Diseño Digital 4
Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
Objetivos / Expectativas
Temática / Bibliografía
Comunicación / Convivencia
https://slides.com/miguelvallve/dd4/live#/
Yo
Desarrollo
Dirección
Docencia
...

...
Fing
Teacher
Recreación
Diseño (ORT)
Definición
La asignatura introduce al estudiante en el manejo del lenguaje HTML y CSS.
OBJETIVOS
- Comprender las diferentes características y lenguajes de las páginas web.
- Comprender la utilización y eficaz manejo de las herramientas utilizadas.
- Adecuarse a los avances tecnológicos del área por medio de la autocapacitación.
METODOLOGÍA
- Clases teórico-prácticas.
- Apoyatura de curso vía Internet.
- Lecturas guiadas.
Nota: El software a utilizar podrá ser actualizado en función
de futuros desarrollos tecnológicos.
Contenidos
- Introducción al diseño web. Internet, características y lenguaje.
- Conceptos de dominio y hosting.
- La imagen. Tratamiento de imágenes para su publicación en la Web. Los diferentes formatos de archivos.
- El lenguaje HTML5. Las bases del lenguaje HTML y su aplicación en el diseño de páginas Web.
- Tipografía e imagen. Trabajando con textos. Formatos. Inclusión de imágenes. Combinación y alineación de textos e imágenes.
- Hipervínculos. Concepto de hipervínculo. Vinculando a través de textos e imágenes. Vínculos internos y externos.
- Etiquetas HTML5 y conceptos de web semántica
- Introducción a CSS, aplicar estilos a los distintos elementos
- Tablas. Creación y uso de tablas en el diseño de páginas Web.
- Formulario. Creación de formularios interactivos en el diseño web.
- Cómo subir un sitio a la web, registro de dominio y hosting.
Bibliografía
- CSS3: the missing manual, McFarland, David Sawyer 3ra. ed.
- CSS3 for Web Designersm Cederholm, Dan 2
- Head first HTML5 programming: building web apps with JavaScript, Freeman, Eric;
- HTML5: the missing manual, MacDonald, Matthew;
- HTML5 Canvas: Native Interactivity and Animation for the Web
- Learning Web design: a beginner’s guide to HTML, CSS, JavaScript, and web graphics, Niederst Robbins, Jennifer 4ta. ed.
- Programming JavaScript applications, Elliott, Eric
BIBLIOGRAFÍA WEB
- http:/www.w3c.es/
- http://validator.w3.org/
- http://www.w3schools.com/
- https://developer.mozilla.org/es/docs/HTML/HTML5
- http://caniuse.com/
- https://stackoverflow.com/
- https://www.thinkwithgoogle.com
Comunicación
Clase
Aulas
Slack
Bedelías
Dictado de clases teórico-prácticas. Canal principal de consultas.
Instancia formal de comunicación.
Canales de participación offline, consultas y comunidad. Unirse
No le veo el sentido teniendo los primeros 3 pero... miguel.vallve@gmail.com
Otras Formalidades.
Código de conducta
Atender,
Preguntar,
Sugerir,
Criticar,
Apoyarse,
Google.
Copy/Paste,
Ansiedad,
Faltar a clases,
Redes sociales,
Celular,
Frustración.

Clase 1

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé


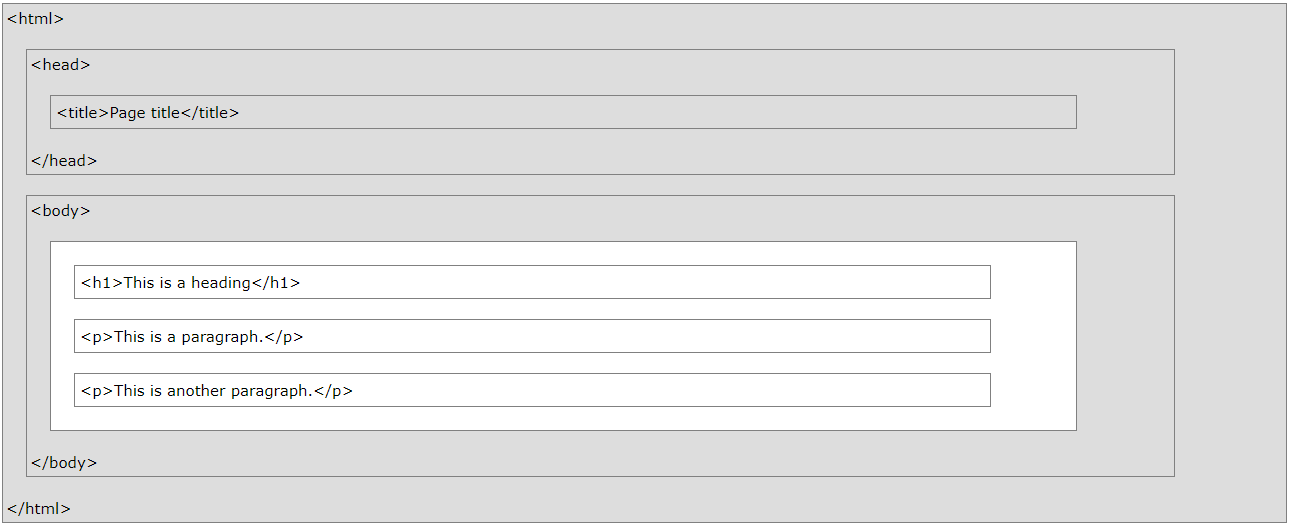
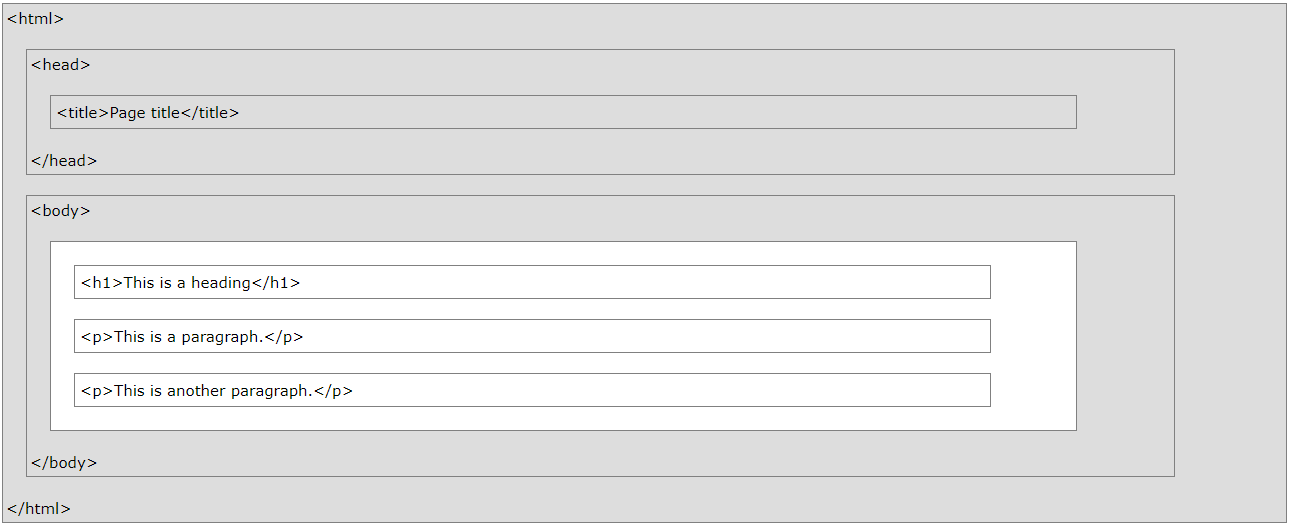
HyperText Markup Language
- Todo se renderiza en HTML
- Estructura, huesos
- Conjunto de tags, metatags y atributos


Markup general


<tag>...contenido...</tag>
<div > Contenedor / Divisor genérico </div >
<h1 > Título (único) en la página. </h1 >
<h2 > Subtítulo </h2 >... <h6 > Subtítulo de menor jerarquía </h6 >
<p > Párrafo </p >
<a href ="https://www.ort.edu.uy" > Texto del enlace </a >
< img src ="dd4.jpg" alt ="dd4" title ="Diseño Digital 4" width ="104" height ="142"/ >
< br />
< hr />
< em >
< strong >
< table >
< thead >
< tr >
< small >
< ul >
< ol >
< li >
< pre >
< section >
< article >
< link/ >
< meta >
< title >
< nav >
< option >
< script >
< select >
< th >
< tbody >
< td >
< tfoot >
< form >
< input >
< blockquote >
< sub >
< sup >
< header >
< footer >
< body >
< u >
< style >
< ifame >
< label >
< html > < figure >
< video >
<!-- -->
...

<tag atributo="valor" ... >
href="https://www.ort.edu.uy" / "mailto:killtheboy@got.hbo.com"
src="dd4.jpg"
alt="dd4"
title="Diseño Digital 4"
width="104"
height="142"
itemscope itemtype="http://schema.org/Movie"
type="text"

Picar un poco
- Analizar elementos
- Reprototipado
- Escribir Markup
- Inspeccionar elementos
Clase 2

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé

HyperText Markup Language
- Todo se renderiza en HTML
- Estructura, huesos
- Conjunto de tags, metatags y atributos



<tag>...contenido...</tag>
< br />
< hr />
< em >
< strong >
< table >
< thead >
< tr >
< small >
< ul >
< ol >
< li >
< pre >
< section >
< article >
< link/ >
< meta >
< title >
< nav >
< option >
< script >
< select >
< th >
< tbody >
< td >
< tfoot >
< form >
< input >
< blockquote >
< sub >
< sup >
< header >
< footer >
< body >
< u >
< style >
< ifame >
< label >
< html > < figure >
< video >
<!-- -->
...

<tag atributo="valor" ... >
href="https://www.ort.edu.uy"
src="dd4.jpg"
alt="dd4"
title="Diseño Digital 4"
width="104"
height="142"
type="text"
target="_blank"
style="color:green"

Cascading StyleSheets
- Posiciona, da forma y color
- Visual, piel
- Conjunto de selectores y reglas


Selectores
Etiquetas HTML: a, strong, p { font-size: 1em; }
Clases: .rojo { color:red; }
Identificadores: #contenedor { width:100%; }
Atributos: a[target="_blank"] { text-decoration: none; }
De interacción: a:hover {color:green;}
Estructurales: p:first-child { margin-bottom: 20px; }
Referenciales: #contendor p + img.foto { margin-left:0; }
Juego: CSS Diner
Clase 3

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé

Selectores
Etiquetas HTML: a, strong, p { font-size: 1em; }
Clases: .rojo { color:red; }
Identificadores: #contenedor { width:100%; }
Atributos: a[target="_blank"] { text-decoration: none; }
De interacción: a:hover {color:green;}
Estructurales: p:first-child { margin-bottom: 20px; }
Referenciales: #contendor p + img.foto { margin-left:0; }


Cascading StyleSheets
- Posiciona, da forma y color
- Visual, piel
- Conjunto de selectores y reglas



Cascading StyleSheets

Prioridad?
- !important
- Especificidad > Generalidad
- Anidación
- Orden en DOM

Unidades
Absolutas
| px | pixels (1px = 1/96th of 1in) |
| pt | points (1pt = 1/72 of 1in) |
| pc | picas (1pc = 12 pt) |
Relativas
| em | Relativo al font-size del elemento |
| rem | Relativo al font-size del elemento "raíz" |
| vw | Relativo al ancho del viewport |
| vh | Relativo al alto del viewport |
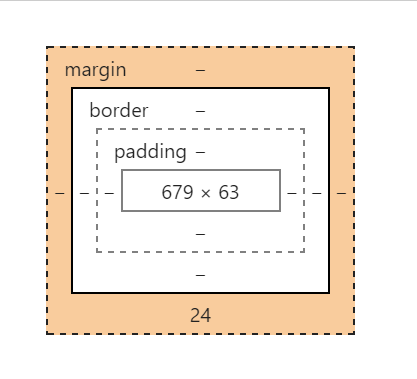
Modelo de Caja
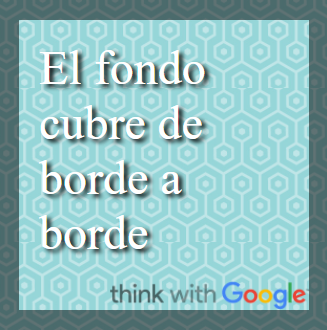
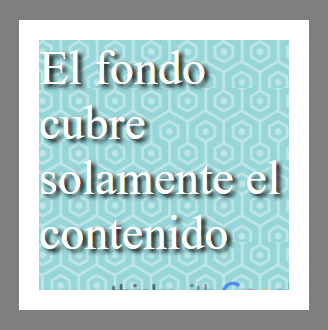
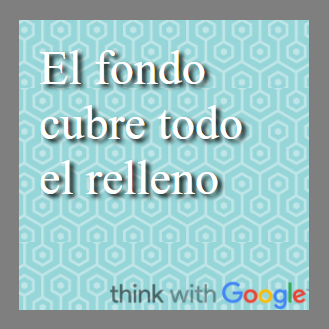
ver box-sizing + background-clip


Enchúlame la página
Html que hicimos la clase pasada.
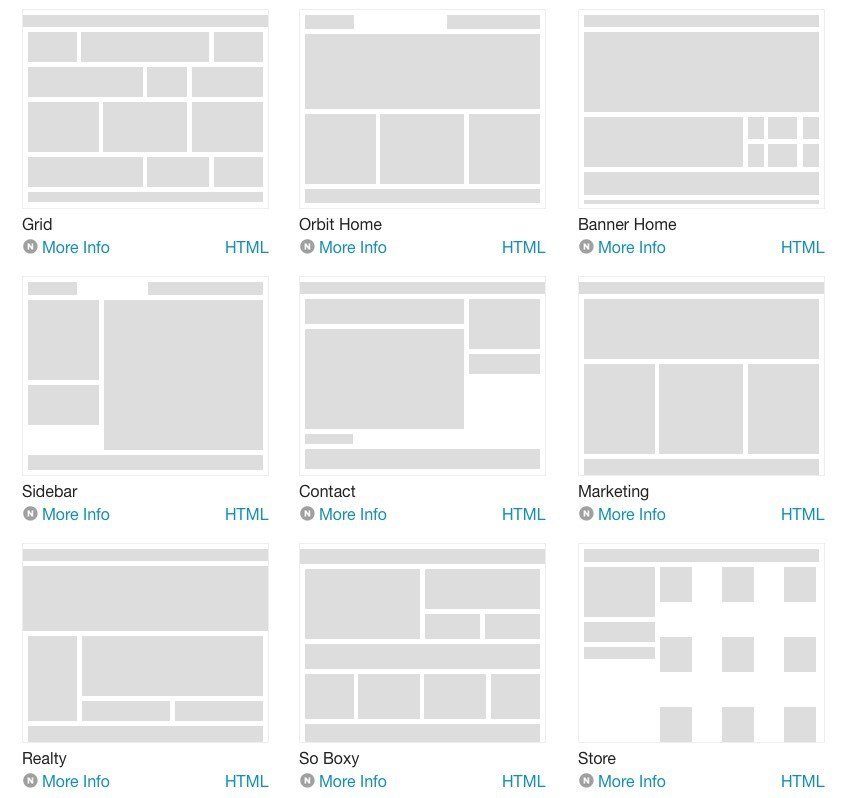
1- Wireframe
2- Re-estructurar HTML
3- CSS
Requerimientos mínimos
cambio de colores de typo
color de fondo
Efectos over
Manejo de márgenes y paddings
4- Muestra General

Clase 4 (feriado)

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
Clase 5

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé






(ampliaremos)

Propiedades básicas de CSS
Layout
Bordes
Mágenes
Relleno
Alto / Ancho
Profundidad
Display
Posición
Flotación
Lecturas: w3 css intro + w3 css reference + moz css fundamentals
Herramientas: css3 maker + color adobe + colorcodes
Ejercicios: sencillos y guiados + Quiz CSS
Texto
Fuente
Tamaño
Decorado
Listas
Alineación
Columnas
Interlineado
Kerning
Decoración
Color
Fondo
Sombra
Opacidad
Filtros
Transformación
Animación
Blend modes
Clase 6

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
Etiquetas HTML5
semánticas / estructurales /contextuales
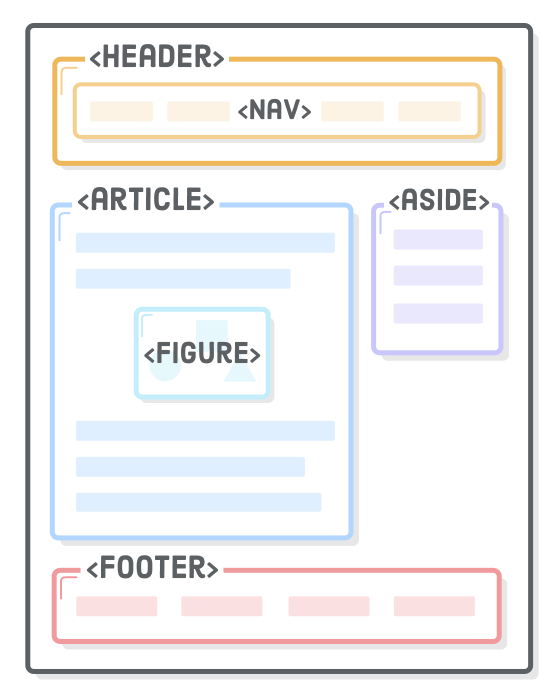
section − una sección genérica de la página
main − especifica el contenido principal de la página
article − Un módulo de contenido independiente.
aside − Contenido secundario relacionado al contenido central
header − Cabezal del sitio
footer − Pie del sitio
nav − Sección destinada a poner links para navegar el sitio
figure − Envuelve contenido multimedia (foto, video, ilustración)
...
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>...</title> </head> <body> <header>...</header> <nav>...</nav> <section> <figure>...</figure>
</section>
<article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body> </html>
Lecturas: elementos HTML + elementos semánticos HTML5
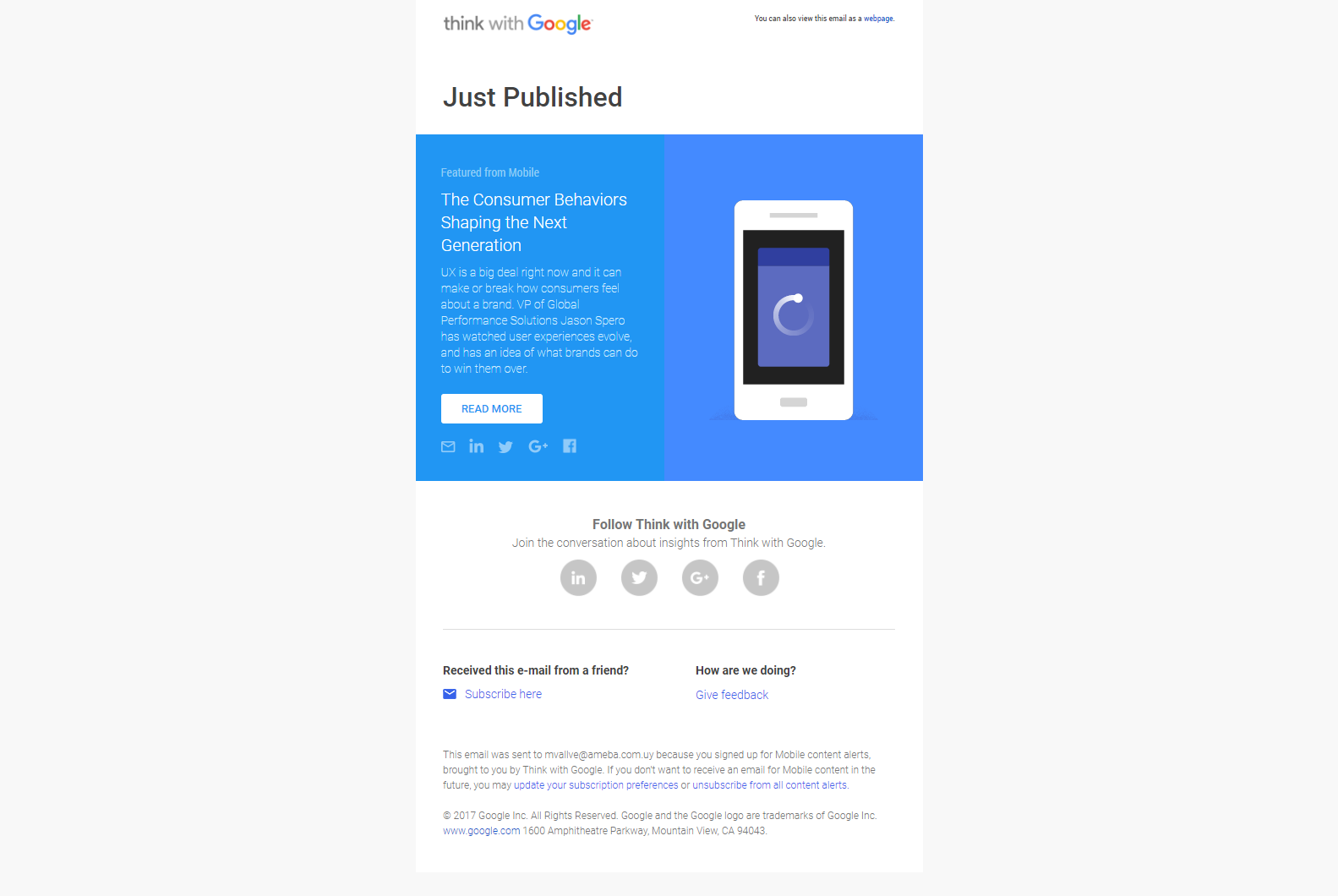
Inspeccionar: thinkwithgoogle + WF y reconocer etiquetas semánticas


Imágenes digitales
formatos y tratamientos web
Pixel
Unidad de información mínima en pantalla.
Imagen
Dimensiones: pixels WxH - 400x300
Aspect-ratio: ancho/alto - 16:9
Resolución: pixels por pulgada (PPI) - 72ppi
Tamaño: dimensiones/resolución - 5.6″x4.2″
Peso: espacio en disco - 60kb
Dispositivo
Resolución*: pixels WxH - 1024x768
Densidad: pixels por pulgada (PPI) - 396ppi
Aspect-ratio: ancho/alto - 16:9
Ilustración: Smashing Magazine
Imágenes digitales
conceptos básicos
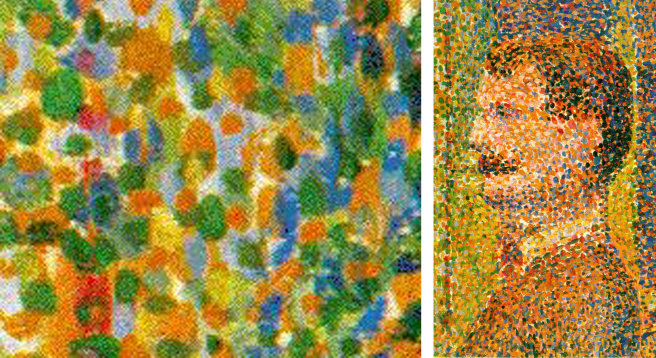
Original
Promedio
Ilustraciones: Smashing Magazine
Imágenes digitales
dispositivos de alta definición / Pixel CSS
Pixel
Tamaño depende del dispositivo (densidad por pulgada).
Pixel CSS
Convención de desarrolladores web. Independiente del dispositivo: 160 pixels = 1 pulgada.
Dispositivo
Resolución*: pixels WxH - 1024x768
Densidad: pixels por pulgada (PPI) - 396ppi
Aspect-ratio: ancho/alto - 16:9
Pixel-ratio: Pixel / Pixel CSS - 2
Viewport: WxH / ratio
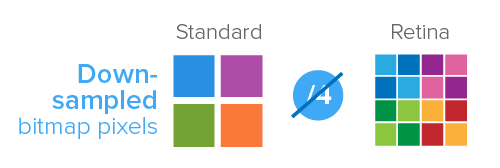
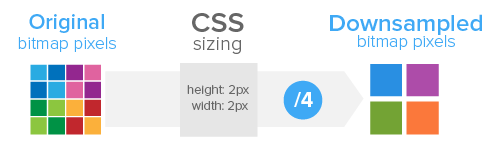
Imágenes digitales
ejemplos pixelares en retina display


Downsampled en estándard
Cuando achicamos una imagen por css y la mostramos en un dispositivo estándar (pixel-ratio: 1), el dispositivo promedia los colores y presenta una versión simplificada de la imagen. La información de la imagen está intacta pero el dispositivo no permite verla toda.
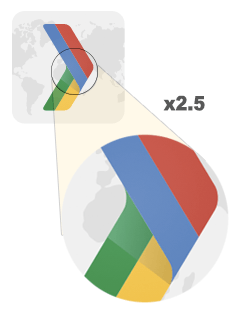
Upsampled en estándar = Original en Retina
Una imagen (pixelar) duplica su cantidad de pixels en x e y. Si esta información no se encuentra en la imagen original, simplemente promedia colores para generar los pixels nuevos.
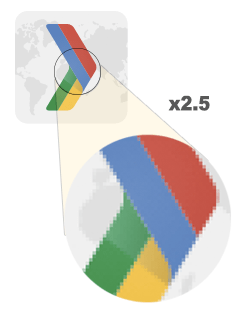
Original = Downsampled en Retina
Al mostrar esa misma imagen en un dispositivo de alta resolución (pixel-ratio:2+), puede mostrar toda la información en pantalla y no necesita promediar pixels.
Ilustraciones: Smashing Magazine
Imágenes digitales
formatos comunes para web


Pixelelares (jpg,gif,png)
Prenden y apagan pixeles de colores
Vectoriales (svg)
Se dibujan matemáticamente
BMP: Para web, mejor no.
JPG: Fotos, degradados, complejidad, color real.
GIF / PNG-8: pocos colores (256), transparencia dura (0/1). Además GIF permite animaciones simples.
PNG-24: compresión sin perdida, canal de transparencia, color real, complejidad media, no fotografías.
SVG (scalable vector graphic)
Es el único formato vectorial y por lo tanto escalable sin perdida de calidad. Se puede acceder al código fuente, modificar y animar (css/js). Recomendado para logos, iconos, ilustración sencilla.
Fuentes Iconográficas
Si bien termina siendo un set de SVGs, es recomendable utilizar fuentes iconográficas para mantener coherencia gráfica y funcional.


sin materiales

Clase 7

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
Imágenes digitales
repaso / ejemplos


Formato: SVG
Animación: Javascript
Dimensiones: n/a
Peso: 13kb
Transparencia: Si
Profundidad de bit: n/a
Formato: GIF
Animación: Cuadro por cuadro
Dimensiones: 162x125
Peso: 23kb
Transparencia: No
Profundidad de bit: 8

Formato: PNG-8
Animación: No
Dimensiones: 250x214
Peso: 7kb
Transparencia: Si
Profundidad de bit: 8
Lecturas: formatos + imágenes adobe + retina +Profundidad de bit
Herramientas: optimizadores + icomoon + mydevice

Imágenes digitales
conceptos básicos
Formato: JPG
Animación: No
Dimensiones: 506x539
Resolución: 96ppp
Peso: 43kb
Transparencia: No
Profundidad de bit: 24


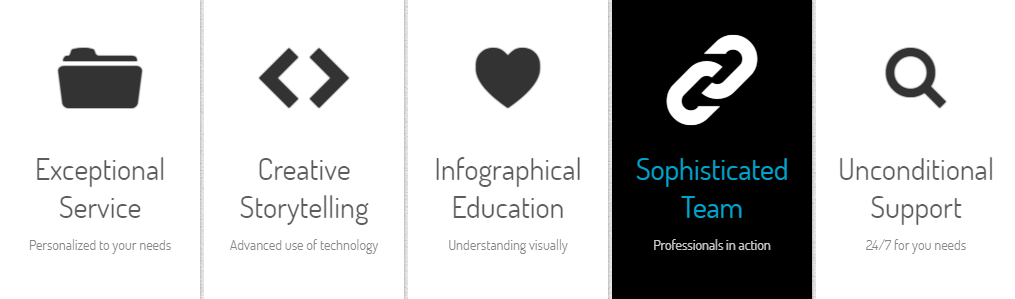
HTML5 Semántica
repaso / ejemplos
section − una sección genérica de la página.
main − especifica el contenido principal de la página
article − Un módulo de contenido independiente.
aside − Contenido secundario relacionado al contenido central de la página
header − Cabezal del sitio.
footer − Pie del sitio.
nav − Sección destinada a poner links para navegar el sitio.
figure − Envuelve contenido multimedia como ser una foto, video, ilustración.
Ejemplos: Webflow
figcaption − Pie de foto / contenido multimedia
time - Para definir una hora
details - define contenido a expandir (attr open) ejemplo
summary - texto visible de la etiqueta details
hgroup - Envuelve un grupo de títulos. Usualmente título y subtítulo.
blockquote - Especifica una cita (attr cita)
progress - genera una línea de progreso (pasos/download)
mark - "highlight" un texto dado
más - HTML5 Cheat Sheet



HTML5 Semántica
repaso / ejemplos

ilustraciones Internetishard.com


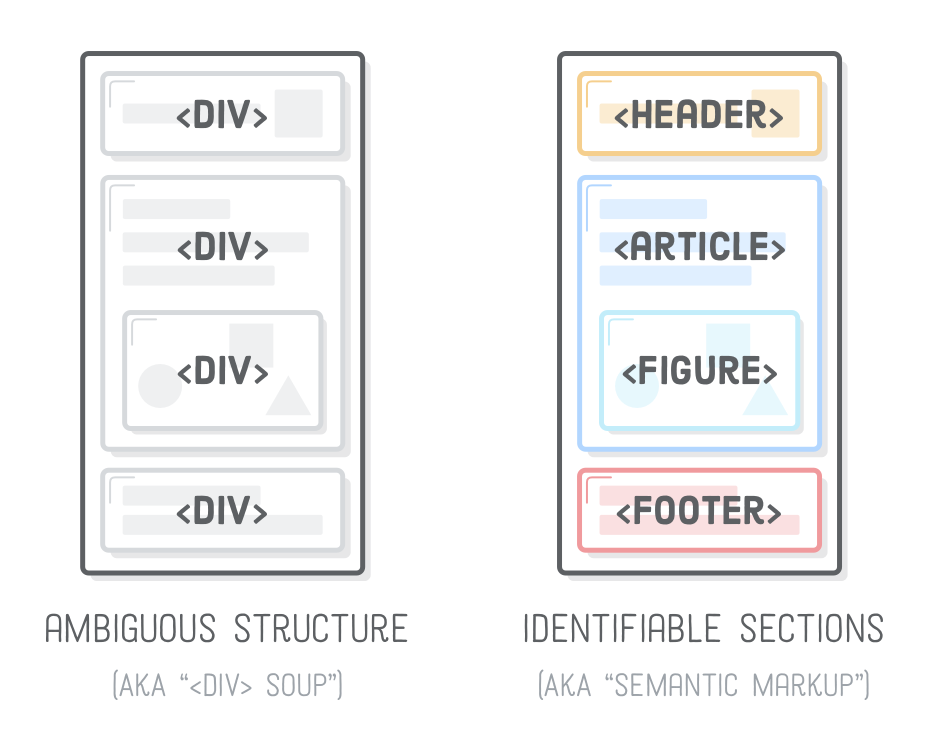
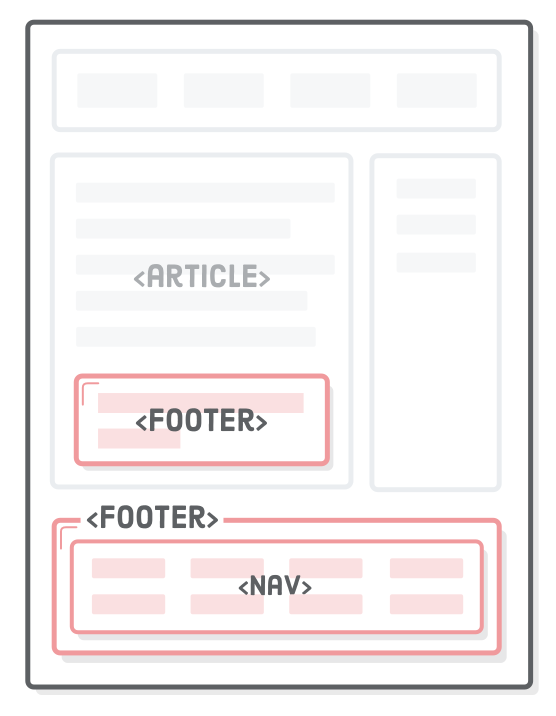
HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



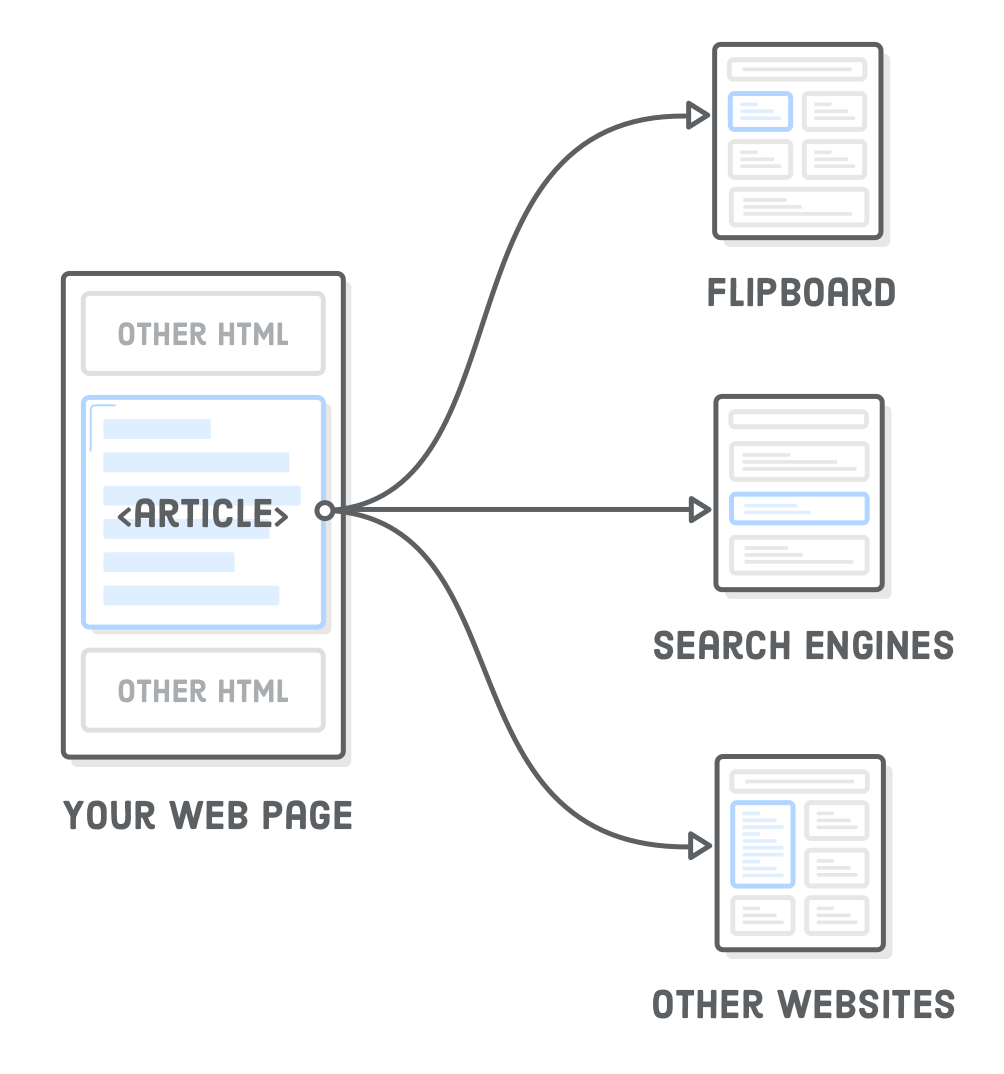
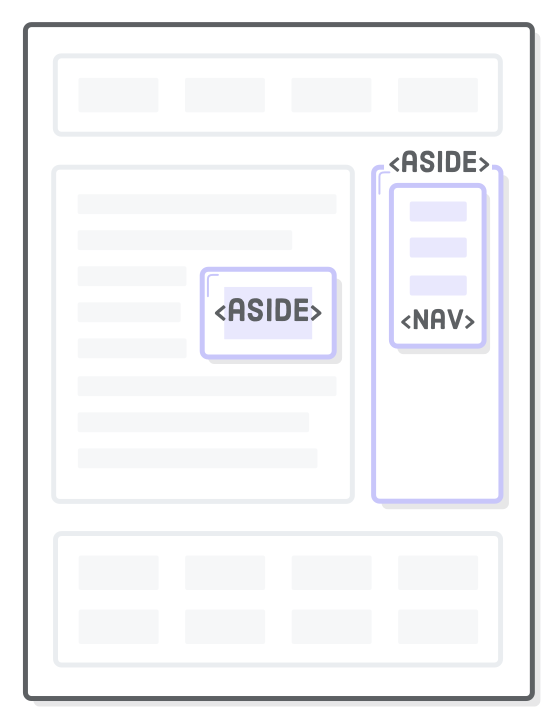
HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



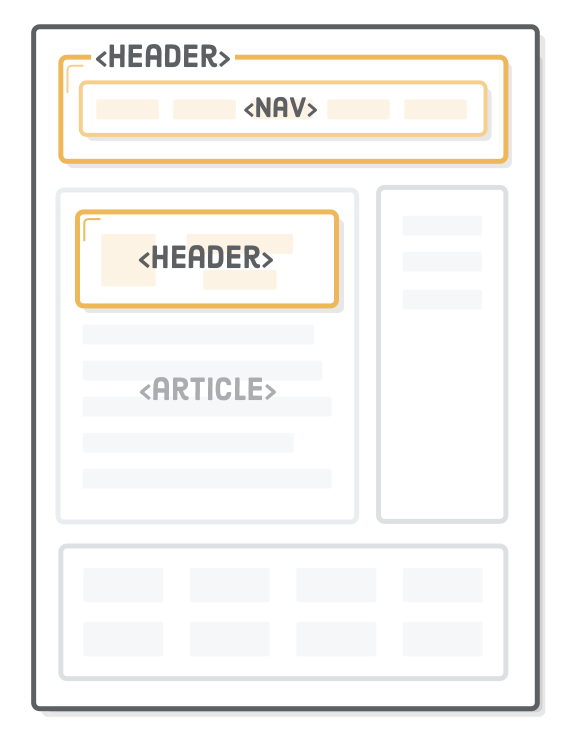
HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



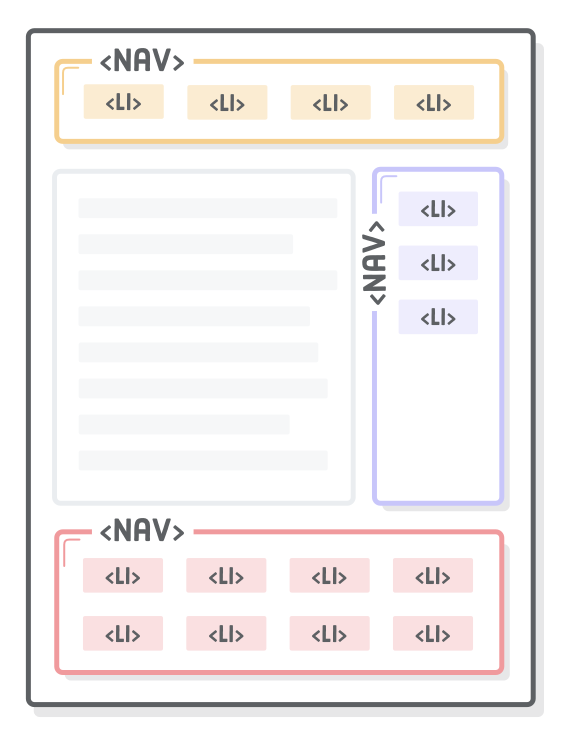
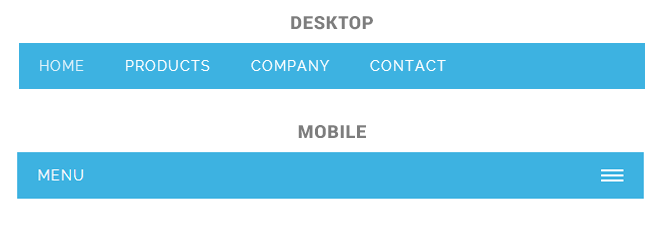
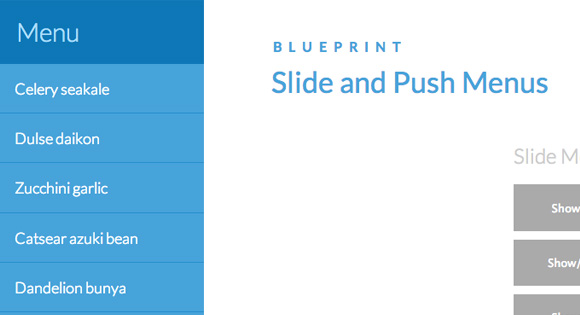
HTML5 <nav>
navegación entre páginas

Lecturas y ejemplos: w3 navbars, topnav, adam-bray,






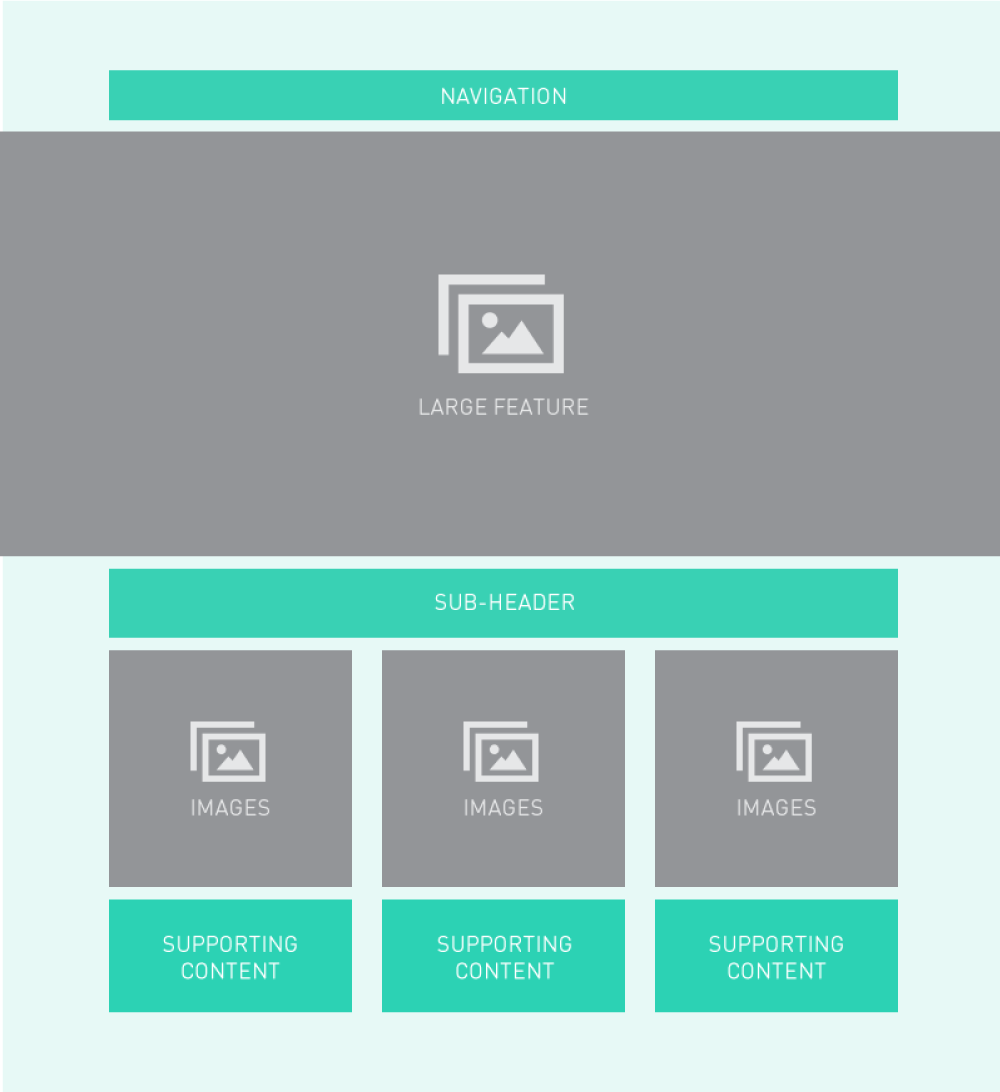
Ejercicio <nav>

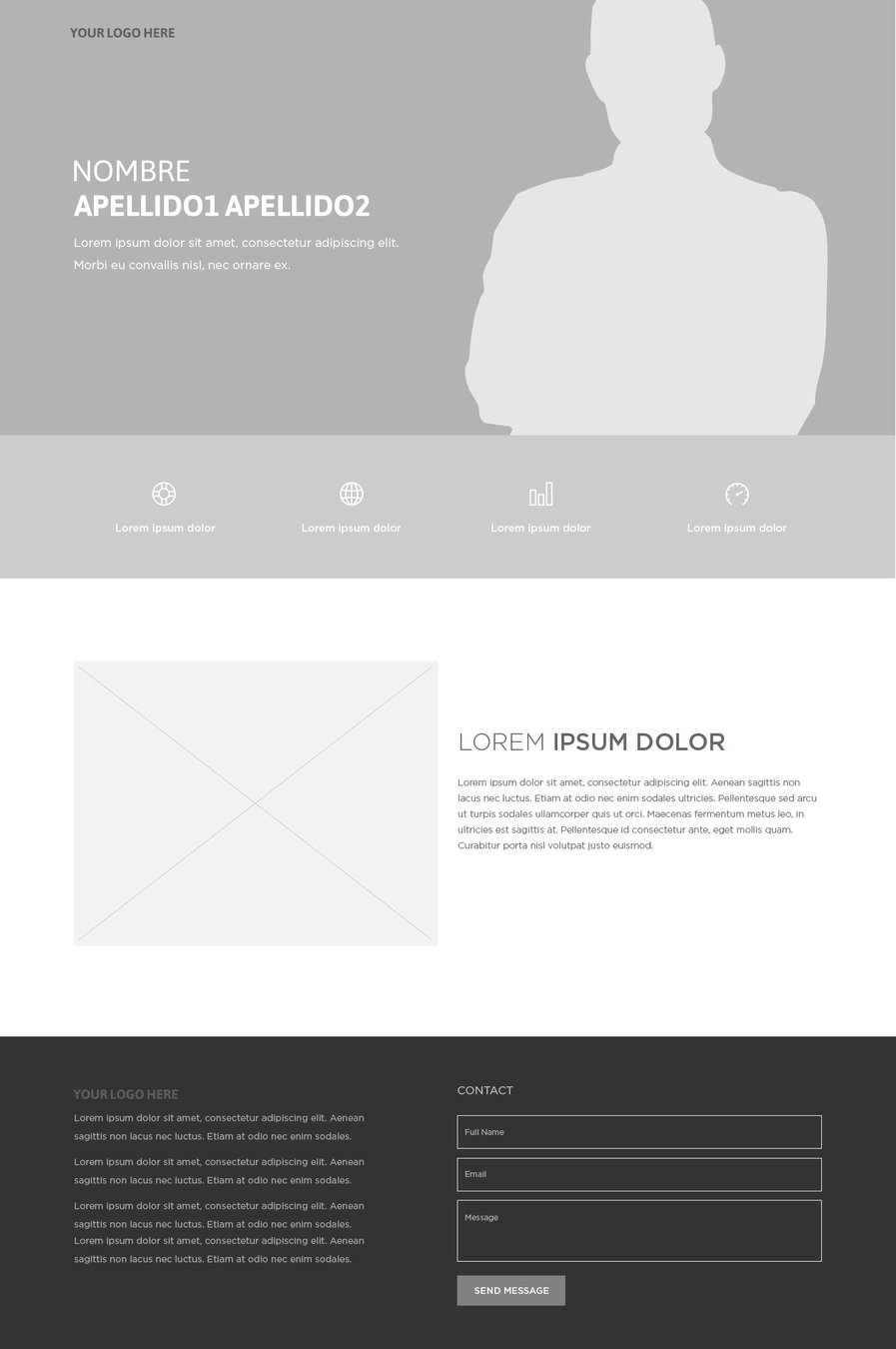
Ejercicio Netbeans

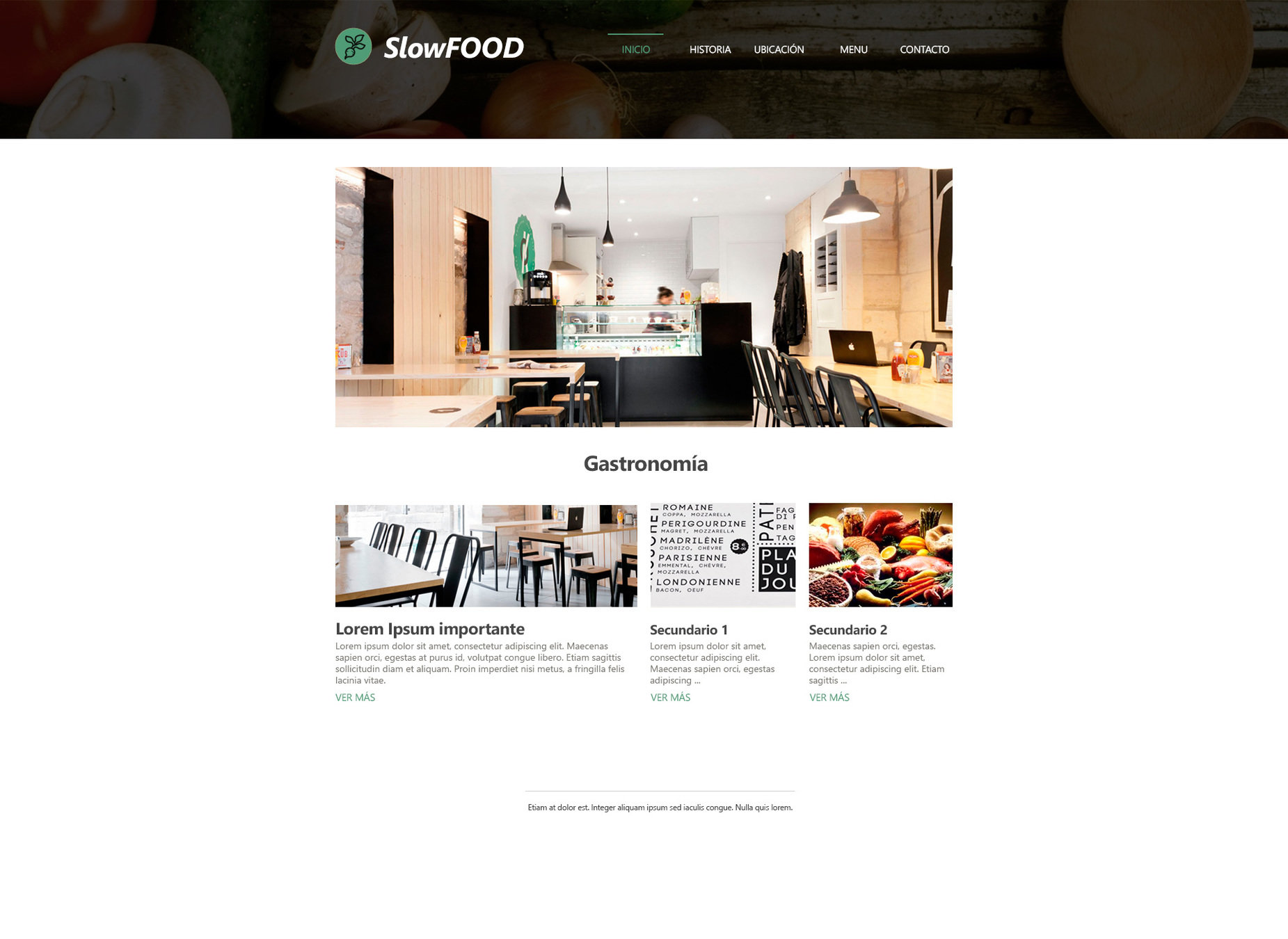
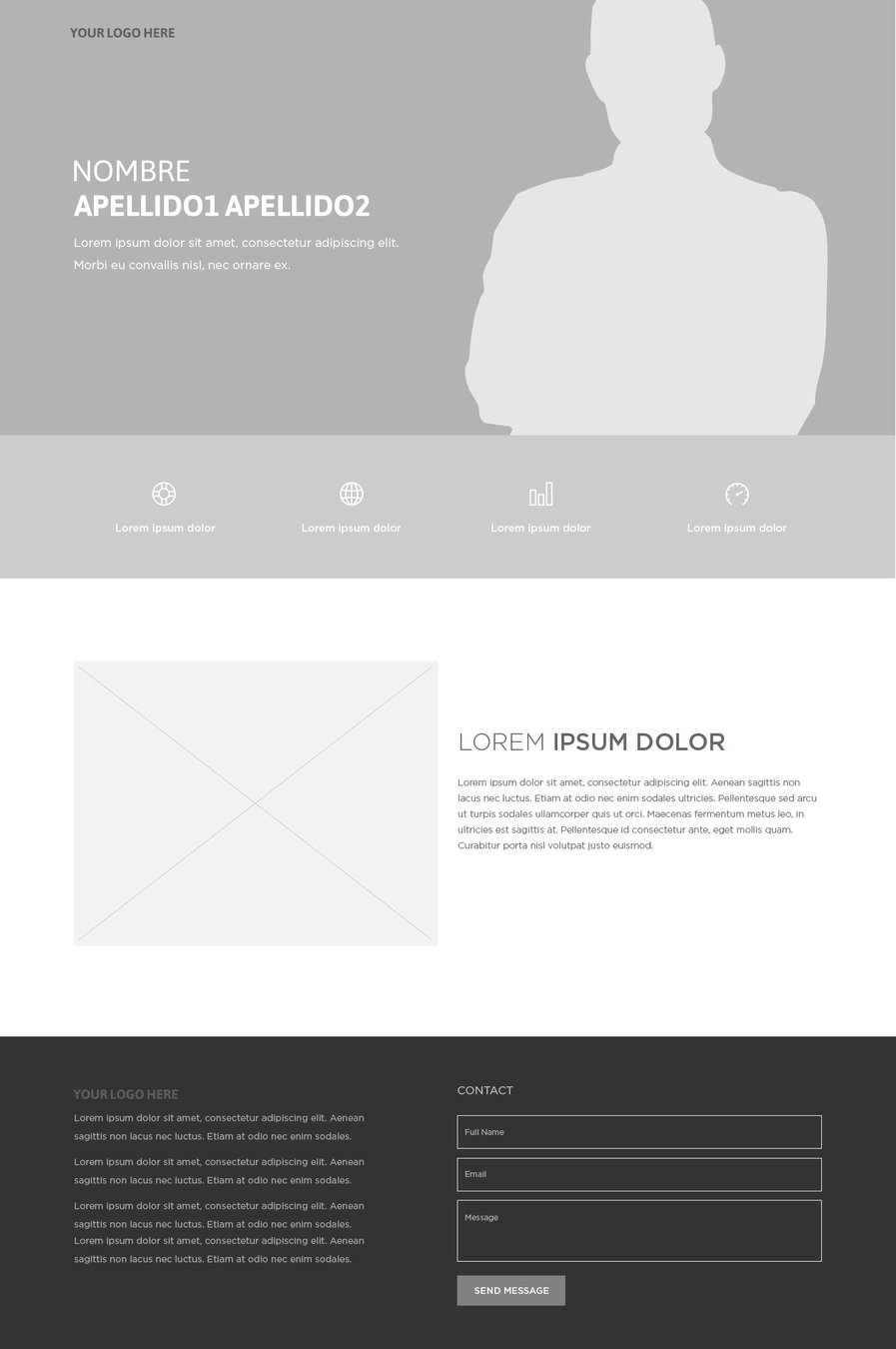
- Tomar la img en alta desde esta miniatura >
- Estudiar Wireframe
- Escribir boceto de html en papel
- Crear proyecto: CV-{nombre}
- Crear HTML para reproducir el wireframe
- Crear archivo CSS y vincularlo al HTML
- Definir reglas para posicionar los elementos
- Visualizar en Chrome
- Utilizar etiquetas semánticas

Clase 8

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé


Background
- background-color
- background-image
- background-repeat
- background-position
- background-size
- background-attachment
- background-origin
- background-clip
Lecturas: w3 - background + moz dev
Ejemplo: clip, size, pos




Continuar: Ejercicio Netbeans

- Tomar la img en alta desde esta miniatura >
- Estudiar Wireframe
- Escribir boceto de html en papel
- Crear proyecto: CV-{nombre}
- Crear HTML para reproducir el wireframe
- Crear archivo CSS y vincularlo al HTML
- Definir reglas para posicionar los elementos
- Visualizar en Chrome
- Utilizar etiquetas semánticas

Clase 9

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
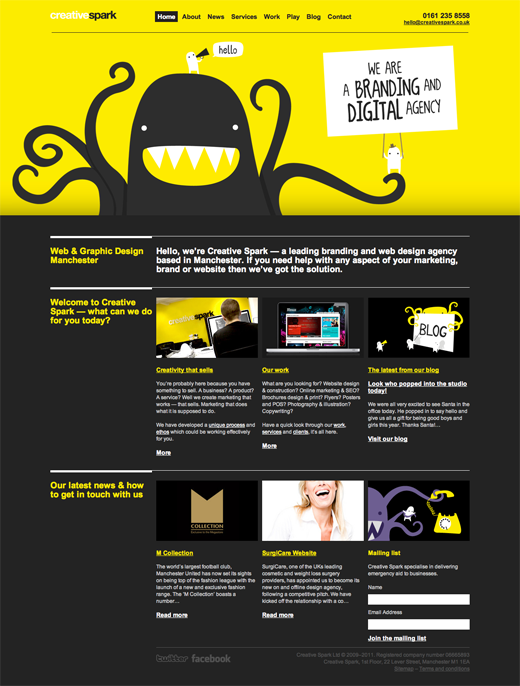
En aulas: Mockup dado en PDF e Imágenes
Conceptos que ya manejan
Texto: títulos, párrafo, links, listas, negrita, itálica, etc
Caja: margin, padding, border, width, height, display.
Imagen: figure, figcaption
Atributos: alt, title, src, href, target, class
CSS: efectos hover, color de texto y fondo, familia tipográfica (pesos y fallbacks), tamaño de texto, decoración, alto de línea, etc
Profundizar
Clase 10

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé

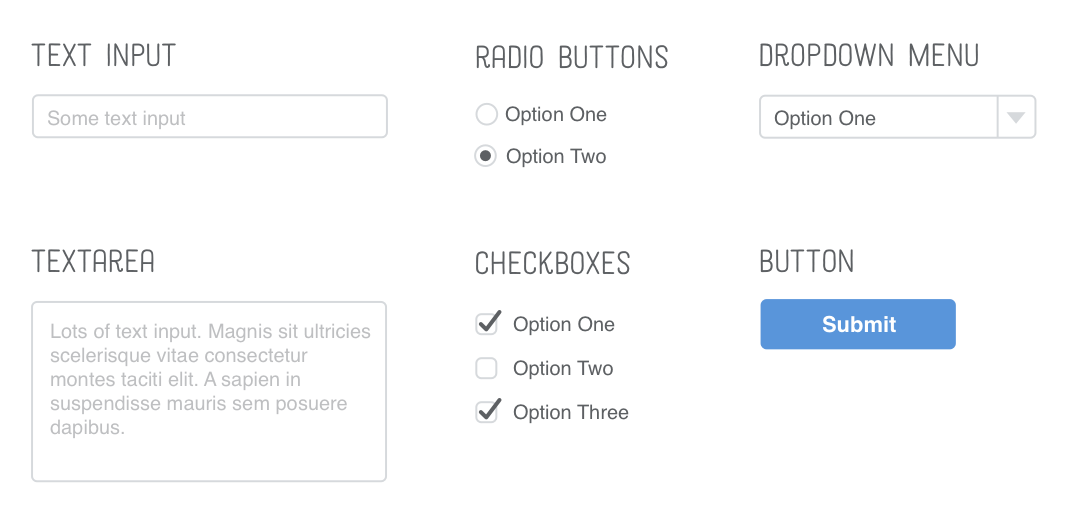
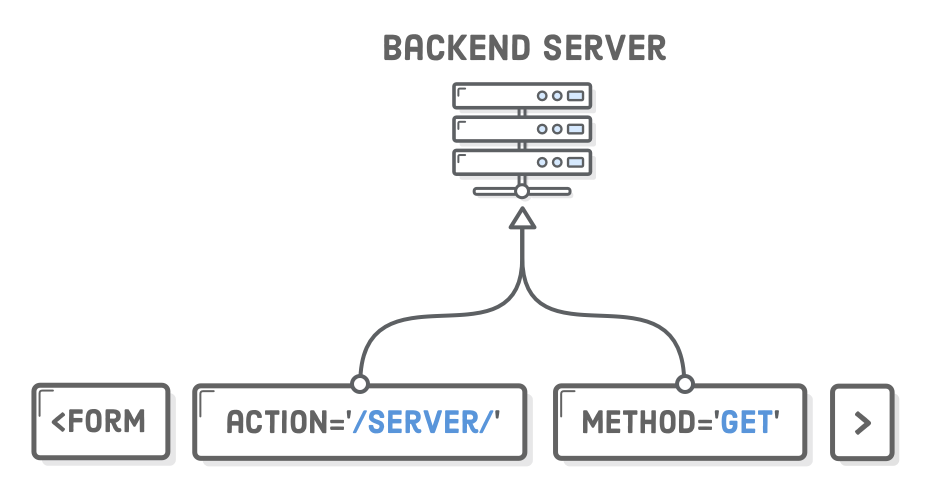
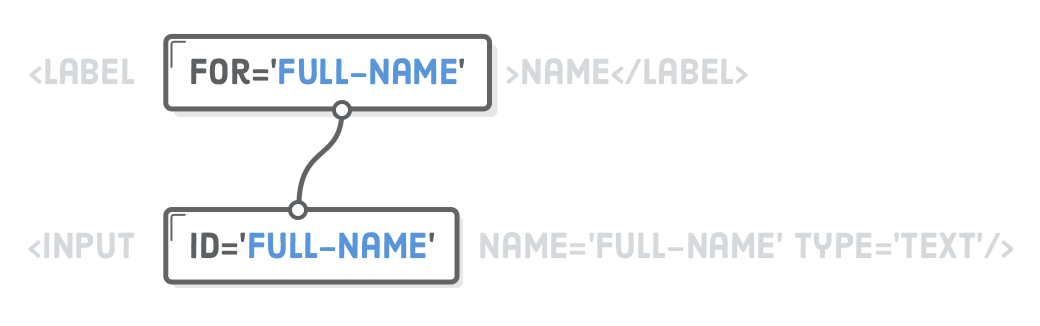
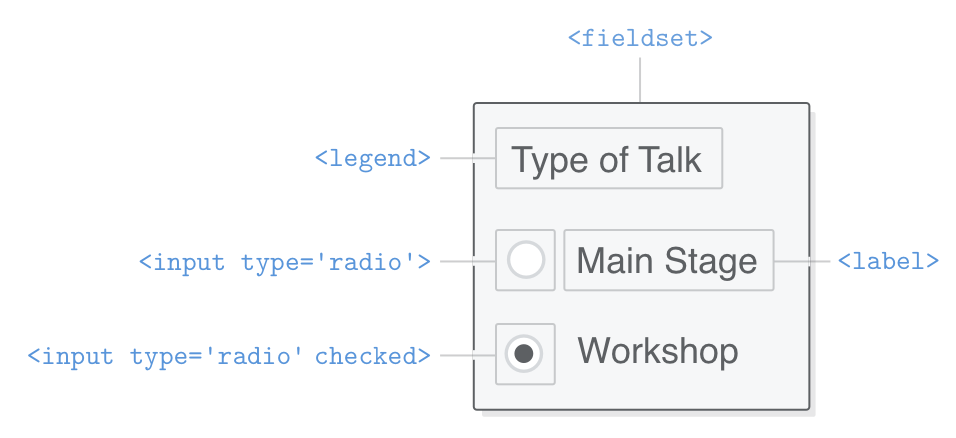
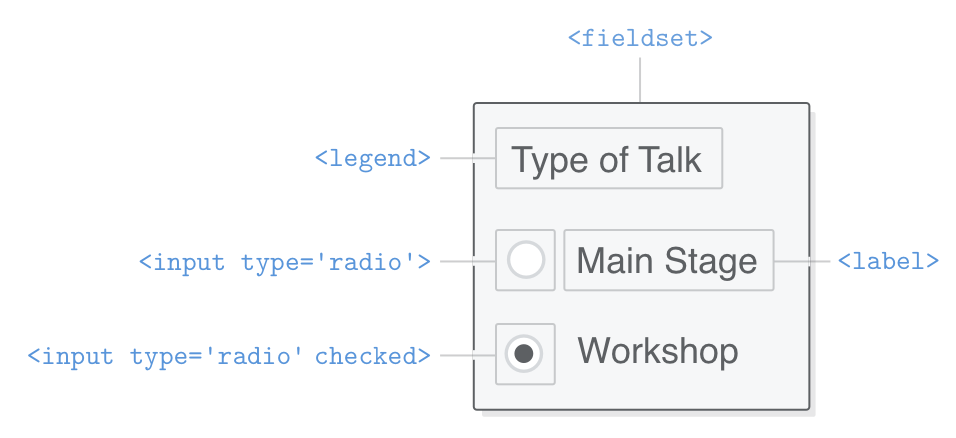
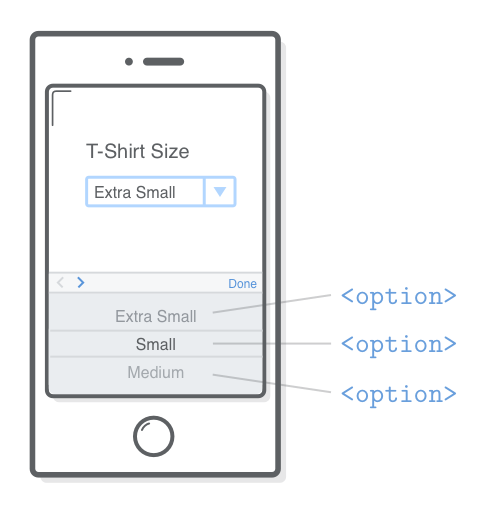
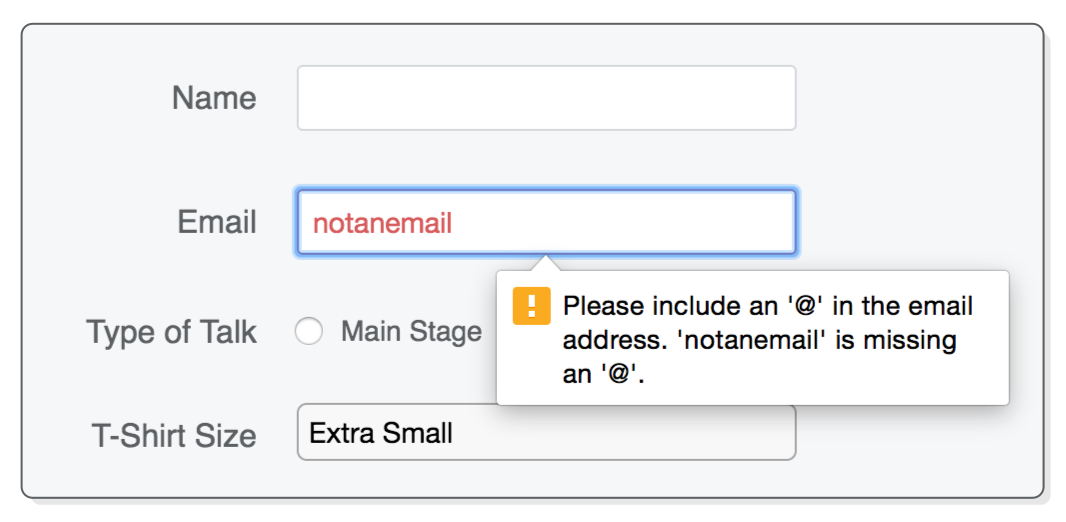
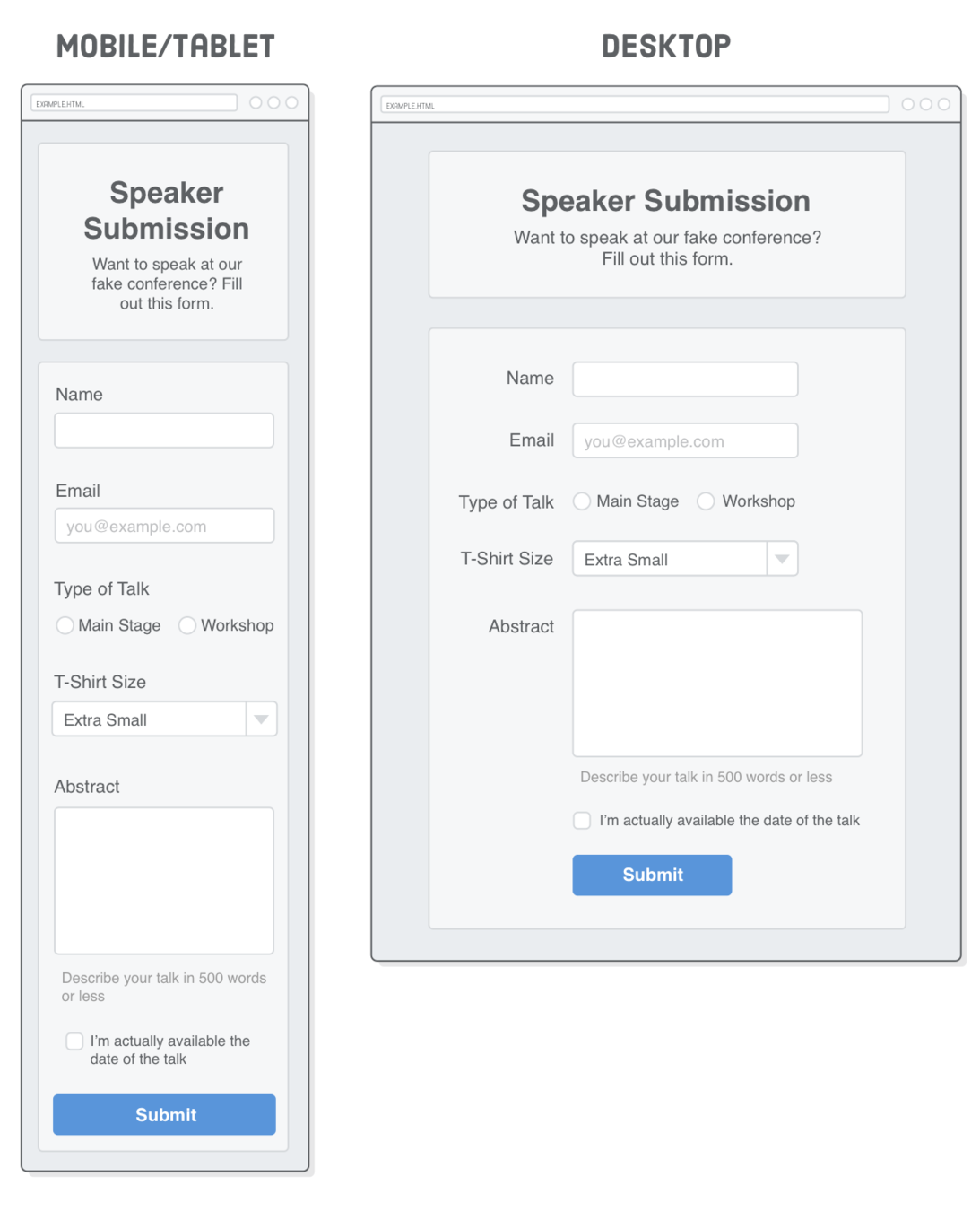
Lecturas: form, internet is hard








Clase 11

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
CODE 2✔
PARCIALES - HTML5/DEMOS - NEWSLETTERS
☻

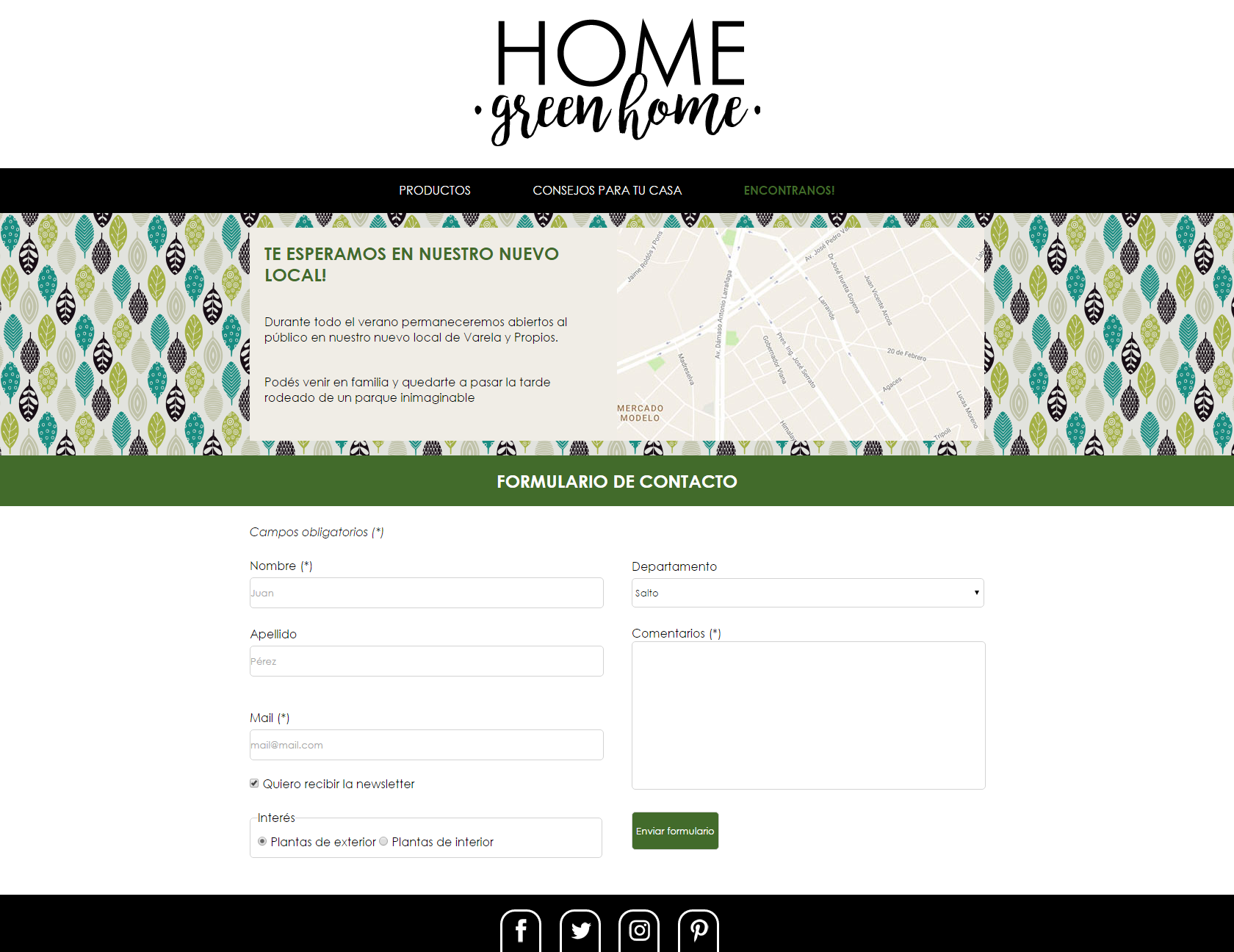
Parcial 2016
Deberá desarrollar versión HTML del boceto entregado como ejemplo.
Es necesario generar archivo CSS externo (usara un solo archivo css).
En total serán 2 archivos HTML, 1 CSS e imágenes necesarias para el desarrollo del sitio.
Pautas Generales
- Generación de HTML similar al de la muestra (en navegador).
- Todas las páginas deben tener definida la etiqueta TITLE.
- El menú debe ser desarrollado con listas.
- Las imagenes deben tener definido el atributo alt.
- Los textos no deben ser imágenes.
- Trabajo con seudoclases (a, a:hover)
- Debe ser posible la navegación entre las páginas.
- Desarrollo de formulario, de acuerdo a los parámetros vistos en clase (uso de etiqueta label).
- Campos obligatorios: Nombre, Email, Comentarios
Guardar en una carpeta con nombre de estudiante dentro de la carpeta donde se encuentran los materiales
Parcial 2016
Especificaciones
- Tipografía utilizada "Century Gothic", "Lucida Sans Unicode" ,sans-serif
- Colores menu fondo:#000, texto: #fff seleccionado #426B2B
- Colores menu hover borde #426B2B
- Títulos color #426B2B | #fff
- Párrafos color #000000
Tamaños tipografía
- Encabezados 60px | 24px
- Parrafos 16px
- Lista 16px
- label 16px
Contacto
- Botones enviar Color de fondo#426B2B, color #fff
- select tarifas: Salto, Canelones, Florida, Soriano, Cerro largo
- focus color #426B2B

Clase 12

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
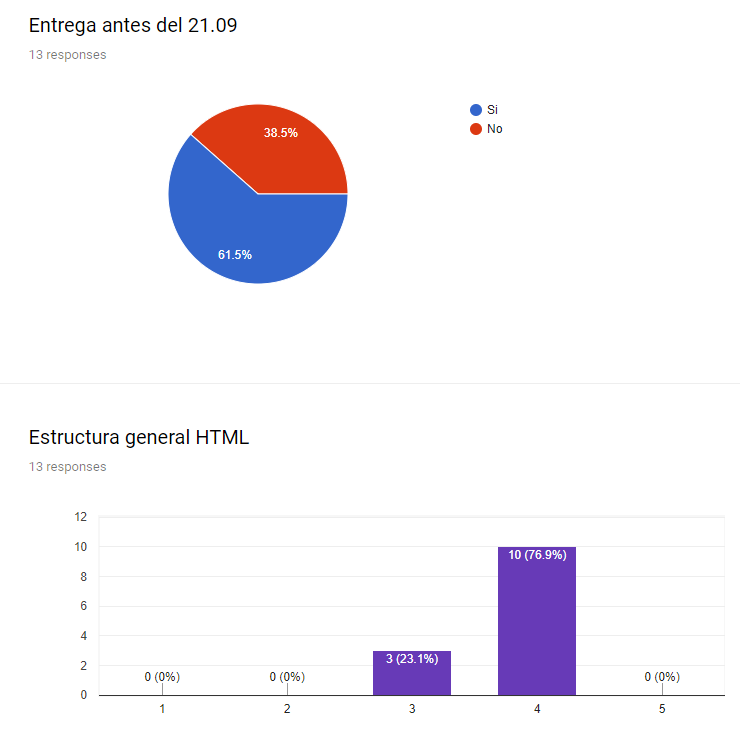
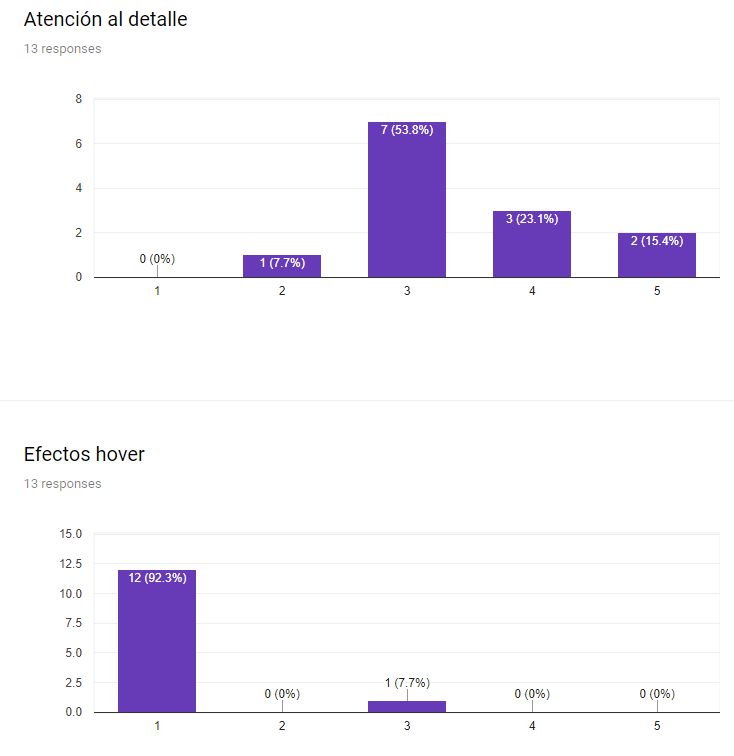
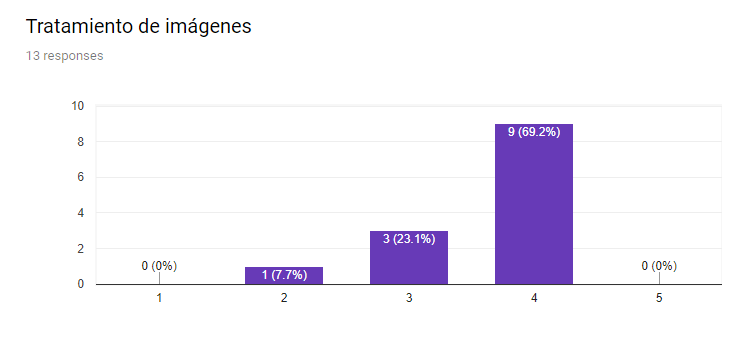
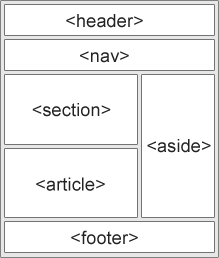
Devolución de Entregas

Mapa
Devolución de Entregas

Estructura HTML
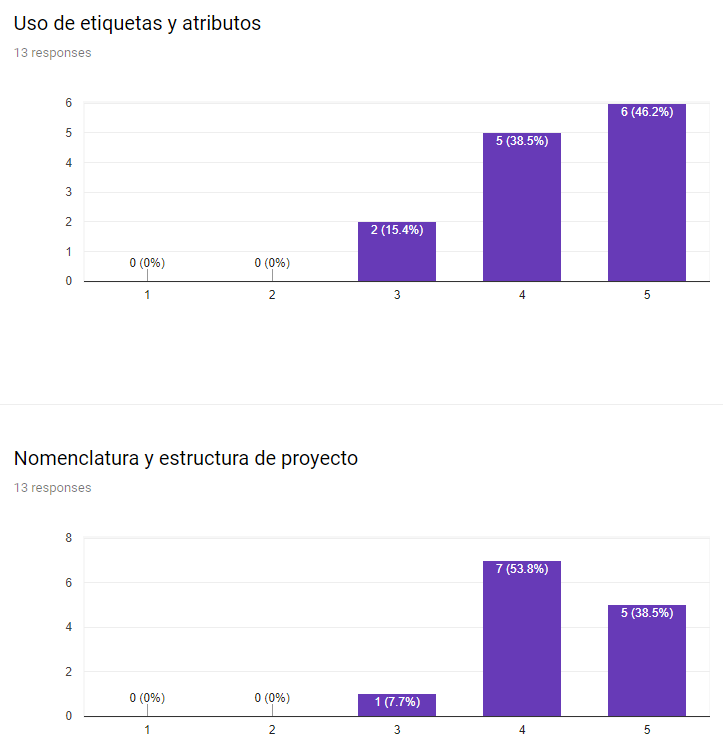
Devolución de Entregas

Semántica HTML
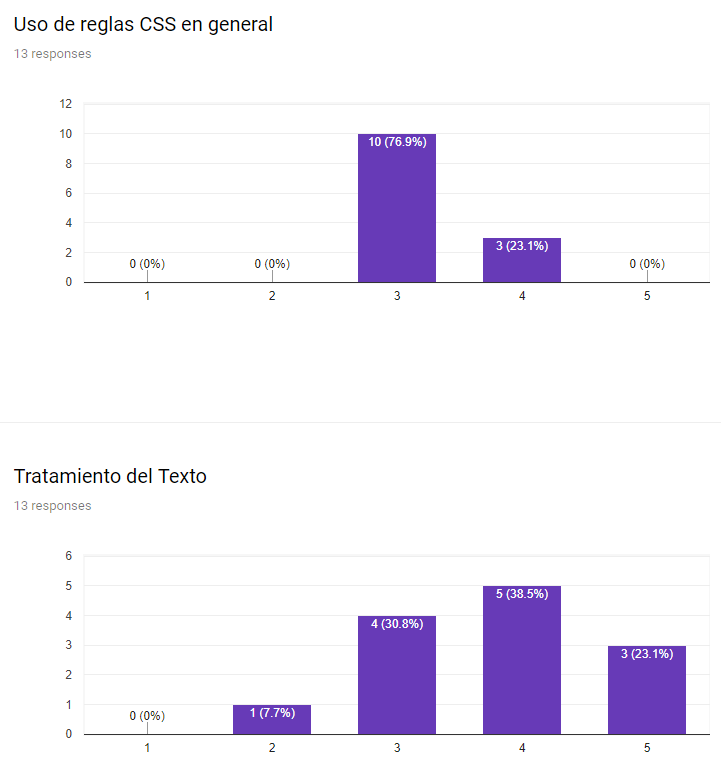
Devolución de Entregas

Selectores y Declaraciones CSS
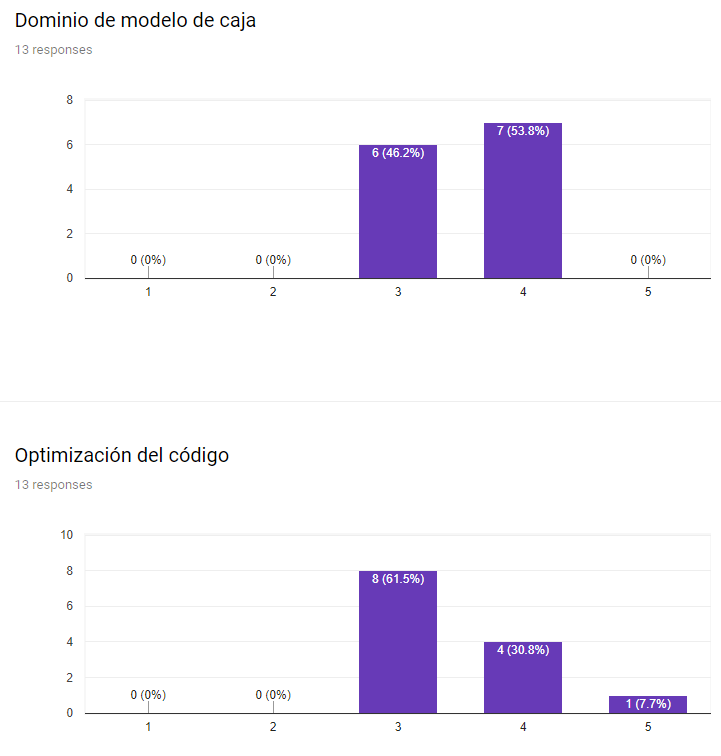
Devolución de Entregas

Model de Caja
Devolución de Entregas

Optimización del código (CSS)
Devolución de Entregas

Interfaz
Devolución de Entregas

Experiencia de Usuario
Devolución de Entregas

Proyecto
Clase 13

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
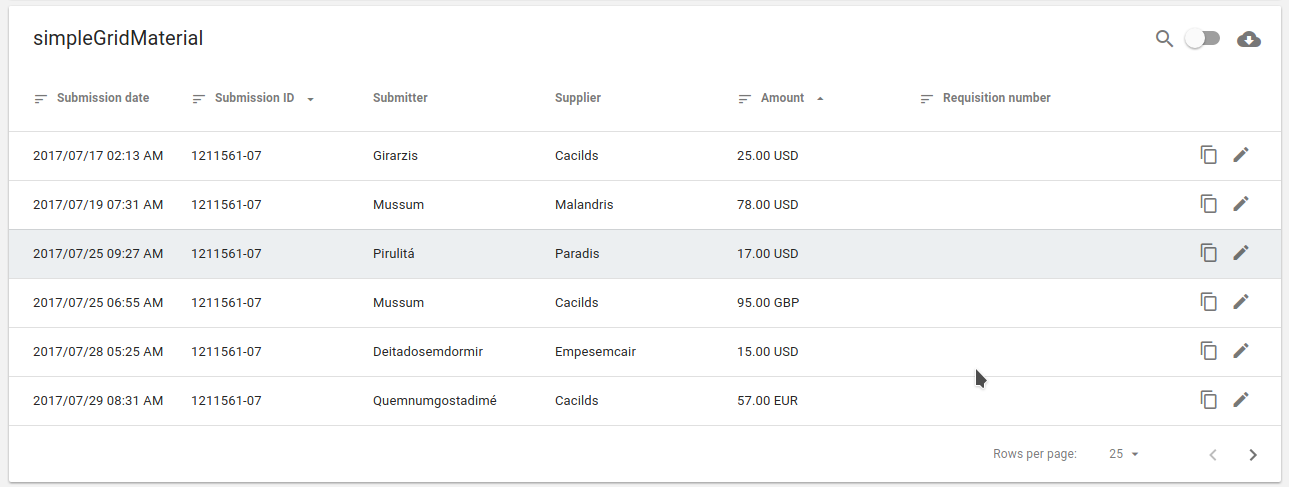
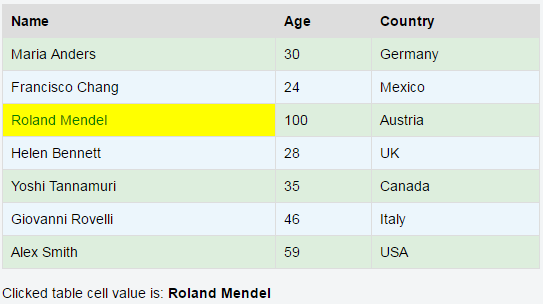
Lecturas: tables, tablas, atributos para no usar más!
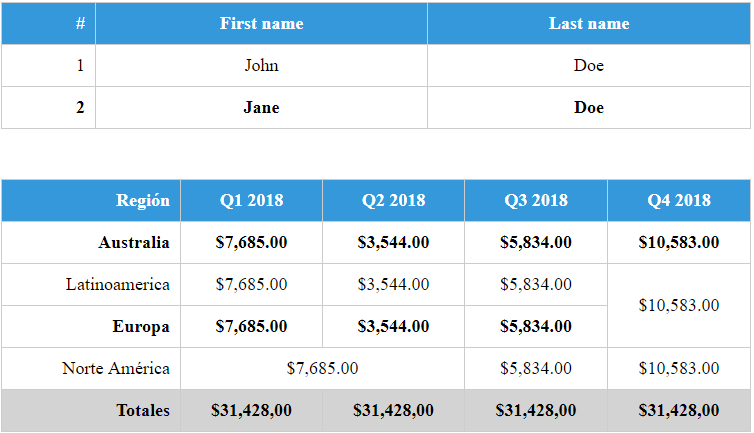
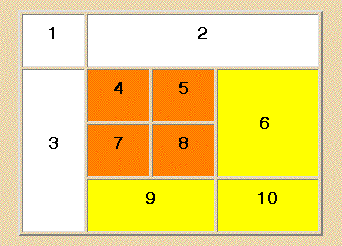
Tablas
table
thead
tbody
tfoot
th
th
th
td
td
td
td rowspan=2
td
td
td
colspan=2
tr
thead = encabezado de la tabla
tbody = cuerpo de la tabla
tfoot = pie de la tabla
tr = fila de la tabla (table row)
td = celda (table data)
rowspan = alcance de filas
colspan = alcance de columnas
Tablas

Estilos y Tablas
vertical-align
top | middle | bottom: alinea el contenido de la celda el la vertical
white-space
nowrap | normal: controla el "espacio" entre palabras, si debe o no ir a otra línea
border-collapse
collapse | separate: une los border o los separa
border-spacing
Xpx: si el border-collapse: separate podemos definir cuánta es dicha separación
table-layout
auto | fixed: por defecto las celdas se ajustan al contenido, pero se puede establecer anchos fijos para cada celda.
Estilos y Tablas : default
table { display: table; border-collapse: separate; border-spacing: 2px; border-color: gray }
thead { display: table-header-group; vertical-align: middle; border-color: inherit }
tbody { display: table-row-group; vertical-align: middle; border-color: inherit }
tfoot { display: table-footer-group; vertical-align: middle; border-color: inherit }
table > tr { vertical-align: middle; }
col { display: table-column }
colgroup { display: table-column-group }
tr { display: table-row; vertical-align: inherit; border-color: inherit }
td, th { display: table-cell; vertical-align: inherit } th { font-weight: bold }
caption { display: table-caption; text-align: -webkit-center }
Un reset muy útil de Meyer Reset
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
table {
border-collapse: collapse;
border-spacing: 0;
}



Última clase

Materia: DD4
Universidad ORT
Docente: Miguel Vallvé
soon enough
rock it
got it

Planifica
Elige tus armas

Cajas: tamaño y posición

Contenido e interacción


Terminación

OBJETIVOS
- Comprender las diferentes características y lenguajes de las páginas web.
- Comprender la utilización y eficaz manejo de las herramientas utilizadas.
- Adecuarse a los avances tecnológicos del área por medio de la autocapacitación.
Contenidos
Introducción al diseño web. Internet, características y lenguaje.Conceptos de dominio y hosting.- La imagen. Tratamiento de imágenes para su publicación en la Web. Los diferentes formatos de archivos.
- El lenguaje HTML5. Las bases del lenguaje HTML y su aplicación en el diseño de páginas Web.
- Tipografía e imagen. Trabajando con textos. Formatos. Inclusión de imágenes. Combinación y alineación de textos e imágenes.
- Hipervínculos. Concepto de hipervínculo. Vinculando a través de textos e imágenes. Vínculos internos y externos.
- Etiquetas HTML5 y conceptos de web semántica
- Introducción a CSS, aplicar estilos a los distintos elementos
- Tablas. Creación y uso de tablas en el diseño de páginas Web.
- Formulario. Creación de formularios interactivos en el diseño web.
Cómo subir un sitio a la web, registro de dominio y hosting.
¿Cumplimos?
Gracias
¿qué hacemos con ?

Anótense al parcial con tiempo
Metan un poco de cabeza en la evaluación docente
DD4 - hasta 2017
By Miguel Vallvé
DD4 - hasta 2017
Seguimiento de clases
- 3,176