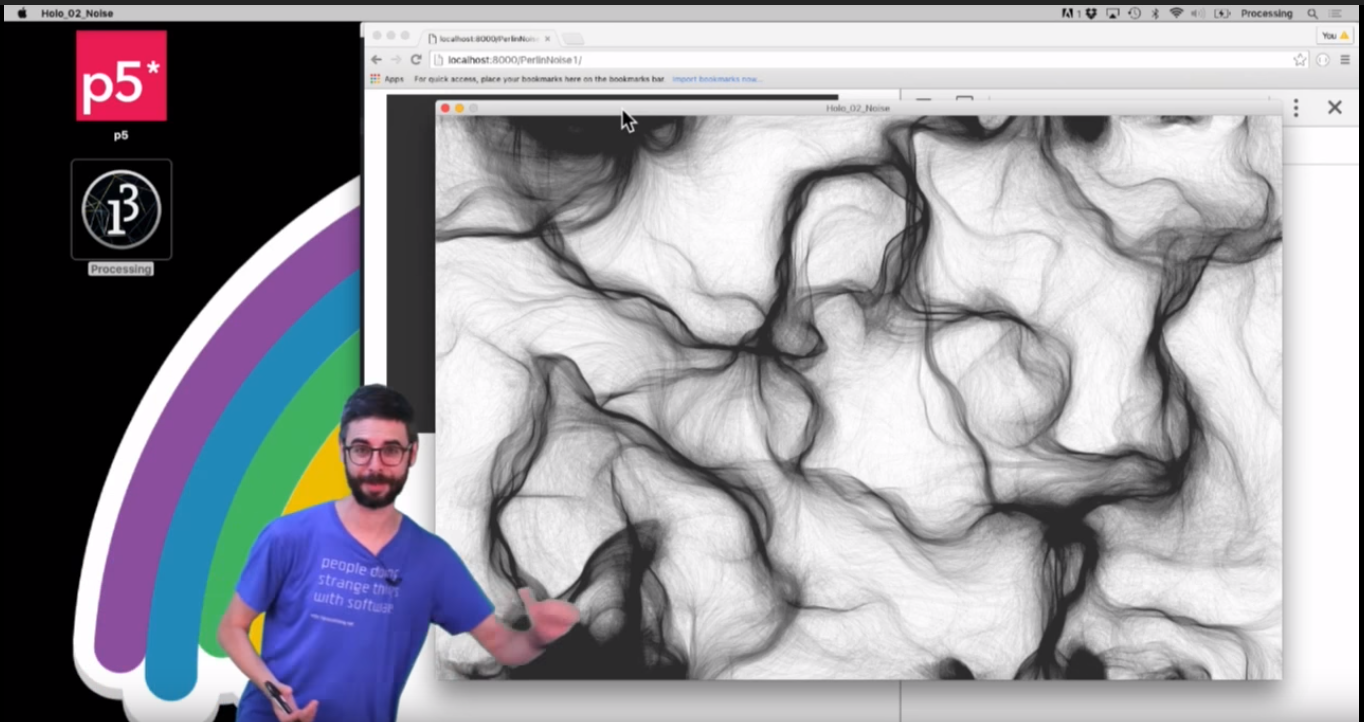
13.1: INTRODUCTION - PERLIN NOISE AND P5.JS TUTORIAL
Daniel Shiffman
Can you make it less random ?
By Louis Hoebregts
Can you make it less random ?
- 2,766



