WordPress para
Emprendedores
Desde la perspectiva de un...



Plan: sacarse el miedo
- Conceptos básicos de la internés
- APPA y PFFF
- ¿Le rinde WordPress a un emprendedor?
- Themes y Plugins
- Estructura de Datos
- Preguntas y profundización

Internet
Hosting
Dominio
Sitio Web
Acceso remoto
¿Internet?

Los sitios

Internet is hard

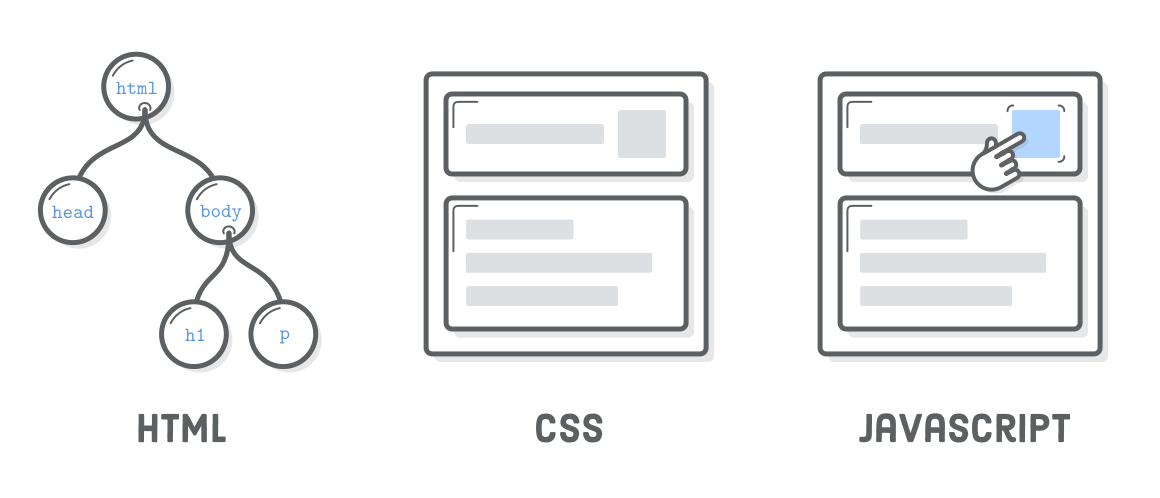
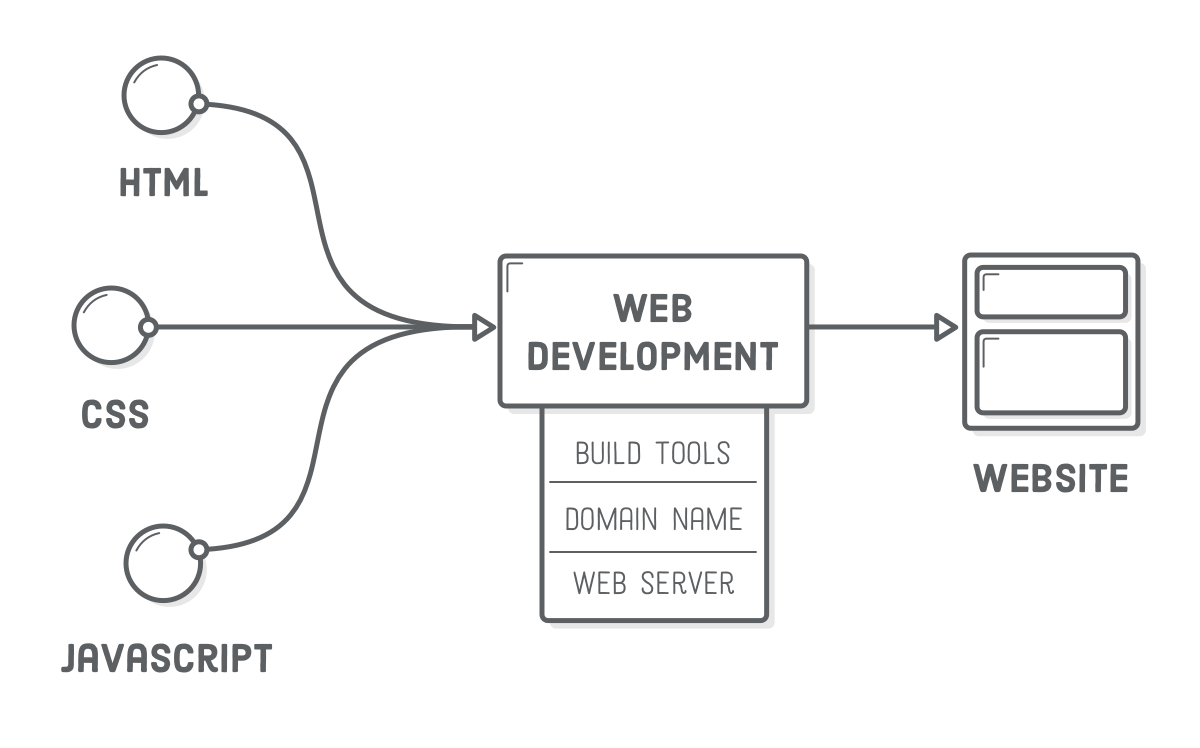
HTML
CSS
<!-- Etiquetas con funciones semánticas -->
<etiqueta>contenido</etiqueta>
<!-- Atributos que cambian etiquetas -->
<a atributo="valor" >link</a>
<body id="melisandre">
<header>
<pelo class="pelirojo">||||||||||||</pelo>
<oreja class="izq">(</ojo>
<ojo class="izq">(*)</ojo>
<ojo class="der">(*)</ojo>
<oreja class="der">)</ojo>
...
</header>
<main><!-- Contenido principal --></main>
<footer>...</footer>
</body>.selector{
propiedad: valor;
otra-propiedad: valor;
}
pelo{
height:30cm;
width: 1mm;
}
pelo.pelirrojo {
color:red;
}
#melisandre ojo {
color:blue;
}
#melisandre dientes:hover {
visibility:hidden;
}
.izq { float: left; }
.der { float: right; }
Javascript

JS
var redWitch = {firstName:"Melisandre", lastName:"Unknown", age:538};
this.realAge=this.age;
if(necklace == true) {
this.age = 35;
}else{
this.age = this.realAge;
}
document.selectElementbyId('melisandre').onclick = function(){
document.writeln('La noche es oscura y llena de horrores');
}
var sarcasmo = 5;
var simpatia = 3;
document.selectElementbyId('melisandre').onmouseover = function(){
sarcasmo ++;
simpatia --;
}Ejemplo: codepen

Javascript
vs Java





Imágenes
Archivos estáticos ( JS / CSS )
Archivos "dinámicos" (PHP)
No hay HTMLs
Configuración del sitio
Texto
Directrices (ej: orden)







WordPress Backoffice
Se guarda en tablas DB





CDN
Content Delivery Network


Visita nuestra web
Resuelve a dónde ir a buscar los archivos

DNS
Usuario
El servidor más cercano al usuario de la red (CDN) busca los archivos solicitados. Si no los encuentra, los va a buscar al servidor original, usualmente en una granja de servidores


Granja de Servidores






LATAM
CDN
ASIA
CDN



EUROPA
CDN
USA
CDN

Usuario


DNS

Usuario

DNS

Actualiza a todos los demás servidores de su red
APPA y PFFF
Antes de Empezar
APPA
Análisis, Plan, Pruebas, Análisis
No hay ninguna teoría ni reglas ni themes que aseguren el éxito de tu sitio. Solo planificación.
- Usuarios
- Objetivo global del sitio
- Objetivos específicos por página
- Escalabilidad
- Analytics
- MVP
- Wish List / Nice to Have

PFFF
Puede Formarse un Frankenstein Fácil
Esto es, tal vez, lo más peligroso de tener el control y depende pura y exclusivamente de nosotros.
- Objetivos sobre chiches
- Priorizar estructura de datos
- Mantener el sitio "limpio"
- Llevar control de lo que hicimos
- Documentar para saber y delegar
- Rollback plan


WordPress
¿Le rinde a un emprendedor?
Web Oficial: https://wordpress.org/
WordPress es un gestor de contenidos (CMS) que nace para apoyar a los bloggers y tiene como misión la democratización de la información/tecnología.
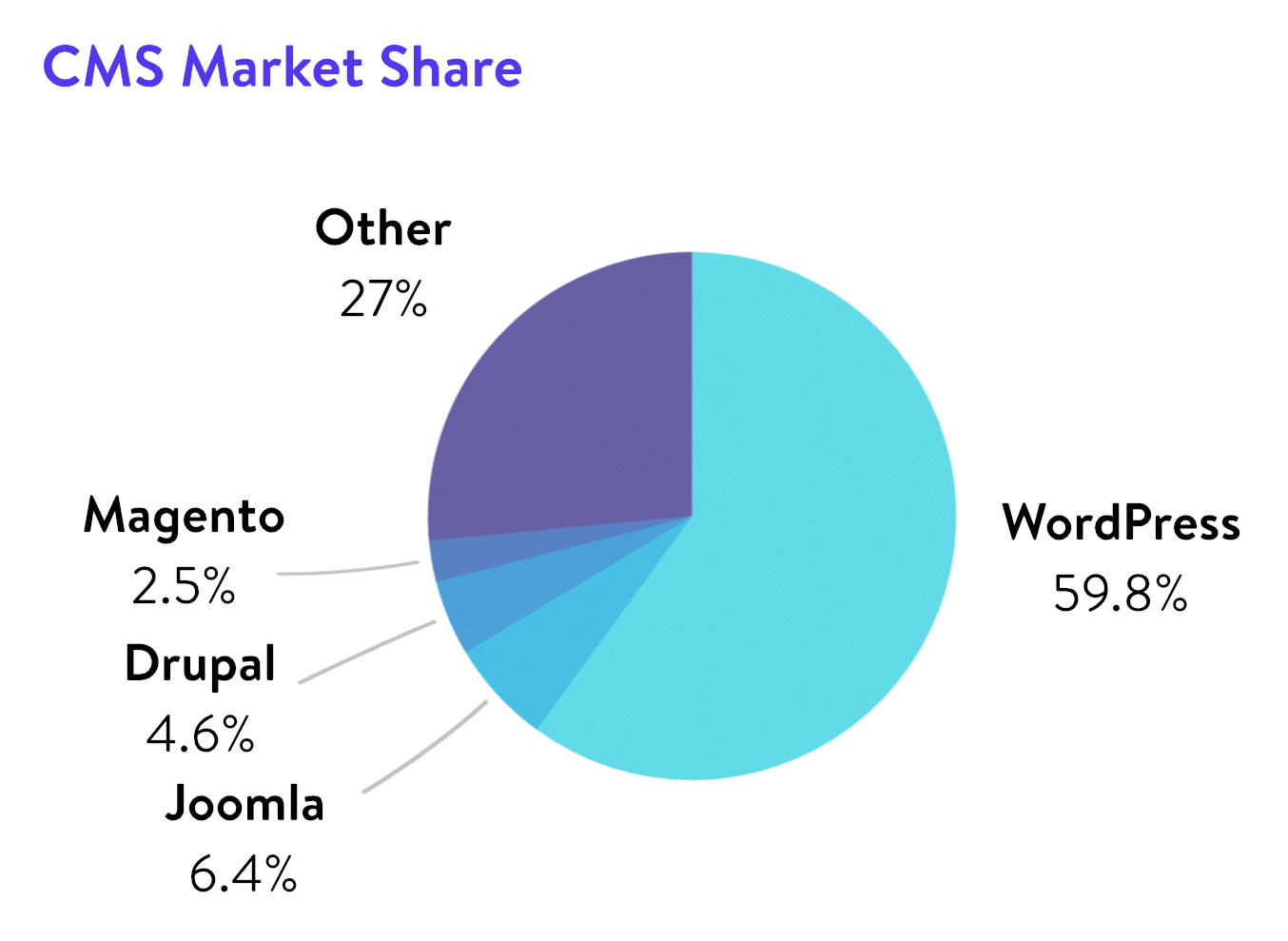
Hoy ya pasó mucha agua (desde 2003) y no solo una herramienta para blogs (por más que muchos así todavía lo entienden). Los números en relación al marketshare son indiscutibles: 30% de todas los sitios y 60% de aquellos con CMS, tienen WP por detrás.
Ejemplos destacados
- Whitehouse.gov
- Sony Mobile
- University of Washington
- Mercedes Benz
- TechCrunch
- The New Yorker
- Vogue

Si a secas

Web Oficial: https://wordpress.org/
1. Flexible y adaptable
Desde landings hasta sitios corporativos o incluso e-commerce.
2. Amigable con el usuario administrador
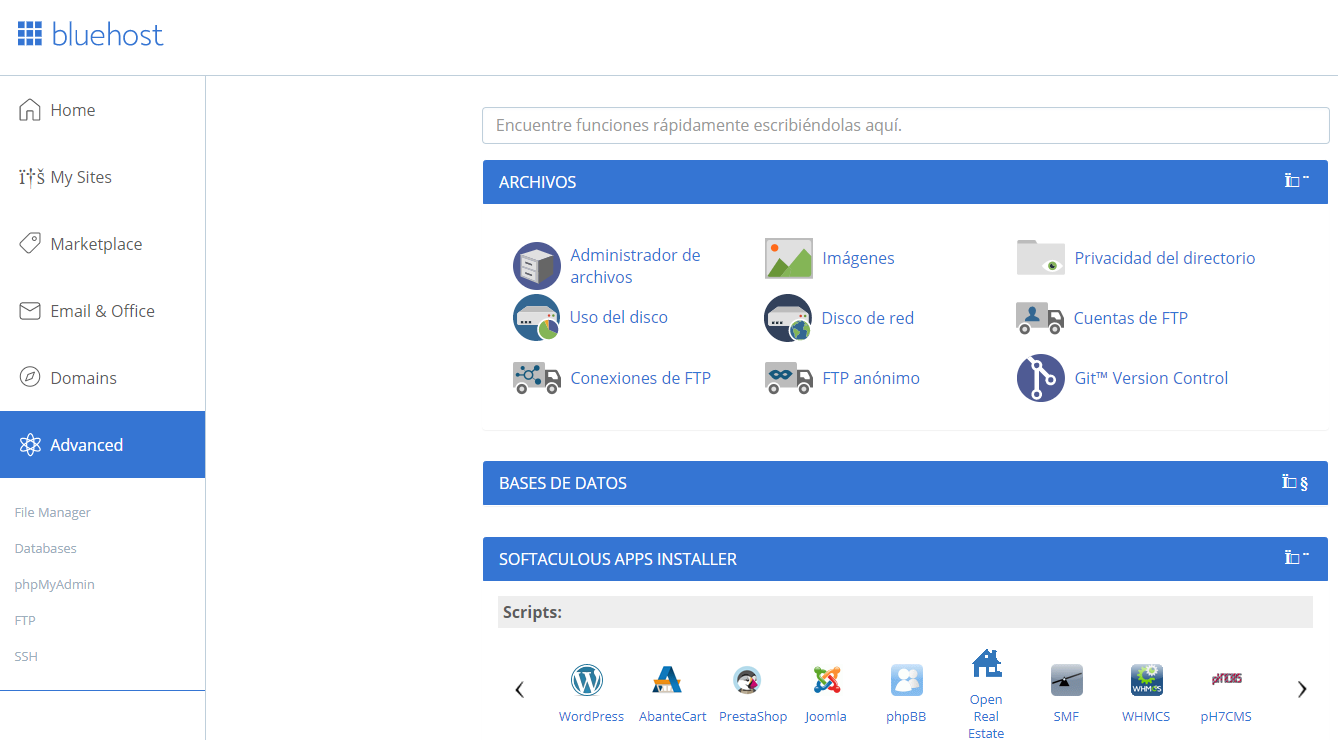
90% de los proveedores de hosting tienen herramientas para instalar WordPress sin sudar mucho. Una vez instalado, gestionar el contenido muy sencillo.
3. Themes y Plugs
Hay miles de opciones estéticas y funcionalidades para elegir. Algunas pagas pero a precios super accesibles y otras completamente gratuitos.
4. Documentación completa y accesible.
Desde cómo instalarlo a como expandirlo, todo está en https://codex.wordpress.org/ y si no está ahí seguro que en stackoverflow.

¿Por qué?
Web Oficial: https://wordpress.org/
5. Los sitios en WordPress son, en general, SEO friendly
Si bien esto depende en buena parte del theme instalado/desarrollado, hay algunas funcionalidades estructurales de WordPress que hacen los sitios amigables con los motores de búsqueda. Además existen una buena cantidad de plugs que se encargan de mejorar el SEO de forma muy sencilla: YOAST y Snippet mis favoritos.
6. Responsive
Hace ya mucho tiempo que los themes vienen mobile ready. Ya se con una grilla propia o a través de bootstrap, los sitios en WordPress vienen prontos para celular.
7. Escalabilidad "asegurada".
Agregar páginas, crear posts, administrar usuarios o incluso integrar con otros servicios, está al alcance de la mano. Además WordPress en si mismo sigue creciendo y actualizando su núcleo día a día. El mayor release de los últimos tiempos: Guttenberg está a cargo de un ingeniero uruguayo (Matías Ventura).

y además...
Web Oficial: https://wordpress.org/
Developers: https://developer.wordpress.com/ | https://codex.wordpress.org/
Coding Standards: https://make.wordpress.org/core/handbook/best-practices/coding-standards/
WorldCamps: https://central.wordcamp.org/ | https://.montevideo.wordcamp.org/
Automatic: https://es.wordpress.com/
Conferencias: https://wordpress.tv/
Soporte: https://wordpress.org/support/
Soporte Automatic: https://es.support.wordpress.com/
Plugins: https://wordpress.org/plugins/
Themes: https://wordpress.org/themes/ | https://wordpress.com/themes/free
Mención de honor: https://themeforest.net/ | https://www.wpbeginner.com/
8. Comunidad
WordPress crece, es mantenido y expandido por su comunidad y tal vez sea esa la razón principal del éxito de la plataforma.

y nosotros...
WordPress
Instalación y recorrido inicial


Dashboard


Customizer


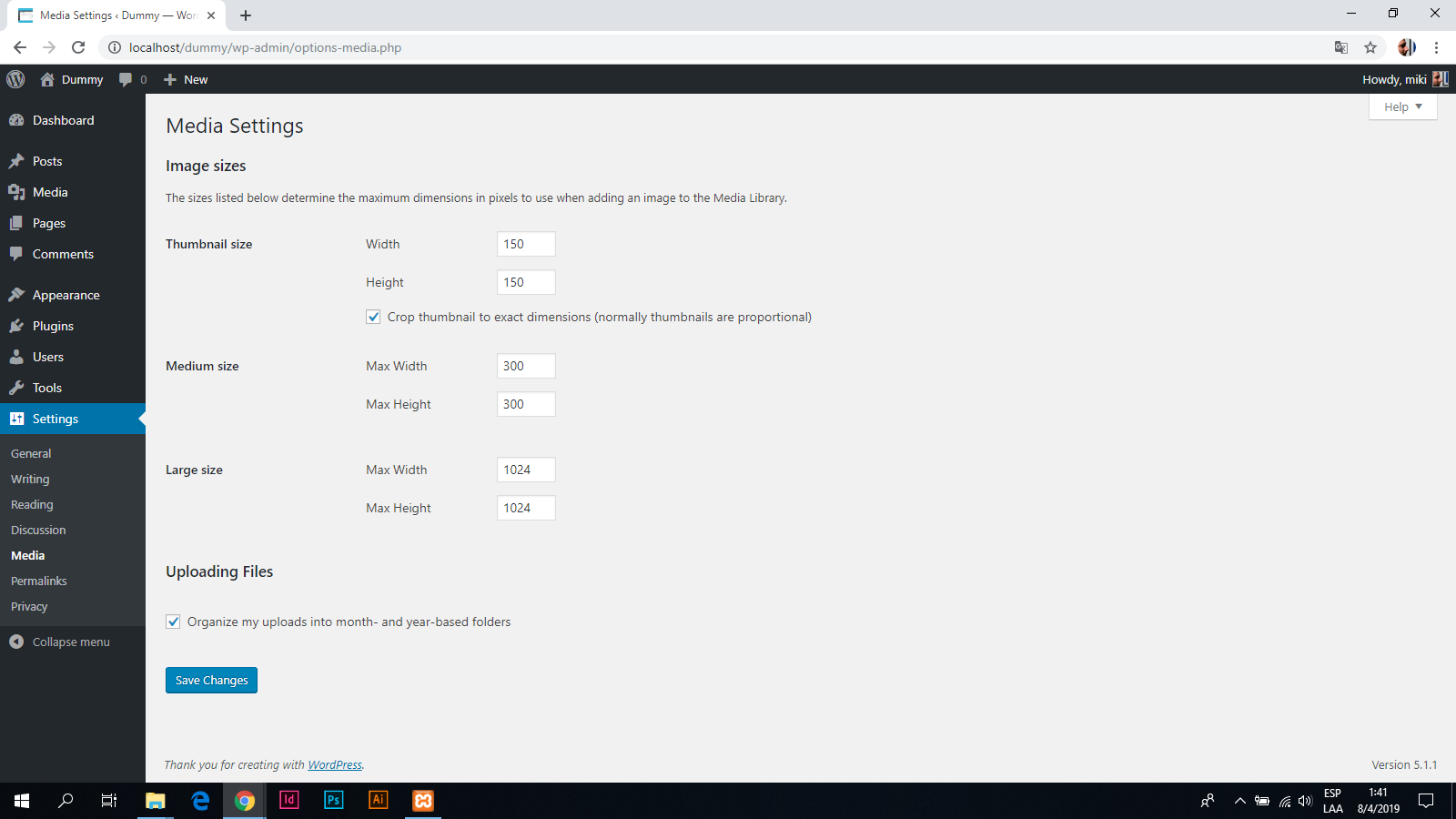
Settings


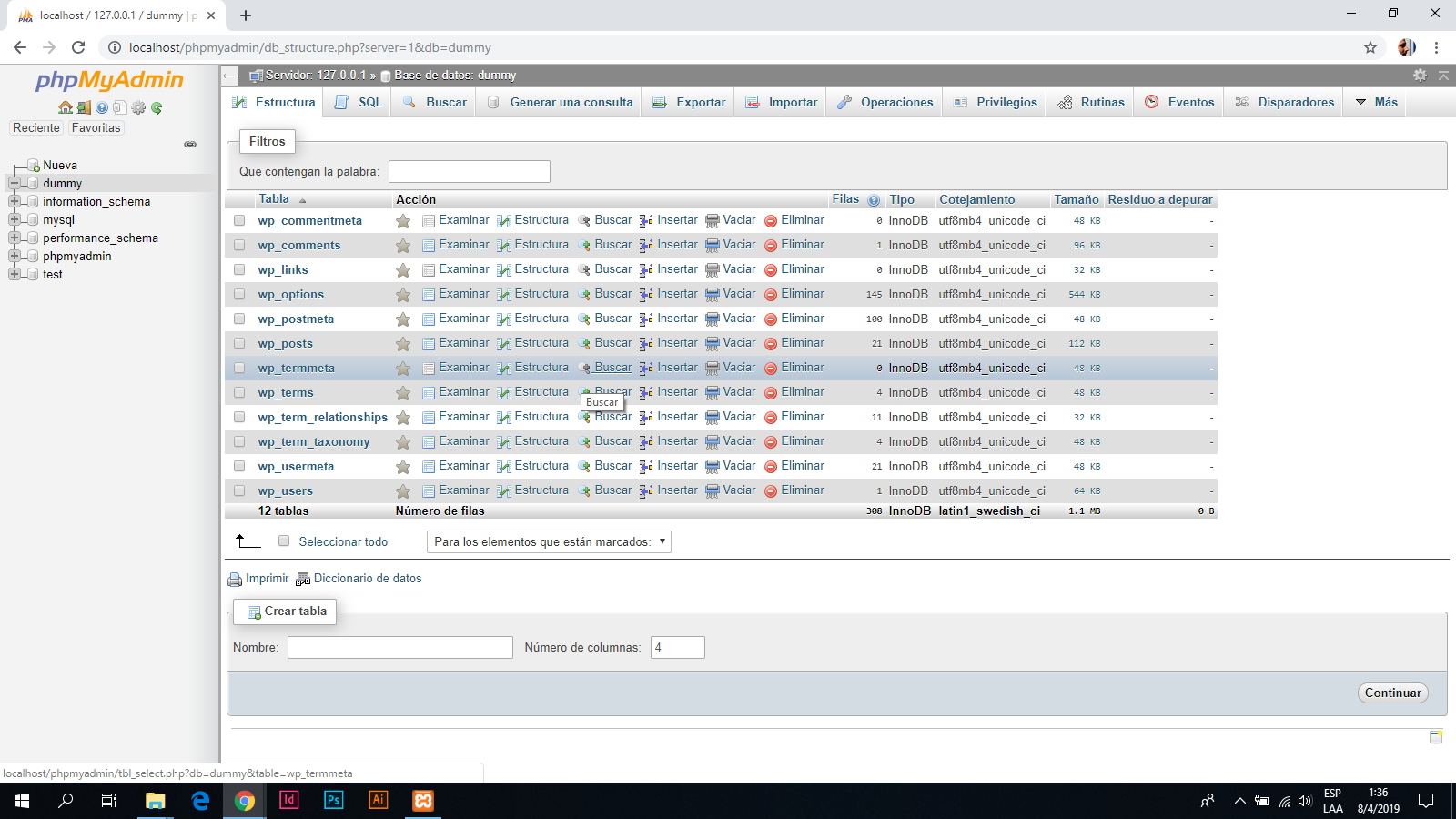
DB


WordPress
Themes y starter themes
Compatibilidad
Woo
WPML
Multisitio
Yoast
Más allá de lo estético (que obviamente es importante) debemos tener en cuenta algunos aspectos funcionales y de compatibilidad antes de elegir un theme.

¿Cómo elegir un theme?
A revisar
Valoraciones
Última actualización
¿Es multipropósito? (evitar)
¿Depende/Viene con muchos plugs?
¿Child-theme ready?
¿Cómo viene el demo?
¿Tiene documentación específica?
¿Depende / usa Page Builders? ¿cual?
Marcado semántico

Themes
Pixova Lite
Newspaper X
Antreas
Enfold
Portum
NewsMag Lite
MedZone
Ascendant
Illdy
Para dueños de empresas y/o desarrollos genéricos
Gracias a los temas de WordPress, 20 minutos podemos tener un sitio con carrito de compra (casi) pronto para empezar a vender. Luego, usualmente estamos 1 semana configurando, cargando contenido y ajustando detalles.
Algunas páginas: wordpress.org | themeforest | colorlib | templatemonster
Storefront (woo by automatic)
Shapely
Bridge
Tyche
Allegiant
Salient
Divi
Dante
X / Pro
Silencio
Genesis
JointsWP
HTML5 Blank
Hybrid Core
Beans
Ultimatum
Gantry
CyberChimps
Nebula
Quark
Para web developers
Los temas comerciales, multipropósito o no, suelen tener muchas funcionalidades, secciones y código innecesario. Esto hace que sea mucho más fácil hacer sitios genéricos pero infinitamente más difícil trabajar a medida. Para eso, están los starter themes.

Starters
Underscore (by automatic)
WP Bootstrap Starter



Cuando trabajamos con un tema de WordPress que descargamos de algún lado, siempre nos conviene hacer un "tema hijo". Los child-themes están pensados para expandir el tema padre sin perder los cambios ante una eventual actualización. Por otro lado, también podemos embarcarnos en hacer nuestro propio theme.

Temas hijos
WordPress
Plugins
Para devs
ACF
CMB2
Autoptimize
Fast Velocity Minify
SVG Support
WP Retina 2x
A3 Lazy load
Lazy Load XT
WP Better Notifications
Search Replace
Animate-it
Migrate Database
Regenerate Thumbnails
Los plugins están pensados para expandir las funcionalidades del núcleo de WordPress y así como los temas los hay de todos los tipos. Algunos pensados para developers, otros pensados para usuario final. El criterio de elección es básicamente el mismo que cuando elegimos temas. Algunos plugins recomendados son

Plugins
Para Emprendedores
Enable Media Replace + Duplicate Post
YOAST (SEO) + Snippet
WPML y sus ad-ons (multi-idiomas)
Smart Slider / Revolution Slider
WooCommerce y sus ad-ons
Mailchimp for WP y Mailchimp Sync
Google Analytics +
Gravity Forms / Contact Form 7
Chat: Hubspot / Tidio / 1000+
Nextend Social Login
Permalink Manager Lite
Relevanssi
Recently Registered
Algunas páginas: wordpress.org | themeforest | wpmudev
User Switching / User Role Editor
Redirection
WP Term Order
Really Simple SSL
WP Extended Search
CPT UI
Lazy Blocks
Woo Gutenberg
Debug Bar
Query Monitor
Plugs de Cache
Plugs de Seguridad
Plugs de Backups
Plugs
Gutenberg Blocks – Ultimate Addons for Gutenberg
Stackable – Gutenberg Blocks
Advanced Gutenberg Plugin
WooCommerce Gutenberg (automatic)
Lazy Blocks - Constructor for Devs
Links de interés
https://developer.wordpress.org/block-editor/
https://weblines.com.au/gutenberg-blocks-wide-alignment-full-width/
https://richtabor.com/gutenberg-image-alignments/
https://www.udemy.com/wordpress-editor-gutenberg/
https://www.udemy.com/wordpress-introduccion-practica-a-gutenberg-el-nuevo-editor/
Estamos frente a uno de los momentos claves en la historia de WordPress. En 2005 rompieron todos los esquemas introduciendo WYSIWYG a un CMS. Este editor sobrevive hasta 2019 cuando es definitivamente reemplazado por Gutenberg. Esta es la principal razón por la cual no incluí page-builders en el temario.

Como todo en WordPress, los plugins también son open-source (no confundir con gratis).
Por lo que podemos instalar un Plugin y modificarlo (no recomendado) o simplemente crear un plugin nosotros mismos. Algunos plugins admiten ser expandidos como los temas.

Creación de plugins
Tutos
https://codex.wordpress.org/es:Escribiendo_un_Plugin
https://www.udemy.com/desarrollo-de-plugins-para-wordpress-para-principiantes-o/
https://www.hostinger.es/tutoriales/tutorial-wordpress-plugins-crear-plugin-wordpress/
https://raiolanetworks.es/blog/crear-plugin-wordpress/
https://www.iebschool.com/blog/como-crear-plugin-wordpress-guia-principiantes-tecnologia/

¿Post, Página o CPT?
Planificando Estructura
Posts
Un tipo de dato dinámico que tiene su fecha de publicación, edición y autor visible en la mayoría de los temas de WordPress.
Admite comentarios, categorías y etiquetas.
Ejemplos
Novedades
Noticias
Artículos
Inicialmente se utilizaban para los blogs pero hoy en día son la herramienta principal del inbound-marketing.
Pages
Pensado para las partes más estáticas del sitio que habitualmente no editamos a menudo* ni mostramos su fechas asociadas o autor.
Admite sub-páginas
Ejemplos
Home
About
Contact

Diferencias conceptuales
Posts
- 'title'
- 'editor' (content)
- 'author'
- 'thumbnail' (featured image)
- 'excerpt'
'trackbacks''custom-fields'- 'comments'
- 'revisions' (will store revisions)
'post-formats' (see Post_Formats)- 'archive'
- 'categories'
- 'tags'
Se listan en feeds RSS
Sus urls se forman a través de los permalinks y pueden incluir la fecha de publicación, categorías o etiquetas como parte de esa dirección. Además, siempre están asociadas a un archive page que las lista.
Pages
- 'title'
- 'editor' (content)
- 'page template'
- 'thumbnail' (featured image)
- 'comments'
- 'custom-fields'
- 'parent page'
- 'revisions' (will store revisions)
- 'menu order'
No se listan en feeds RSS
Sus urls por defecto son el título de la página todo en minúsculas, sin espacios ni caracteres especiales.
Al admitir sub-páginas, las urls también suelen formarse con el título de las páginas padre (en caso de existir)

Diferencias técnicas
Tags
Son los temas secundarios sobre los que habla un post y están pensados para interconectar contenido.
Cada post puede tener multiples tags asociados ya que mejora el SEO al darle un contexto a los motores de búsqueda.
No admiten anidación (sub-tags)
Su uso es opcional.
Generan un archive por defecto
http://www.sitio.com/tag/arroz/
Categories
Son la forma de ordenar y los posts en temas generales.
Habitualmente, a partir de las categorías se generan las urls de los posts y no suelen asignarse más de una categoría a cada post.
Admiten sub-categorías
Todos los posts deben estar al menos asociados a una categoría por lo que se define una categoría por defecto en settings.
Generan un archive por defecto
http://www.sitio.com/category/comida/

Diferencias conceptuales
Tipo POST, tipo POST o un HÍBRIDO.

Custom Post Types
¿Para qué?
Orden y progreso: Escalabilidad
URLs específicas: SEO
Look and feel: UX / UI
Funcionalidades diferentes: UX
Ejemplos
Productos
Casos de estudio
Testimonios
FAQ

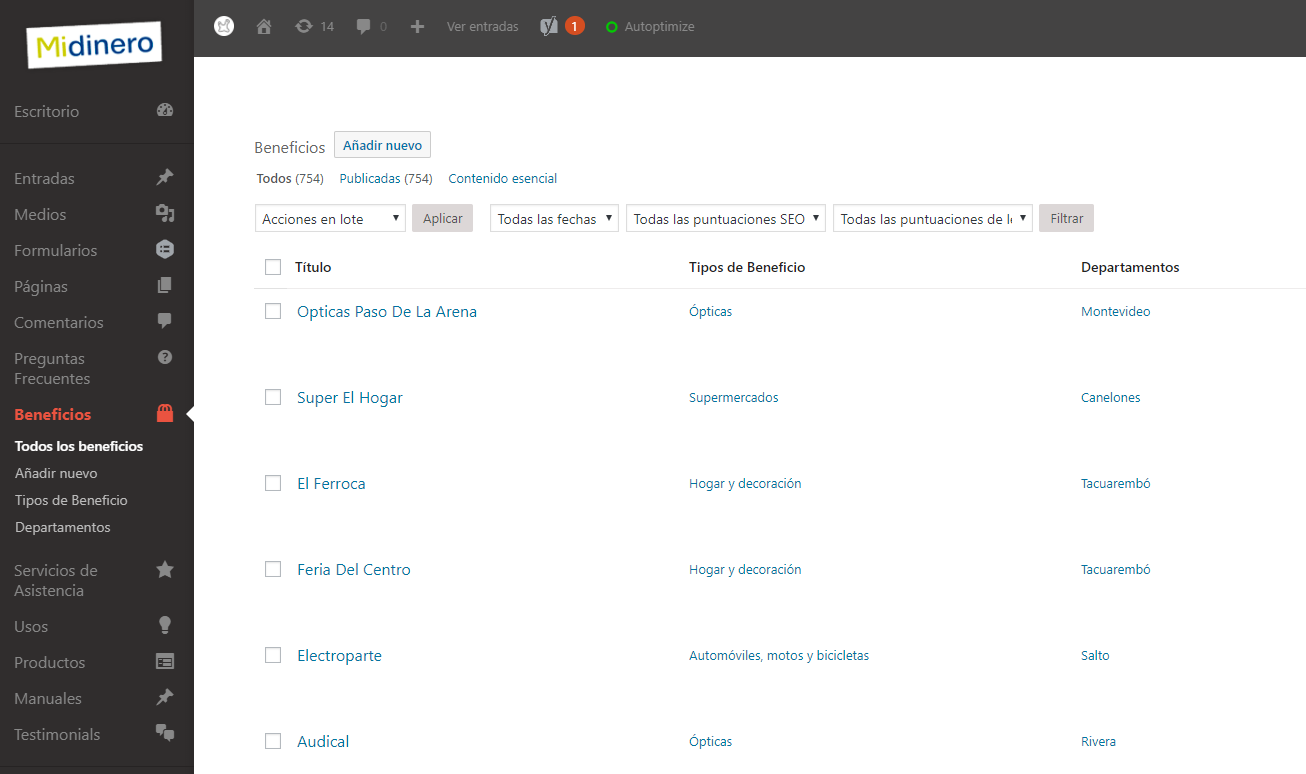
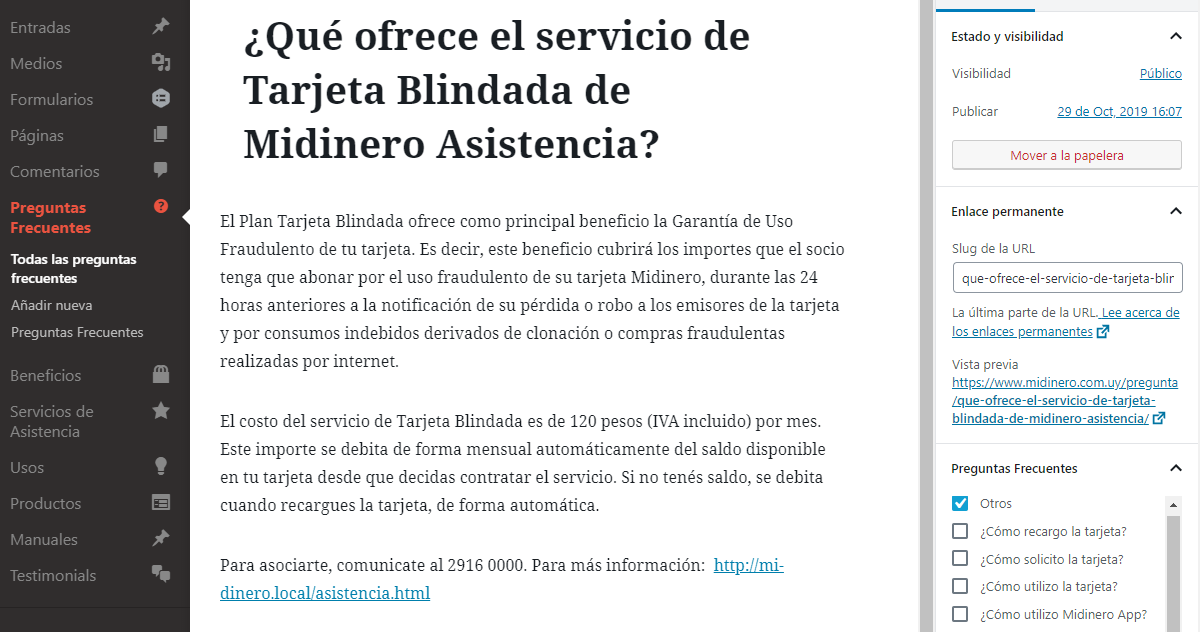
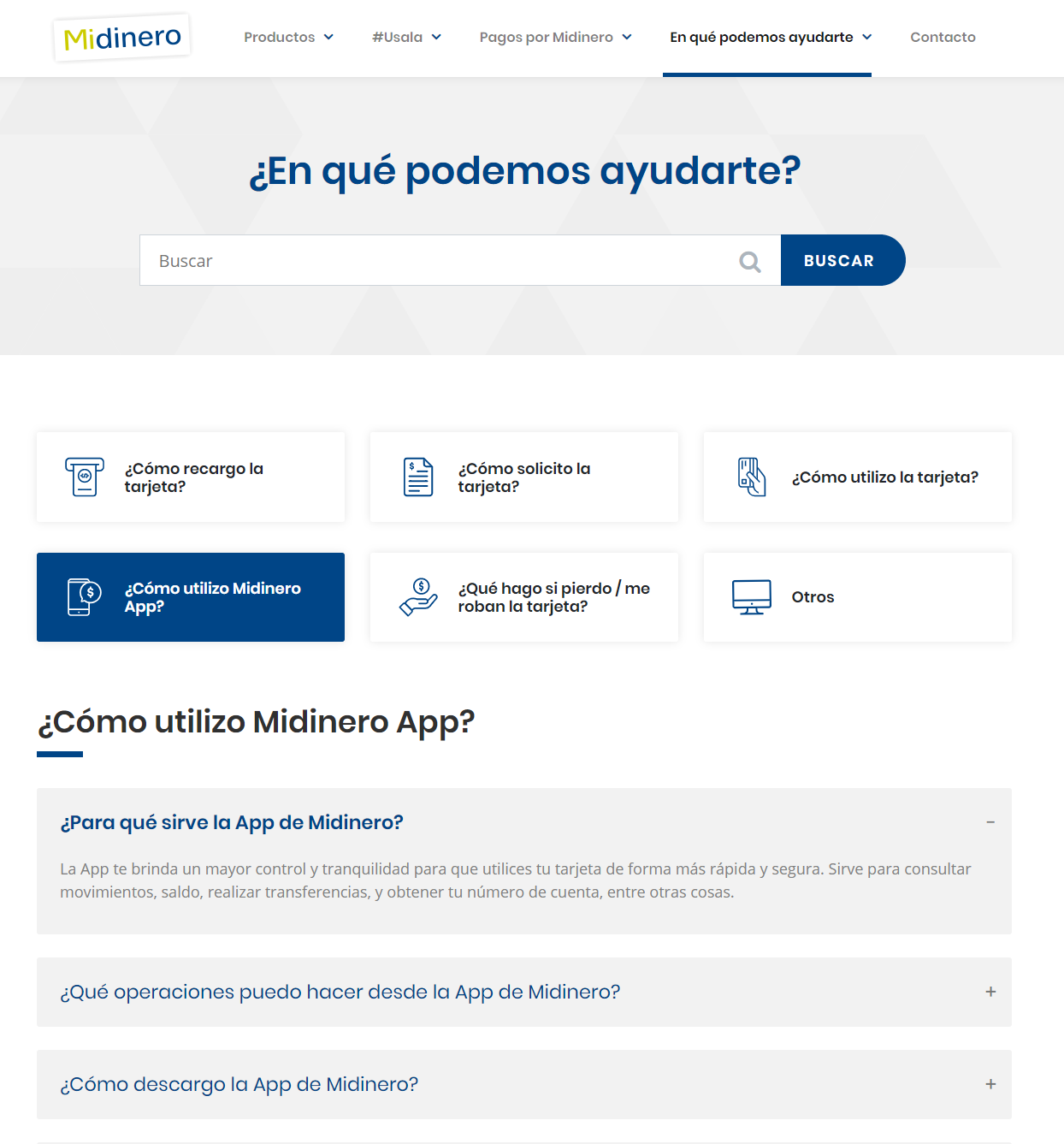
Caso de estudio: Midinero

Custom Post Types

Caso de estudio: Midinero

Custom Post Types

Caso de estudio: Midinero

Custom Post Types

Título
Contenido
"Categoría"
Caso de estudio: Midinero

Custom Post Types

Título
Contenido
"Categoría"
Resumen
juro que es casi lo último
Planifica el contenido e interacción para cumplir los objetivos planteados.

y elige tus armas


Gracias
Me quedo para cervezas.




Library vs Framework
Biblioteca vs ¿Marco de Trabajo?
Library
Estandariza y acelera el desarrollo
Framework
Conjunto de funciones y métodos
Controlamos su ejecución
Expande el lenguaje
Lunfardo / slang
Estandariza y acelera el desarrollo
Entorno de trabajo
Controla nuestro código
Limita y democratiza el desarrollo
Real Academia Española
Library
React
Framework
jQuery
Foundation
Materialize CSS
Material UI
React Native
Bootstrap
WordPress
Angular
Ionic
Framework

Library
Wordpress Para Emprendedores
By Miguel Vallvé
Wordpress Para Emprendedores
Wordpress Meetup 2019
- 1,777