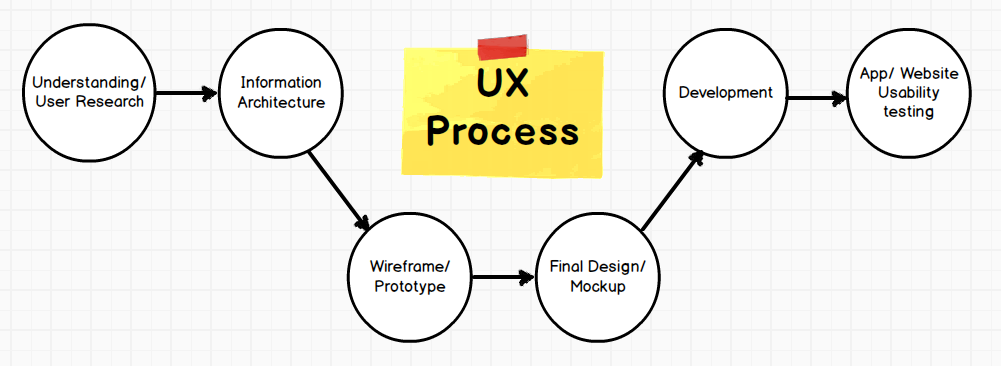
UX / UI
análisis & cariño
Intuitivo
Hay un largo camino recorrido en relación al diseño de interfaces así como los comportamientos esperados en determinadas funcionabilidades.
Hacer buen uso de este camino permite que el usuario juege de memoria y eso se traduce en éxito.

hacer / saber / pensar
Complejidad
Demasiadas opciones
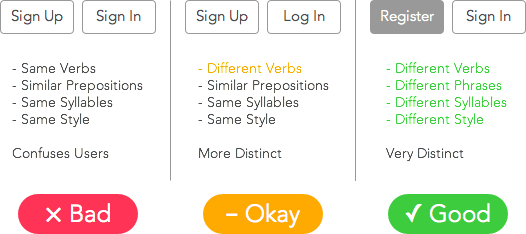
Ambigüedad
Hacer pensar, descifrar.
Estándares
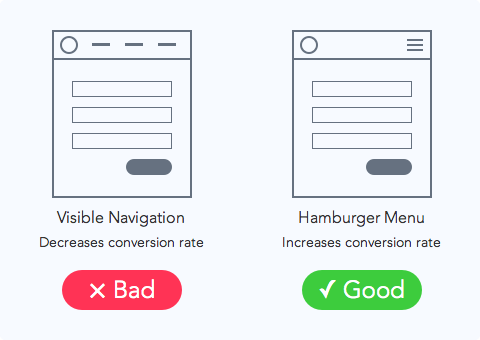
Pocas opciones y claras
Jeraquización de la información
Agrupar contenido relacionado



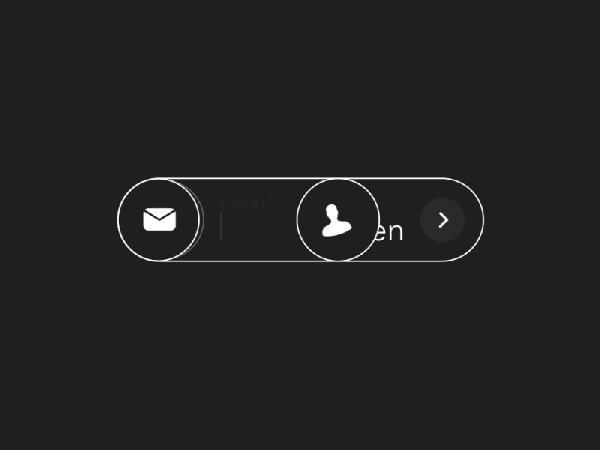
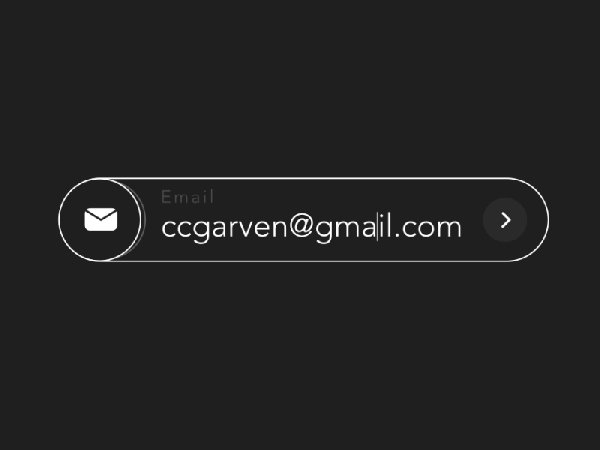
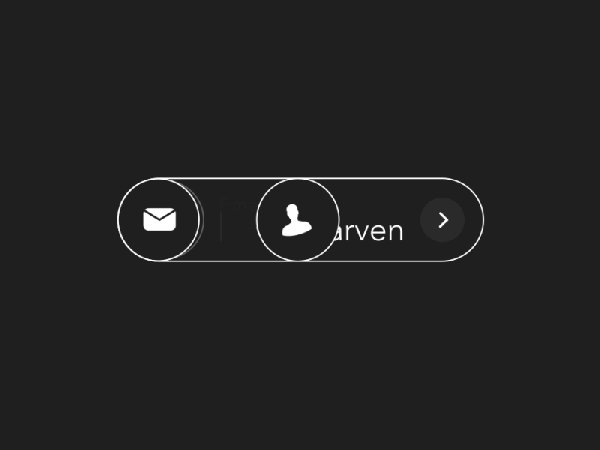
Guiado
Ante de empezar a diseñar ya tenemos que tener claro que es lo que queremos que el usuario haga.
Guiar al usuario, recomendar, destacar genera conversiones altas. Cuanto más tenga que decidir / leer menos lo va a hacer.

Listar y solo listar
Pasear al usuario
Confiar en la interpretación
Contenido desconectado (no story)
Recorrido visual primero
Recomendar
Limitar los CTAs por página
Opciones por defecto ya selecionadas
Ayudar, explicar sin molestar
Jerarquizar, de nuevo
Fidelizar, enganchar de a poco


Performante
A nadie le gusta esperar y menos cuando hay un puñado significativo de opciones.
El tiempo de carga es un factor decisivo en el éxito de un sitio/app así como en su SEO.
La ansiedad de los usuarios solo crece, dale algo y dáselo ya.

Servir todo a todos
Multiples requests
Ignorar las mil técnicas que hay
Segmentar contenido/funciones
Analizar, paso a paso, decisión por decisión que afecta y cómo.


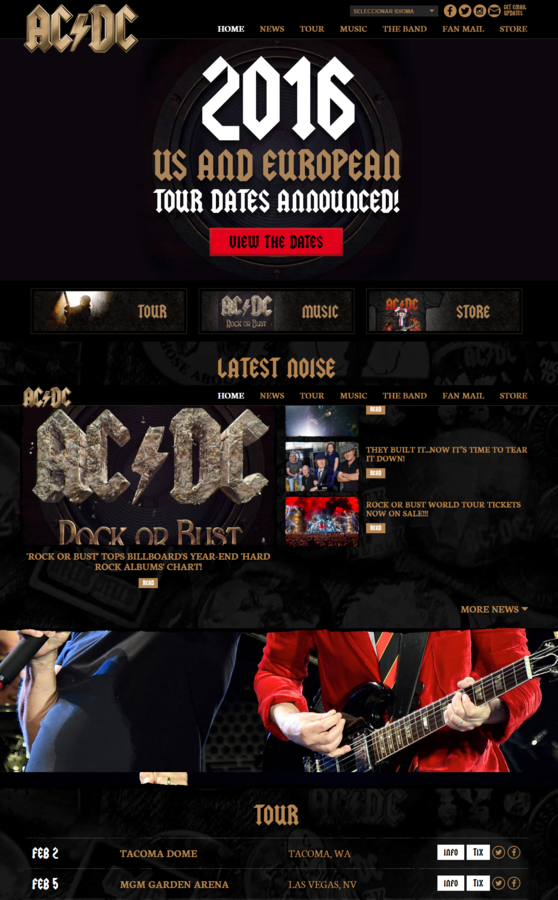
AC/DC
Analizar el contenido, diseñar el contenido.
Diseñar sin analizar el contenido y los objetivos de la pieza no es diseñar, es decorar.
Saber que estamos diseñando nos da herramientas para saber que hay que destacar y que espera el usuario.

Distraerse con colores y tendencias
Aburrir
Destacar contenido solo por balance visual
Diseño a medida bloque a bloque
Prototipar
Leer, analizar y entender lo que hay que jerarquizar
Entender el tono, el lenguaje
Mostrar lo relevante de una


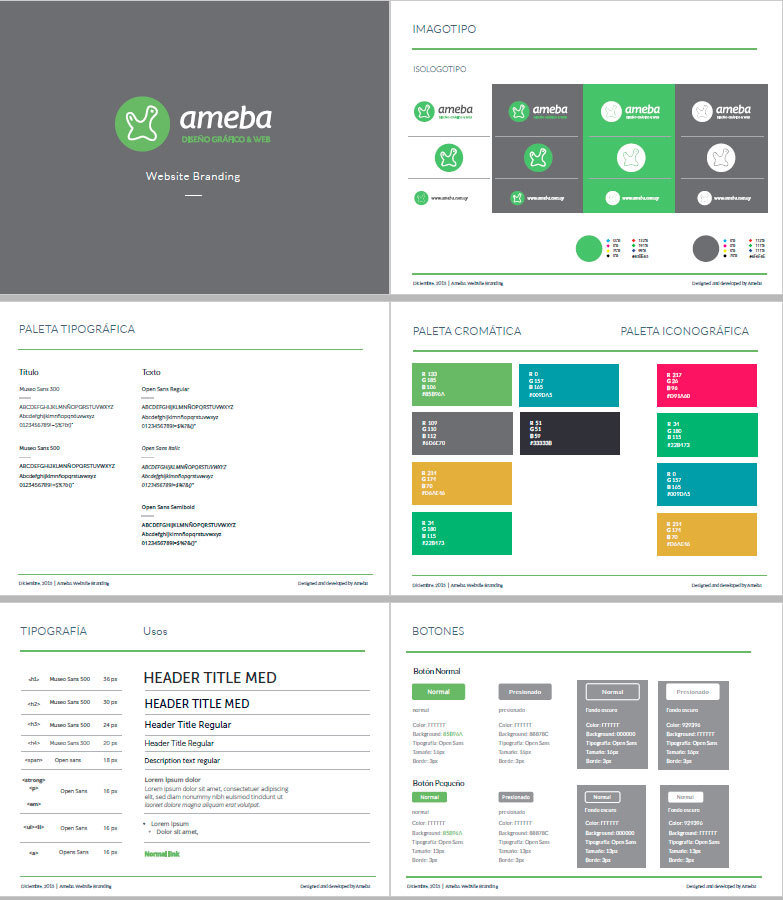
Reglas rule
Grillas, biblioteca de elementos y recursos gráficos, el propio branding y en incluso la ley de gravitación universal.
Acostumbrar al usuario a patrones, reglas propias del diseño, aprovecharse de las leyes universales.
Un UI consistente, lógico, coherente lleva a una UX fluida.

No re-inventar la Rueda - Alguien 1578 A.C.
Innovar en convenciones
Una estructura/grilla por sección
No documentar decisiones claves
Planificar y utilizar bibliotecas
Definir patrones, paletas
Minimizar líneas de fuerza
Tener en cuenta las reglas que el usuario ya aprendió: la luz proyecta sombra, es es un menú y otros grandes éxitos de la vida misma.



Antropocentrismo
Todo está centrado en el usuario. Desde el primer análisis de requerimientos, el diseño, el desarrollo y el testing.

El usuario es experto
El usuario va a entender
El usuario no se equivoca
El usuario va a esperar
Cada click duele
Investigar quién es, qué, cuándo dónde y porqué usa nuestra UI
Hablarle, darle feedback
Siempre decirle dónde está, cómo llegó y cómo volver
Recompensar el esfuerzo


https://smartypins.withgoogle.com/
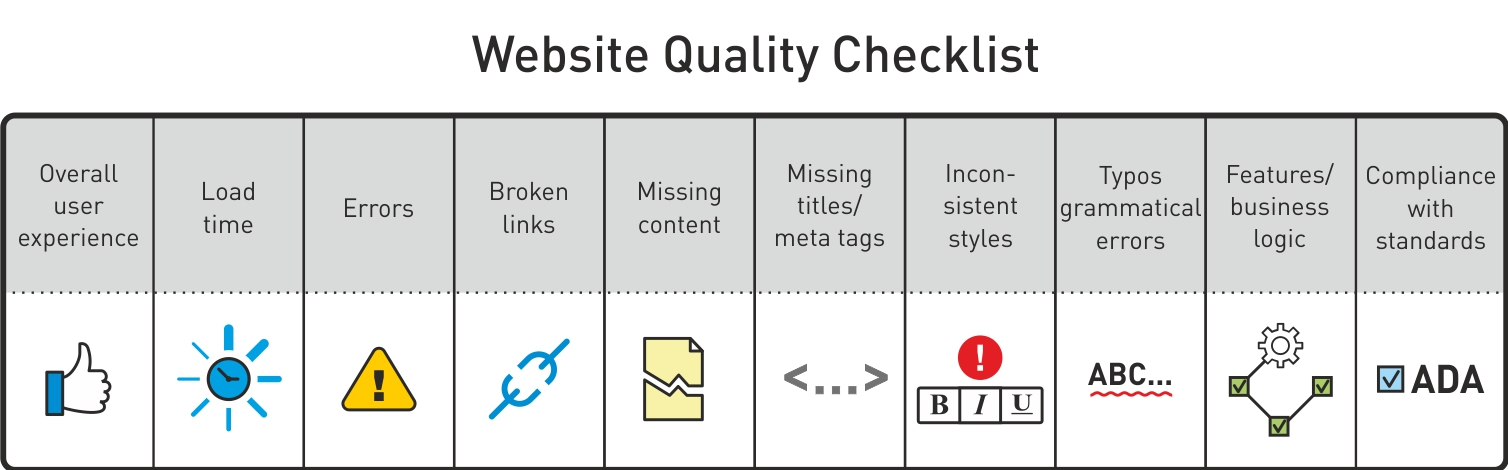
APA
Análisis, Pruebas, Análisis
No hay ninguna teoría ni reglas ni grillas que aseguren un buen diseño de interfaz y mucho menos una óptima experiencia de usuario.
La única forma de lograrlo es probando, analizando, preguntando, sistematizando.

Testear solo
Testear al final
No considerar el error
Todos los posibles caminos/resultados
Contenido cero
Errores humanos y lógicos
Mejor y Peor escenario
Preguntar, mostrar, interactuar
Documentar lo que se testea




Conclusiones
Si bien está todo muy mezclado podemos pensar en niveles de conclusiones
Generales
Si no es fácil nadie lo usa
Si no es rápido todos abandonan
Si no dice lo que hacer nadie hace nada
Si no es simple, no es fácil
Apoyarse en todo feedback
Re utilizar patrones familiares
Evitar complejidad innecesaria
Prototipado y testeo desde el inicio
Documentar
Cliente
Objetivos
Publico objetivo
Requerimientos funcionales
Requerimientos de negocio
Requerimientos técnicos
Establecer parámetros de éxito
Contenido
Mensajes claros, instrucciones claras, explicar
Objetivos simples
Narrar una historia y guiar
Pedir solo la información justa
Repetir y volver a repetir
Recomendar en vez de listar
Lenguaje común, no formularios robóticos.
El Humor paga, la curiosidad también
Manejar expectativas claras
Contemplar los mensajes de error, o contenido cero
Diseño
Análisis
- Objetivos
- Requerimientos
- Usuarios
Recorrido visual y jerarquía
Simpleza
CTAs claros
Errores y contenido cero
Centrado en el usuario
Guiar hacia los objetivos
Diseñar contenido
Desarrollo
Pedir requerimientos iniciales
Generar requerimientos técnicos
Monitorear desde 0
Performance es $
Minimizar esfuerzo de usuario
Participar/Ayudar en el diseño UI
Gracias
Nota: las imágenes fueron tomadas de google sin escrúpulos, mal yo.

Links y cosas
https://developer.apple.com/design/tips/
https://medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-1-559d4e805cda#.yvjhpq9py
http://www.ambysoft.com/essays/userInterfaceDesign.html
http://www.goodui.org/#31
http://www.designforfounders.com/web-app-ux/
https://www.google.com/about/company/philosophy/
http://conversionxl.com/intuitive-web-design-how-to-make-your-website-intuitive-to-use/
http://sitetuners.com/blog/6-common-user-experience-design-fails-that-make-ux-experts-cringe/
http://www.martinibuster.com/fundamentals/user-experience-marketing/
https://color.adobe.com/es/
https://dribbble.com/colors/BADA55
https://balsamiq.com/
Tutsplus
http://webdesign.tutsplus.com/articles/the-basics-of-great-ux--webdesign-8823
http://webdesign.tutsplus.com/articles/a-beginners-guide-to-wireframing--webdesign-7399
http://webdesign.tutsplus.com/articles/designing-for-user-habits-and-routines--cms-24337
http://webdesign.tutsplus.com/articles/how-to-become-a-conversion-centered-designer--cms-19664
https://webdesign.tutsplus.com/courses/web-design-basics-rules-of-great-form-design/lessons/organize-the-form-properly
http://webdesign.tutsplus.com/articles/ux-tip-consider-the-empty-states--cms-23692
UI/UX - 2015
By Miguel Vallvé
UI/UX - 2015
Short about UX
- 720



