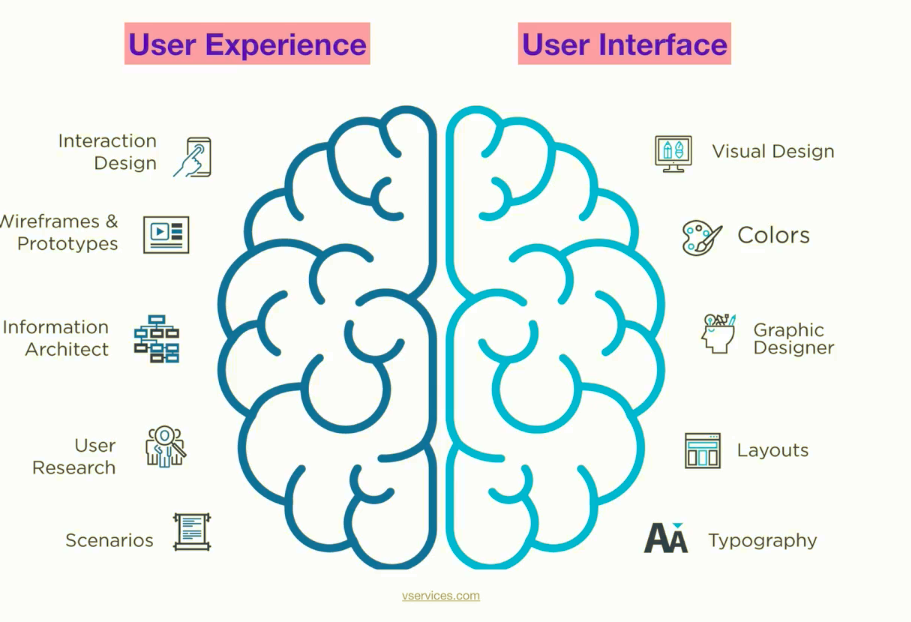
Definiendo UX y UI


The Process of Design Squiggle by Damien Newman, thedesignsquiggle.com



Objetivos del taller
- Consolidar el diseño de experiencia de usuario - UX - para cada proyecto.
- Implementar herramientas que permitan idear soluciones de diseño y prototipos de interfaz.
Productos: Sinopsis, mapa de empatia, mapa de viaje,
moodboard, wireframes lo-fi y hi-fi.
¿Qué queremos contar?
Nuestro punto de partida es la historia que queremos contar, esta nos permitirá conocer los elementos principales de la propuesta además de darnos una idea de la estructura y las acciones que se desarrollarán.
1. Escribir la sinopsis de nuestra UX
- El término “sinopsis” tiene sus orígenes en el griego y etimológicamente significa “visión de conjunto”.
- Una sinopsis es un resumen general de una obra, ya sea escrita, audiovisual, cómic, videojuego.Presenta una visión global y reducida de su argumento y estructura.
- Un resumen de la historia que explica quién es el protagonista (usuario), qué otros personajes participan en los hechos narrados (elementos interactivos), qué sucesos tienen lugar (acciones), dónde y cuándo transcurren (escenarios/contextos).
- Una sinopsis va del “cómo voy a contar mi historia” no del “qué voy a contar”. El tema no es lo importante en la sinopsis, lo fundamental es dejar claro cómo vamos a contar nuestra historia.
TIP: El diseño de la historia según Robert Mackee: Incidente detonador, progreso, crisis, climax, resolución
¿Cuáles son los objetivos de nuestra UX?
Después de tener clara la historia que vamos a contar, debemos definir los objetivos de nuestra experiencia de usuario. Estos nos permitirán trazar un camino para cumplirlos, esquematizando el flujo de los procesos que se desarrollarán y reconociendo los problemas y oportunidades que se presentan en los mismos para establecer funcionalidades específicas.
2. Describir el viaje del usuario
-
Con la intención de comprender mejor el "problema" que estamos atendiendo con nuestra experiencia, partiremos de la sinopsis para redactar el objetivo de nuestra experiencia. Este objetivo debe responder las siguientes preguntas:
- ¿Quién es nuestro usuario?
- ¿Qué es lo que quiere lograr?
- ¿Por qué lo quiere lograr?
- ¿Cuándo lo quiere lograr?
- ¿Dónde lo quiere lograr?
- Después de esto debemos preguntarnos ¿qué procesos serán necesarios para que el usuario pueda lograr su objetivo?
- Con estos procesos definidos procedemos a crear un mapa de viaje donde se describe cada una de estos procesos como una de las fases de la experiencia propuesta especificando las acciones, y la experiencia emocional del usuario (puntos de dolor, momentos felices)

2. Describir el viaje del usuario
- Una vez que definidos los puntos de la experiencia emocional del usuario podremos visualizar que procesos están funcionando bien y qué cosas pueden estar saliendo mal en la experiencia propuesta.
- En este punto podemos agrupar los procesos, o específicamente los puntos de dolor, que estén relacionados para crear categorías que podamos definir con una o dos palabras.
- Tener en cuenta estas categorías permitirá proponer funcionalidades y soluciones para mejorar la experiencia del usuario, reformulando los procesos y buscando que sean más interesantes.



¿qué referentes tenemos?
Después de reconocer y categorizar los procesos de nuestra experiencia de usuario, tendremos una idea más clara del tipo de funcionalidades que necesitamos diseñar. En este punto es importante indagar por referentes que nos permitan una primera aproximación a lo que será nuestra interfaz.
3. Elaborar un moodboard
- El moodboard es una herramienta creativa que consiste en una visualización rápida de imágenes en un mismo soporte, a modo de inspiración para abordar el desarrollo de una idea.
- La intención del moodboard o tablero de inspiración es poder agrupar los elementos que servirán de referente visual para el diseño de las funcionalidades y/o la atmósfera general de la propuesta.
- Puede incluir tanto referentes generales como específicos, permitiendo tener una perspectiva macro y micro.
Text
3. Elaborar un moodboard
-
Hacer una búsqueda de referentes usando palabras claves que pueden estar relacionarse con nuestra propuesta según:
- Categoría [Red social, instalación, videojuego, ...]
- Funcionalidad [búsqueda, like, favorito, compra, reserva, ...]
- Tipo de pantalla [inicio, selección, mapa, perfil, galería, detalles, ...]
- Componente [tarjetas, listas, botones, formularios, imágenes, ...]
- behance.net, dribbble.com, designspiration.com, abduzeedo.com, mobbin.design, pttrns.com
- Recopilar y guardar las imágenes que se consideren referencias relevantes y categorizarlas.
- Crear un moodboard relacionando estás imágenes en un mismo soporte [Jamboard, presentación, pinterest, ...]
- https://www.pinterest.es/carlosfrontera9/mood-board-collage/








¿Cómo se verá nuestra experiencia?
En este punto empezaremos a traducir las funcionalidades propuestas en pantallas. Para esto desarrollaremos los wireframes o bocetos de cada una enfocando la discusión en asegurar los objetivos propuestos para la experiencia.
4. CRear wireframes lo-fi
- También conocido como un esquema de página o plano de pantalla, el wireframe es una guía visual que representa el esqueleto o estructura visual de lo que se verá en cada pantalla.
- En este se define el plano, es decir, los elementos necesarios en cada pantalla.
- Transmite la dirección general y la descripción de la interfaz de usuario.
- No es necesario que sean perfectos. La intención es poder aumentar progresivamente el nivel de detalle.
- Como la discusión debe estar enfocada a la experiencia se recomienda no usar color.
- Puede ser elaborado a mano o digitalmente.
4. CRear wireframes lo-fi
Para asegurar el cumplimiento de los objetivos en el wireframe debemos preguntarnos constantemente:
- ¿Quién es el usuario?
- ¿Cuáles son los objetivos de usuario previstos al interactuar?
- ¿Cuál debería ser el contenido y cómo debería organizarse para a poyar los objetivos?
- ¿Cómo enviar el mensaje principal al usuario?
- ¿Dónde está el llamado a la acción?
- ¿Qué debería ver primero el usuario?
- ¿Qué esperará ver nuestro usuario en la pantalla?
4. CRear wireframes lo-fi
En cada pantalla se deben disponer los elementos necesarios para que nuestro usuario entienda:
- Qué acaba de suceder
- En qué parte del flujo está [dónde]
- Qué puede hacer
- Qué pasará cuando lo haga





5. CRear wireframes HI-fi
- Permite definir con más detalle el formato visual de la propuesta, el tamaño de los elementos, el espacio entre ellos según el tipo de interacción y priorizar los llamados a la acción
- Es importante tener en cuenta las proporciones o elementos propios de los dispositivos para los que se está diseñando y usar contenido real.
- Es importante que el diseño de nuestras pantallas cumpla los siguientes principios:
- Claridad
- Flexibilidad
- Familiaridad y patrones
- Feedback
- Consistencia
- bit.ly/wireframesUX (ejemplos), thenounproject.com (iconos)
Definiendo UX
By Óscar David Mazuera Ramírez
Definiendo UX
- 235



