Text, yea, just render it, whatever...
Deck http://slides.com/parriskhachi/webgl-text
Library Code github.com/eventbrite/cartogram
Demos http://threejs-experiments.divshot.io/
Demo Code https://github.com/parris/threejs-experiments
Blog Post: http://bit.ly/1Qowz6C
@parrissays
WebGl + Text
Deck http://slides.com/parriskhachi/webgl-text
Library Code github.com/eventbrite/cartogram
Demos http://threejs-experiments.divshot.io/
Demo Code https://github.com/parris/threejs-experiments
Blog Post: http://bit.ly/1Qowz6C
@parrissays
A little About me




What you Could Get out of this Talk
- A few ideas about how to optimize a WebGL app
- Some WebGL/Three.js and graphics concepts
- How to get nice looking text in WebGL
- Eh... Maybe you just want to see pretty things,
and some cool code... (Ya, I got that!)

I hope I can do
this For you

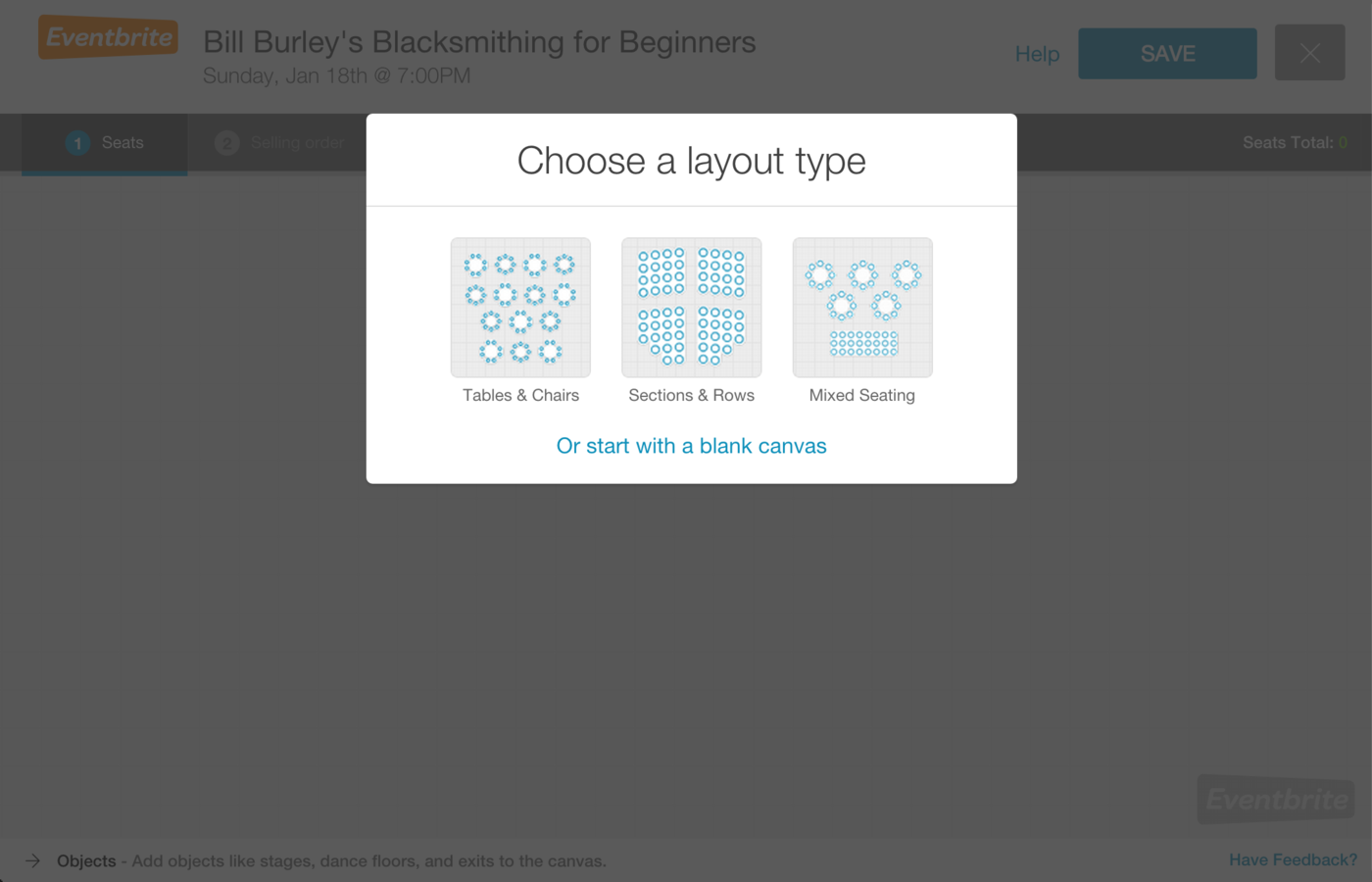
Our Older SVG Maps

How we Create Them

OMG, Did we make that?

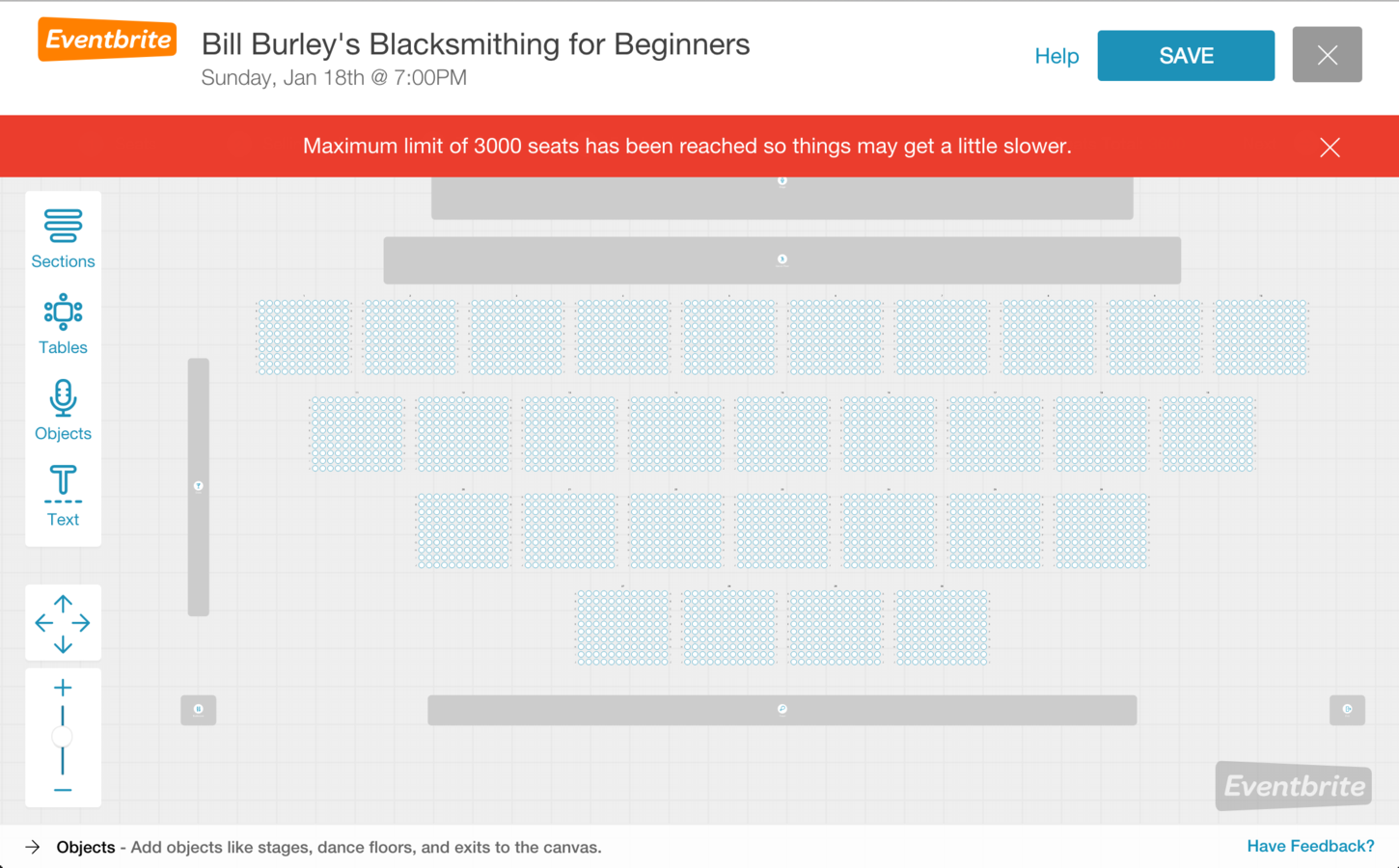
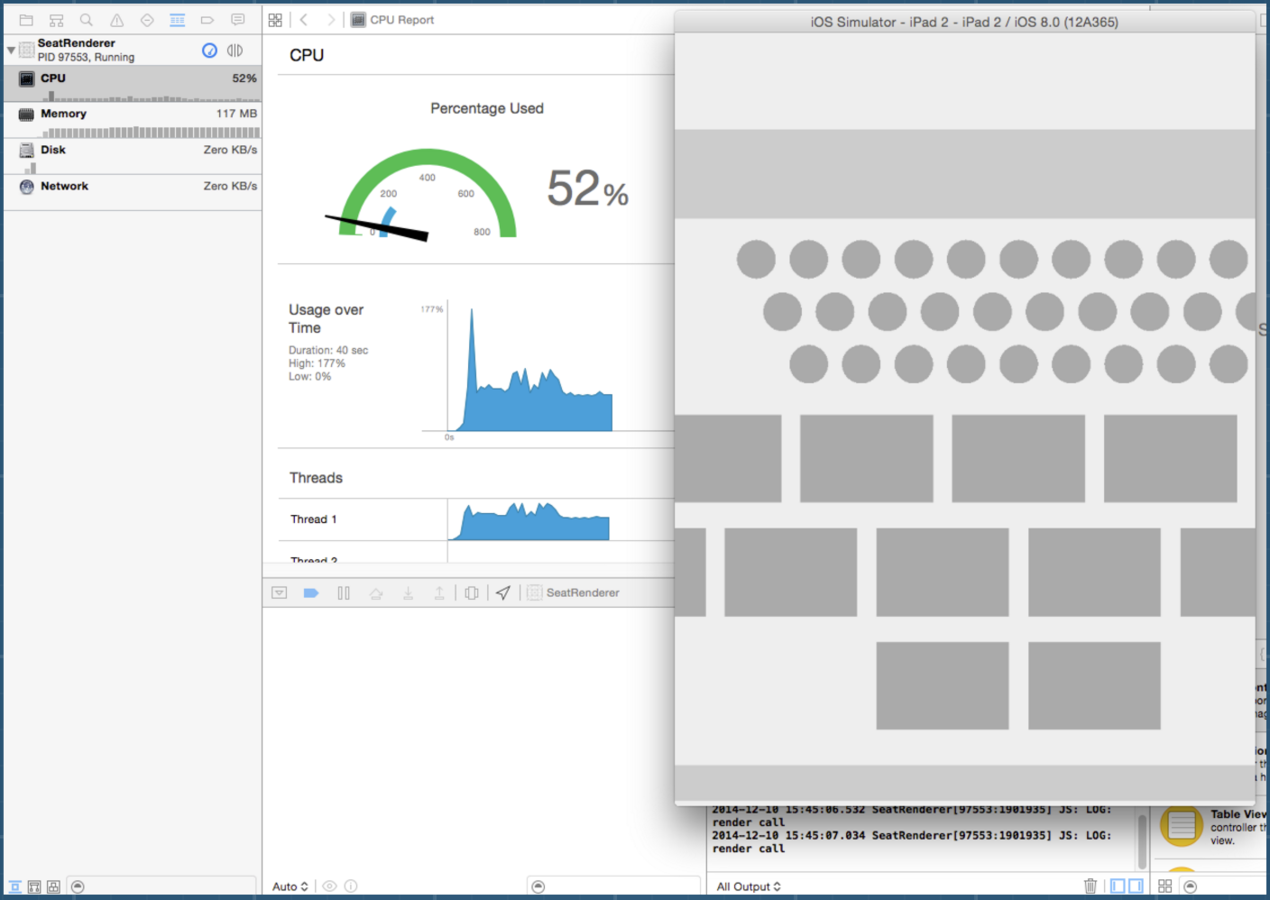
Performance Wall

Ughhh
Enter Three.JS




Sorta...
Now we Have
OPTIONS!
soooo let's talk about One Big Problem
Text
We Take Our Platforms for Granted


Every Platforms Is Different

Webgl Has no Way to render Text

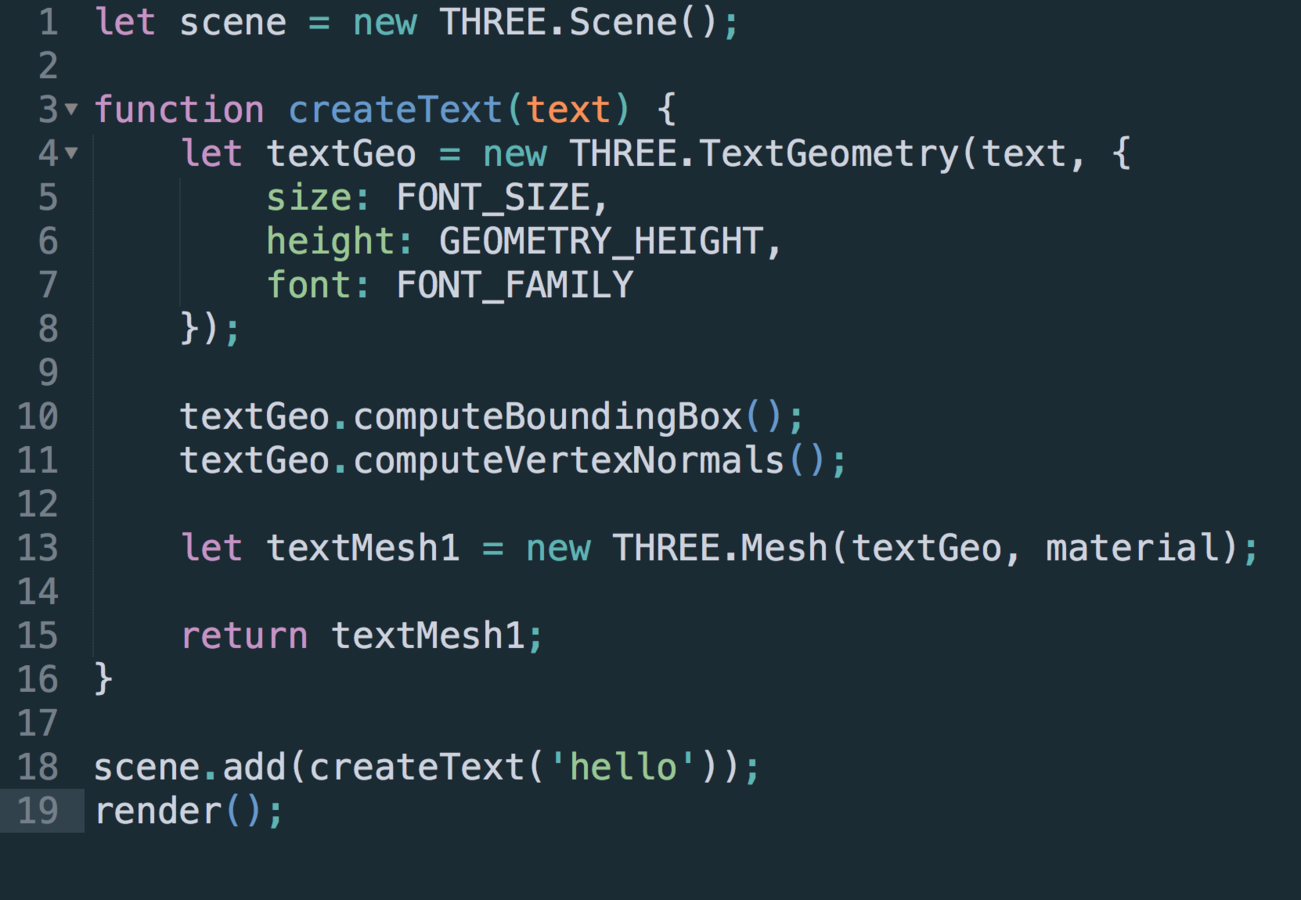
And off we go





Problem 1: ONe Draw Call Per Mesh and Material

A common Optimization
Mesh Merging

CPU -> GPU
Less Draw Calls = More better
More FPS = More Better




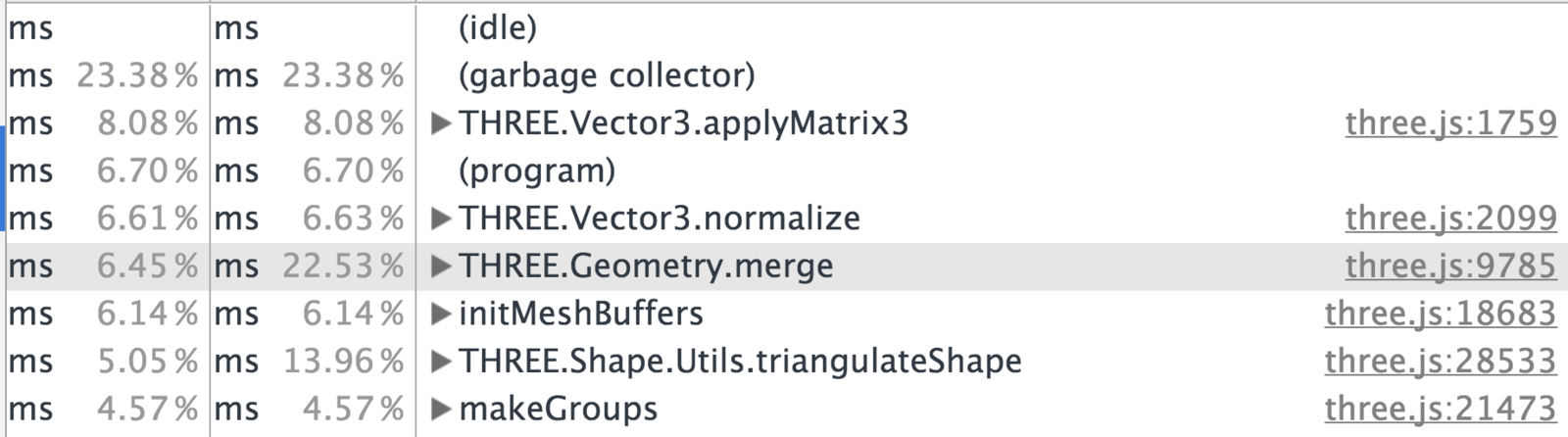
Problem 2: Merging... Isn't Particularly Fast.
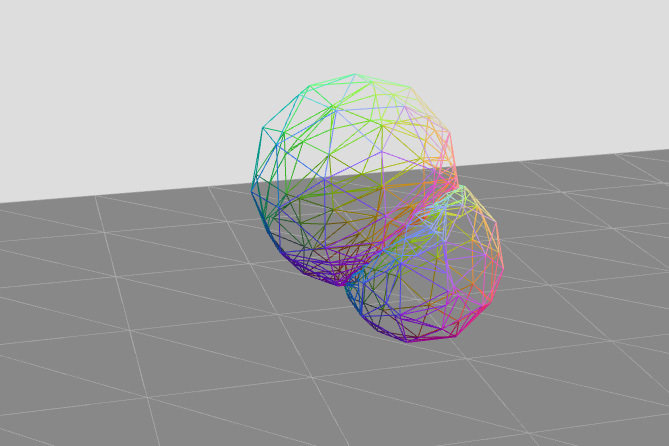
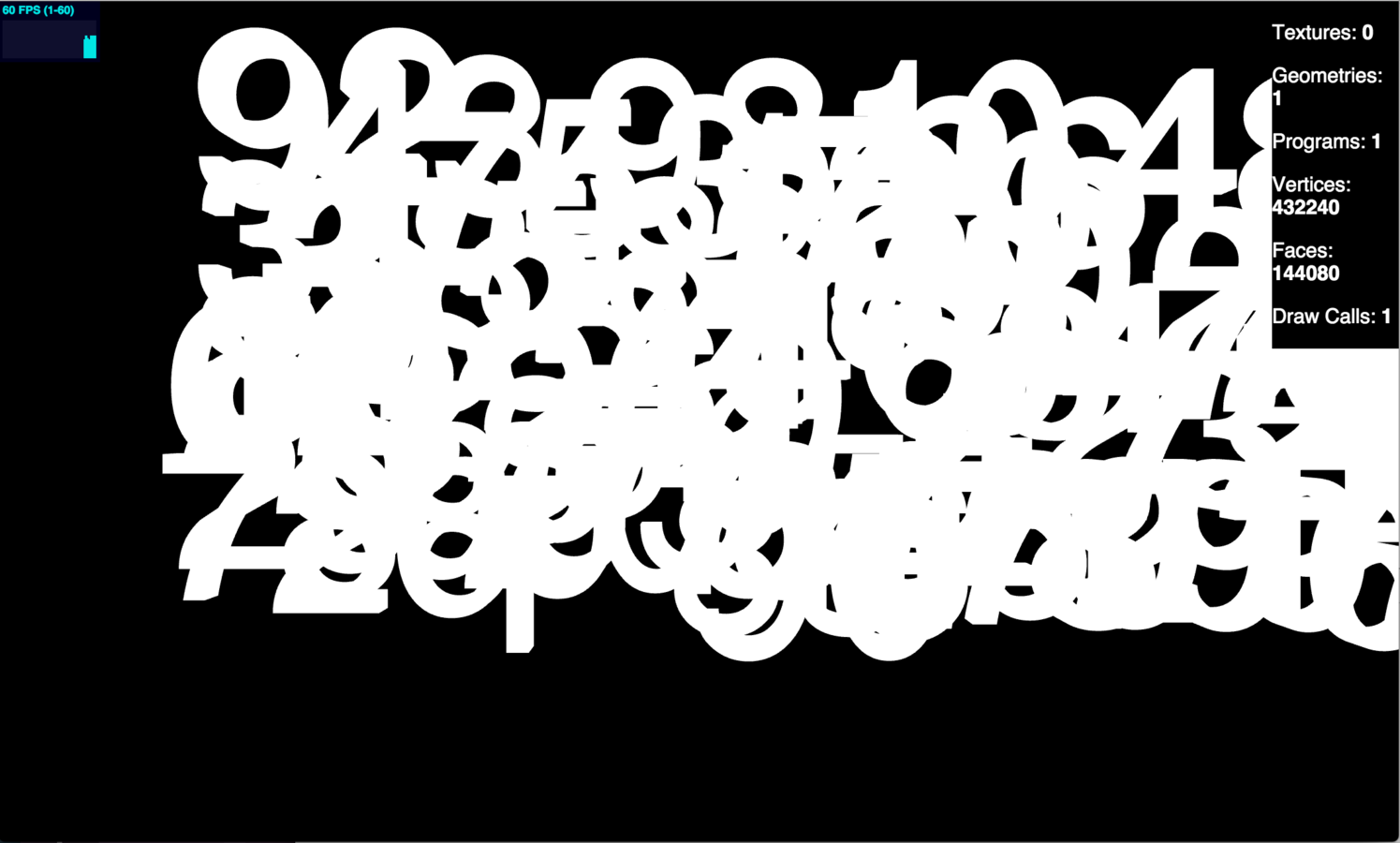
Problem 3: Threejs Text produces lots of Vertices, which makes merging is slow.

Another Common Optimization
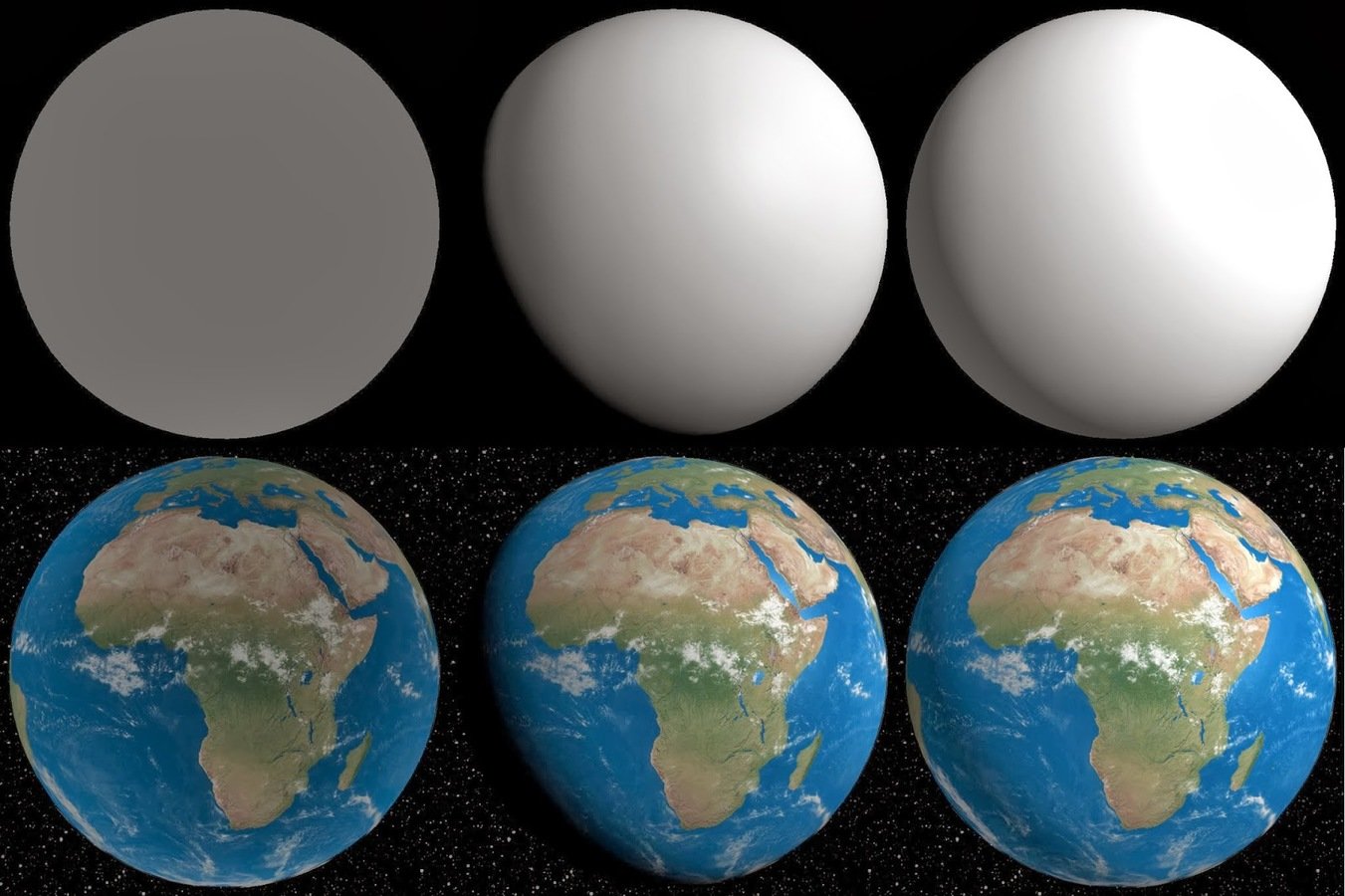
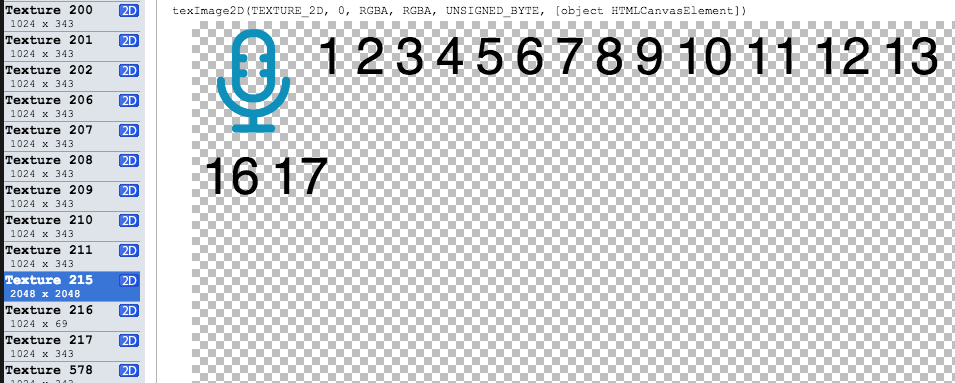
Textures, Sprites, and UV Mapping


UV Mapping


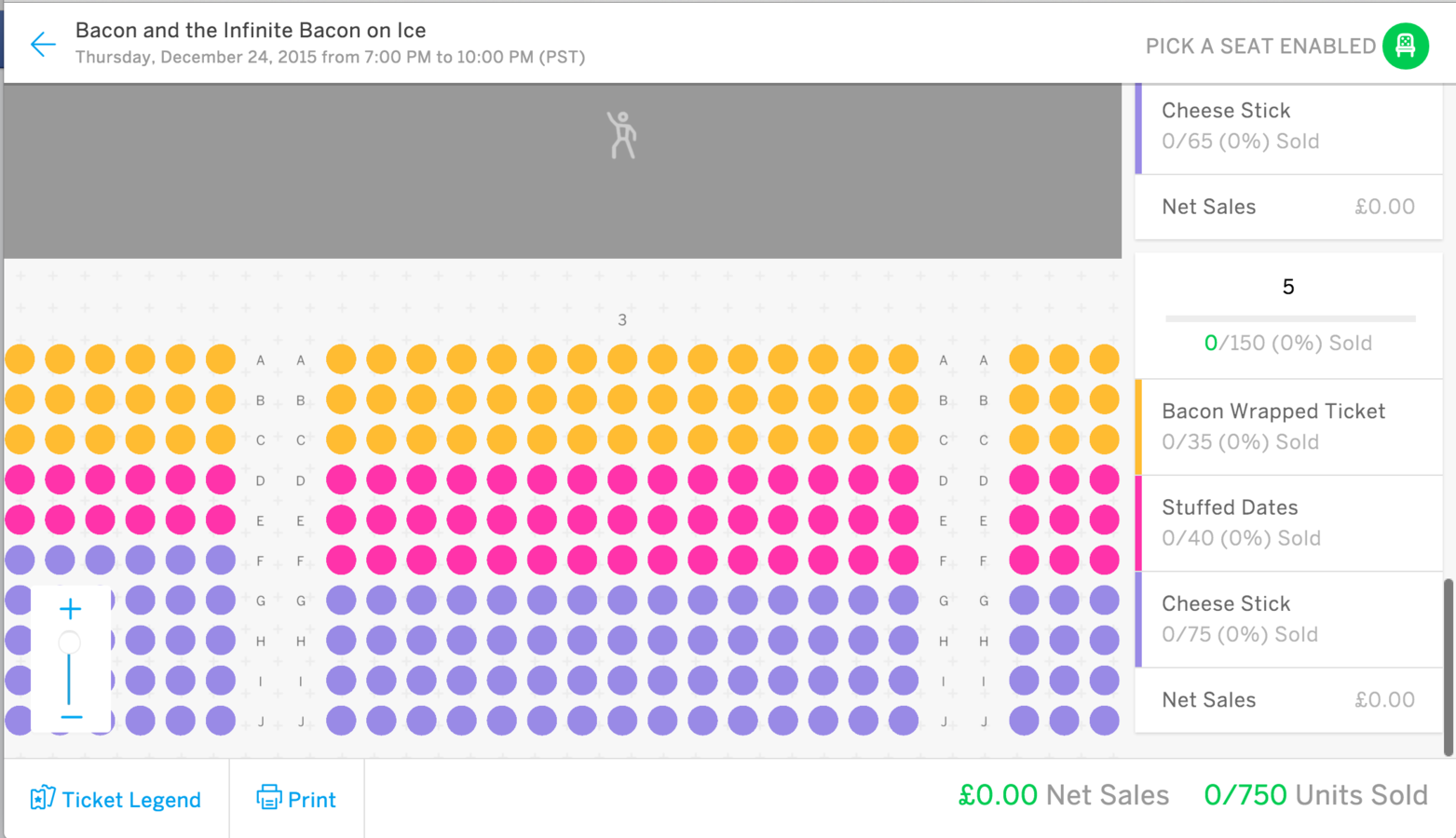
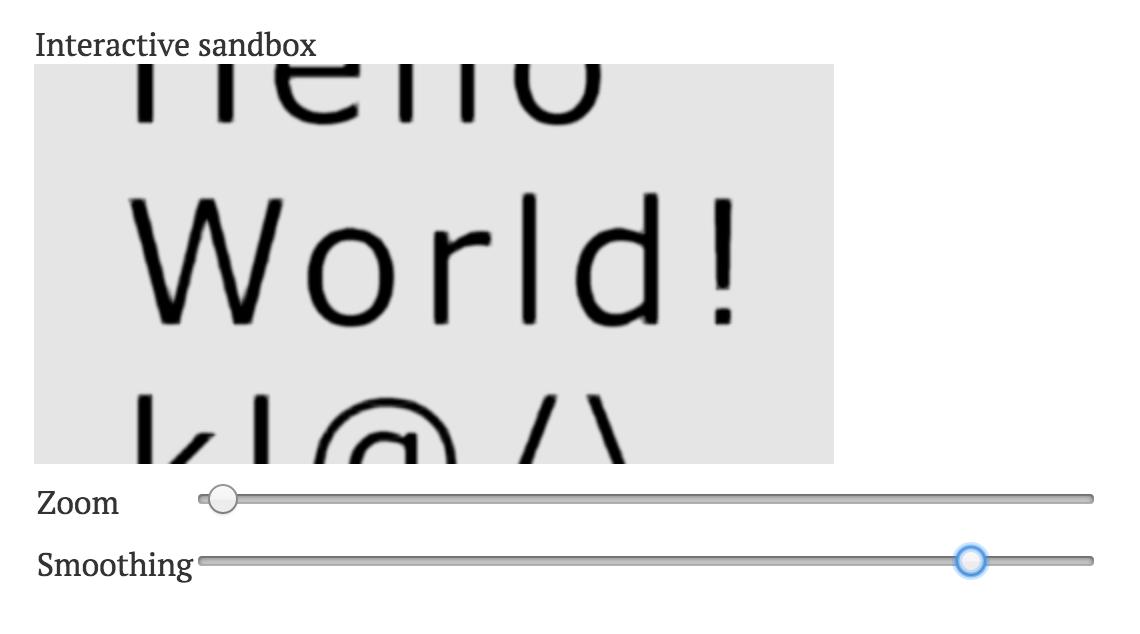
Problem 4: It needs to look good always
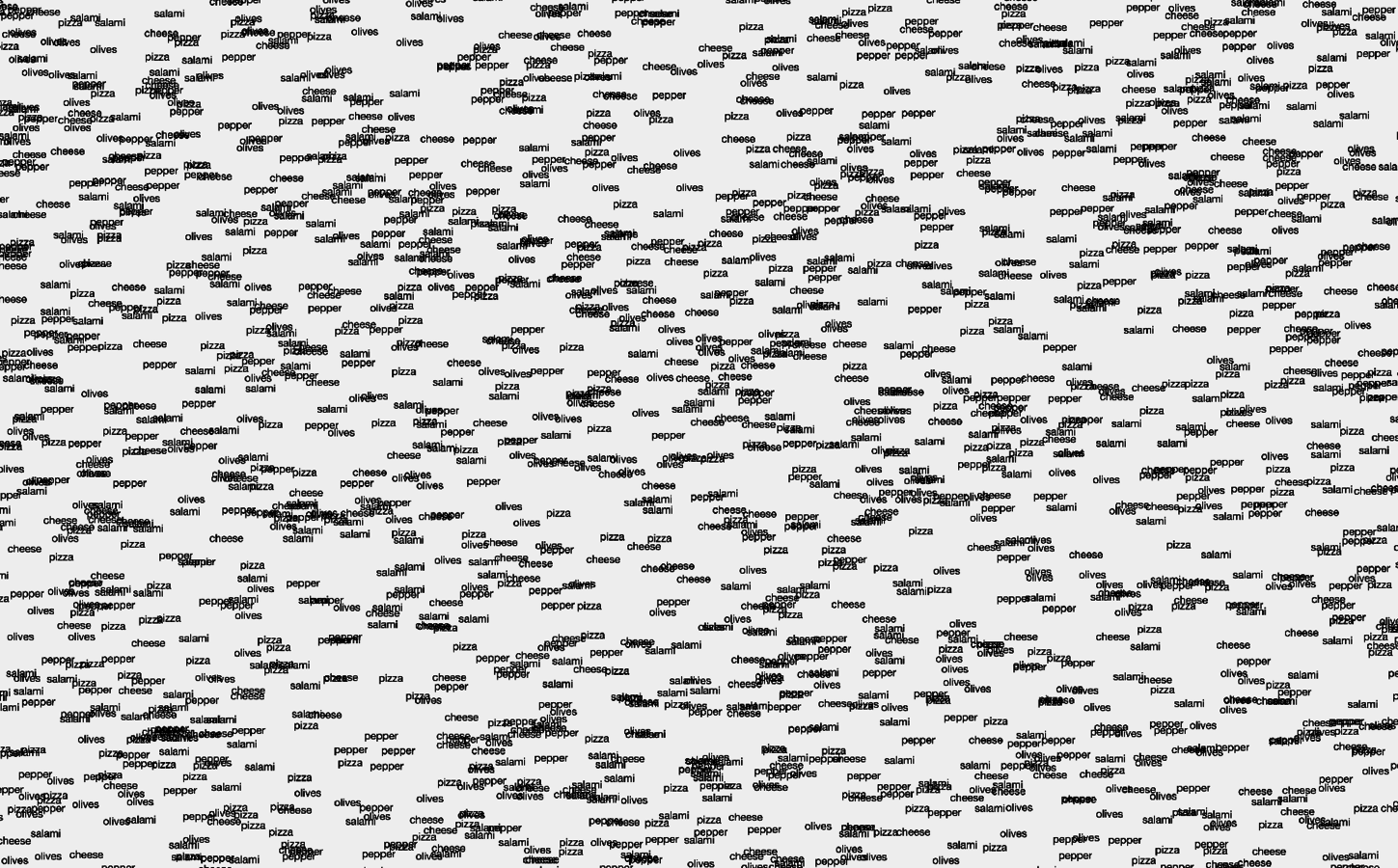
Note: worse on non-retina and when you have "Transparency" (think seat numbers)

Ughhh what now!

We need something Different


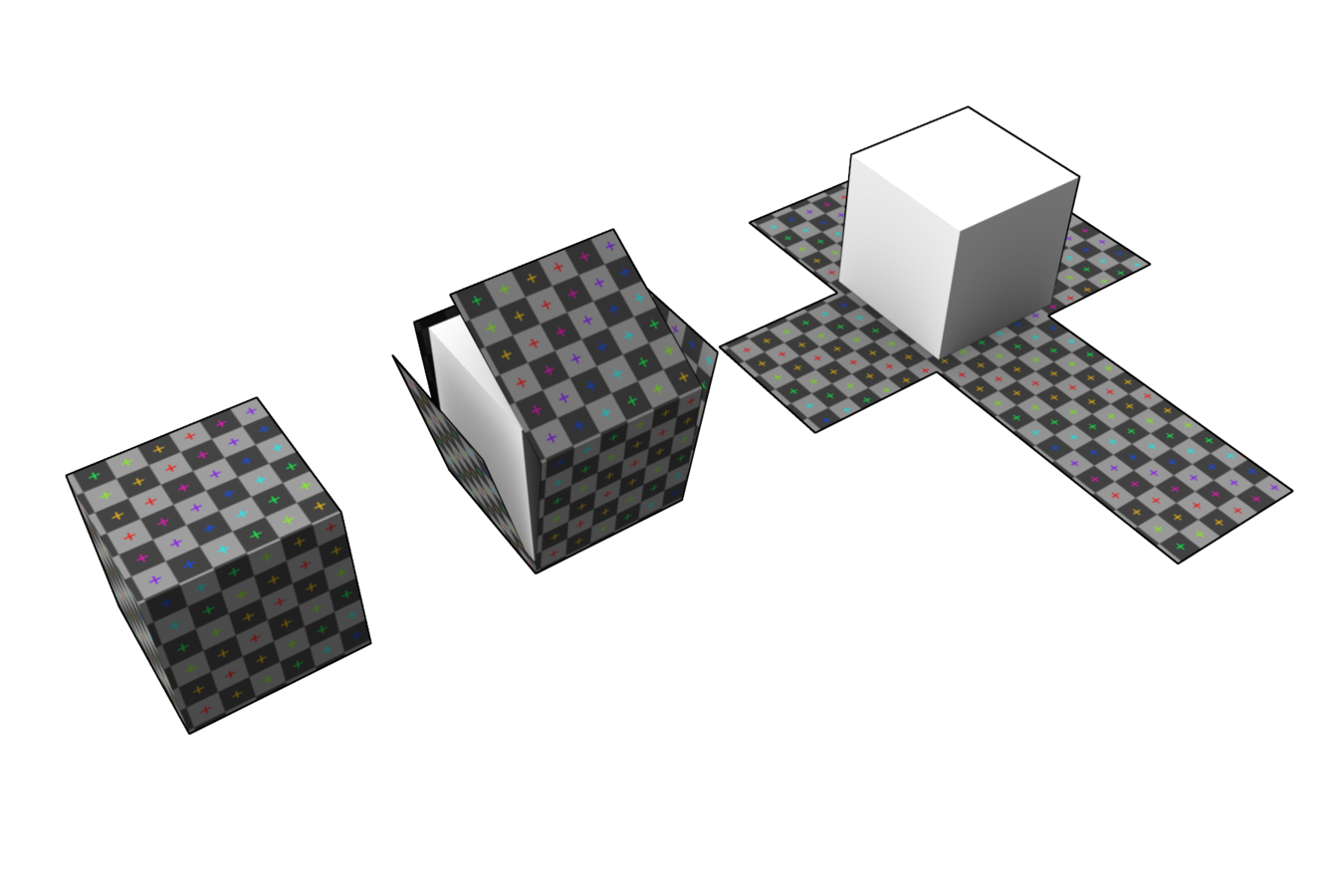
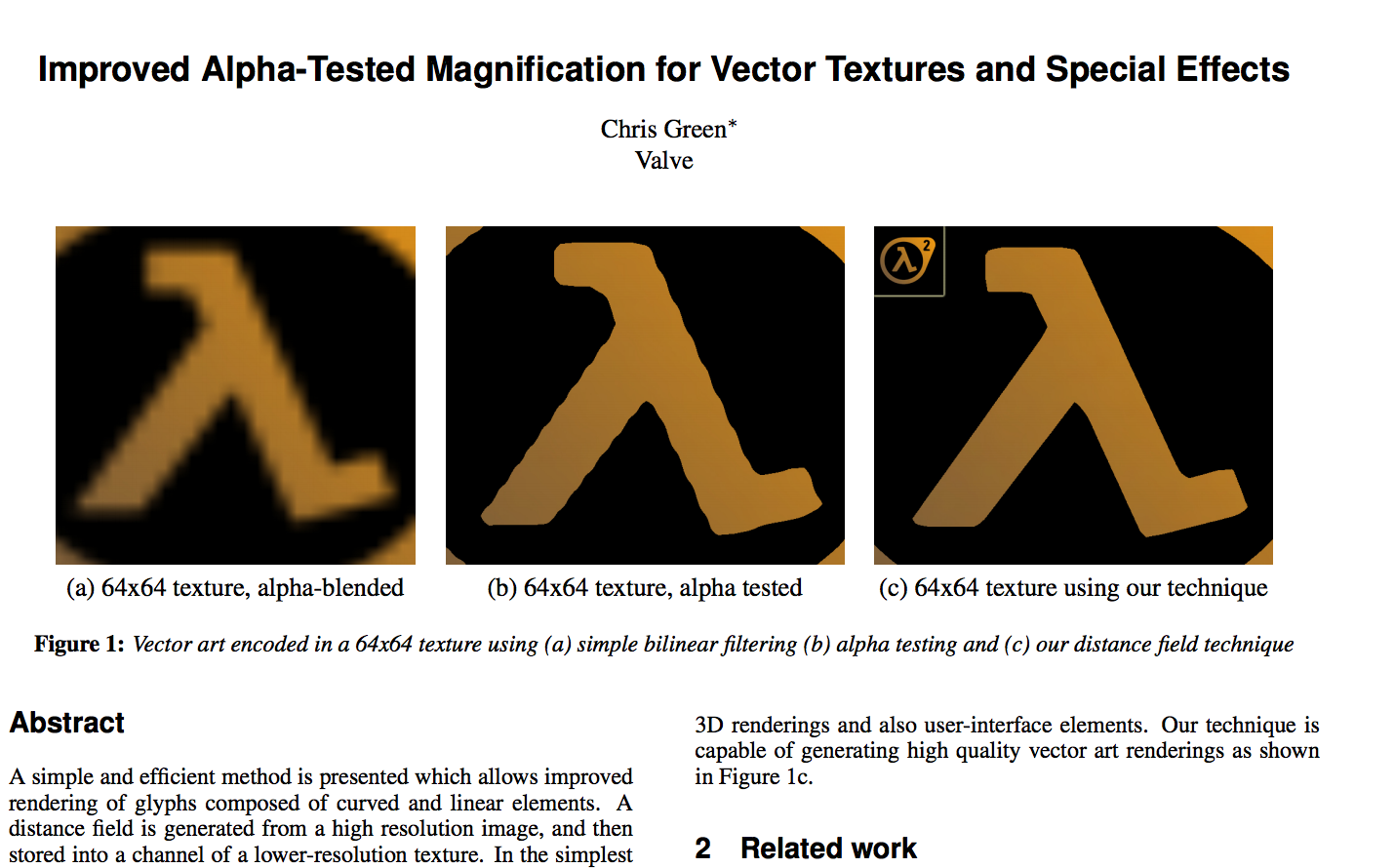
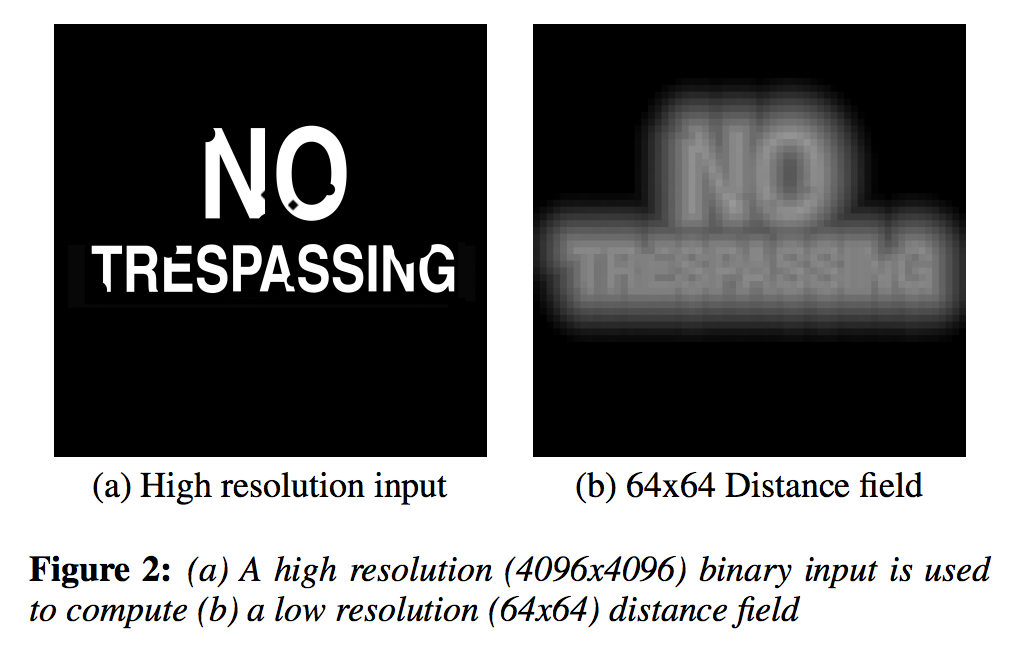
MY ELI5 - The distance field represents the distance of each pixel from the closest letter. We are hijacking an 8bit image to store distance data in it. As we change magnification we adjust transparency of some pixels, and show certain other pixels to make the text look smoother.


OUr Font File as A Texture



Pros
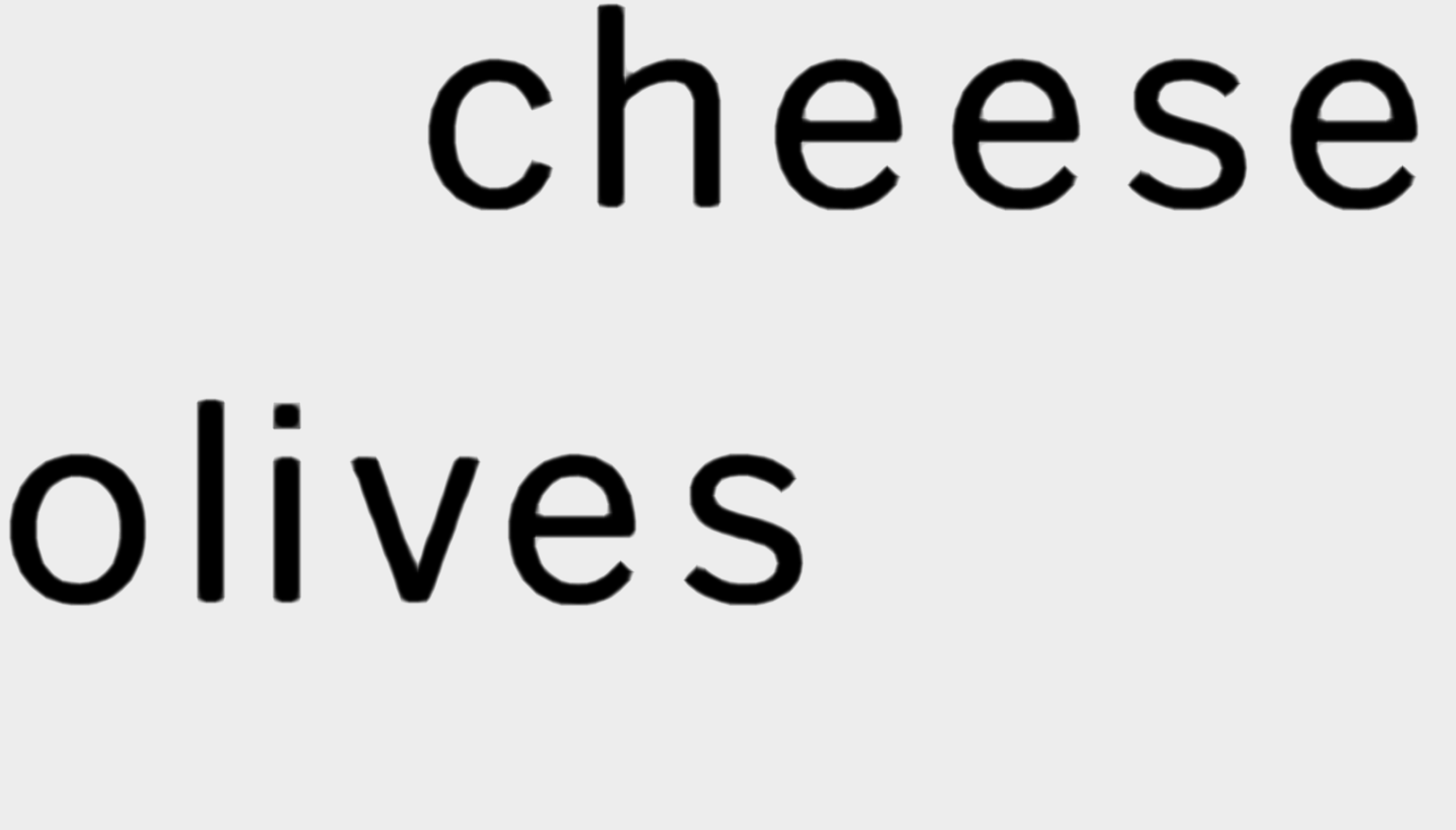
- Looks good with text at any size text
- Relatively fast
- More resource efficient (lighter memory footprint)
Cons
- A bit slower due to more vertices and more merging
- Need to deal with kerning
- Sometimes text is rounder than it should be
- No font-stack (i.e. fallbacks to alternative fonts when characters don't exist in the current font)

A compromise

Actually.. NO! We Rock!
Don't you EVEN!
Who even does this
- Chrome: http://www.lifehacker.com.au/2014/11/chromes-signed-distance-field-font-rendering-still-needs-work/
- Mapbox: https://www.mapbox.com/blog/text-signed-distance-fields/
- Valve: Team Fortress 2 (and the source engine)
I guess that's it
Some Thank Yous!


PS: we're hiring :)
sf, nashville, argentina
Questions?
WebGL + Text
By Parris Khachi
WebGL + Text
- 10,853



