LET IT MOVE
-
Animation
- What
- Why
- When
- How
-
CSS Animations
- Transitions
- Keyframes
- SVG's
- $.animate()
-
GreenSock
- What
- Intro
- Timelines
- SVG's
Questions ?

1. Animation
a. What
Animation is the process of making the illusion of motion and change by means of the rapid display of a sequence of static images that minimally differ from each other.

a. What

b. Why
It helps the user to understand the changes
b. Why
It has a meaning
One of the first animations I ever saw was a cursor blinking in the MS-DOS command prompt.
It was friendly and inviting — like, “go ahead, type something”.
But it was also functional — if the blinking stopped, that meant the system halted and possibly caught fire.

Example : https://onlycoin.com/
b. Why
It catches the user eye
b. Why
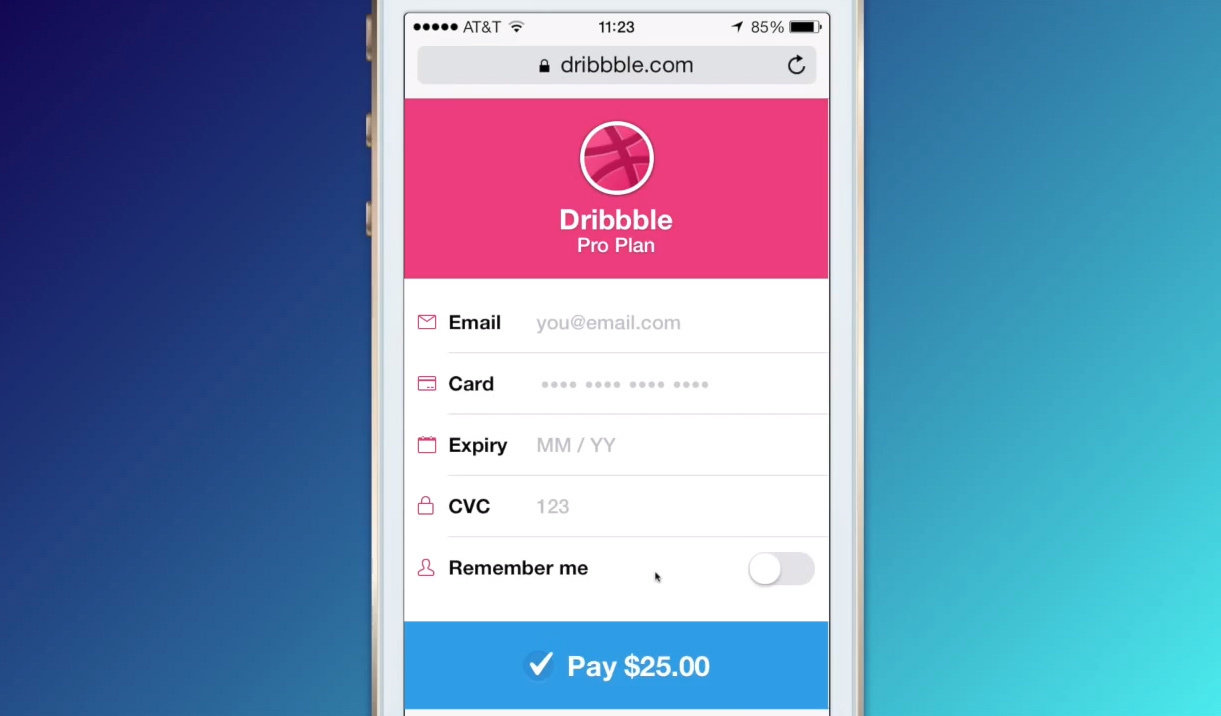
It makes your website smooth and beautiful
c. When
Buttons
c. When
Modals
c. When
Loaders
c. When
Navigation
c. When
The truth is... You can animate everything !
But !
d. How
6 principles of animation
d. How
I. Causality
d. How
II. Feedback
d. How
III. Relationships
d. How
IV. Progression
d. How
V. Transition
d. How
VI. Physics
d. How
Does your animation improve at least two of the principles ?
- Causality
- Feedback
- Relationships
- Progression
- Transition
- Physics
d. How
Staging your animation
d. How
Animation should be useful even the 100th time you see it.

2. CSS Animation
a. Transitions
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
a. Transitions
Tips
- Every property with units can be animated
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_animated_properties
e.g. : display >< width || position >< color - For best performances, only use opacity & transform
- You can apply a different transition for multiple properties
-
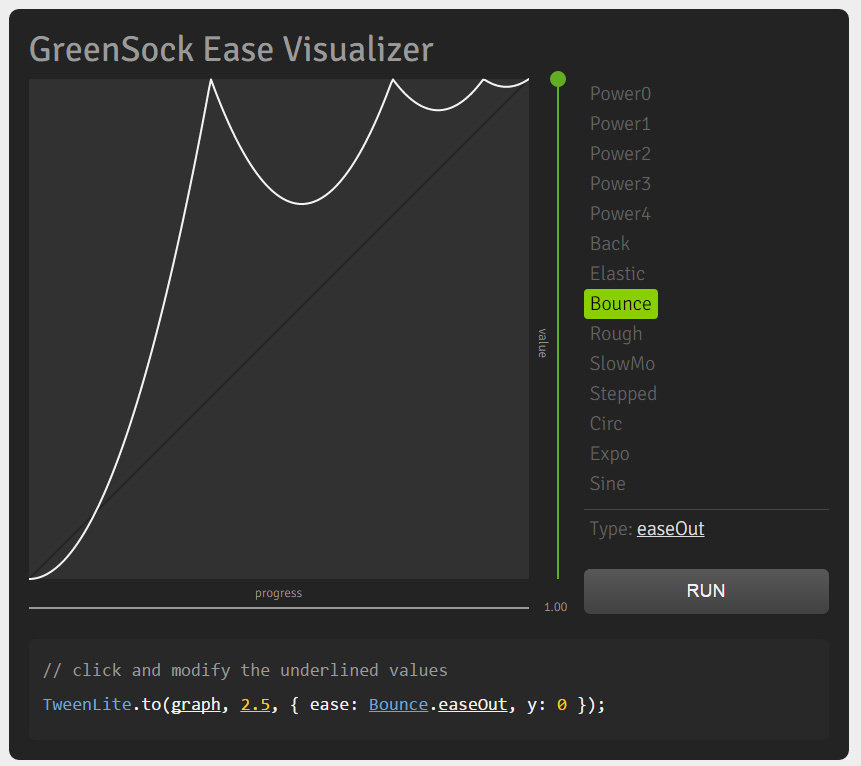
Use custom timing-function
http://cubic-bezier.com/ - Use different transition on mouseenter & mouseleave
a. Transitions
a. Transitions
b. Animations
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
- animation-fill-mode
- animation-play-state
b. Animations
Keyframes
@keyframes name{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}@keyframes name{
from{
opacity: 0;
}
to{
opacity: 1;
}
}@keyframes name{
100%{
transform: rotate(360deg);
}
}0% is not mandatory !
@keyframes name{
0%,
50%{
opacity: 0;
}
25%,
100%{
opacity: 1;
}
}b. Animations
animation-timing-function: steps();
b. Animations
animation-play-state: running | paused
c. will-change
- Tell the browser which properties are going to be updated
- Optimizes the animation & performances
- Do not apply it to too many properties
- Use the value contents if you are going to update the content of the element
- Not supported by IE & Safari < 9.1
d. SVG's
- You can insert your CSS inside the file
- Animations working even with external SVG
- With inline SVG, you can style your SVG from your own CSS
- No support on Internet Explorer < Edge
- All properties cannot be animated
d. SVG's
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 173.86 202.13">
<defs>
<style>
.a {
fill: #5f5f5d;
}
.b {
fill: #f3f4e7;
}
.c {
fill: #f1edec;
}
</style>
</defs>
<g>
<path class="a" d="M55,39.71S20.31-5.67,6.25.59,5.05,58.41,13.41,83l40-27.57Z"/>
<path class="b" d="M47.83,51S23,14.82,15.83,18,21,56.92,25.29,69.51L46,53.74Z"/>
<path class="a" d="M118.89,39.71S153.55-5.67,167.6.59s1.2,57.82-7.16,82.36l-40-27.57Z"/>
<path class="b" d="M126,51s24.79-36.18,32-33-5.18,38.88-9.47,51.48L127.84,53.74Z"/>
</g>
<g>
<path class="b" d="M169.11,93.75c-9.82-54-65.29-58-79.63-58.87V34.77s-0.8,0-2.21,0-2.21,0-2.21,0v0.11c-14.33.86-69.74,4.88-79.63,58.87C-9.62,176,38,199.23,85.06,202v0.13c0.73,0,1.47,0,2.21-.07s1.48,0.07,2.21.07V202C136.56,199.23,182,164.82,169.11,93.75Z"/>
<path class="a" d="M170.28,93.73C160.32,39,104.06,34.89,89.52,34V33.91s-0.82,0-2.24,0-2.24,0-2.24,0V34C70.5,34.89,14.3,39,4.27,93.73-0.45,119.49,1.63,139.54,7.14,155l1.29,1.52a44.63,44.63,0,0,0,21.34-37.78c0.48-26.63,6.12-42.34,22.79-42.34,17.18,0,22.67,14.93,26.32,23.15H95.06c3.65-8.22,8.92-23.15,26.32-23.15,19.11,0,22.31,15.71,22.79,42.34,0.4,22,14.09,33.34,19.35,36.66C170.81,139.16,174.83,118.72,170.28,93.73Z"/>
</g>
<g>
<ellipse cx="120.15" cy="114.72" rx="6.12" ry="9.63"/>
<ellipse class="c" cx="119.14" cy="109.01" rx="2.27" ry="1.7"/>
<ellipse cx="57.94" cy="114.72" rx="6.12" ry="9.63"/>
<ellipse class="c" cx="56.93" cy="109.01" rx="2.27" ry="1.7"/>
</g>
<g>
<path d="M87.48,138.42S72,138,69,146.61c0,0,.86,15.95,18.53,15.95S106,146.61,106,146.61C103,138,87.48,138.42,87.48,138.42Z"/>
<path d="M116.59,159.33c-0.09.58-2.26,14.06-13.88,14.06-10.62,0-13.43-11.36-13.91-13.77v0h0c0-.21-0.06-0.35-0.07-0.4l-1.24.19-1.23-.19s0,0.19-.07.4h0v0c-0.48,2.41-3.29,13.77-13.91,13.77-11.62,0-13.8-13.49-13.88-14.06l-2.55.39c0,0.16,2.58,16.25,16.44,16.25,9.07,0,13.35-7,15.22-11.81C89.36,169,93.63,176,102.7,176c13.86,0,16.41-16.09,16.44-16.25Z"/>
</g>
</svg>
d. SVG's
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 173.86 202.13">
<defs>
<style>
.a {fill: #5f5f5d;}
.b {fill: #f3f4e7;}
.c {fill: #f1edec;}
.face{
transform-origin: 86.93px 101.05px;
animation: rotateFace 6s infinite ease-in-out;
}
@keyframes rotateFace{
65%,100%{transform:rotate(0deg);}
75%{transform:rotate(-10deg);}
90%{transform:rotate(-10deg);}
}
.eye{
animation:blink infinite 3s;
}
.eye.left{
transform-origin: 56.93px 109.01px;
}
.eye.right{
transform-origin: 119.14px 109.01px;
}
@keyframes blink{
94%, 100%{transform:scaleY(1);}
98%{transform:scaleY(0);}
}
</style>
</defs>
<g class="face">
<g>
<path class="a" d="M55,39.71S20.31-5.67,6.25.59,5.05,58.41,13.41,83l40-27.57Z"/>
<path class="b" d="M47.83,51S23,14.82,15.83,18,21,56.92,25.29,69.51L46,53.74Z"/>
<path class="a" d="M118.89,39.71S153.55-5.67,167.6.59s1.2,57.82-7.16,82.36l-40-27.57Z"/>
<path class="b" d="M126,51s24.79-36.18,32-33-5.18,38.88-9.47,51.48L127.84,53.74Z"/>
</g>
<g>
<path class="b" d="M169.11,93.75c-9.82-54-65.29-58-79.63-58.87V34.77s-0.8,0-2.21,0-2.21,0-2.21,0v0.11c-14.33.86-69.74,4.88-79.63,58.87C-9.62,176,38,199.23,85.06,202v0.13c0.73,0,1.47,0,2.21-.07s1.48,0.07,2.21.07V202C136.56,199.23,182,164.82,169.11,93.75Z"/>
<path class="a" d="M170.28,93.73C160.32,39,104.06,34.89,89.52,34V33.91s-0.82,0-2.24,0-2.24,0-2.24,0V34C70.5,34.89,14.3,39,4.27,93.73-0.45,119.49,1.63,139.54,7.14,155l1.29,1.52a44.63,44.63,0,0,0,21.34-37.78c0.48-26.63,6.12-42.34,22.79-42.34,17.18,0,22.67,14.93,26.32,23.15H95.06c3.65-8.22,8.92-23.15,26.32-23.15,19.11,0,22.31,15.71,22.79,42.34,0.4,22,14.09,33.34,19.35,36.66C170.81,139.16,174.83,118.72,170.28,93.73Z"/>
</g>
<g>
<ellipse cx="120.15" cy="114.72" rx="6.12" ry="9.63"/>
<ellipse class="c eye right" cx="119.14" cy="109.01" rx="2.27" ry="1.7"/>
<ellipse cx="57.94" cy="114.72" rx="6.12" ry="9.63"/>
<ellipse class="c eye left" cx="56.93" cy="109.01" rx="2.27" ry="1.7"/>
</g>
<g>
<path d="M87.48,138.42S72,138,69,146.61c0,0,.86,15.95,18.53,15.95S106,146.61,106,146.61C103,138,87.48,138.42,87.48,138.42Z"/>
<path d="M116.59,159.33c-0.09.58-2.26,14.06-13.88,14.06-10.62,0-13.43-11.36-13.91-13.77v0h0c0-.21-0.06-0.35-0.07-0.4l-1.24.19-1.23-.19s0,0.19-.07.4h0v0c-0.48,2.41-3.29,13.77-13.91,13.77-11.62,0-13.8-13.49-13.88-14.06l-2.55.39c0,0.16,2.58,16.25,16.44,16.25,9.07,0,13.35-7,15.22-11.81C89.36,169,93.63,176,102.7,176c13.86,0,16.41-16.09,16.44-16.25Z"/>
</g>
</g>
</svg>d. SVG's
Animation on the stroke-dashoffset
d. SVG's
d. SVG's

3. $.animate()
a. Don't
Please, do not create animations with jQuery
- jQuery is not an animation library
- It uses an interval for the animation
- Acceptable situation : $.slideDown()

3. GreenSock
a. What

Ultra high-performance, professional-grade animation for the modern web
a. What
- TweenLite
- TweenMax
- TimelineLite
- TimelineMax
- Draggable
- SplitText
- DrawSVGPlugin
- ScrollToPlugin
- morphSVG
- ...
a. What
a. What
a. What
b. Intro
TweenMax.to(target, duration, vars);
TweenMax.to("div", 2, {x:100, repeat:-1})TweenMax.from("div", 2, {x:100, repeat:-1});b. Intro
TweenMax.set("div", {
transformOrigin: "right bottom"
});
TweenMax.to("div", 3, {
rotationZ: 90,
repeat: -1,
yoyo: true,
ease: Elastic.easeInOut
});TweenMax.set(target, vars);
b. Intro
TweenMax.staggerFromTo("div", 2, {y: 100,opacity: 0},{y: 0,opacity: 1}, 0.3);TweenMax.staggerTo(targets, duration, vars, stagger);
TweenMax.staggerFrom()
TweenMax.staggerFromTo()
b. Intro
c. Timelines
var tl = new TimelineMax({repeat: -1});
tl.to("div:nth-child(1)", 1,{rotationZ:360});
tl.to("div:nth-child(2)", 0.5,{y:100,yoyo:true,repeat:1});
tl.to("div:nth-child(3)", 1,{scaleY:0});
tl.to("div:nth-child(4)", 1,{x:-900});d. SVG's
d. SVG's
d. SVG's

d. SVG's
d. SVG's
When you're an introvert...
d. SVG's
Pull Down to Refresh (Paper Plane)

4. BONUS
5. Credits & More
a. To learn more




b. Credits
- http://www.freepik.com/
- https://vimeo.com/134283075
- https://ihatetomatoes.net/simple-greensock-tutorial-your-first-steps-with-gsap/
- http://medium.stfi.re/@adaptivepath/jedi-principles-of-ui-animation-2b88423b1dac
- https://www.youtube.com/watch?v=tsGa-gcckwY
- https://www.youtube.com/watch?v=09_8edPAsR8
- http://valhead.com/category/all-the-right-moves-screencast/
- http://www.zell-weekeat.com/animating-svgs/

Thank you !
Let it move
By Louis Hoebregts
Let it move
Small introduction about animations on your website
- 2,070