Introducción Javascript
Materia: Programación 1
Universidad ORT
Docente: Miguel Vallvé
Objetivos / Expectativas
Temática / Bibliografía
Comunicación / Convivencia
https://slides.com/miguelvallve/js/live#/
Yo
Desarrollo
Dirección
Docencia
...

...
Fing
Teacher
Recreación
Diseño (ORT)
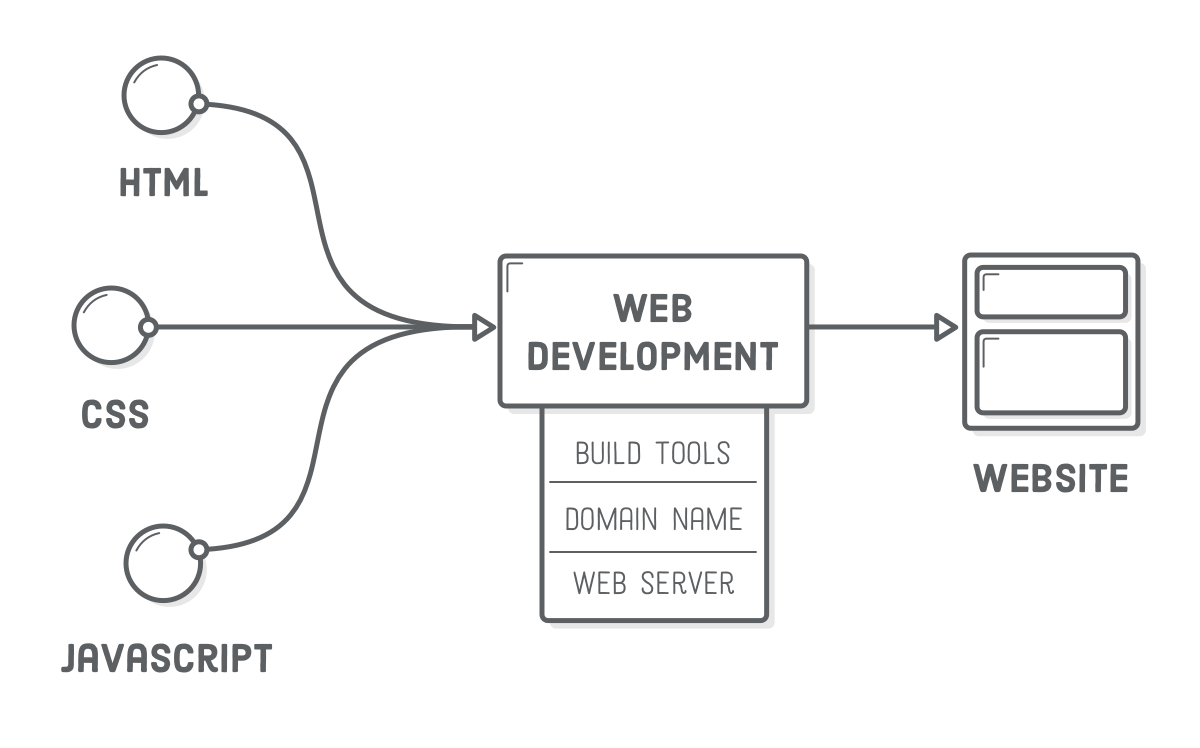
Definición
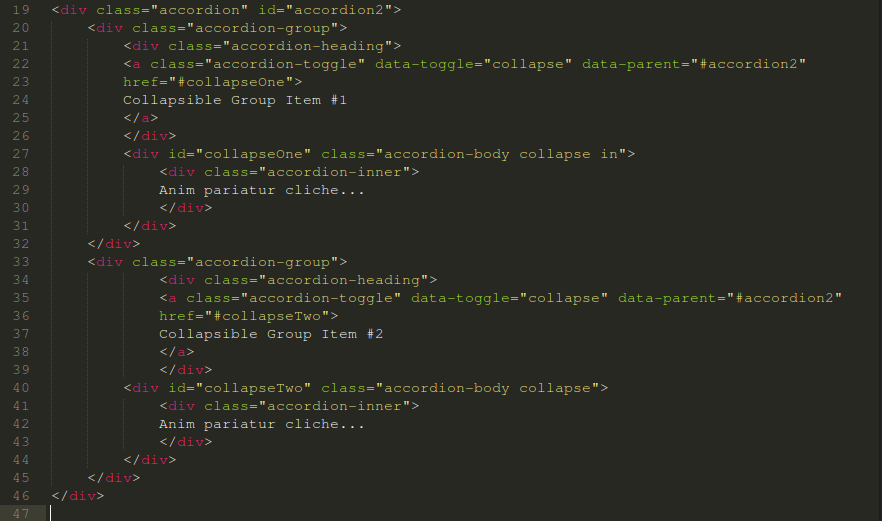
La asignatura introduce al estudiante en la programación a través Javascript. Se abordarán conceptos generales de la programación, formando la base de
conocimientos para abordar el desarrollo de sitios y aplicaciones web.
OBJETIVOS
- Dominar la base de la programación en JavaScript.
- Manejar estructuras de control
- Introducción al framework jQuery
- Desarrollar pequeñas aplicaciones de control client side.
METODOLOGÍA
- Clases teórico-prácticas.
- Apoyatura de curso vía Internet.
- Trabajos prácticos individuales y/o grupales
Contenidos
1) Introducción a los conceptos de programación.
2) Introducción al lenguaje y sintaxis de JavaScript.
3) Introducción al Document Object Model (DOM).
4) Utilización de frameworks para el control dinámico de la página.
5) Validación de datos.
6) Eventos e interacción con el usuario.
6) Control de objetos del documento a través de Javascript y jQuery
7) Sitios o Videojuegos de complejidad baja en JavaScript.
Nota: Los lenguajes de programación y bases de datos aquí mencionados, corresponden a los estándares mundialmente utilizados en el momento de la redacción del presente documento. Los mismos podrán ser actualizados en función de futuros avances en programación y tecnología.
Bibliografía
- Descubre JavaScript/Burns, Joe Madrid: Prentice Hal, 2000.
- Beginning JavaScript Wilton, Paul Birmingham : Wrox, 2002
- Guía de aprendizaje JavaScript , Negrino, Tom 3a.ed. Madrid : Prentice Hall ; Pearson Educación, 2000
- JavaScript: the definitive guide, Flanagan, David 6ta. ed. Sebastopol : O'Reilly, (c)2011
- Diseño de páginas Web con XHTML, JavaScript y CSS, Orós Cabello, Juan Carlos 1202 México, D.F. : Alfaomega, (c)2006
- Diseño de páginas Web interactivas con JavaScript y CSS: 4ta. edición ampliada y actualizada con nuevos temas, Orós Cabello, Juan Carlos 1045 4ta.ed. México : Alfaomega, (c)2004
- Javascript & jQuery: the missing manual. The book that should have been in the book, McFarland, David Sawyer 2da. ed. Sebastopol : O'Reilly, (c)2011
- Head first HTML5 programming: building web apps with JavaScript, Freeman, Eric Sebastopol :O'Reilly, (c)2011
- Head first jQuery, McFarland, David Sawyer Sebastopol : O'Reilly, (c)2011
- Learning Web design: a beginner’s guide to HTML, CSS, JavaScript, and web graphics, Niederst Robbins, Jennifer 4ta. ed. Sebastopol : O'Reilly, (c)2012
- JavaScript for beginners, Lassoff, Mark Vernon : LearnToProgram, (c)2013
Bibliografía Web
- http:/www.w3c.es/
- http://www.w3schools.com/
- https://developer.mozilla.org/es/
- https://www.sololearn.com/Course/JavaScript/
- https://www.sololearn.com/Course/jQuery/
- https://www.udemy.com/
- http://eloquentjavascript.net/
- http://javascriptissexy.com/
- Javascript enlightenment (libro)
- Slides de Diseño Web 1
Comunicación
Clase
Aulas
Slack
Bedelías
Codepen
Dictado de clases teórico-prácticas. Canal principal de consultas.
Instancia formal de comunicación.
Canales de participación offline, consultas y comunidad. Unirse
No le veo el sentido teniendo los primeros 3 pero... miguel.vallve@gmail.com
Otras Formalidades.
Biblioteca personal de snippets, ejemplos y otros grandes éxitos. Crear Cuenta
Código de conducta
Atender,
Preguntar,
Sugerir,
Criticar,
Apoyarse,
Google.
Copy/Paste,
Ansiedad,
Faltar a clases,
Redes sociales,
Celular,
Frustración.

Tema 0.1

Repaso Internet
# Sitios
casi 2 billones de sitios web
Ilustración: Inumedio

3.5 billones de búsquedas por día
# Búsquedas
# otras interacciones
+600 millones "swipes" por día

Internet is hard


DNS
Tema 0.2

Repaso HTML/CSS


HyperText Markup Language
- Todo se renderiza en HTML
- Estructura, huesos
- Conjunto de tags, metatags y atributos



<tag>...contenido...</tag>
<div > Contenedor / Divisor genérico </div >
<h1 > Título (único) en la página. </h1 >
<h2 > Subtítulo </h2 >... <h6 > Subtítulo de menor jerarquía </h6 >
<p > Párrafo </p >
<a href ="https://www.ort.edu.uy" > Texto del enlace </a >
< img src ="dd4.jpg" alt ="dd4" title ="Diseño Digital 4" width ="104" height ="142"/ >
< br />
< hr />
< em >
< strong >
< table >
< thead >
< tr >
< small >
< ul >
< ol >
< li >
< pre >
< section >
< article >
< link/ >
< meta >
< title >
< nav >
< option >
< script >
< select >
< th >
< tbody >
< td >
< tfoot >
< form >
< input >
< blockquote >
< sub >
< sup >
< header >
< footer >
< body >
< u >
< style >
< iframe >
< label >
< html > < figure >
< video >
<!-- -->
...


<tag atributo="valor" ... >
href="https://www.ort.edu.uy" / "mailto:killtheboy@got.hbo.com"
src="dd4.jpg"
alt="dd4"
title="Diseño Digital 4"
width="104"
height="142"
itemscope itemtype="http://schema.org/Movie"
type="text"


Cascading StyleSheets
- Posiciona, da forma y color
- Visual, piel
- Conjunto de selectores y reglas



Selectores
Etiquetas HTML: a, strong, p { font-size: 1em; }
Clases: .rojo { color:red; }
Identificadores: #contenedor { width:100%; }
Atributos: a[target="_blank"] { text-decoration: none; }
De interacción: a:hover {color:green;}
Estructurales: p:first-child { margin-bottom: 20px; }
Referenciales: #contendor p + img.foto { margin-left:0; }

Juego: CSS Diner
Tema 0.3

Repaso Semántica / Propiedades CSS / Forms
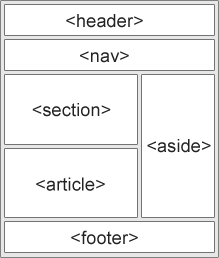
Etiquetas HTML5
semánticas / estructurales /contextuales
section − una sección genérica de la página
main − especifica el contenido principal de la página
article − Un módulo de contenido independiente.
aside − Contenido secundario relacionado al contenido central
header − Cabezal del sitio
footer − Pie del sitio
nav − Sección destinada a poner links para navegar el sitio
figure − Envuelve contenido multimedia (foto, video, ilustración)
...
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>...</title> </head> <body> <header>...</header> <nav>...</nav> <section> <figure>...</figure>
</section>
<article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body> </html>
Lecturas: elementos HTML + elementos semánticos HTML5
Inspeccionar: thinkwithgoogle + WF y reconocer etiquetas semánticas



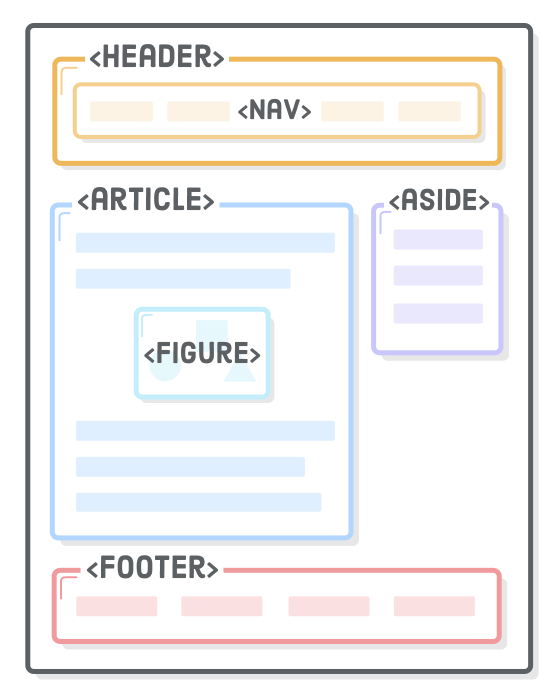
HTML5 Semántica
repaso / ejemplos
section − una sección genérica de la página.
main − especifica el contenido principal de la página
article − Un módulo de contenido independiente.
aside − Contenido secundario relacionado al contenido central de la página
header − Cabezal del sitio.
footer − Pie del sitio.
nav − Sección destinada a poner links para navegar el sitio.
figure − Envuelve contenido multimedia como ser una foto, video, ilustración.
Ejemplos: Webflow
figcaption − Pie de foto / contenido multimedia
time - Para definir una hora
details - define contenido a expandir (attr open) ejemplo
summary - texto visible de la etiqueta details
hgroup - Envuelve un grupo de títulos. Usualmente título y subtítulo.
blockquote - Especifica una cita (attr cita)
progress - genera una línea de progreso (pasos/download)
mark - "highlight" un texto dado
más - HTML5 Cheat Sheet




Propiedades básicas de CSS
Layout
Bordes
Mágenes
Relleno
Alto / Ancho
Profundidad
Display
Posición
Flotación
Lecturas: w3 css intro + w3 css reference + moz html + moz css + flexbox
Herramientas: css3 maker + color adobe + colorcodes + spritecow
Ejercicios: sencillos y guiados + Quiz CSS
Texto
Fuente
Tamaño
Decorado
Listas
Alineación
Columnas
Interlineado
Kerning
Decoración
Color
Fondo
Sombra
Opacidad
Filtros
Transformación
Animación
Blend modes




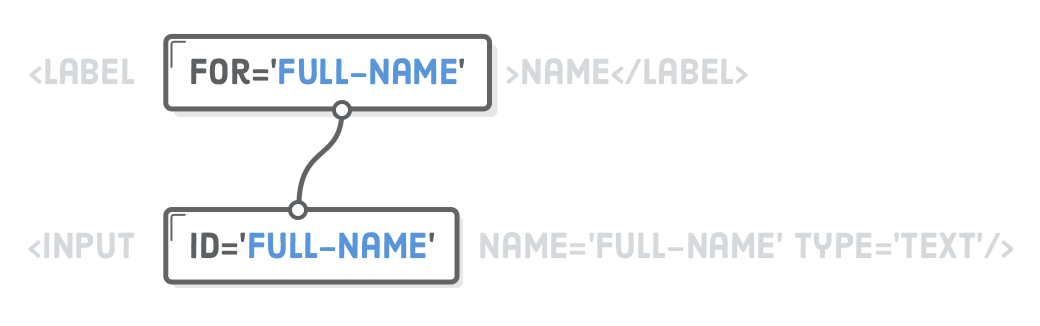
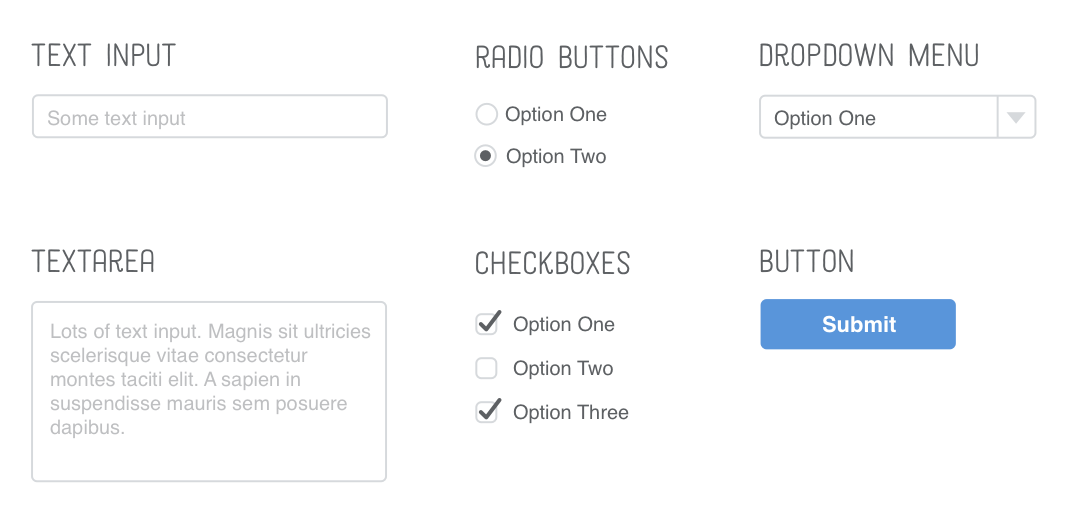
Forms


Lecturas: form, internet is hard

Forms

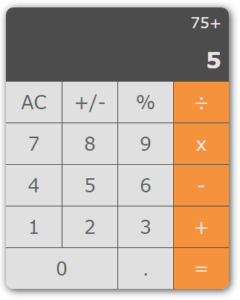
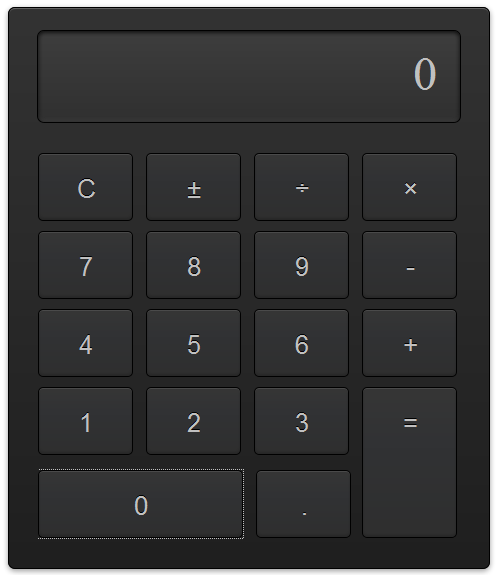
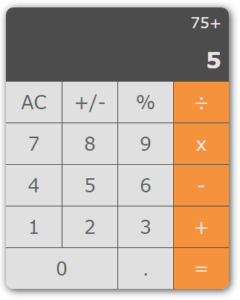
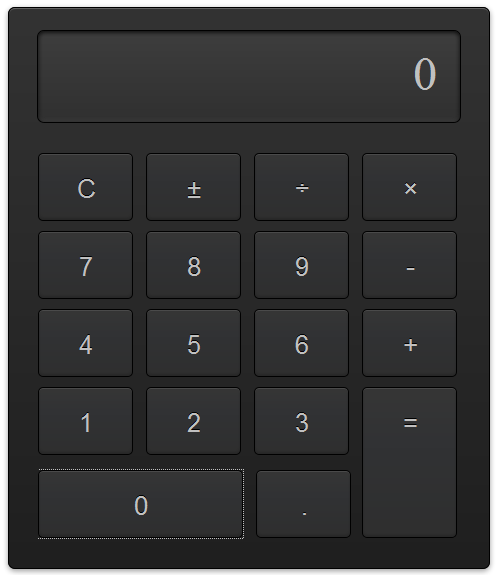
El alumno deberá diseñar y maquetar (html/css) una calculadora simple.
En esta primera etapa, no presentará ninguna funcionalidad ni código en JS.
Las imágenes son posibles resoluciones de diseño.
Calculadora 1.0
html / css





Tema 1

Intro y Definición JS

HTML
CSS
<!-- Etiquetas con funciones semánticas -->
<etiqueta>contenido</etiqueta>
<!-- Atributos que cambian etiquetas -->
<a atributo="valor" >link</a>
<body id="melisandre">
<header>
<pelo class="pelirojo">||||||||||||</pelo>
<oreja class="izq">(</ojo>
<ojo class="izq">(*)</ojo>
<ojo class="der">(*)</ojo>
<oreja class="der">)</ojo>
...
</header>
<main><!-- Contenido principal --></main>
<footer>...</footer>
</body>.selector{
propiedad: valor;
otra-propiedad: valor;
}
pelo{
height:30cm;
width: 1mm;
}
pelo.pelirrojo {
color:red;
}
#melisandre ojo {
color:blue;
}
#melisandre dientes:hover {
visibility:hidden;
}
.izq { float: left; }
.der { float: right; }
Javascript
intro / definición

JS
var redWitch = {firstName:"Melisandre", lastName:"Unknown", age:538};
this.realAge=this.age;
if(necklace == true) {
this.age = 35;
}else{
this.age = this.realAge;
}
document.selectElementbyId('melisandre').onclick = function(){
document.writeln('La noche es oscura y llena de horrores');
}
var sarcasmo = 5;
var simpatia = 3;
document.selectElementbyId('melisandre').onmouseover = function(){
sarcasmo ++;
simpatia --;
}Ejemplo: codepen
En 1995 se liberó la primer versión.
El 94.9% de los sitios utilizan Javascript.
El 97.1% de los que utilizan alguna biblioteca, optan por jQuery.
Es la tecnología más popular y consultada del mundo para desarrollo de web apps.
Prácticamente todas las apps y software actual utilizan Javascript en una u otra forma.
Principalmente se utiliza como client-side aunque a partir de 2009 es posible utilizarlo como una tecnología server-side.
El objetivo de JS era mejorar y enriquecer la navegación y experiencia de los usuarios en los sitios web. Hoy en día se programa software, videojuegos y apps dado que optimiza las aplicaciones realizando menos peticiones a los servidores. Client-Side significa que el dispositivo del usuario (celular, pc, tablet) interpreta el código en lugar de centralizar toda esa lógica en un solo nodo (el server).
Necesita un interlocutor (por ejemplo un browser) así cómo un soporte (HTML) para funcionar ya es una tecnología que no compila stand-alone (scripting vs programming).
Todos los años hay más a y más desarrollo de Frameworks (Angular, React, Node, Typescript) por lo que resulta muy difícil seguir el ritmo al mundo del frontend.
Javascript
intro / definición


Javascript
vs Java
Ejemplos: W3
Javascript
¿cómo lo vamos a usar?
<script>
document.write("My First JavaScript");
</script>Inline

<script src="myScript.js"></script><p id="demo">Valor inicial del párrafo etc etc</p>
<button type="button" onclick="javascript: document.getElementById('demo').innerHTML = 'Otro valor.';">Cambiar</button>1
2
3
1
2
3
Javascript
primeros pasos

<script type="text/javascript">
confirm('¿Querés saludar, por favor?');
prompt('Escribe "Hello World"', "En este espacio");
document.write('Hello World');
alert('Hola Tu!');
console.log('Hola Consola');
</script><script type="text/javascript">
var nombre = 'Extraño';
if (confirm('¿Querés saludar, por favor?')) {
nombre = prompt('Escribe tu nombre', "En este espacio");
}
frase = 'Hello ' + nombre;
document.write(frase);
alert(frase);
console.log(frase + ' en la Consola');
</script>
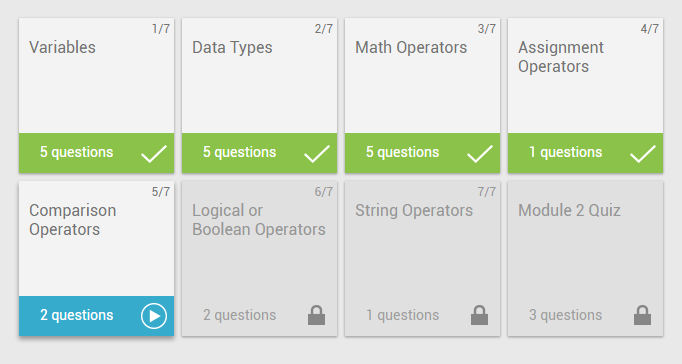
Tema 2

Variables y Operadores Aritméticos
Javascript
variables
// variable no definida
var cercania;
// variables definidas
var nombre = "Isidoro";
var edad = 32;
var match = false;
var hobbies = ["Autos", "Perros", "Voley"];
// modificación de una varialbe
cercania=500;
match = true;
String: Cadena de texto
Number: número con decimales
Boolean: verdadero/falso
Array: Conjunto de elementos definido por extensión
Object: Una unidad con identidad, estado y comportamiento
Javascript
Primeras funciones

Lectura y ejercicios: Operadores Moz + Intro a Operadores + Operadores Artiméticos
Javascript
operadores aritméticos
function algoritmo(){
var match;
// Mis datos son constantes
var MI_EDAD = 21;
var MIS_HIJOS = 0;
const MIS_FAMILIARES= 3;
// Los datos de las personas a matchear son variables
var edad = 23;
var hijos = 0;
var familiares= 6;
var hijosTotales = MIS_HIJOS + hijos;
var diferenciaEdad = edad - MI_EDAD;
var compromisos = MIS_FAMILIARES * familiares + hijosTotales * 10;
match = ( 10 - diferenciaEdad ) / compromisos ;
document.getElementById("resultado").innerHTML = 100 * match + "%";
}<body>
<div id="resultado">Match?</div>
<button type="button" onclick="algoritmo()">Probar</button>
</body>
Javascript
operadores aritméticos
function algoritmo(){
var match;
// Mis datos son constantes
var MI_EDAD = prompt('Escribe tu edad', "En este espacio");
// debug user input
console.log(MI_EDAD);
console.log(typeof MI_EDAD);
var MIS_HIJOS = 0;
const MIS_FAMILIARES= 3;
// Los datos de las personas a matchear son variables
var edad = 23;
var hijos = 0;
var familiares= 6;
var hijosTotales = MIS_HIJOS + hijos;
var diferenciaEdad = edad - MI_EDAD; // parseInt(MI_EDAD);
// debug tipo de variable
console.log(typeof diferenciaEdad);
var compromisos = MIS_FAMILIARES * familiares + hijosTotales * 10;
match = ( 10 - diferenciaEdad ) / compromisos ;
document.getElementById("resultado").innerHTML = 100 * match + "%";
}Javascript
operadores de asignación
var numero = 10;
console.log('primero: ' + numero); // 10
numero = numero + 1
console.log('mas uno: ' + numero); // 11
numero +=1;
console.log('mas otro: ' + numero); // 12
numero++;
console.log('y otro: ' + numero); // 13
numero*=100;
console.log('por 100: ' + numero); // 1300
numero**2; // experimental, no funciona aún
console.log('al cuadrado: ' + numero); // 1300
numero = numero*numero
console.log('ahora si al cuadrado: ' + numero); // 1690000
numero /= numero
console.log('dividido si mismo: ' + numero); // 1
numero += 14
console.log('más 14: ' + numero); // 15
numero %= 4
console.log('El Resto de Dividir entre 4: ' + numero); // 3
numero = numero % 3
console.log('El Resto de Dividir entre 3: ' + numero); // 0Calculadora 1.1
aproximación a operaciones
<input type="number" id="s1" value="0">
<input type="number" id="s2" value="0">
<button type="button" onclick="sumar()">Sumar</button>
<hr>
<input type="number" id="r1" value="0">
<input type="number" id="r2" value="0">
<button type="button" onclick="restar()">Restar</button>
<hr>
<input type="number" id="m1" value="0">
<input type="number" id="m2" value="0">
<button type="button" onclick="multiplicar()">Multiplicar</button>
<hr>
<input type="number" id="d1" value="0">
<input type="number" id="d2" value="0">
<button type="button" onclick="dividir()">Dividir</button>
<hr>function sumar() {
/* este lo armamos juntos */
}
function restar() {
/* tu codigo aca */
}
function multiplicar() {
/* tu codigo aca */
}
function dividir() {
/* tu codigo aca */
}
Notas
onclick="tuFuncionDeJs()"_____________________
document.getElementById("ID");______________
element.value; ________________________________
parseFloat(valor) ______________________________
parseInt(valor) ________________________________
toFixed(2) _____________________________________
Un atributo para etiquetas HTML
Selector de Elementos por ID
Acceder al atributo "value" de un elemento
Convierte un string en un número con decimales
Convierte un string en un número entero
Convierte un número a un decimal con dos dígitos luego de la coma

Tema 3

Operadores Relacionales y Lógicos
Javascript
operadores relacionales y lógicos
Operador Significado Ejemplo Resultado
== Igual 5 == '5' true
=== Idéntico 5 === '5' false
> mayor 4 > 3 true
>= mayor o igual 3 >= 3 true
< menor 8 < 8 false
<= menor o igual 8 <= 10 true
!= distinto 6 != '6' false
!== no idéntico 7 !== '7' true == 1 != 2 === '3' <= 4 !== 3 > 0 < 4 == 3
_________________________________________________________
1 |______|______|________|______|_______|_____|______|______|
2 |______|______|________|______|_______|_____|______|______|
3 |______|______|________|______|_______|_____|______|______|
'3'|______|______|________|______|_______|_____|______|______|
'8'|______|______|________|______|_______|_____|______|______|
var1 !== "3" var2 != "5" var1 === ???
var2 > var1 var1 >=2 var2 === ???
3 == var1 var2 <= 5 var2' === ???
val1 ____ val2 // son iguales
val1 ____ val2 // no son iguales
val1 ____ val2 // less than
val1 ____ val2 // son idénticosa && b || c // true
b && c // true
a || a // false
b && a // _____
b && b // _____
b || a // _____
b || !c // _____a == '9'
b < a
10 __ b
b __ 9a > b + c
c > a
b _ 0
a && b 'T'
c && a 'F'
c && b _Operador Eng. Ejemplo
&& ___________ AND ________ a && b
|| ___________ OR ________ a || b
! ___________ NOT ________ !a
a&&b === true solo si a===true y b===true
a||b === true si a===true o b===true
!a === true solo si a === false
Tema 4

Básico de Funciones y Operadores de Texto
Una función es un bloque de código que puede ser ejecutado una o más veces.
Las funciones aceptan parámetros (variables) y pueden devolver valores (return).
Ejercicio: Figuras Geométricas
Javascript
funciones
function areaRectangulo(alto,ancho){
var area = alto* ancho;
return area;
}
console.log('Un rectángulo de 2 por 5 tiene un área de ' + areaRectangulo(2 , 5));
console.log('Un rectángulo de 3 por 10.5 tiene un área de ' + areaRectangulo(3 , 10.5));
function perimetroRectangulo(alto,ancho){
var perimetro = ( alto + ancho ) * 2;
return perimetro;
}
console.log('Un rectángulo de 2 por 5 tiene un perímetro de ' + perimetroRectangulo(2 , 5));
console.log('Un rectángulo de 3 por 10.5 tiene un perímetro de ' + perimetroRectangulo(3 , 10.5));Javascript
funciones
<script>
function areaRect(alto,ancho){
var area = alto * ancho;
alert('Un rectángulo de 2 por 5 tiene un área de ' + area);
}
</script>
<form>
<input type="number" name="ancho" placeholder="ancho">
<input type="number" name="alto" placeholder="alto">
<input type="button" onclick="areaRect(form.ancho.value, form.alto.value);" value="Calcular Área">
</form>Ejercicio: Par o Impar
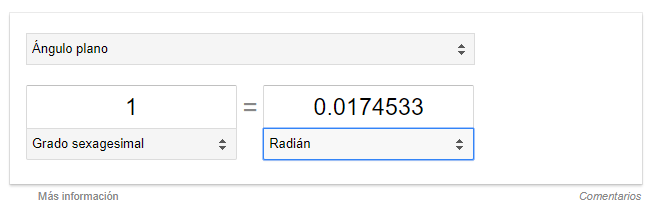
Armar una app web que convierta diferentes valores de una unidad de medida a otra (googlear conversión de unidades)
Ejemplo, de metros a milla, milla náutica, pies, etc etc. Cada Alumno va a hacer un tipo de unidad: Longitud, Temperatura, etc.
1) Elegir una categoría para trabajar
2) Diseñar un WF y Flujo de datos
3) Maquetar la app
4) Programar la app
Ejemplo: Google
Javascript
conversor de unidades

Tomando como base el html y css del ejemplo.
Crear una interfaz que controle la velocidad con que late el corazón.
Permitir además, que el usuario pueda elegir si el corazón debe ser Rojo, Gris o Negro.
Ejemplo: Corazón
Javascript
control de animaciones CSS

Javascript
Operadores de Texto
// Length
var mensaje = "Hola Mundo";
var numeroLetras = mensaje.length; // numeroLetras = 10
// Concatenación
var mensaje1 = "Texto";
var mensaje2 = " Concatenado";
var mensajeConcatenado1 = mensaje1 + mensaje2; // mensaje = "Texto Concatenado"
var mensajeConcatenado2 = mensaje1.concat(" Concatenado"); // mensaje2 = "Texto Concatenado"
// Mayúscula / Minúscula
var mensaje1 = "Hola";
var mensaje2 = mensaje1.toUpperCase(); // mensaje2 = "HOLA"
var mensaje2 = mensaje1.toLowerCase(); // mensaje2 = "hola"
// Texto como conjunto de caracteres
var mensaje = "Azabache";
var letra = mensaje.charAt(0); // letra = A
letra = mensaje.charAt(2); // letra = a
var posicion = mensaje.indexOf('z'); // posición = 1
posicion = mensaje.indexOf('h'); // posición = 6
posicion = mensaje.indexOf('j'); // posición = -1
var posicion = mensaje.indexOf('a'); // posición = 2
var posicion = mensaje.lastIndexOf('a'); // posición = 4
Javascript
Operadores de Texto: Substring
// Substring
var mensaje = "Hola Mundo";
var porcion = mensaje.substring(2); // porcion = "la Mundo"
porcion = mensaje.substring(5); // porcion = "Mundo"
porcion = mensaje.substring(7); // porcion = "ndo"
var porcion = mensaje.substring(-2); // porcion = "Hola Mundo"
var porcion = mensaje.substring(1, 8); // porcion = "ola Mun"
porcion = mensaje.substring(3, 4); // porcion = "a"
porcion = mensaje.substring(-1,7); // porcion = "Hola Mu"
porcion = mensaje.substring(2,-7); // porcion = "Ho"
porcion = mensaje.substring(2); // porcion = "la Mundo"
porcion = mensaje.substring(2,7); // porcion = "la Mu"
porcion = mensaje.substring(2,-3); // porcion = "Ho"
porcion = mensaje.substring(2,3); // porcion = "l"
porcion = mensaje.substring(3,3); // porcion = ""
porcion = mensaje.substring(3,-1); // porcion = "Hol"
porcion = mensaje.substring(-3,1); // porcion = "H"
porcion = mensaje.substring(-1,3); // porcion = "Hol"
porcion = mensaje.substring(-3,2); // porcion = "Ho"
porcion = mensaje.substring(2,3); // porcion = "l"
- Si indiceA es igual a indiceB, substring devuelve una cadena vacía.
- Si se omite el indiceB, substring extrae caracteres hasta el final de la cadena.
- Si el argumento es menor que 0 o es NaN, se trata como si fuese 0.
- Si el argumento es mayor que nombreCadena.length, se trata como si fuese nombreCadena.length.
- Si indiceA es mayor que indiceB, entonces el efecto de substring es como si los dos argumentos se intercambiasen; por ejemplo, cadena.substring(1, 0) ==cadena.substring(0, 1).
Javascript
ok... pero para que sirve?
Aplicación: Subida de Archivo (juntos) + Subir CV con validación de formato (individual / de cero)
Javascript
/*
* Agregar una clase en el body que identifique en que html estoy
* @slice #pasoApaso
*
1- Parto del pathname por ejemplo /index.html
2- Separo /index.html a partir del punto y me queda ['/index','html']
3- Tomo solo el primer elemento: '/index'
4- Borro el primer caracter para sacarme de arriba la /
5- Logre tene index a partir de /index.html
*/
// 1 - Parto del pathname
var pagina = location.pathname; // /index.html
// 2 - Separo /index.html a partir del punto y me queda ['/index','html']
var arrayDePagina= pagina.split('.') // ['/index','html']
// 3 - Tomo solo el primer elemento: '/index'
var nombrePagina = arrayDePagina[0]; // '/index'
// 4 - Borro el primer caracter para sacarme de arriba la /
var clase = nombrePagina.slice(1);
// 5- Asigno al body la clase obtenida. El trabajo no fue no agregar la clase sino limpiar el string.
document.querySelector('body').classList.add(clase);
// Se podría hacer todo en un paso? Si...
// document.querySelector('body').classList.add(location.pathname.split('.')[0].substring(1));Tema 5

Condicionales y Loops

Ilustración y Lectura: Arkaitzgarro
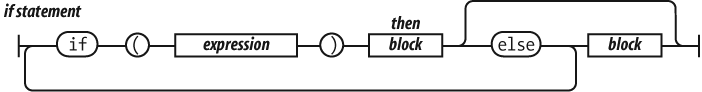
Javascript
if
Ilustración y Lectura: Arkaitzgarro

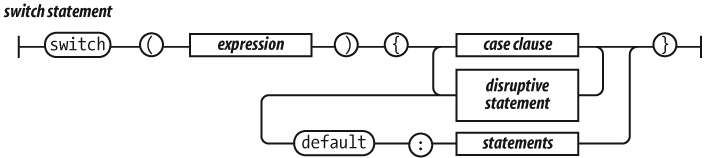
Javascript
switch
Ilustración y Lectura: Arkaitzgarro
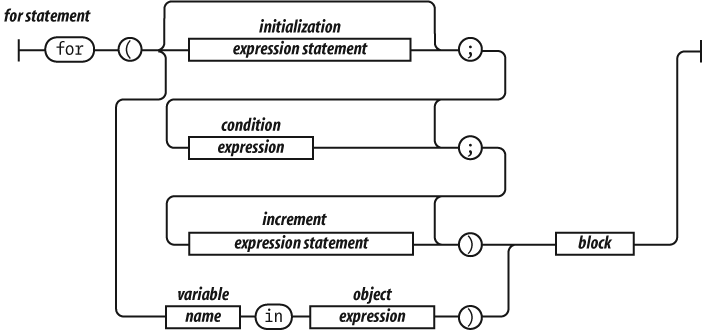
Javascript
for

Ilustración y Lectura: Arkaitzgarro
Ejercicios: a) Mínimo Común Múltiplo y Máximo Común Divisor b) n! (factoriales)
c) Números Primos d) Todos Los Primos e) MCD Euclides f) Matriculas UY
Javascript
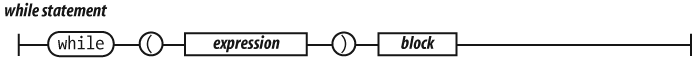
while

Ejercicios 1 al 10 de Arkaitzgarro
Javascript
10 ejercicios



Tema 6

Arrays
La definición más sencilla de un array es un conjunto. Como en tal caso, podemos definir nuestro array por extensión o construirlo por comprensión. En muchos lenguajes los arrays no existen como tales sino que son solo un tipo de objetos.
Lecturas: Moz Array I + Moz Array II + W3 Arrays + W3 Array Methods
Javascript
arrays
// Extensión: el conjunto que enumera uno a uno todos los elementos.
// Ej: A= (a, e, i, o, u)
var vocales = ['a','e','i','o','u'];
console.log(vocales);
// Comprensión: el conjunto que determina las propiedades
// que caracterizan a todos los elementos.
// Ej: R= números naturales, pares menores que 20.
var paresM20= new Array();
var numero = 0;
while (numero < 20) {
if(numero % 2 === 0){
paresM20.push(numero);
}
numero ++;
}
console.log(paresM20);toString
join
concat
slice
splice
sort
push
pop
shift
unshift
indexOf
length
16+
forEach
reverse
Lecturas: Arkaitzgarro y Ejercicio
Javascript
arrays
var datos = [24,'Ana',false,-48]
| index | 0 | 1 | 2 | 3 |
|---|---|---|---|---|
| valor | 24 | 'Ana' | false | -48 |
datos[0] // 24
datos[1] // 'Ana'
datos[2] // false
datos[3] // -48
var texto = datos[1] + "tiene "+datos[0]+"años"
Javascript
arrays asociativos = objetos simples
var datos = new Array()
datos['nombre'] = 'Ana';
datos['edad'] = 24;
datos['experiencia'] = false;
datos['perfil'] = 'UX/UI';
| index | 'nombre' | 'edad' | 'experiencia' | 'perfil' |
|---|---|---|---|---|
| valor | 'Ana' | 24 | false | 'UX/UI' |
Javascript
recorrer un array
| index | 0 | 1 | 2 | 3 |
|---|---|---|---|---|
| valor | 'Audi' | 'Ford' | 'Fiat' | 'Mercedez' |
| index | 0 | 1 | 2 | 3 |
|---|---|---|---|---|
| valor | 'rojo' | 'gris' | 'blanco' | 'negro' |
a) Escribir una función que liste todos las marcas de autos en el array "marcas". (hint: loop)
b) Escribir una función que escriba todas las posibles combinaciones de marcas y colores
Por ejemplo: Audi rojo, Audi gris, Audi blanco, Audi negro, Ford rojo, Ford gris, Ford blanco...
c) Armar una mini app que liste todos las marcas en un <select> y tenga un botón de borrar. Cuando el usuario elige una marca, la borra y no aparece más en el <select>.
d) Armar una web app que permite a un usuario reservar un auto de determinada marca y color para comprar. El usuario deberá ingresar su nombre y al hacer click en "reservar" la combinación elegida deberá aparecer en pantalla el nombre de la persona y la combinación elegida. Además, dicha combinación no podrá ser seleccionada nuevamente por otro usuario.
Tema 7

Métodos de Arrays
Ejercicio: Métodos App
Javascript
métodos para arrays
toString
join
concat
slice
splice
sort
push
pop
shift
unshift
indexOf
length
16+
forEach
reverse
Lecturas: Add elements to an array + easy methods + Advanced: map-filter-reduce
Javascript
ensalada de frutas y vegetales
var fruit = ["banana", "apple", "orange", "watermelon"];
var vegetables = ["carrot", "tomato", "pepper", "lettuce"];
// Seguir los siguientes pasos uno a uno. Luego de cada comando mostrar en
// consola el resultado de cada paso.
console.log("fruit: ", fruit);
console.log("vegetables: ", vegetables);
/*
1) Borrar el último elemento del array de vegetales.
2) Borrar el primer elemento del array de frutas.
3) Encontrar el index de "orange."
4) Agregar el número encontrado en #3 al final del array de frutas.
5) Utilizar la función length para obtener el largo del array de vegetales.
6) Agregar el número encontrado en #5 al inicio del array de vegetales.
7) Crear un nuevo array llamado "comidaSana".
Primero las frutas, luego los vegetales.
8) Borrar 2 elementos del array comenzando por la posición 4.
9) Revierte el array.
Si todo está bien, en la consola debería figurar
(6) ["pepper", "tomato", 1, "watermelon", "orange", "apple"]
*/
Lecturas: Operador de propagación + Ejercicio Rango y Promedio
Javascript
secuencia incompleta
/* Escribe una función que retorne el número que falta en la secuencia.
Primero deberás identificar cual es el rango de números.
Para eso las funciones Math.min y Math.max */
Math.max(-1, 20); // 20
Math.max(1, 2, 3, 4); // 4
Math.min(1, 2, 3, 4); // 1
/* Para que estas funciones logren determinar el número más grande y más pequeño
dentor de un array de números es necesario agregar un operador de propagación ... */
var num = [-5,200,3,40,0];
Math.min(...num); // -5
/* En este sentido, este operador de propagación tiene múltiples usos. */
var parts = ['shoulder', 'knees'];
var lyrics = ['head', ...parts, 'and', 'toes'];
var arr1 = [0, 1, 2], arr2 = [3, 4, 5];
arr1.push(...arr2);
/* Una vez que se tenga identificado cual es el máximo y el mínimo de la cadena,
Hay que hacer una función que recorra ese rango de números y encuentre el número que falta.*/
function findMissingNo(arrToCheck){
// Encuentra los números perdidos
}
var arr1 = [3,5,4,8,1,2,7], arr1 = [-3,-5,-4,2,-1,-2,1], arr1 = [18,19,21,17]
console.log(findMissingNo(arr1)) // 4
console.log(findMissingNo(arr2)) // 0
console.log(findMissingNo(arr3)) // 20Ya tenemos todas las herramientas para terminar nuestra calculadora.
Calculadora 2.0
js


Repaso General

General
Condicionales
Loops
Funciones
Javascript
general

Js Pop-ups
alert: sin return
prompt: return texto ingresado
confirm: return verdadero/falso
Variables
string: Cadena de texto
number: número con decimales
boolean: verdadero/falso
array: Conjunto de datos
Nomenclatura
sin espacios en el nombre
case sensitive
camel case (nombreUsuario)
pueden comenzar underscore (_)
no pueden empezar con números
Nombres nemotécnicos
Operador Descripción Ejemplo Resultado
+ Suma x=y+2 x=7
- Resta x=y-2 x=3
* Multiplicación x=y*2 x=10
/ División x=y/2 x=2.5
% Resto división x=y%2 x=1
++ Incremento x=++y x=6
-- Decremento x=--y x=4var 1; // error
var 2_columnas; // error
var dos columnas; // error
var niños; // danger
var niñosindigo; // legibilidad
var variable1; // nemotécnia
------------
var ninosIndigo; // mejor
var col2: // okJavascript
operadores relacionales y lógicos
Operador Significado Ejemplo Resultado
== Igual 5 == '5' true
=== Idéntico 5 === '5' false
> mayor 4 > 3 true
>= mayor o igual 3 >= 3 true
< menor 8 < 8 false
<= menor o igual 8 <= 10 true
!= distinto 6 != '6' false
!== no idéntico 7 !== '7' trueOperador Significa Ejemplo
&& ______________ AND ___________ a && b
|| ______________ OR ___________ a || b
! ______________ NOT ___________ !a
a&&b === true solo si a===true y b===true
a||b === true si a===true o b===true
!a === true solo si a === false
Javascript
estructuras de control

condición
//código si se cumple
//código si no se cumple
true
false
if (condición) {
// código si se cumple
} else {
// código si no se cumple
}
Javascript
estructuras de control

expresión
//código cuando expresión = valor1
//código por defecto
valor1
default
switch(expresión) {
case valor1:
//código cuando expresión = valor1
break;
case valor2:
//código cuando expresión = valor2
break;
case valor3:
//código cuando expresión = valor3
break;
default:
//código por defecto, si expresión no es igual a ninguno de los casos planteados
break;
}
valor2
valor3
// cuando expresión = valor2
// cuando expresión = valor3
Javascript
for

for (i = 0; i < 1000; i++) {
//código a ejecutar 1000 veces
console.log(i); // 0 // 1 // 2 ...
}
for (i = 1; i % 8 > 0; i = 5*(i+1) ) {
//código a ejecutar 3 veces
console.log(i); // 1 // 10 // 55
}
for ( k = texto.lastIndexOf("a"); k >= 0; k = texto.lastIndexOf("a") ) {
//código a ejecutar cada "a" que encuentre en la variable texto
console.log(texto); // azabache // azab // az
texto = texto.substring(0,k);
}
for (inicialización;condición;actualización) {
// código a ejecutar hasta que la condición no se cumpla.
}
condición
//código a ejecutar n-veces
true
false
inicialización
actualización
Javascript
while

var i = 0;
while (i < 1000) {
//código a ejecutar 1000 veces
console.log(i); // 0 // 1 // 2 ...
i++
}
var k = texto.lastIndexOf("a");
while( k >= 0 ) {
//código a ejecutar cada "a" que encuentre en la variable texto
console.log(texto); // azabache // azab // az
texto = texto.substring(0,k);
k = texto.lastIndexOf("a");
}
while (condición) {
// código a ejecutar hasta que la
condición no se cumpla.
}
condición
//código a ejecutar n-veces
true
false
inicialización
actualización
Javascript
funciones

function nombre (parámetros) {
// código a ejecutar cada vez que se llama a la función
}
function nombre (parámetros, de, entrada) {
// código a ejecutar cada vez que se llama a la función
return [parámetros, de, salida] // retorna valores en un array
}
alert(paresMenores(15));
console.log(paresMenores(100));
var n = promt("Escribe un número");
document.write(paresMenores(n));
function paresMenores(numero){
var pares = new Array();
while (numero>0){
if(esPar(numero)){
pares.push(numero);
}
numero--;
}
return pares;
}function esPar(numero){
if(numero%2===0){
return true
}else {
return false;
}
}numero == 15
numero == 14
pares == [14]
numero == 13

Tema 8
jQuery intro

-
Selección de elementos DOM
-
Modificaciones del DOM // on the fly
-
Eventos y Listeners
- Manipulación de la hoja de estilos
Web Oficial: http://jquery.com/download/
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Bajando el Código</title>
<script src="jquery.js"></script>
<script src="codigo.js"></script>
</head>
<body>
...
</body>
</html>-
Efectos y animaciones
- Integración con AJAX
-
Acceso a información del usuario
- Compatible con todos los navegadores
¿Qué facilita?
¿Cómo accedemos a estos beneficios?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Usando un CDN</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"</script>
<script src="codigo.js"></script>
</head>
<body>
...
</body>
</html>CDN
Content Delivery Network


Visita nuestra web
Resuelve a dónde ir a buscar los archivos

DNS
Usuario
El servidor más cercano al usuario de la red (CDN) busca los archivos solicitados. Si no los encuentra, los va a buscar al servidor original, usualmente en una granja de servidores


Granja de Servidores






LATAM
CDN
ASIA
CDN



EUROPA
CDN
USA
CDN

Usuario


DNS

Usuario

DNS

Actualiza a todos los demás servidores de su red
Tema 9
jQuery Basics
var r = document.getElementById("radio").value
perimetro = 2*Math.Pi*r;
document.getElementById("resultado").innerHTML = perimetro;var r = $('.radio').val();
perimetro = 2*Math.Pi*r;
$("#resultado").html("perimetro");Javascript
jQuery
// El método .ready se ejecuta cuando todo el DOM fue leído.
$(document).ready(function() {
// dentro de estos corchetes, podemos acceder a todos los elementos del DOM sin
// importar dónde está nuestro código.
});
// Existe una forma más corta de utilizar .ready
$(function() {
// jQuery code goes here
});
// El método .load se ejecuta cuando la página cargó completamente
$(window).load(function() {
// todas las imágenes, videos y otros recursos estáticos ya fueron 100% descargados.
});// jQuery nos permite acceder a los elementos y sus propiedades utilizando selectores CSS ya conocidos.
$('p') // Un array con todos los párrafos del documento
$('p').eq(0); // El primer párrafo del documento
$('p:eq(0)'); // El primer párrafo del documento
$('h3').length; // La cantidad de h3 que hay en el documento - no lleva ()
$('#contenedor').html(); // El innerHTML de un div con id="contenedor"
$('.resultado').text(); // El texto (sin tags html) dentro de un div con class="resultado"
$('input[type="number"]').val(); // El value de un input de tipo number
$('footer img.logo').width(); // El ancho de una imagen con clase logo dentro del footer
$('selector').propiedad();
selectores CSS estándares
propiedades de los elementos del DOM
Acceder a propiedades
$('selector').propiedad(valor);
selectores CSS estándares
propiedades de los elementos del DOM
nuevo valor
Modificar propiedades
ver: más usados
$('selector').attr('atributo',valor);
selectores CSS estándares
atributo del elemento
nuevo valor
Tema 10
jQuery DOM selection
<header>
<nav>
<ul class="menu">
<li><a class="menu link" href="#brand-awareness')">Services</a></li>
<li><a class="menu link" href="#case-study-bimbo">Case Studies</a></li>
<li><a class="menu link" href="#our-clients">Clients</a></li>
<li><a class="menu link" href="#our-team">Team</a></li>
<li><a class="menu link-btn" href="#contact-us">Start Your Project</a></li>
</ul>
</nav>
<div class="menu-mobile-btn"></div>
</header>header
div
ul
li
li
li
li
li
a
a
a
a
a
// Selección simple
$('header'); // objecto ~= array[ul]
$('li'); // un objeto ~= array[li, li, li, li, li]
$('.link-btn').text(); // "Start Your Project"
$('li:last-child a').text(); // "Start Your Project"
$('a[href="#contact-us"]').text(); // "Start Your Project"
// Padres y Abuelos
$('li').parents(); // un objeto ~= array[ul, nav, header]
$('li').parents('.menu'); // un objeto ~= array[ul]
$('li').parents('nav'); // un objeto ~= array[nav];
//---------------------------------------------------------------
$('nav').parent() ~= $('header') ~= $('li').parents('header');
//---------------------------------------------------------------
// Hijos y Nietos
$('.menu').children(); // un objeto ~= array[li, li, li, li, li]
$('li.link-btn').children(); // un objeto ~= array[a]
$('.menu').children('li:eq(1)'); // un objeto ~= array[li];
$('.menu').find('.link-btn'); // un objeto ~= array[a];
// Hermanos
$('nav').siblings(); // un objeto ~= array[div];
$('li').siblings('link'); // un objeto ~= array[]parent() | children() | parents() | siblings()
parents('selector') | children('selector')
find('selector') | siblings('selector')
nav
main
section
ul
li
li
li
a
a
a
img
aside
p
em
article
p
picture
a
source
h1
img
source
a) Escribir el html que renderiza el DOM mostrado.
b) Elegir 3 elementos y escribir al menos 3 formas de seleccionarlos usando los métodos vistos.
c) Cambiar el texto del último link de la section por "Contacto" usando text();
d) Cambiar el atributo src de la imagen principal por esta
e) Copiar el contenido del p ubicado en la sección y pegarlo como contenido del p en el article
f) Agregar un nuevo article en el aside
Tema 10
jQuery Elementos Comunes de UI y Ejercicios
Entrega Final 2018
Dashboard
Dashboard
Temas Restantes

Objetos
Math / Date / Jquery UI
Programación 1 - Javascript - hasta 2020
By Miguel Vallvé
Programación 1 - Javascript - hasta 2020
Seguimiento de clases. Introducción a Javascript como lenguaje de programación.
- 2,394