Interfaces Humano-Computadora
Instituto Tecnológico de Colima
Maestría en Sistemas Computacionales
D en C. Patricia Elizabeth Figueroa Millán
patricia.figueroa@itcolima.edu.mx



UNIDAD 2. DISEÑO DE INTERFACES
UNIDAD 2.- Diseño de Interfaces
- 2.1 Diseño de la interfaz.
- 2.2 Metodologías.
- 2.1.1 Diseño centrado en el usuario.
- 2.1.2 Modelo OOHDM
- 2.3 Análisis de tareas.
- 2.4 Guías y estándares de diseño.
- 2.5 Prototipos.
- 2.6 Soporte al usuario.
- 2.6.1 Hipertexto e hipermedia.
- 2.6.2 Ayuda en línea.
- 2.7 Evaluación.
Introducción
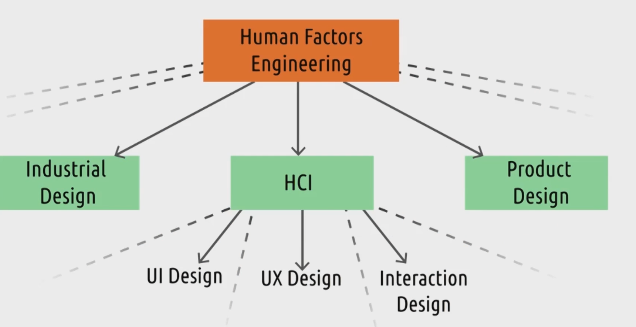
- Por muchos años IHC se centraba ampliamente en el diseño de la interfaz de usuario.
- Las primeras innovaciones en IHC fueron la creación de cosas como la pluma ligera, el primer mouse de computadora (interacción flexible con las cosas de la pantalla).
- Sin embargo, el foco o centro de atención estaba en la pantalla.
- Así se desarrollaron muchos principios sobre cómo diseñar bien "cosas" para una pantalla.

Introducción
- Se tomó prestado de las industrias de revistas e impresión el valor de las cuadriculas para mostrar contenido y guiar a los usuarios en las interfaces.

Introducción
- Se crearon leyes que rigen lo difícil que es para los usuarios seleccionar lo que quien en pantalla
- Ejemplo:
- Se examinó si es más fácil seleccionar un menú en la Mac donde los menús siempre están en la parte superior de la pantalla,. O en una PC donde se agrupan con la ventaja individual.
- Ejemplo:

Introducción
- Se desarrollaron técnicas para ayudar a que las interfaces se adapten a diferentes tamaños de pantallas y métodos para el prototipado rápido de interfaces de usuario, usando papel y lápiz.

Introducción
- A través de esta historia, el diseño UI se convirtió en un campo bien definido de investigación.
- De hecho muchos de los conceptos de IHC fueron concebidos en el contexto del diseño de interfaces de usuario.

Introducción
- IHC es por un lado investigación y por otro diseño:
- Investigación:
- Investigar al usuario, comprender sus necesidades, evaluar sus interacciones con los diseños que se crean para ellos.
- Diseño:
- Fase de creación de prototipos con la investigación en mente.
- Diseñar interacciones para ayudar a los humanos a interactuar con las computadoras, utilizando principios conocidos como diseñar con un cognición distribuida en mente, o asegurarse que el usuario desarrolle buenos modelos mentales de la forma en que funciona la interfaz, o asegurarse de diseñar con un diseño universal en mente.
- Investigación:
Introducción

- La investigación y el diseño no son conceptos aislados.
Introducción
- Los resultados de la investigación de usuarios informan los diseños que se construyen y los resultados de los diseños informan la investigación en curso.
- Similar a los ciclos de retroalimentación que se diseñan para los usuarios.
- Usan lo que saben para participar en la tarea y luego usar los comentarios de esa participación para informar lo que saben.
- Se usa lo que sabemos para diseñar buenas interfaces y luego usar los resultados de esas interfaces para informar nuestra investigación en curso.

Introducción
- El objetivo del diseño es "diseñar interacciones efectivas entre humanos y computadoras".
- El diseño toma dos formas:
- Actividad donde se aplican principios conocidos a un nuevo problema.
- Proceso donde se obtiene información y se utiliza para desarrollar alternativas de diseño, evaluarlas con usuarios y revisarlas.
- Tener cuidado: no se ignoran décadas de experiencia en el diseño de interfaces, pero el sólo aplicarlas a un nuevo problema no garantiza que se obtenga un buen diseño.
2.1 Diseño de Interfaces
- Conceptos Básicos de Diseño:
- Diseño.
- Qué es, intervenciones, objetivos, limitaciones.
- Proceso de Diseño.
- Qué pasa y cuándo.
- Usuarios.
- Quiénes son, cómo son, etc., (usando personas en el diseño).
- Escenarios.
- Historias ricas de diseño.
- Navegación.
- Encontrar el camino alrededor de un sistema
- Iteración y prototipos.
- ¡Nunca lo harás bien la primera vez!
- Diseño.
2.1 Diseño de Interfaces
-
Diseño:
- Objetivos - Propósitos.
- ¿Para quien es?, ¿para qué lo quieren?.
- Restricciones
- Plataformas, costo, materiales..
- Compensaciones
- Objetivos - Propósitos.
2.1 Diseño de Interfaces
- El proceso de diseño

2.1 Diseño de Interfaces
-
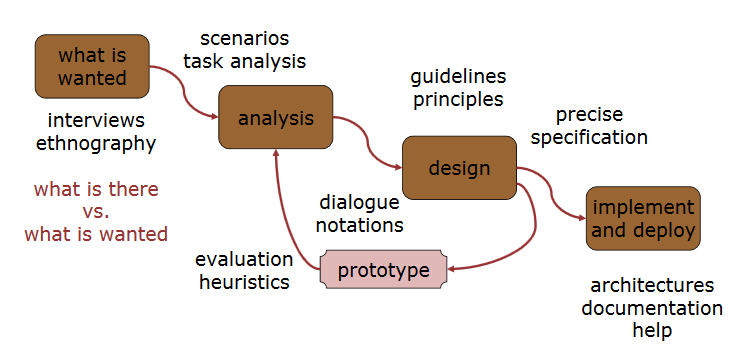
El proceso de diseño:
- Requerimientos.
- Qué hay y qué se desea.
- Análisis.
- Ordenar y entender.
- Diseño.
- Qué hacer y cómo decidir.
- Iteración y prototipado.
- Entendiéndolo y encontrar que es realmente necesario.
- Implementación y despliegue.
- Hacerlo y sacándolo.
- Requerimientos.
2.1 Diseño de Interfaces
- ¿Tiempo limitado?
- Diseño de compensación.
- ¿Usabilidad?
- ¿Encontrar los problemas y solucionarlos?
- ¿Qué solucionar?
- Un sistema perfecto está mal diseñado.
- Demasiado bueno implica demasiado esfuerzo en diseño.
2.1 Diseño de Interfaces
-
Usuarios :
-
Conoce a tu usuario.
- ¿Quienes son?
- Probablemente no como tú!!
- Habla con ellos.
- Observa a ellos.
- Usa tu imaginación.
- Lee acerca de ellos - alguien más ya lo hizo, no ocupas estudiarlos a profundidad.
- Persona:
- Un modelo preciso y descriptivo del usuario, lo que el/ella desea lograr y pro qué (arquetipos compuestos, con motivaciones y objetivos).
- Utilizar como usuario sustituto (qué pensaría esta persona)
-
Los detalles importan (hacer a esta persona real)
-
Conoce a tu usuario.
2.1 Diseño de Interfaces
-
Escenarios (story-board):
-
- Historias para el diseño.
- Comunicar y validar con otros.
- Entender las dinámicas.
- Linealidad
- El tiempo es lineal, nuestras vidas son lineales, pero no se muestran alternativas.
- ¿Que desean los usuarios hacer?
- Tutorial paso a paso (qué ven, qué hacen, qué piensan).
- Para dispositivos móviles es importante considerar el contexto de uso.
- Usar y reutilizar en todo el diseño.
- Historias para el diseño.
-
2.1 Diseño de Interfaces
-
Escenarios (story-board)
- Mock up - la maqueta funciona mejor si no está pulida del todo.
- Explora la interacción (qué pasa cuando).
- Explora la cognición (qué piensan los usuarios).
- Explora la arquitectura (qué pasa dentro).
- Valida contra otros modelos.
- Expresa la dinamicidad (apariencia, comportamiento).
2.1 Diseño de Interfaces
-
Navegación
- Estructura local - una única pantalla.
- Estructura global - todo el sitio.
- Piensa acerca de la estructura.
- Dentro de una pantalla .
- Saliendo de la pantalla.
- Estructura del sitio, movimiento entre pantallas.
- Aún más ancho (relación con otras aplicaciones).
- Cuatro reglas de oro:
- Conoce donde estás.
- Conoce que puedes hacer.
- Conoce hacia a donde te diriges (qué pasará),
- Conoce donde has estado (o qué has hecho).
2.1 Diseño de Interfaces
-
Navegación
- Jerarquías de navegación.
- La profundidad es difícil.
- Mas uso del 7 +-2 de Miller.
- Memoria de corto plazo, no tamaño del menú.
- ¿Óptimo?
- Muchos elementos en cada pantalla, pero estructurados dentro de la pantalla.
- Desarrolla diagramas de red.
- Diferentes rutas a través del sistema.
- Qué lleva a qué.
- Qué pasa cuando se incluyen ramas.
- Mas tareas ordenadas que jerarquía.
- Jerarquías de navegación.
Actividad
Leer "Applying User-Centered Design to Mobile Appplication Development".
-Participe y debata en el foro de discusión sobre esta lectura.
2.2 Metodologías
Diseño de Interfaces
2.2 Metodologías
-
Las metodologías para el diseño de interfaces de usuario varían de acuerdo al enfoque:
-
Diseño centrado en el sistema (SOD)
-
Diseño centrado en el usuario (UCD)
-
Diseño centrado en la experiencia del usuario (UX)
-
Diseño centrado en la interacción (IxD).
-
-
IHC ha adoptado un modelo de diseño que aspira a incorporar las siguientes premisas:
-
Centrado en el usuario
-
Multidisciplinario
-
Altamente iterativo
-
Centrado en las experiencia del usuario
-
2.2 Metodologías
-
Diseño orientado al sistema (SOD):
- Dirigido a la tecnología.
- Enfocado en los componentes.
- Desarrollo antes de validación.
- Limitada cooperación interdisciplinaria.
- Enfocada a la arquitectura interna.

2.2 Metodologías
-
Diseño centrado en el usuario (UCD)
- Dirigido al usuario.
- Enfocado a soluciones.
- Equipo de trabajo multidisciplinario.
- Enfocado en el diseño externo.
- Diseños validados
- Enfoque en usuarios actuales y futuros.
- Considera laws habilidades, necesidades, contexto y tareas.

2.2 Metodologías
-
Diseño centrado en la experiencia del usuario (UX):
- Se enfoca en como se siente el usuario cuando utiliza un producto.
- Enfocado en crear productos que proporcionan sentido y experiencias relevantes a los usuarios.

2.2 Metodologías
-
Diseño centrado en la interacción (IxD):
- Se enfoca en definir las formas de operar la interfaz, los flujos de operación y las respuestas del sistema.
- Se enfoca en la forma en que los usuarios interactúan con el sistema.

Diseño Centrado en el Usuario
Subtitle
Diseño Centrado en el Usuario
-
Características:
- Enfoque para el desarrollo de sistemas e interfaces de usuario.
- Se enfoca en la comprensión de:
- Usuarios,
- Sus objetivos y tareas y
- El entorno (físico, organizacional, social).
- Presta atención en todo esto durante el desarrollo.
Diseño Centrado en el Usuario
- El estándar ISO 13407 describe el diseño centrado en el humano (human-centered design).
-
Principios del HCD:
- Participación activa de los usuarios.
- Asignación adecuada de funciones entre sistema y usuarios.
- Iteración de soluciones de diseño.
-
Actividades esenciales en HCD:
- Comprender y especificar el contexto de uso.
- Especificar los requerimientos de usuario y organizacionales.
- Producir soluciones de diseño (prototipos).
- Evaluar diseños de usuario en función de los requerimientos.
-
Principios del HCD:
- El estándar ISO 13407 describe el diseño centrado en el humano (human-centered design).
-
Principios del HCD:
- Participación activa de los usuarios.
- Asignación adecuada de funciones entre sistema y usuarios.
- Iteración de soluciones de diseño.
-
Actividades esenciales en HCD:
- Comprender y especificar el contexto de uso.
- Especificar los requerimientos de usuario y organizacionales.
- Producir soluciones de diseño (prototipos).
- Evaluar diseños de usuario en función de los requerimientos.
-
Principios del HCD:
Diseño Centrado en el Usuario
- ¿Qué es el enfoque centrado en el usuario?:
-
Enfoque temprano en usuarios y tareas: estudio directo de características cognitivas, conductuales, antropomórficas y de actitud.
-
Medición empírica: se observan, registran y analizan las reacciones y el rendimiento de los usuarios ante escenarios, manuales, simulaciones y prototipos.
-
Diseño iterativo: cuando se encuentran problemas en las pruebas de usuario, corríjalos y realice más pruebas
-
Diseño Centrado en el Usuario
-
4 actividades básicas:
- 1. Identificar necesidades y establecer requisitos.
- 2. Desarrollando diseños alternativos.
- 3. Crear versiones interactivas de los diseños.
- 4. Evaluación de diseños.

Diseño Centrado en el Usuario
-
Elementos esenciales:
- Visibilidad.
- Los usuarios deberían poder ver desde el principio qué pueden hacer con el sistema, de qué se trata, cómo pueden usarlo.
- Accesibilidad.
- Los usuarios deberían poder encontrar información de manera fácil y rápida. Se les debe ofrecer varias formas de encontrar información, por ejemplo, botones de llamada a la acción, opción de búsqueda, menú, etc.
- Visibilidad.
Diseño Centrado en el Usuario
-
Elementos esenciales:
- Legibilidad.
- El texto debe ser sencillo de leer, tan simple como eso.
- Lenguaje.
- Se prefieren ideas y oraciones cortas.
- Cuanto más fácil sea la frase y las palabras mejor.
- Legibilidad.
Diseño Centrado en el Usuario
-
¿Cuál es el proceso del diseño centrado en el usuario?
- Identificar los usuarios del sistema y especificar el contexto de uso.
- Agrupar los datos para formular un juego de requerimientos y objetivos de usuario que deben satisfacerse para asegurar que las necesidades de los usuarios se consideraron.
- Considerar los objetivos en el proceso iterativo del desarrollo, hacer pruebas de usabilidad para obtener retroalimentación de los usuarios.
- Los requerimientos de los usuarios se obtienen a través de métodos como grupos focales, pruebas de usabilidad, clasificación de tarjetas, diseño participativo, cuestionarios y entrevistas.
Diseño Centrado en el Usuario
- Por lo general, las siguientes áreas se analizan para tener una mejor idea de lo que quieren los usuarios objetivo:
- Persona:
-
Se crea al comienzo del proceso para tener un ejemplo de los usuarios objetivos a quien se desea alcanzar.
-
Representación de un grupo particular de personas con los mismos patrones; comportamiento, necesidades,
objetivos, habilidades, actitudes, etc. -
Ayuda a tomar decisiones correctas sobre las características del producto, navegación, interacciones, diseño visual y mucho más.
-
Ayuda a priorizar el trabajo de diseño, comprender lo que el usuario necesita y qué funciones son simplemente agradables de agregar y tener.
-
- Persona:
Diseño Centrado en el Usuario
- ...
- Escenario:
- Es una "vida diaria" de su objetivo, de su persona. Se trata de problemas que tiene la persona. Aquí, pequeños detalles, tanto emocionales como físicos, importan.
- Es una "vida diaria" de su objetivo, de su persona. Se trata de problemas que tiene la persona. Aquí, pequeños detalles, tanto emocionales como físicos, importan.
- Casos de uso:
- Es una serie de pasos para que la persona logre el objetivo.
- Escenario:
Diseño Centrado en el Usuario
- Algunos problemas prácticos:
- ¿Quiénes son los usuarios?
- ¿Cuáles son sus necesidades?

Diseño Centrado en el Usuario

Diseño Centrado en el Usuario
- Métodos de diseño más comunes:

Diseño Centrado en el Usuario
-
Desarrollo ágil y diseño centrado en el usuario:
-
El diseño centrado en el usuario encaja muy bien en las metodologías de desarrollo ágil.
- Ventajas:
- Enfoque en el cliente.
- Desarrollo iterativo.
- Pruebas.
- Transparencia.
- Reducción de costos.
- Alta satisfacción del cliente.
- Reducción de riesgos.
- Productividad.
- Ventajas:
-
El diseño centrado en el usuario encaja muy bien en las metodologías de desarrollo ágil.
Actividad
Los alumnos por equipos investigarán los métodos de desarrollo de hipertexto e hipermedia y cual es su aplicabilidad en el diseño de interfaces de usuario.
- Deberán realizar un cuadro sinóptico sobre los distintos tipos encontrados.
Interfaces-Humano-Computadora-Diseno-Interfaces
By PATRICIA ELIZABETH FIGUEROA MILLAN
Interfaces-Humano-Computadora-Diseno-Interfaces
- 979



