Diseño Web 3
Materia: Diseño Web 3
Universidad ORT
Docente: Miguel Vallvé
Objetivos / Expectativas
Temática / Bibliografía
Comunicación / Convivencia
https://slides.com/miguelvallve/dweb3/live#/
Yo
Desarrollo
Dirección
Docencia
...

...
Fing
Teacher
Recreación
Diseño (ORT)
Definición
La asignatura introduce al estudiante en el manejo de los frameworks más usados.
OBJETIVOS
- Comprender las diferentes características de un Framework
- Aprender a utilizar y sacar provecho los 2 frameworks más utilizados.
- Adecuarse a los avances tecnológicos del área por medio de la autocapacitación.
METODOLOGÍA
- Clases teórico-prácticas.
- Apoyatura de curso vía Internet.
- Lecturas guiadas.
Nota: El software a utilizar podrá ser actualizado en función
de futuros desarrollos tecnológicos.
Contenidos
- Bootstrap 4
- Introducción, instalación y estructura
- Grilla
- Componentes
- Utilidades
- Theming
-
Sass para pre-compilar bootstrap
- WordPress
- Introducción, comunidad, estructura y herencia
- Instalación y base de conocimiento
- Pages vs Post & Category vs Tag
- Gutenberg básico
- Themes y Plugins definición
- Plugins más utilizados
- Custom post types + Custom taxonomies
- Motores de búsqueda
Comunicación
Clase
Aulas
Slack
Bedelías
Código de conducta
Atender,
Preguntar,
Sugerir,
Criticar,
Apoyarse,
Google.
Copy/Paste,
Ansiedad,
Faltar a clases,
Redes sociales,
Celular,
Frustración.

Framework vs Biblioteca
Definición y diferencias
Library
Estandariza y acelera el desarrollo
Framework
Conjunto de funciones y métodos
Controlamos su ejecución
Expande el lenguaje
Lunfardo / slang
Estandariza y acelera el desarrollo
Entorno de trabajo
Controla nuestro código
Limita el código
Real Academia Española
Library
React
Framework
jQuery
Foundation
Materialize CSS
Material UI
React Native
Bootstrap
WordPress ¿ ?
Angular
Ionic

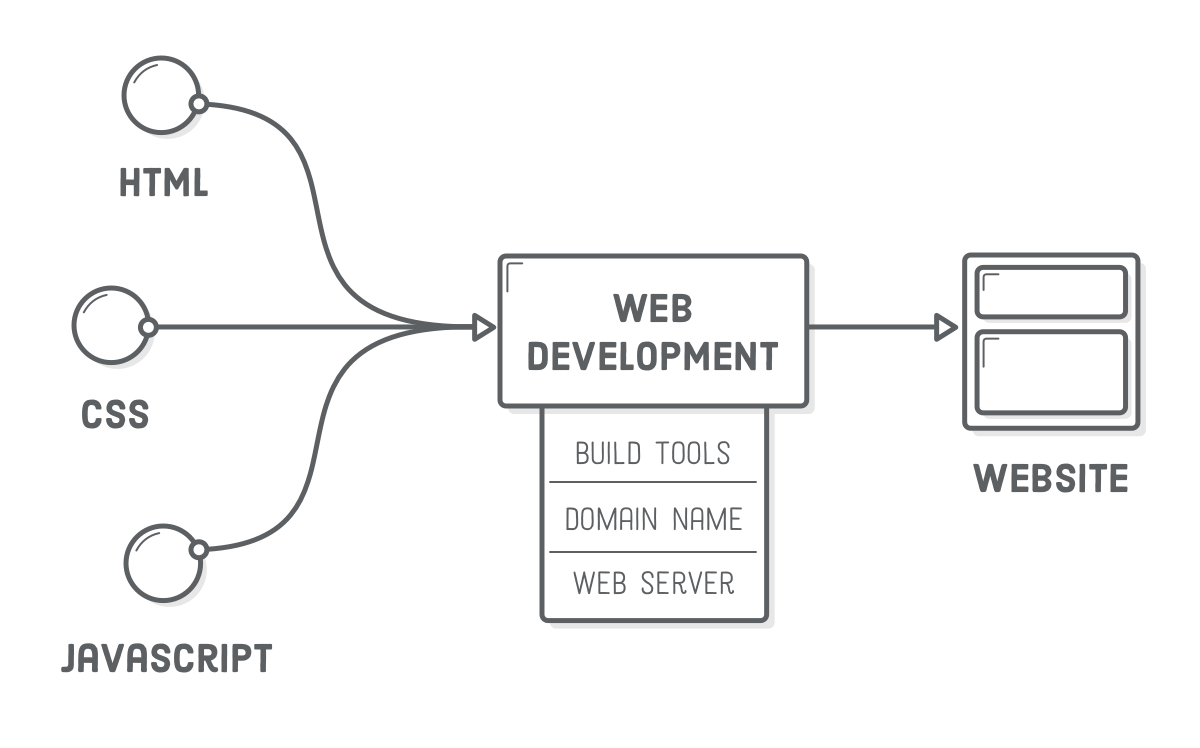
Frontend
Repaso

HTML
CSS
<!-- Etiquetas con funciones semánticas -->
<etiqueta>contenido</etiqueta>
<!-- Atributos que cambian etiquetas -->
<a atributo="valor" >link</a>
<body id="melisandre">
<header>
<pelo class="pelirojo">||||||||||||</pelo>
<oreja class="izq">(</ojo>
<ojo class="izq">(*)</ojo>
<ojo class="der">(*)</ojo>
<oreja class="der">)</ojo>
...
</header>
<main><!-- Contenido principal --></main>
<footer>...</footer>
</body>.selector{
propiedad: valor;
otra-propiedad: valor;
}
pelo{
height:30cm;
width: 1mm;
}
pelo.pelirrojo {
color:red;
}
#melisandre ojo {
color:blue;
}
#melisandre dientes:hover {
visibility:hidden;
}
.izq { float: left; }
.der { float: right; }
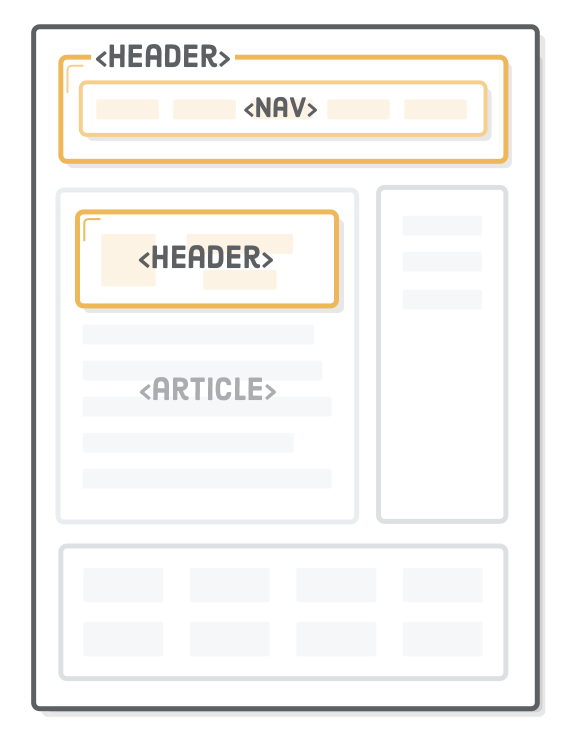
HTML5 Semántica
repaso / ejemplos
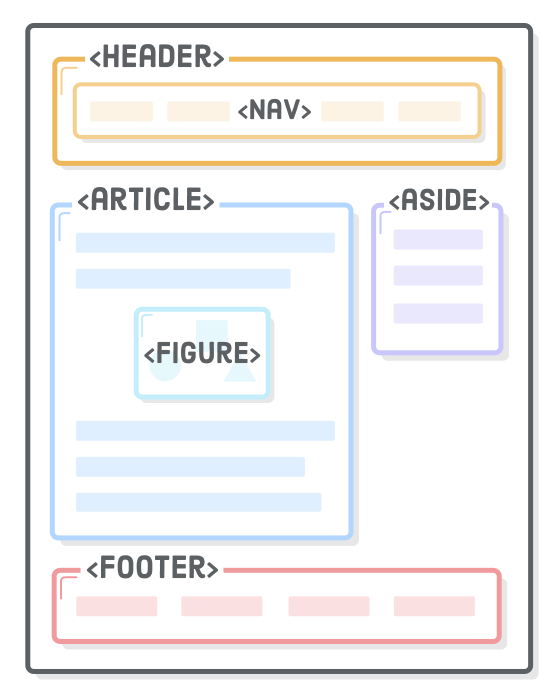
section − una sección genérica de la página.
main − especifica el contenido principal de la página
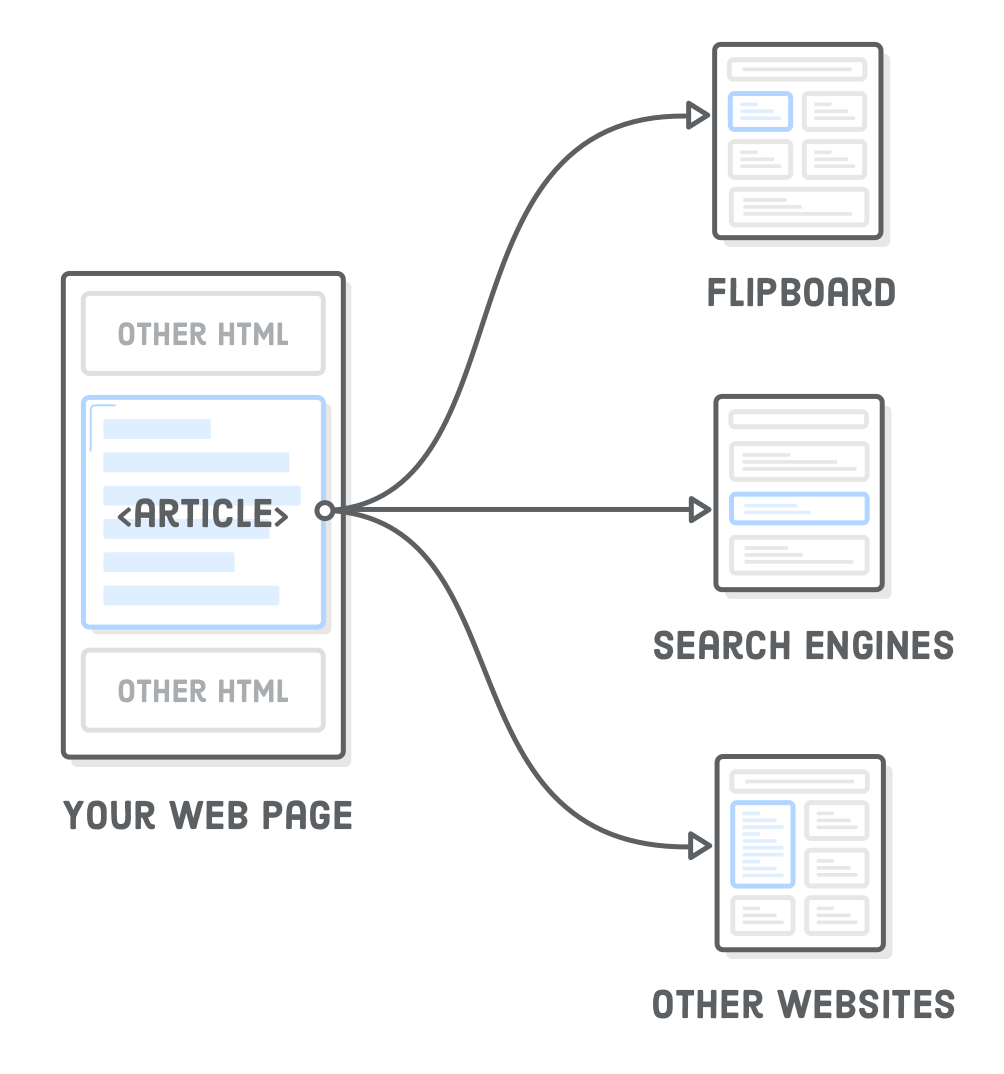
article − Un módulo de contenido independiente.
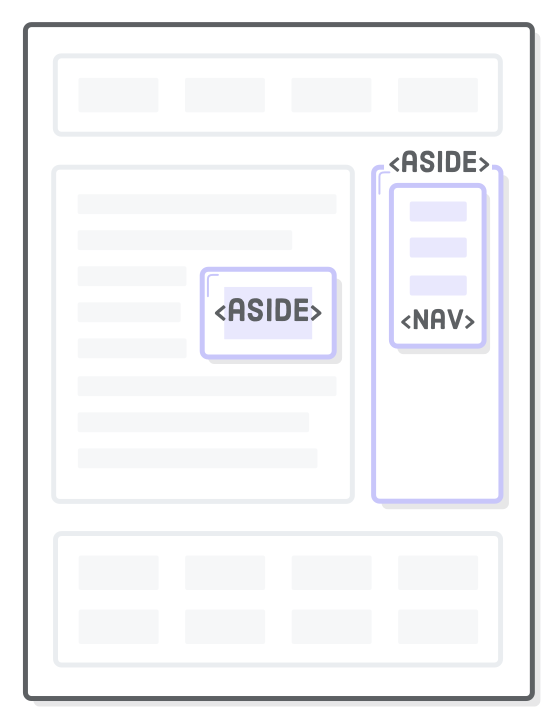
aside − Contenido secundario relacionado al contenido central de la página
header − Cabezal del sitio.
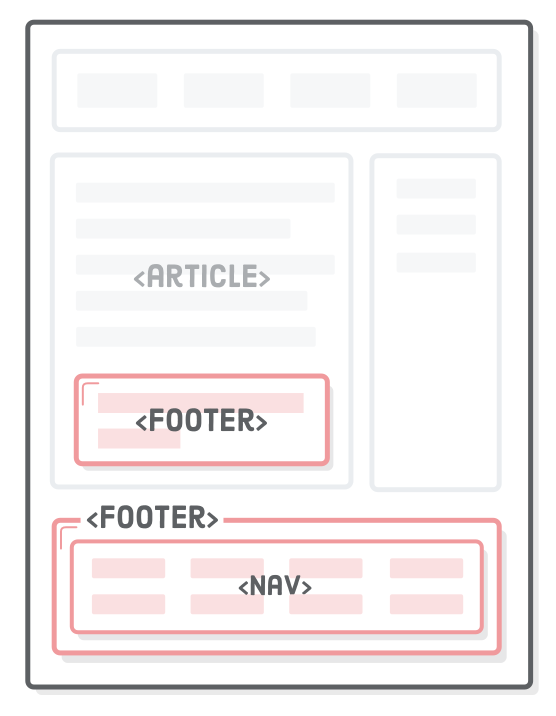
footer − Pie del sitio.
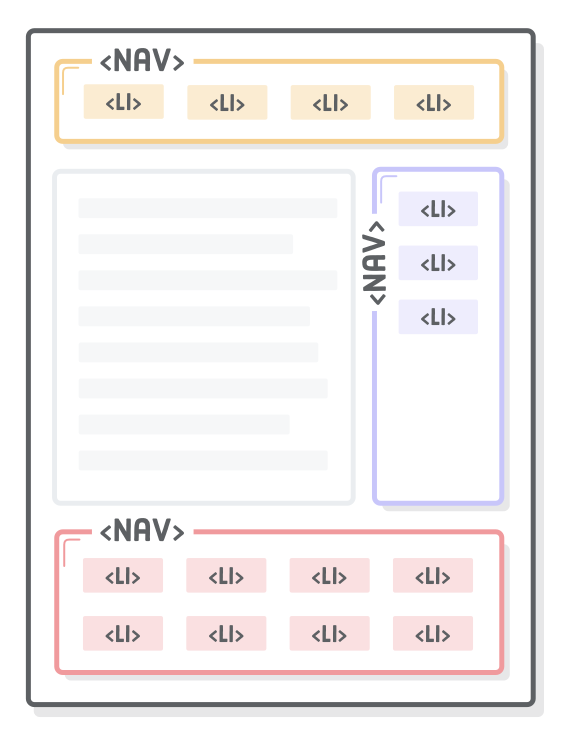
nav − Sección destinada a poner links para navegar el sitio.
figure − Envuelve contenido multimedia como ser una foto, video, ilustración.
Ejemplos: Webflow
figcaption − Pie de foto / contenido multimedia
time - Para definir una hora
details - define contenido a expandir (attr open) ejemplo
summary - texto visible de la etiqueta details
hgroup - Envuelve un grupo de títulos. Usualmente título y subtítulo.
blockquote - Especifica una cita (attr cita)
progress - genera una línea de progreso (pasos/download)
mark - "highlight" un texto dado
más - HTML5 Cheat Sheet



HTML5 Semántica
repaso / ejemplos

ilustraciones Internetishard.com


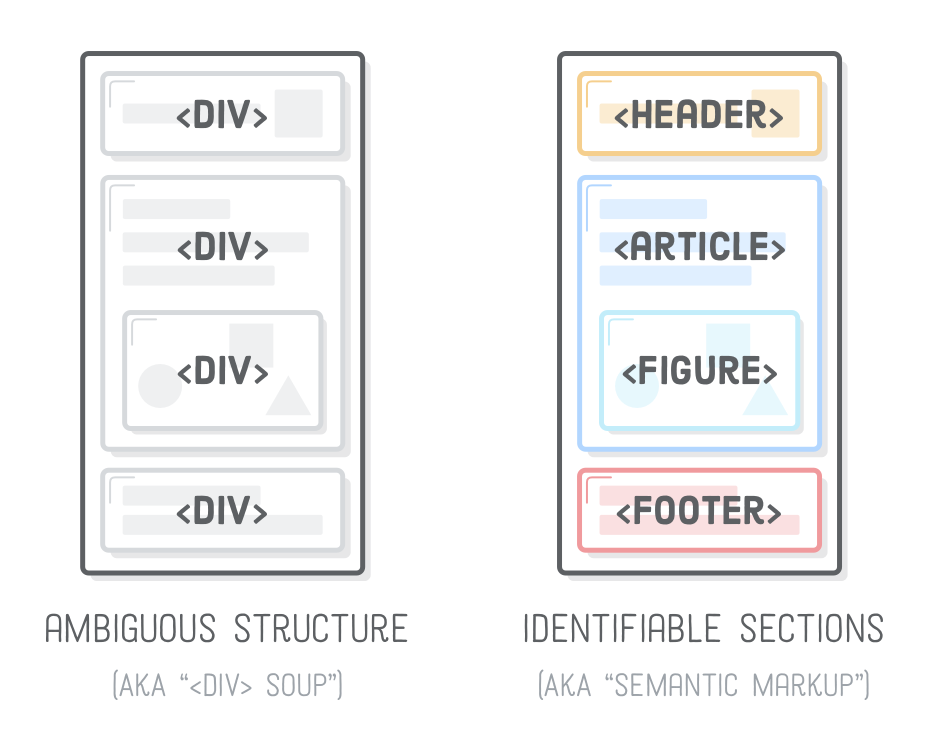
HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com



HTML5 Semántica
repaso / ejemplos
ilustraciones Internetishard.com







Cascading StyleSheets
- Posiciona, da forma y color
- Visual, piel
- Conjunto de selectores y reglas



Unidades
Absolutas
| px | pixels (1px = 1/96th of 1in) |
| pt | points (1pt = 1/72 of 1in) |
| pc | picas (1pc = 12 pt) |
Relativas
| em | Relativo al font-size del elemento |
| rem | Relativo al font-size del elemento "raíz" |
| vw | Relativo al ancho del viewport |
| vh | Relativo al alto del viewport |
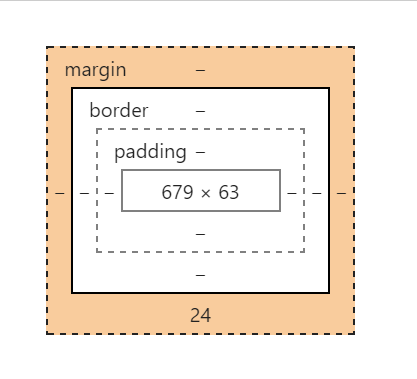
Modelo de Caja
ver box-sizing + background-clip


Layouts: sencillos | learn layouts | inline-block spacing | code academy

Propiedades básicas de CSS
Layout
Bordes
Mágenes
Relleno
Alto / Ancho
Profundidad
Display
Posición
Flotación
Lecturas: w3 css intro + w3 css reference + moz html + moz css + flexbox
Herramientas: css3 maker + color adobe + colorcodes + spritecow
Ejercicios: sencillos y guiados + Quiz CSS
Texto
Fuente
Tamaño
Decorado
Listas
Alineación
Columnas
Interlineado
Kerning
Decoración
Color
Fondo
Sombra
Opacidad
Filtros
Transformación
Animación
Blend modes
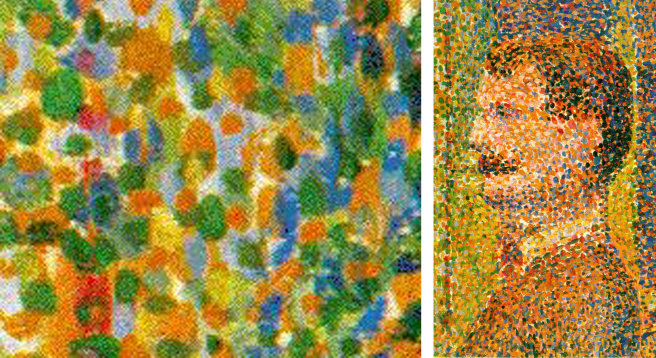
Imágenes digitales
repaso / ejemplos


Formato: SVG
Animación: Javascript
Dimensiones: n/a
Peso: 13kb
Transparencia: Si
Profundidad de bit: n/a
Formato: GIF
Animación: Cuadro por cuadro
Dimensiones: 162x125
Peso: 23kb
Transparencia: No
Profundidad de bit: 8

Formato: PNG-8
Animación: No
Dimensiones: 250x214
Peso: 7kb
Transparencia: Si
Profundidad de bit: 8
Lecturas: formatos + imágenes adobe + retina +Profundidad de bit
Herramientas: optimizadores + icomoon + mydevice

Follow the leaders
Influxencers
No importa si es twitter, tik tok o instragram. Siempre es buena idea mechar en nuestros feeds algo que nos aporte. O no, como quieran.


UX/UI
https://www.instagram.com/ui_gradient/
https://www.instagram.com/ux_trends/
https://www.instagram.com/interfacely
https://www.instagram.com/ux.base/
https://www.instagram.com/uibucket/
https://www.instagram.com/uiuxsupply
https://www.instagram.com/dailywebdesign
https://www.instagram.com/uxbrainy
infinitos más...
Bootstrap
Introducción, instalación y grilla
Intro
- Toolkit para frontend
- Simplifica responsive y aporta funcionalidades predefinidas
- Se basa en un sistema de grilla de 12 columnas

- Componentes predefinidos: modal, menú, botones, tabs, sliders, acordeones.
- enfoque mobile-first

Instalación


<div class="container">
<h5>Set Sizes</h5>
<div class="row">
<div class="col-4">column</div>
<div class="col-8">column</div>
</div>
</div><div class="container">
<h5>Set Sizes and Breakpoints</h5>
<div class="row">
<div class="col-sm-4">column</div>
<div class="col-sm-6">column</div>
<div class="col-sm-2">column</div>
</div>
</div>
Grilla
<div class="container">
<h5>Basic Columns</h5>
<div class="row">
<div class="col">column</div>
<div class="col">column</div>
<div class="col">column</div>
</div>
</div><div class="container">
<h5>Breakpoints</h5>
<div class="row">
<div class="col-sm">column</div>
<div class="col-sm">column</div>
</div>
</div>Básica
Toma la cantidad de columnas dentro de la fila (row) y les asigna el mismo ancho.
Breakpoints
Podemos especificar cuando queremos que las columnas se colapsen una arriba de la otra
Definir los tamaños
Podemos definir cuántas columnas (de las 12 originales) ocupa mi elemento.
Definir los tamaños según breakpoints
Incluso podemos decirle cuántas columnas ocupa según el tamaño de pantalla.
<div class="container">
<h5>No Gutters</h5>
<div class="row no-gutters">
<div class="col">column</div>
<div class="col">column</div>
</div>
</div>.col- (extra small devices - screen width less than 576px)
.col-sm- (small devices - screen width equal to or greater than 576px)
.col-md- (medium devices - screen width equal to or greater than 768px)
.col-lg- (large devices - screen width equal to or greater than 992px)
.col-xl- (xlarge devices - screen width equal to or greater than 1200px)
<div class="container">
<h5>Mixing Classes</h5>
<div class="row">
<div class="col-3 offset-1 offset-sm-0 col-sm-6 col-md-3">column1</div>
<div class="col-3 offset-4 offset-sm-0 col-3 col-sm-6 col-md-3">column2</div>
<div class="col-sm-6 col-md-3">column3</div>
<div class="col-sm-6 col-md-3">column4</div
</div>
</div>
Grilla
<div class="container">
<h5>Offsetting Columns</h5>
<div class="row">
<div class="col-sm-6">column</div>
<div class="col-sm-3 offset-sm-3">column</div>
</div>
</div>Sin medianil
no-gutters quita los padding de las columnas por defecto. Se le aplica a la fila, no a las columnas.
Desfasaje
Podemos especificar si una columna debe estar o no desfasada de la grilla (y cuanto).

Bootstrap
Componentes

Nav
<nav class="navbar navbar-light bg-light">
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">Open</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav">
<li class="navbar-item">
<a href="#" class="nav-link">Homepage</a>
</li>
<li class="navbar-item">
<a href="#" class="nav-link">Blog</a>
</li>
<li class="navbar-item">
<a href="#" class="nav-link">About Me</a>
</li>
<li class="navbar-item">
<a href="#" class="nav-link">Contact</a>
</li>
</ul>
</div>
</nav>.navbar
.navbar-light
.bg-light
.navbar-toggler
.data-toggle
.data-target
.collapse
.navbar-collapse
.navbar-nav
.nav-item
.nav-link
collapsable
ul
nav
button
li
a

Nav
<nav class="navbar navbar-light bg-light navbar-expand-lg fixed-top">
<a href="#" class="navbar-brand">My Website</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav ml-auto">
<li class="navbar-item">
<a href="#" class="nav-link">Homepage</a>
</li>
<li class="navbar-item">
<a href="#" class="nav-link">Blog</a>
</li>
<li class="navbar-item">
<a href="#" class="nav-link">About Me</a>
</li>
<li class="navbar-item">
<a href="#" class="nav-link">Contact</a>
</li>
</ul>
</div>+.navbar-expand-lg
+.fixed-top
.navbar-brand
.navbar-toggler-icon
+.ml-auto
+button > span
nav
+brand
ul

Nav + Dropdown
<ul class="nav nav-tabs">
<li class="nav-item">
<a href="#" class="nav-link active">Item One</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">Item Two</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">Dropdown 1</a>
<a href="#" class="dropdown-item">Dropdown 2</a>
<a href="#" class="dropdown-item">Dropdown 3</a>
<div class="dropdown-divider"></div>
<a href="#" class="dropdown-item">Dropdown 4</a>
</div>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Item Three</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link disabled">Item Four</a>
</li>
</ul>
<ul class="nav nav-pills">
<li class="nav-item">
<a href="#" class="nav-link active">Item One</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Item Two</a>
</li>
</ul>
Modal
<button class="btn btn-primary" data-toggle="modal" data-target="#myModal">Launch</button>
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Hello World</h5>
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
<p>Lorem ipsum dolor</p>
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>data-toggle
data-target
.modal-content
button
content
.modal-header
.modal-body
.modal-footer
header / body / footer
data-dismiss
close
.modal
.fade
modal
.modal-dialog
dialog

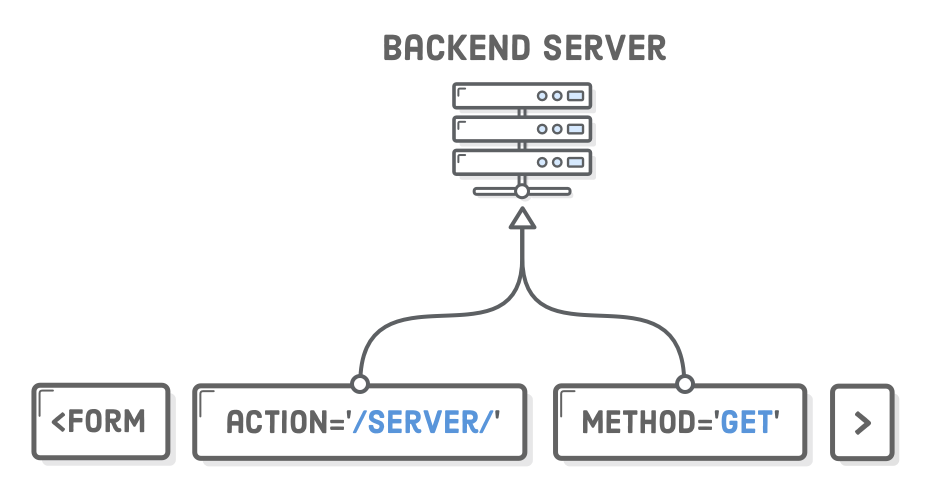
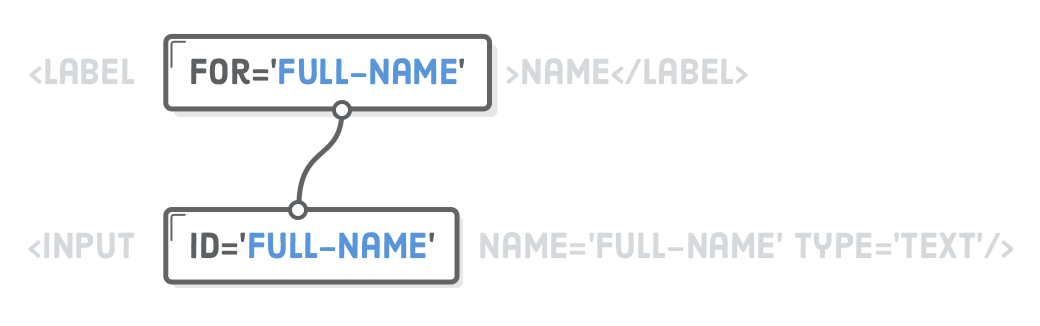
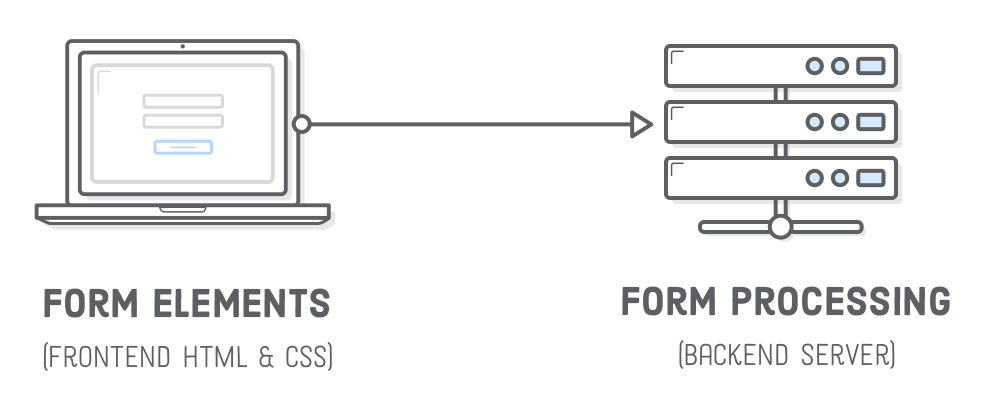
Forms
<form>
<div class="form-group row">
<label class="col-sm-3 col-form-label" for="email">Email Address</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="email">
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label" for="password">Password</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="password">
</div>
</div>
<div class="row">
<div class="col-sm-9 offset-sm-3">
<button type="submit" class="btn btn-primary">Login Now</button>
</div>
</div>
</form 
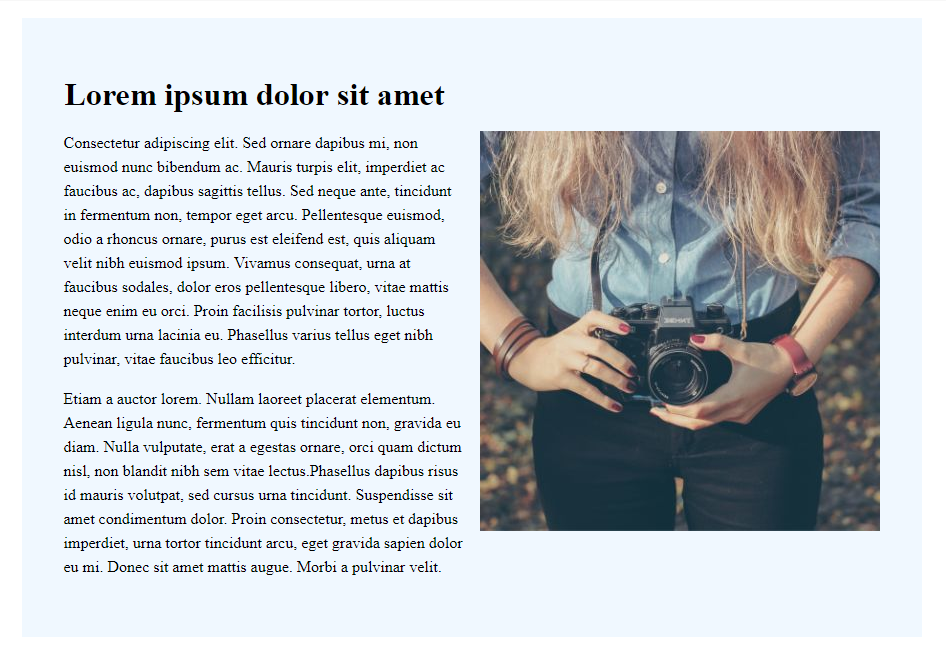
Cards
<div class="card" style="width: 18rem;">
<img class="card-img-top" src="https://placeimg.com/640/480/nature" alt="Card image cap">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>
Group lists & badges
<ul class="list-group">
<li class="list-group-item list-group-item-action active">
Homepage
</li>
<li class="list-group-item list-group-item-action d-flex justify-content-between align-items-center">
Notifications
<span class="badge badge-danger badge-pill">3</span>
</li>
<li class="list-group-item list-group-item-action">
Blog
<span class="badge badge-primary badge-pill">New</span>
</li>
<li class="list-group-item list-group-item-action">
Contact
<span class="badge badge-dark">555-555-555-555</span>
<span class="sr-only">mobile number</span>
</li>
</ul>
Table
<table class="table table-stripedx">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>Neil Rowe</td>
<td>18</td>
<td>United Kingdom</td>
</tr>
<tr>
<td>02</td>
<td>John Doe</td>
<td>33</td>
<td>Australia</td>
</tr>
<tr>
<td>03</td>
<td>David Smith</td>
<td>25</td>
<td>Canada</td>
</tr>
</tbody>
</table>Ejercicios
A) Componentes de Bootstrap: Modal.
Tomen la documentación y creen un html simple con una ventana modal
https://getbootstrap.com/docs/4.0/components/modal/
B) El COVID-19 y los los mil "ajustes urgentes"
Un delivery de comidas de Chef nos piden tomar la copia de su sitio actual y agregar lo siguiente un modal con aviso de demora en envíos por COVID-19
El modal deberá ejecutarse cuando se carga la página. El usuario podrá cerrarlo para seguir navegando
Se pueden agregar animaciones tipo http://hawkee.com/snippet/16154/ + https://codepen.io/nhembram/pen/PzyYLL

Ejercicios
C) La empresa "Lorem Impsum"
El cliente del ejericio anterior se dio cuenta que necesita que su sitio se vea bien en celulares. Un poco tarde y como siempre, para ayer.
Realizar un ajuste rápido y urgente para que el sitio se vea bien en celulares Iphone-X (solo tienen clientes super top).
Lo básico sería
- Menú se colapsable (hay que rehacerlo)
- Contenido se "vea" entero

Bootstrap
Utilities
Importantes
-
Layout
Grid
-
Components
Navs
Navbars
Modal
Buttons
Carousel - para ver
-
Utilities
Colors
Display
Flex (hasta align-self)
Sizing
Spacing
Text

Generales
- img-fluid / thumbnail
- text-center/white
- float-right/left
- mb-0 / mr-auto
- lead
- display-1 al 6
Botones
- btn btn-lg btn-sm
- btn-outline-primary
- active / disable
Grilla
- align-items
- justify content
- flex
- push / pull != offset
- col-xx-x
Colores
- primary
- secondary
- danger
- warning
- success
- light
- dark

Clase que viene
Instalar Visual Code Studio con la extensión Live Sass Compiler
Extras (en orden de prioridad)
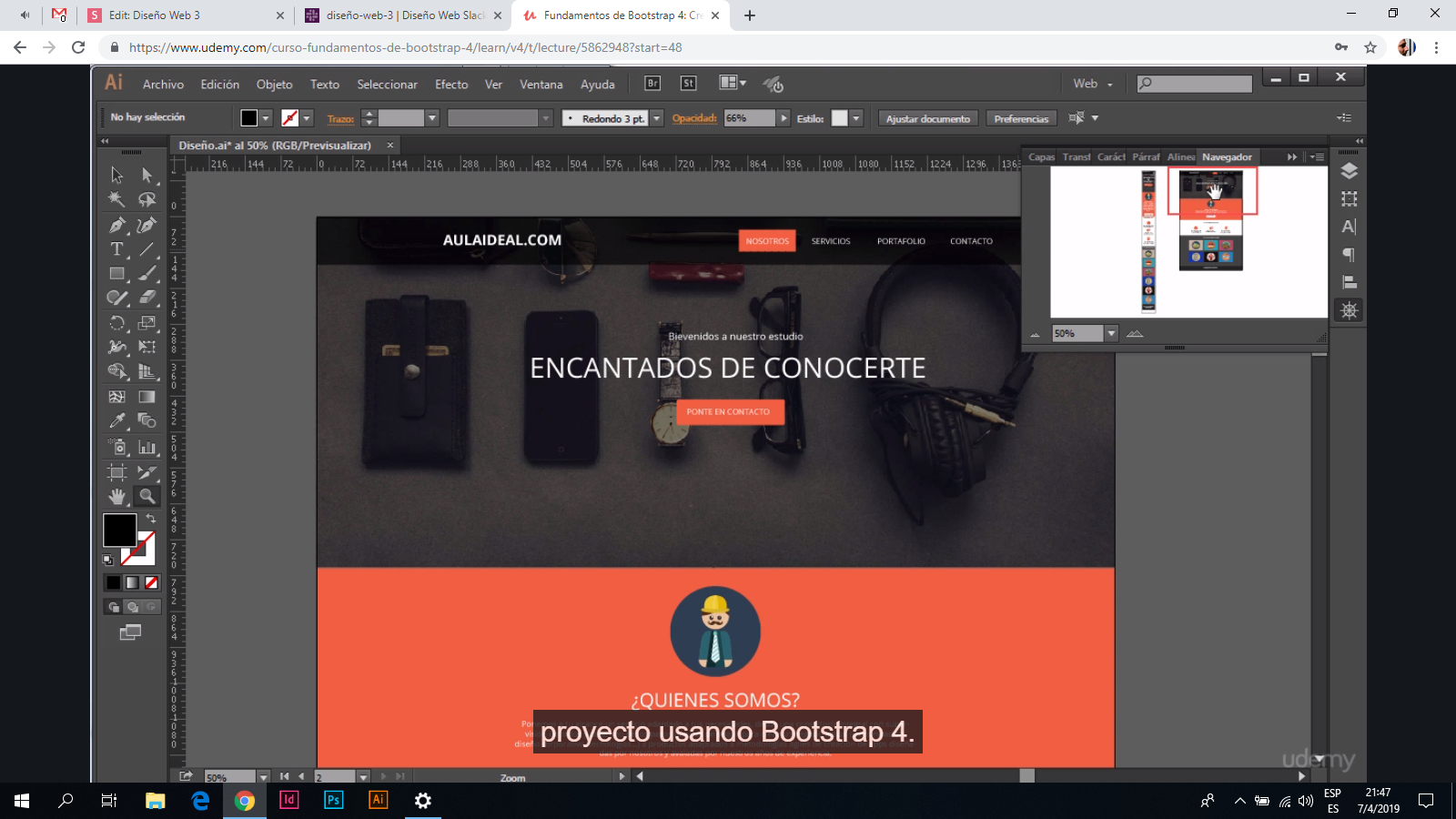
1- Llevar Aulaideal a html + bootstrap
2- Revisar / mirar el curso de Bootstrap 4
3- Ver los videos de Visual Code Studio: intro y extensiones
4- Ver / hacer el curso de Sass de udemy
https://www.udemy.com/course/sass-workflow/
Bootstrap
Theming, Build, Templates
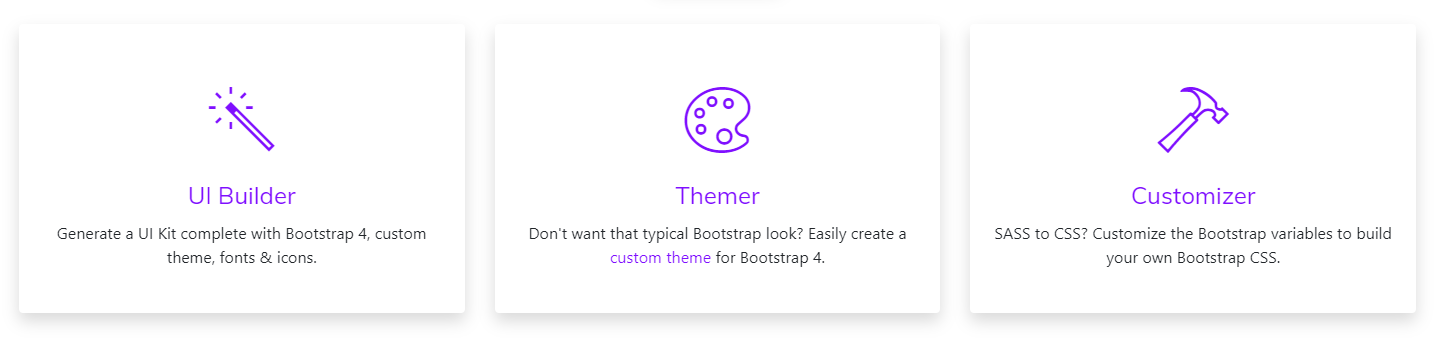
Theming


Básico
Nos permite seleccionar un esquema de color así como opciones básicas para nuestro bootstrap personalizado.
Ideal para comenzar un proyecto.
Medio
Expande y da más opciones para la generación de nuestro bootstrap personalizado. Nos permite exportar una versión bootstrap CSS con nuestras modificaciones o un SCSS para compilar bootstrap con nuestras variables.
Avanzado
Permite jugar con las variables de bootstrap a nivel más avanzado. Básicamente te permite hacer un Bootstrap propio. Hasta hoy no le he encontrado una utilidad real a esta opción. Seguro la tiene.
Variables Globales (_variables.scss)
Theming

| $spacer | 1rem | Espaciado utilizado en todos los elementos |
| $enable-rounded | true/false | Decide si los componentes tienenborder-radius |
| $enable-shadows | false/true | Habilitabox-shadowen varios componentes |
| $enable-gradients | false/true | Habilitabackground-imageen varios componentes |
| $enable-transitions | true/false | Habilitatransitionen varios componentes |
| $enable-grid-classes | true/false | Habilita las clases de grilla: .container, .row, .col-md-1, etc.). |
| $enable-print-styles | true/false | Crea un @media especial para impresión |
| $enable-responsive-font-sizes | false/true | Modifica el tamaño del texto de acuerdo a la resolución |

Llevar Aulaideal a html + bootstrap customizado
Bootstrap Customizado (_variables.scss)
Ejercicio

Más recursos

WordPress
Intro
Web Oficial: https://wordpress.org/
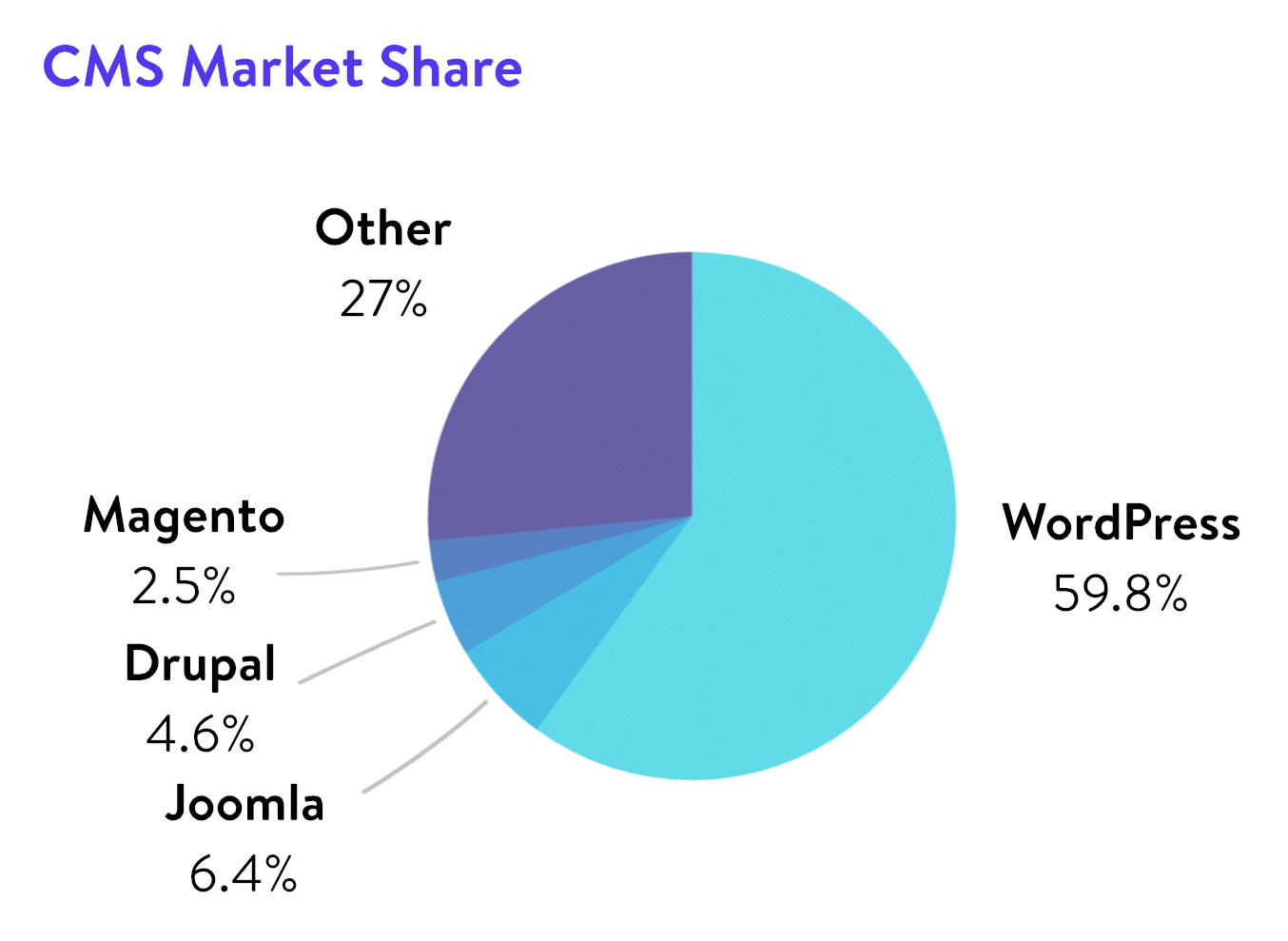
WordPress es un gestor de contenidos (CMS) que nace para apoyar a los bloggers y tiene como misión la democratización de la información/tecnología.
Hoy ya pasó mucha agua (desde 2003) y no solo una herramienta para blogs (por más que muchos así todavía lo entienden). Los números en relación al marketshare son indiscutibles: 30% de todas los sitios y 60% de aquellos con CMS, tienen WP por detrás.
Ejemplos destacados
- Whitehouse.gov
- Sony Mobile
- University of Washington
- Mercedes Benz
- TechCrunch
- The New Yorker
- Vogue

¿Qué es WP?

Web Oficial: https://wordpress.org/
1. Flexible y adaptable
Desde landings hasta sitios corporativos o incluso ecommerce.
2. Amigable con el usuario administrador
90% de los proveedores de hosting tienen herramientas para instalar WordPress sin sudar mucho. Una vez instalado, gestionar el contenido muy sencillo.
3. Themes y Plugs
Hay miles de opciones estéticas y funcionalidades para elegir. Algunas pagas pero a precios super accesibles y otras completamente gratuitos.
4. Documentación completa y accesible.
Desde cómo instalarlo a como expandirlo, todo está en https://codex.wordpress.org/ y si no está ahí seguro que en stackoverflow.

¿Por qué WP?
Web Oficial: https://wordpress.org/
5. Los sitios en WordPress son, en general, SEO friendly
Si bien esto depende en buena parte del theme instalado/desarrollado, hay algunas funcionalidades estructurales de WordPress que hacen los sitios amigables con los motores de búsqueda. Además existen una buena cantidad de plugs que se encargan de mejorar el SEO de forma muy sencilla: YOAST y Snippet mis favoritos.
6. Responsive
Hace ya mucho tiempo que los themes vienen mobile ready. Ya se con una grilla propia o a través de bootstrap, los sitios en WordPress vienen prontos para celular.
7. Escalabilidad asegurada.
Agregar páginas, crear posts, administrar usuarios o incluso integrar con otros servicios, está al alcance de la mano. Además WordPress en si mismo sigue creciendo y actualizando su núcleo día a día. El mayor release de los últimos tiempos: Guttenberg está a cargo de un ingeniero uruguayo (Matías Ventura). Lo mismo con la versión mobile del administrador que está a cargo de una ingeniera uruguaya (Elisa Budelli).

¿Por qué WP?
Web Oficial: https://wordpress.org/
Developers: https://developer.wordpress.com/ | https://codex.wordpress.org/
Coding Standards: https://make.wordpress.org/core/handbook/best-practices/coding-standards/
WorldCamps: https://central.wordcamp.org/ | https://.montevideo.wordcamp.org/
Automatic: https://es.wordpress.com/
Conferencias: https://wordpress.tv/
Soporte: https://wordpress.org/support/
Soporte Automatic: https://es.support.wordpress.com/
Plugins: https://wordpress.org/plugins/
Themes: https://wordpress.org/themes/ | https://wordpress.com/themes/free
Mención de honor: https://themeforest.net/ | https://www.wpbeginner.com/
8. Comunidad
WordPress crece, es mantenido y expandido por su comunidad y tal vez sea esa la razón principal del éxito de la plataforma.

¿Por qué WP?
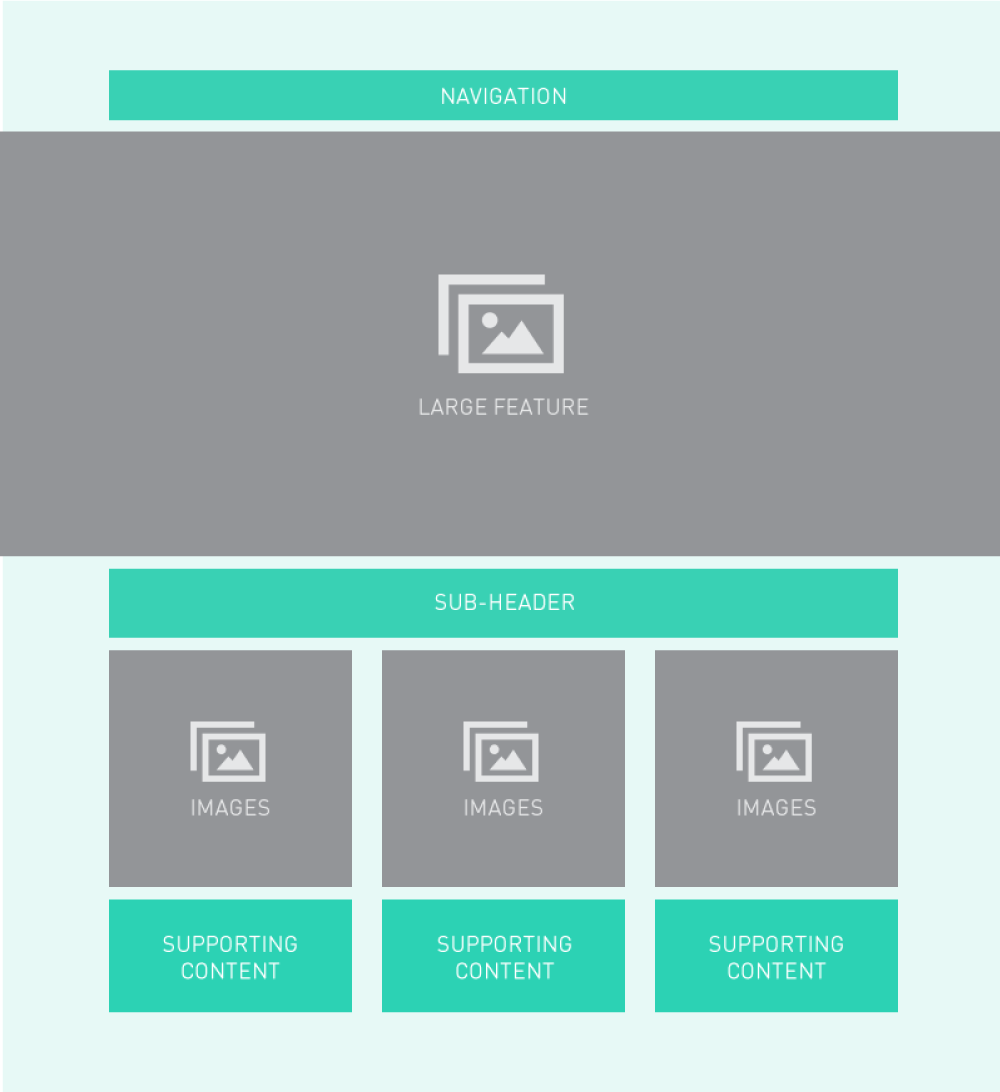
WordPress
CMS





Imágenes
Archivos estáticos ( JS / CSS )
Archivos "dinámicos" (PHP)
No hay HTMLs
Configuración del sitio
Texto
Directrices (ej: orden)







WordPress Backoffice
Se guarda en tablas DB
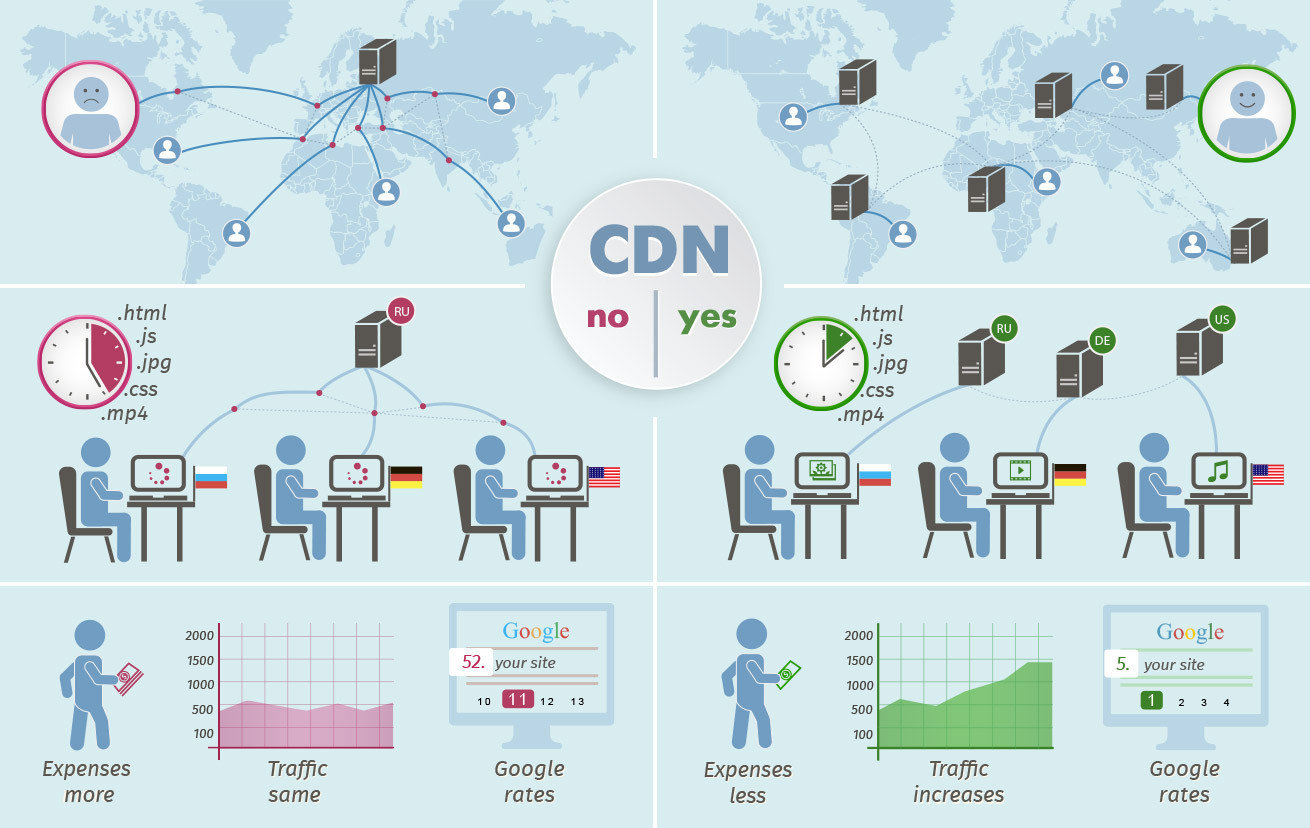
CDN
Content Delivery Network


Visita nuestra web
Resuelve a dónde ir a buscar los archivos

DNS
Usuario
El servidor más cercano al usuario de la red (CDN) busca los archivos solicitados. Si no los encuentra, los va a buscar al servidor original, usualmente en una granja de servidores


Granja de Servidores






LATAM
CDN
ASIA
CDN



EUROPA
CDN
USA
CDN

Usuario


DNS

Usuario

DNS

Actualiza a todos los demás servidores de su red
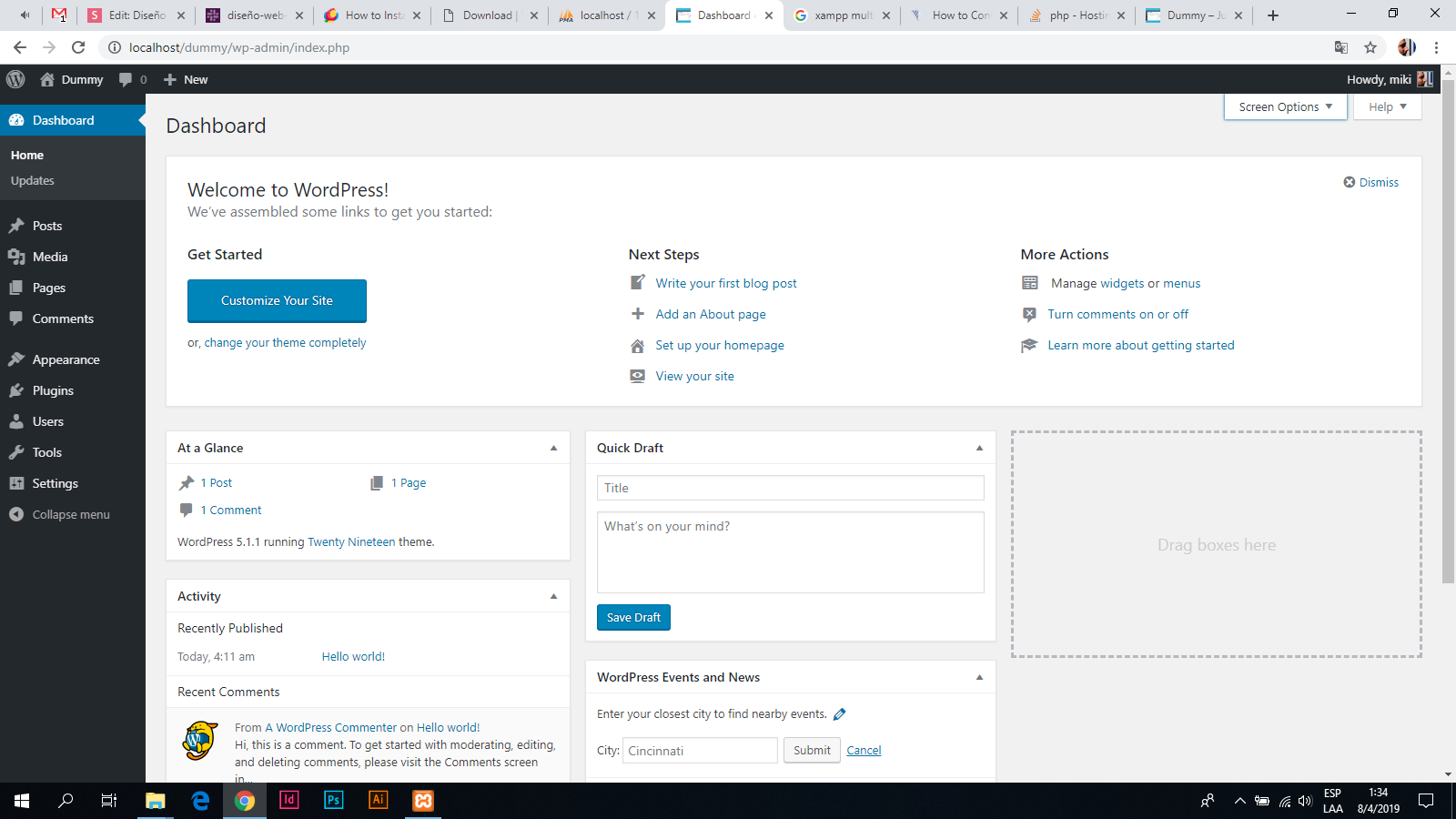
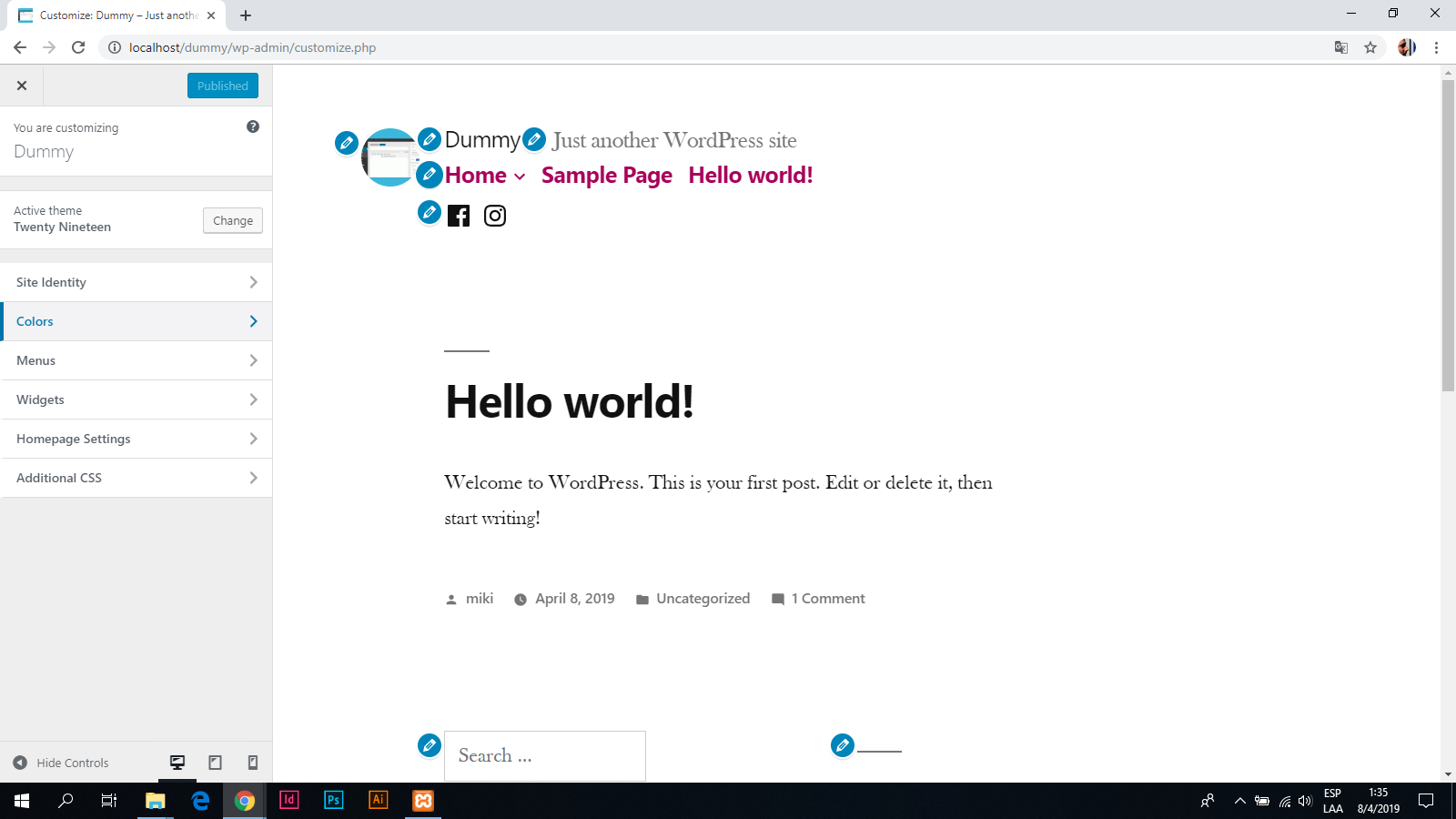
WordPress
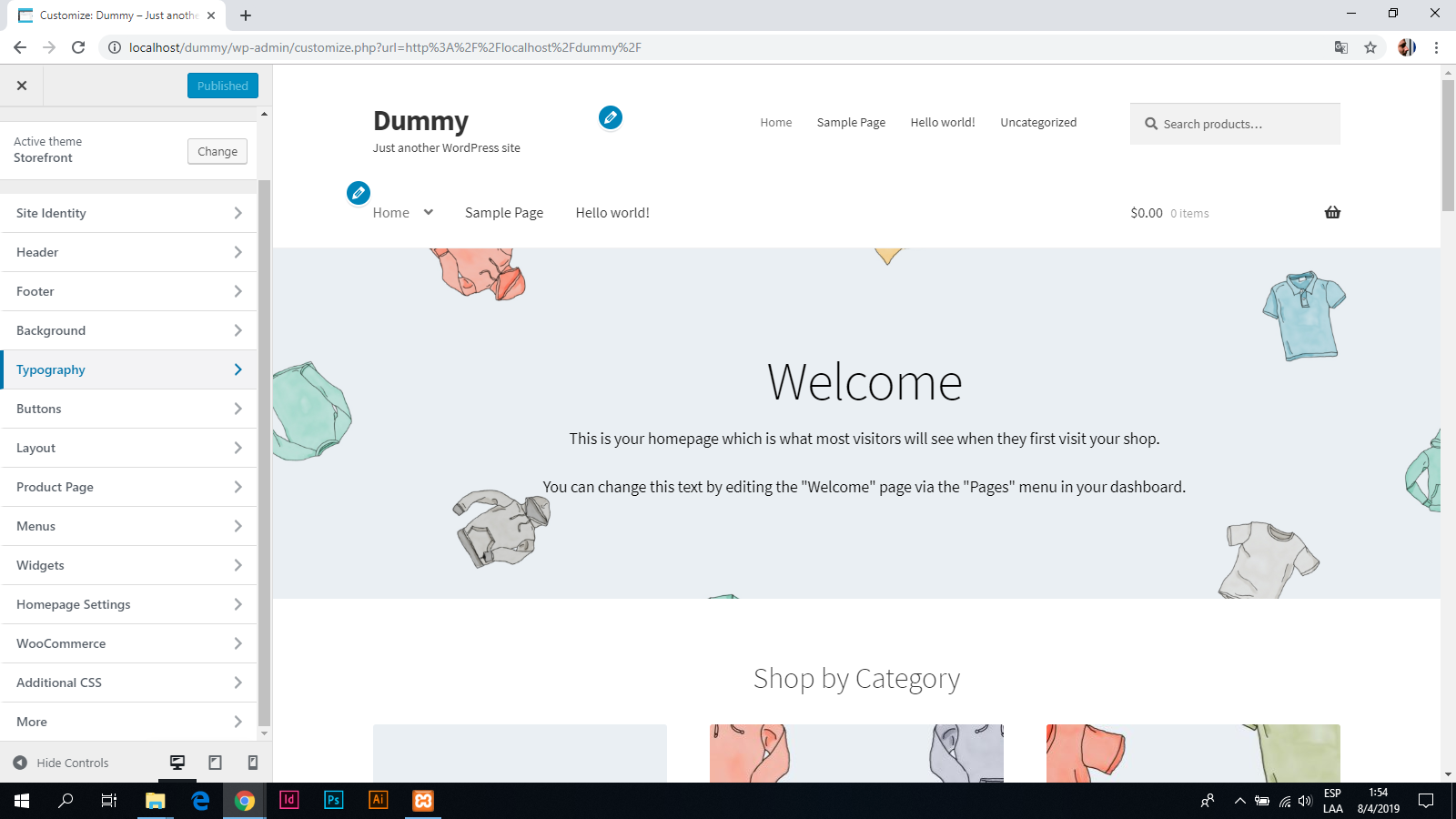
Instalación y recorrido inicial
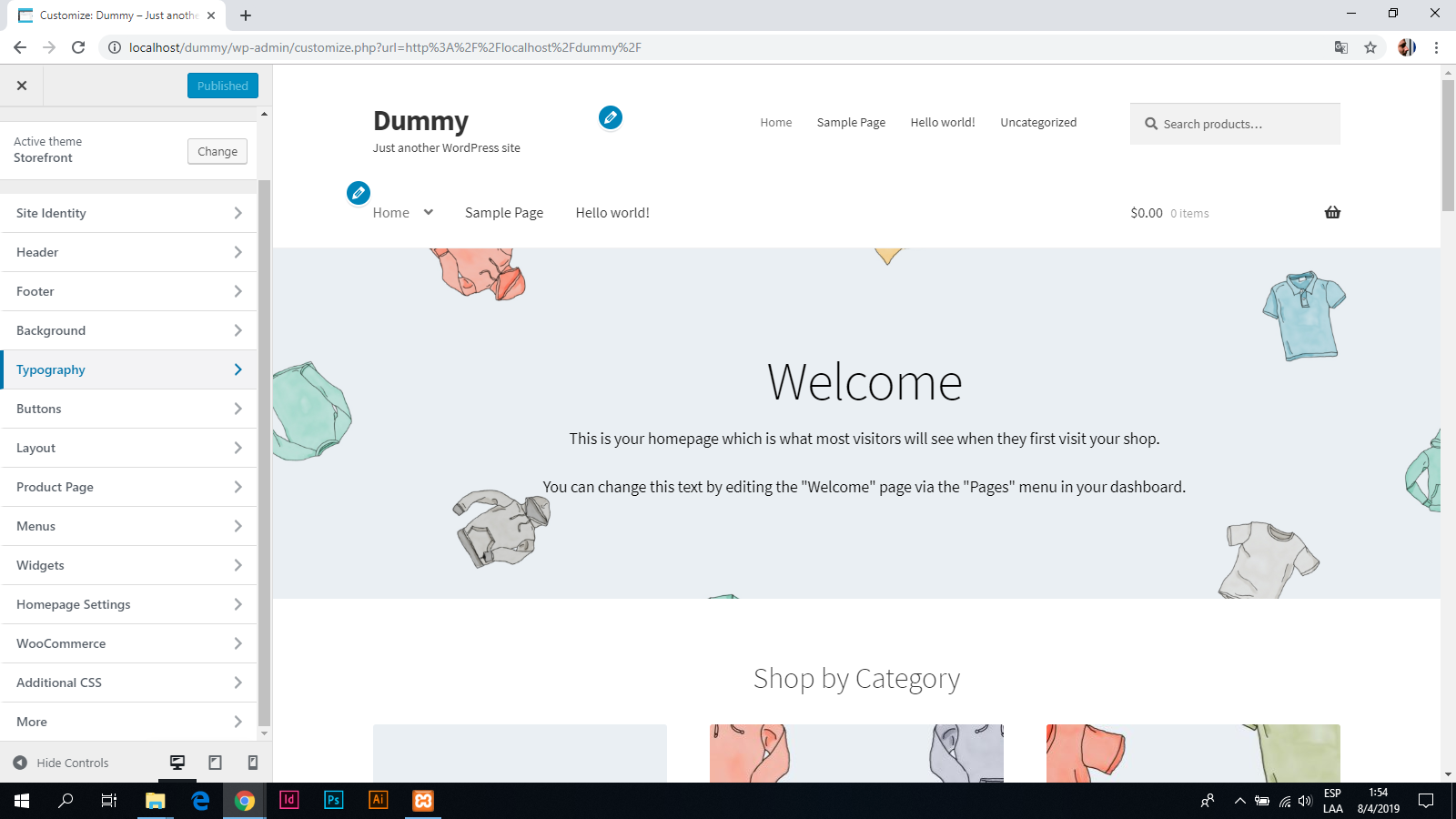
Dashboard


Tuto Xampp + WP: Themeisle
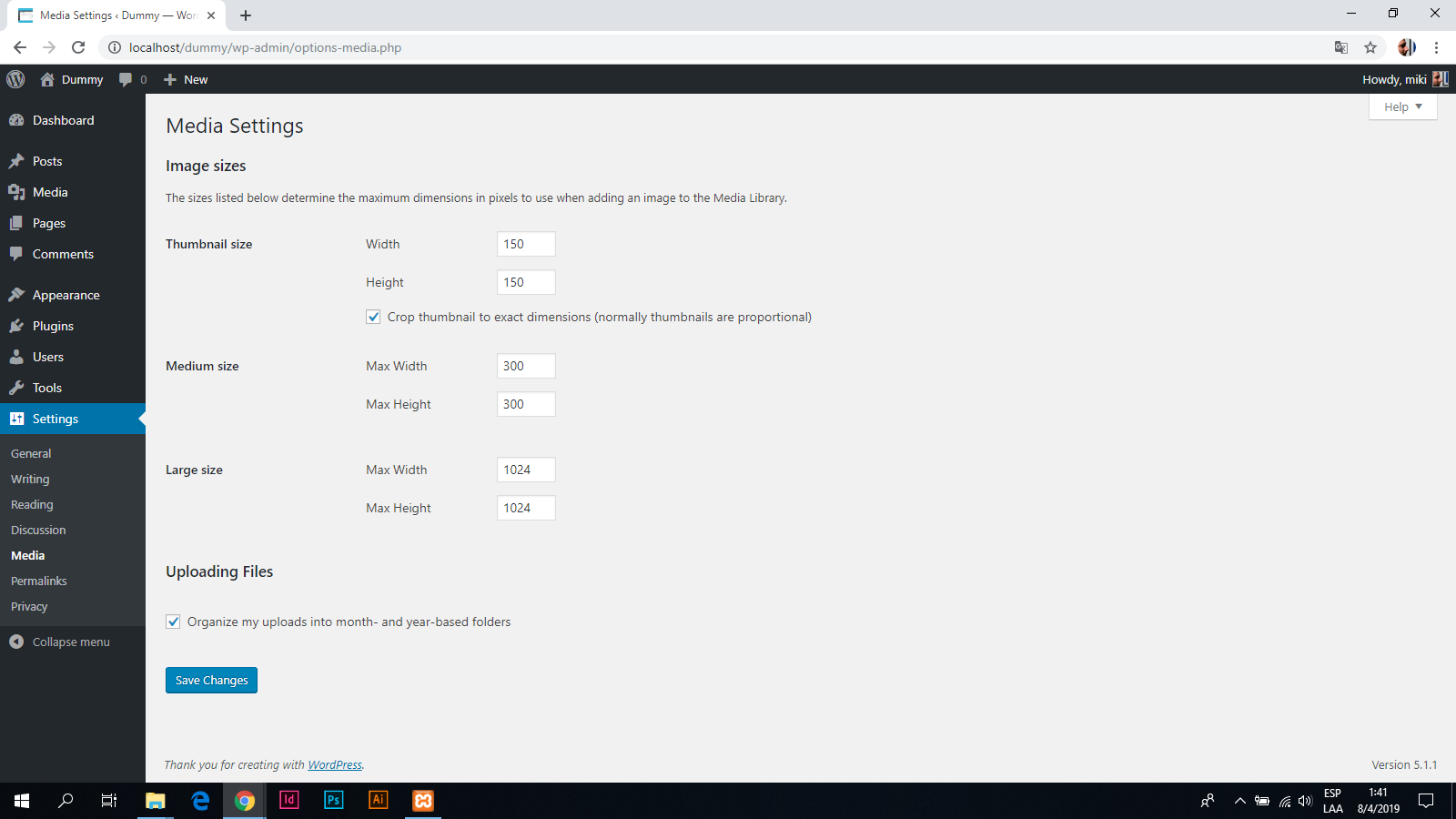
Customizer


Settings


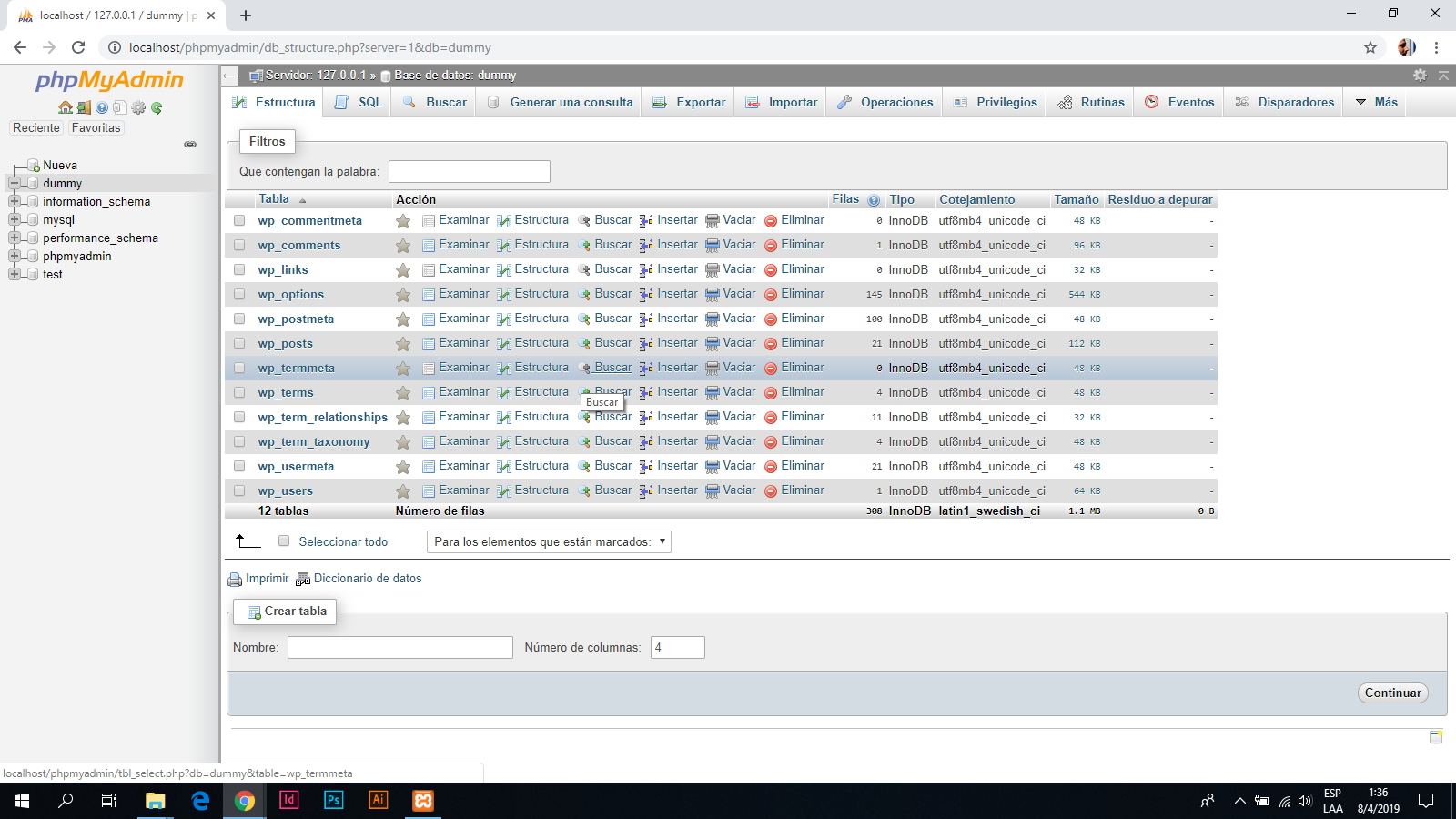
DB




WordPress
Themes y starter themes

Themes
Pixova Lite
Newspaper X
Antreas
Enfold
Portum Material | Classic | Clean | Vertex
NewsMag Lite
MedZone
Ascendant
Illdy
Para dueños de empresas y/o desarrollos genéricos
Gracias a los temas de WordPress, 20 minutos podemos tener un sitio con carrito de compra (casi) pronto para empezar a vender. Luego, usualmente estamos 1 semana configurando, cargando contenido y ajustando detalles.
Algunas páginas: wordpress.org | wordpress.com | themeforest | colorlib | templatemonster
Storefront (woo by automatic)
Shapely
Bridge
Tyche
Allegiant
Portum Business
Divi
Dante
X
Silencio
Genesis
JointsWP
HTML5 Blank
Hybrid Core
Beans
Ultimatum
Gantry
CyberChimps
Nebula
Quark
Para web developers
Los temas comerciales, multipropósito o no, suelen tener muchas funcionalidades, secciones y código innecesario. Esto hace que sea mucho más fácil hacer sitios genéricos pero infinitamente más difícil trabajar a medida. Para eso, están los starter themes.

Starters
Underscore (by automatic)
Compatibilidad
Wordpress Latest
Woo
WPML
Multisitio
Yoast
Más allá de lo estético (que obviamente es importante) debemos tener en cuenta algunos aspectos funcionales y de compatibilidad antes de elegir un theme.

¿Cómo elegir un theme?
A revisar
Valoraciones
Última actualización
Marcado semántico
¿Es multipropósito? (evitar)
¿Depende/Viene con muchos plugs?
¿Child-theme ready?
¿Mobile ready Framework?
¿Cómo viene el demo?
¿Tiene documentación específica?
¿Depende / usa Page Builders? ¿cual?
WP Bootstrap Starter


Plugs
Gutenberg Blocks – Ultimate Addons for Gutenberg
Stackable – Gutenberg Blocks
Advanced Gutenberg Plugin
WooCommerce Gutenberg (automatic)
Lazy Blocks - Constructor for Devs
Links de interés
https://developer.wordpress.org/block-editor/
https://weblines.com.au/gutenberg-blocks-wide-alignment-full-width/
https://richtabor.com/gutenberg-image-alignments/
https://www.udemy.com/wordpress-editor-gutenberg/
https://www.udemy.com/wordpress-introduccion-practica-a-gutenberg-el-nuevo-editor/
Estamos frente a uno de los momentos claves en la historia de wordpress. En 2005 rompieron todos los esquemas introduciendo WYSIWYG a un CMS. Este editor sobrevive hasta 2019 cuando es definitivamente reemplazado por Gutenberg. Esta es la principal razón por la cual no incluí page-builders en el temario.

Temas hijos
https://codex.wordpress.org/es:Temas_hijos
https://ayudawp.com/como-crear-un-tema-hijo-en-wordpress/
https://alojamientowp.org/curso-wordpress/guia-definitiva-crear-tema-hijo-wordpress/
https://raiolanetworks.es/blog/tema-hijo-wordpress/
https://kinsta.com/es/blog/tema-hijo-wordpress/
Temas de cero
https://www.udemy.com/introduccion-desarrollo-temas-wordpress/
Cuando trabajamos con un tema de WordPress que descargamos de algún lado, siempre nos conviene hacer un "tema hijo". Los child-themes están pensados para expandir el tema padre sin perder los cambios ante una eventual actualización. Por otro lado, también podemos embarcarnos en hacer nuestro propio theme.

Temas hijos

WordPress
Plugins
Para devs
CMB2 y sus ad-ons (e.g. CMB Field Type: Select2)
Autoptimize / Fast Velocity Minify
SVG Support / WP Retina 2x
A3 Lazy load / Lazy Load XT
WP Better Notifications / Search Replace
Snippet
Animate-it
Migrate Database
Regenerate Thumbnails
User Switching / User Role Editor
Redirection
WP Term Order
Easy FancyBox
Really Simple SSL
WP Extended Search
Los plugins están pensados para expandir las funcionalidades del núcleo de WordPress y así como los temas vienen los hay de todos los tipos. Algunos pensados para developers, otros pensados para usuario final. El criterio de elección es básicamente el mismo que cuando elegimos temas. Algunos plugins recomendados son

Plugins
Para admins
Enable Media Replace
Duplicate Post
YOAST (SEO)
WPML y sus ad-ons (multi-idiomas)
Smart Slider / Revolution Slider
WooCommerce y sus ad-ons
WPMUDEV
Mailchimp for WP y Mailchimp Sync
Google Analytics +
Gravity Forms / Contact Form 7
Advanced Custom Fields
Nextend Social Login
Permalink Manager Lite
Relevanssi
Recently Registered
Como todo en WordPress, los plugins también son open-source (no confundir con gratis).
Por lo que podemos instalar un Plugin y modificarlo (no recomendado) o simplemente crear un plugin nosotros mismos. Algunos plugins admiten ser expandidos como los temas.

Creación de plugins
Tutos
https://codex.wordpress.org/es:Escribiendo_un_Plugin
https://www.udemy.com/desarrollo-de-plugins-para-wordpress-para-principiantes-o/
https://www.hostinger.es/tutoriales/tutorial-wordpress-plugins-crear-plugin-wordpress/
https://raiolanetworks.es/blog/crear-plugin-wordpress/
https://www.iebschool.com/blog/como-crear-plugin-wordpress-guia-principiantes-tecnologia/

WordPress
Puesta en práctica
a) Crear dos WP Local de cero utilizando
i) Xampp
ii) Local by Flywheel
c) Instalar WP-Bootstrap-Starter y hacer un child theme
c) Reproducir la single page que hicieron cuando trabajamos Bootstrap
d) Búsqueda e instalación de plugs para lograr la siguientes funcionalidades
i) Smooth Anchor links
ii) Animación en scroll
iii) Pequeño formulario en el footer
iv) Mejoras en el SEO

WP de Cero

Seguimos trabajando sobre el mismo WP y realizarán las siguientes actividades
Crear un blog
categorías: wordpress bootstrap css ux/io
tags: diseño, código, piques, plugins, themes, ejemplos
Posts
Crear al menos un post por cada categoría con contenido real recopilado por uds.
Paginas
Crear una página de contacto y una página de presentación (about me) que puede ser tipo CV o como quieran.
En cualquier caso, el diseño es libre.

WP de Cero
WordPress
Posts vs Pages
Posts
Un tipo de dato dinámico que tiene su fecha de publicación, edición y autor visible en la mayoría de los temas de WordPress.
Admite comentarios, categorías y etiquetas.
Ejemplos
Novedades
Noticias
Artículos
Inicialmente se utilizaban para los blogs pero hoy en día son la herramienta principal del inbound-marketing.
Pages
Pensado para las partes más estáticas del sitio que habitualmente no editamos a menudo* ni mostramos su fechas asociadas o autor.
Admite sub-páginas
Ejemplos
Home
About
Contact

Diferencias conceptuales
Posts
- 'title'
- 'editor' (content)
- 'author'
- 'thumbnail' (featured image)
- 'excerpt'
- 'trackbacks'
- 'custom-fields'
- 'comments'
- 'revisions' (will store revisions)
- 'post-formats' (see Post_Formats)
- 'archive'
- 'categories'
- 'tags'
Se listan en feeds RSS
Sus urls se forman a través de los permalinks y pueden incluir la fecha de publicación, categorías o etiquetas como parte de esa dirección. Además, siempre están asociadas a un archive page que las lista.
Pages
- 'title'
- 'editor' (content)
- 'page template'
- 'thumbnail' (featured image)
- 'comments'
- 'custom-fields'
- 'parent page'
- 'revisions' (will store revisions)
- 'menu order'
No se listan en feeds RSS
Sus urls por defecto son el título de la página todo en minúsculas, sin espacios ni caracteres especiales.
Al admitir sub-páginas, las urls también suelen formarse con el título de las páginas padre (en caso de existir)

Diferencias técnicas
WordPress
Custom Post Types
Tipo POST, tipo POST o un HÍBRIDO.

Custom Post Types
¿Para qué?
Orden y progreso: Escalabilidad
URLs específicas: SEO
Look and feel: UX / UI
Funcionalidades diferentes: UX
Ejemplos
Productos
Casos de estudio
Testimonios
FAQ

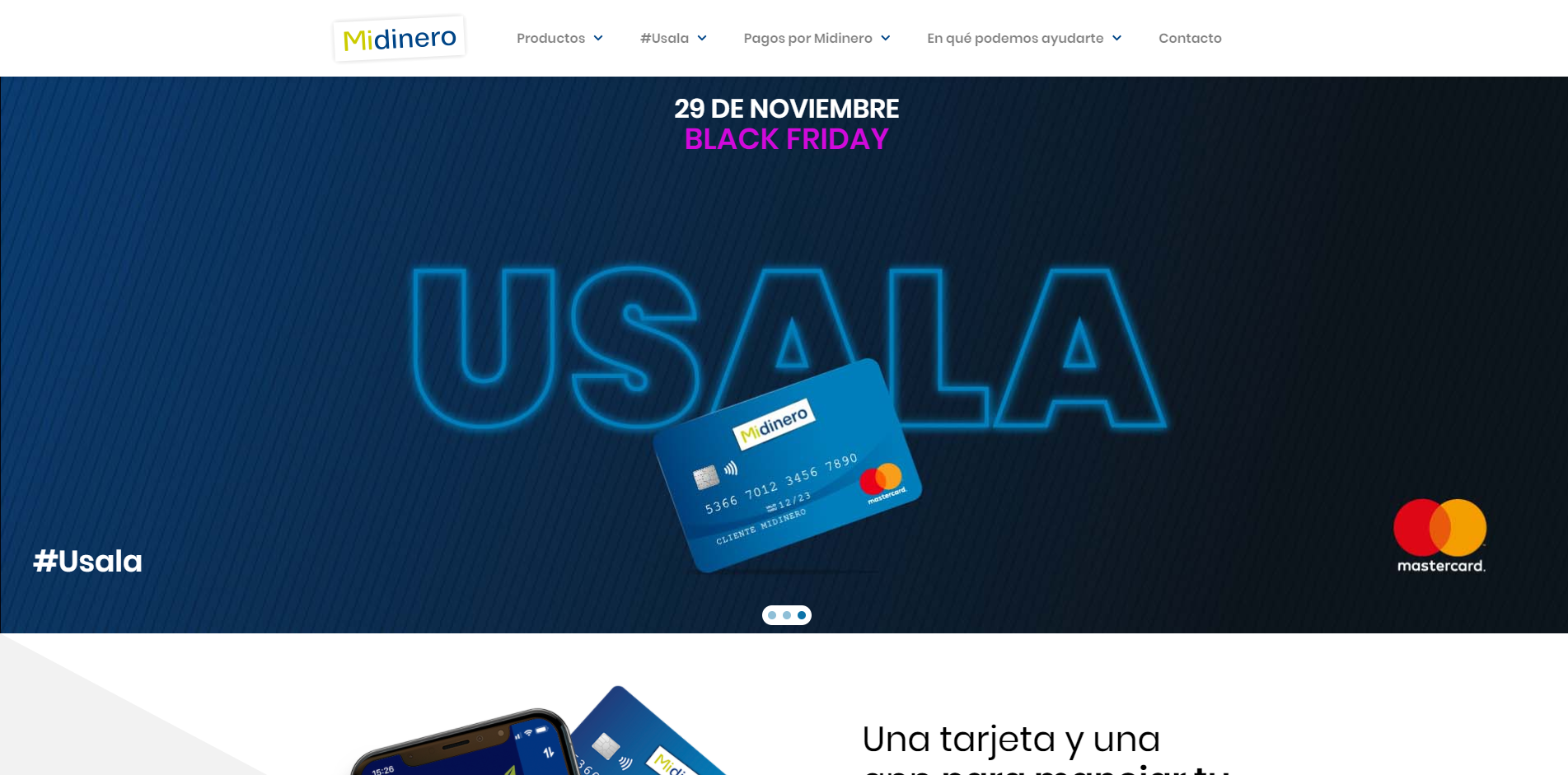
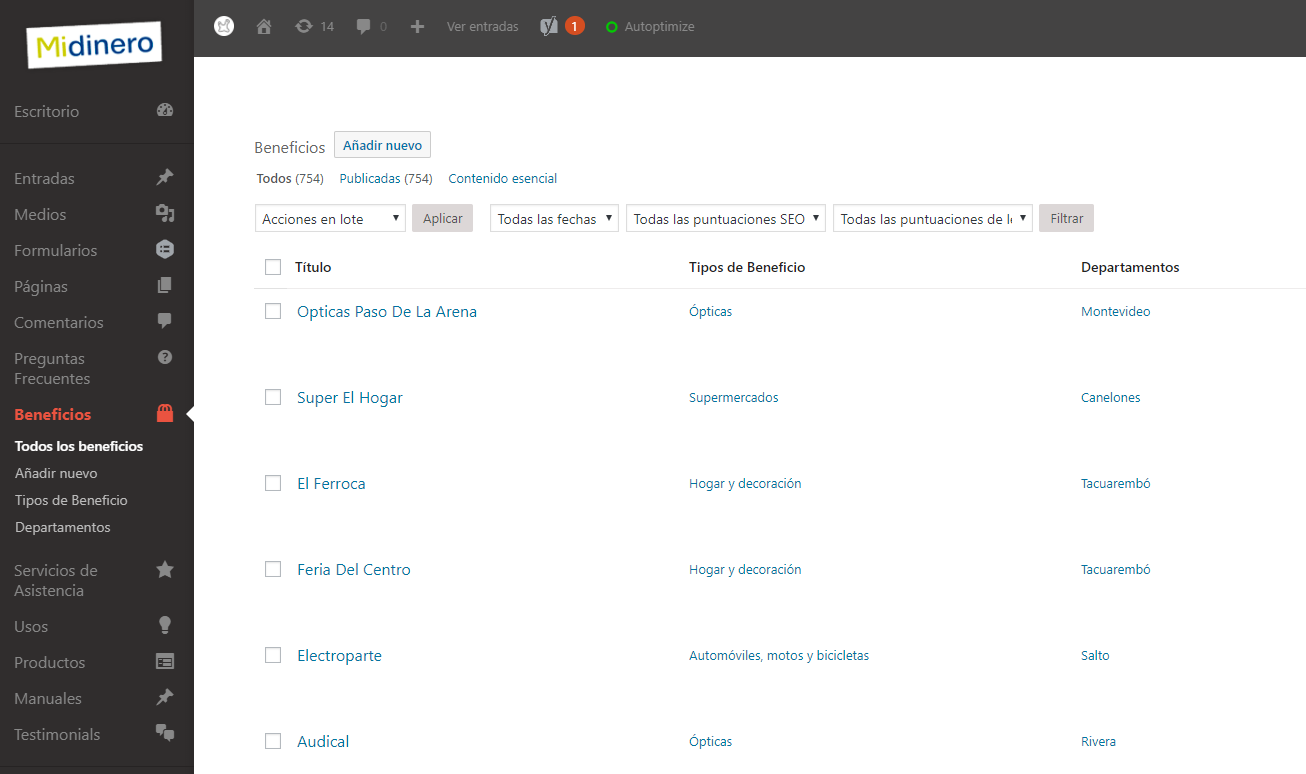
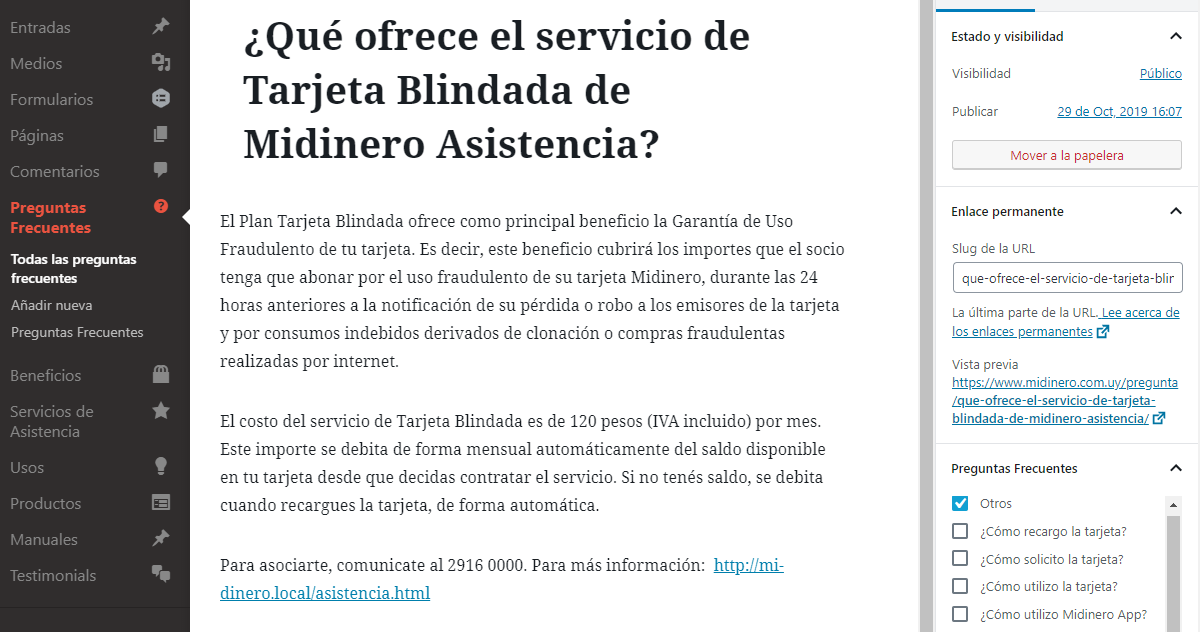
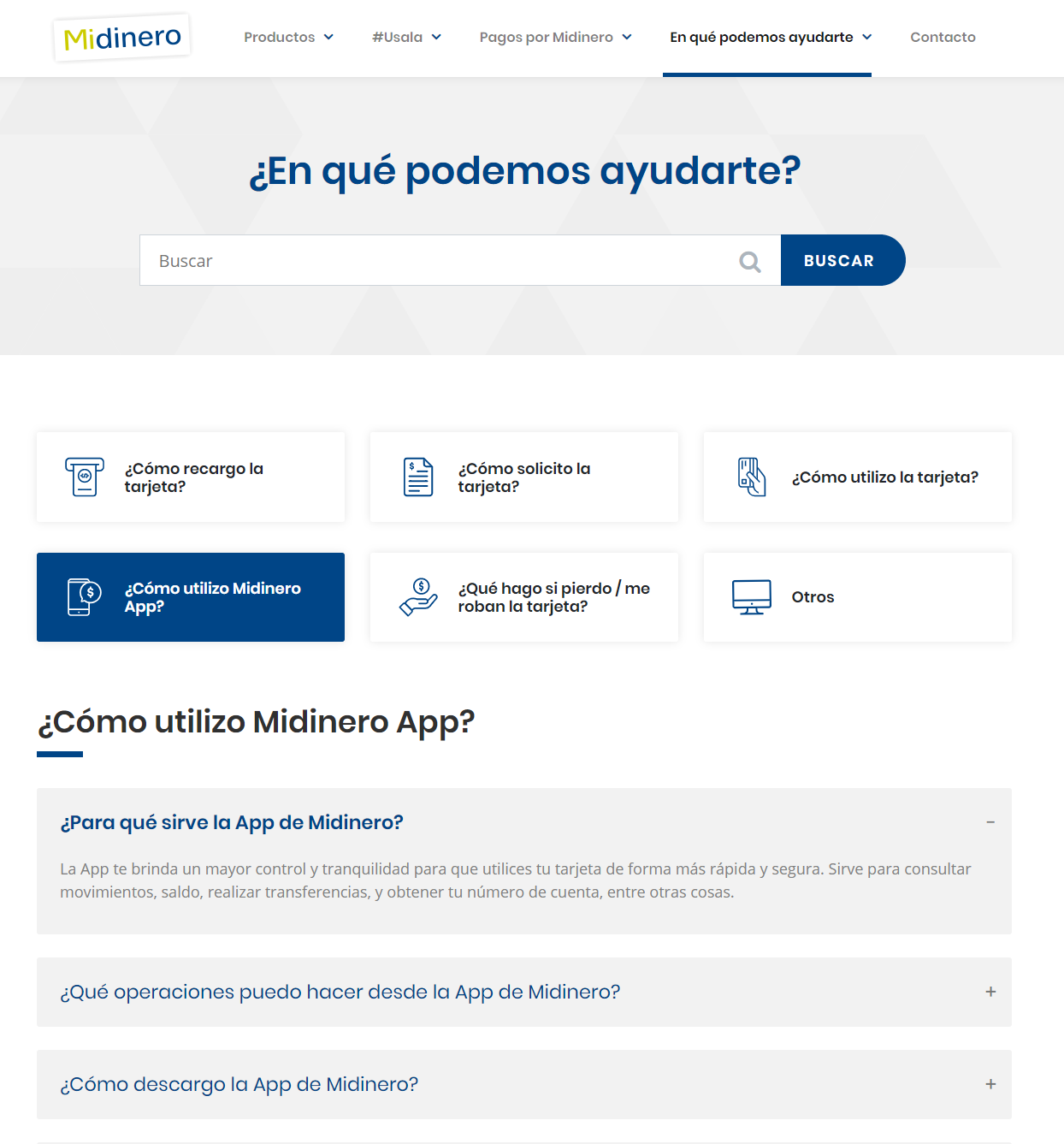
Caso de estudio: Midinero

Custom Post Types

Caso de estudio: Midinero

Custom Post Types

Caso de estudio: Midinero

Custom Post Types

Título
Contenido
"Categoría"
Caso de estudio: Midinero

Custom Post Types

Título
Contenido
"Categoría"
Diseño Web 3 - hasta 2020
By Miguel Vallvé
Diseño Web 3 - hasta 2020
Seguimiento de clases
- 3,108



