What will you build?
HTML
CSS
Javascript
Data
How Web Apps Work
HTML
- The structure. HTML directs which elements on a page go where. Aka, this box about that box, this title to the left of this picture.
CSS
- The design of a page. CSS controls colors, typography, spacing, and dimensions.
Javascript
- The action on a page. Javascript can make things happen when elements are clicked, updated, hovered over, dragged, dropped, etc.
Data
- Data is the information on a page. This usually comes from a database, either one
your own or from what's called an API.




Make a new folder on your desktop
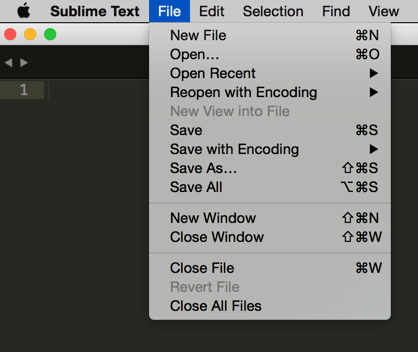
Open Sublime Text Editor
Create a new file
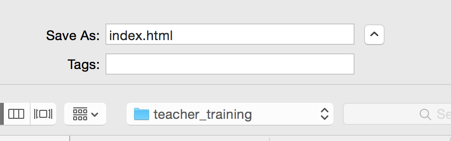
Save the file in your folder, as index.html


Type Hello World, and then be sure to save.
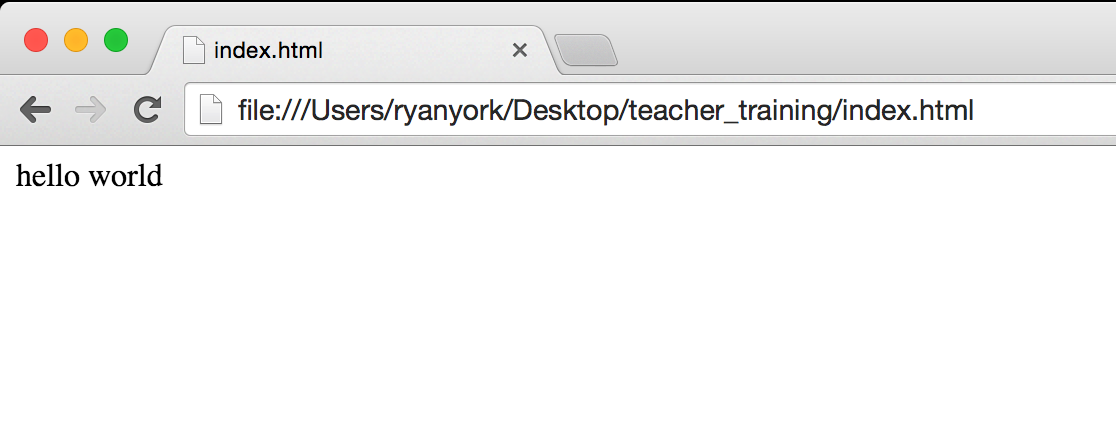
Go to your browser, hit Control+O (command on mac) and open your file.
This is actually a website
Websites and web apps are just files.
They sit on a computer. Right now, your website is on your computer, so it can only be opened on your computer.
If we want our website to be accessed from the Internet we put it on a computer connected to the Internet called a Server.
A Browser gets a file (usually through that files address, or
bit.ly/republic-redesign
<!DOCTYPE HTML>
<html>
<head>
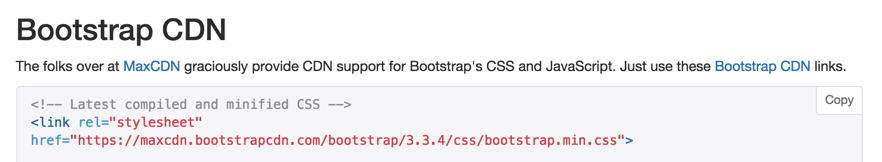
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
Hello World
</body>
</html>Copy this into your file.
For now, everything we do will be in what's called the opening and closing body tags.
Options
<!DOCTYPE HTML>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h1>This is a page heading</h1>
<h2>This is a sub heading</h2>
<p>This is normal text for a website</p>
<p>You can have the same tag type multiple times</p>
</body>
</html>Let's start with some HTML. This will give us some control over structure, and even a little bit about how things look.
<tag_name> What goes in the tag </tag_name>
Challenges
Goal: We are going to build a shout-out website that you can use to give positive recognition to students. Build a title, a sub title, and a description.

The logical next question, obviously... how do I make it look better!
CSS
CSS is actually a different language, so we are going to write it in a different file.
Make a new file in Sublime, click save as, save it in your new folder and call it style.css
Which element
body
{
}
background-color:
yellow
;
what property?
what should it be set to?
body{
background-color: yellow;
}
h1{
font-size: 30px;
}
p{
color: red;
}
Challenges
Change the colors, background colors, and sizes of your Heading, Name, and Description.
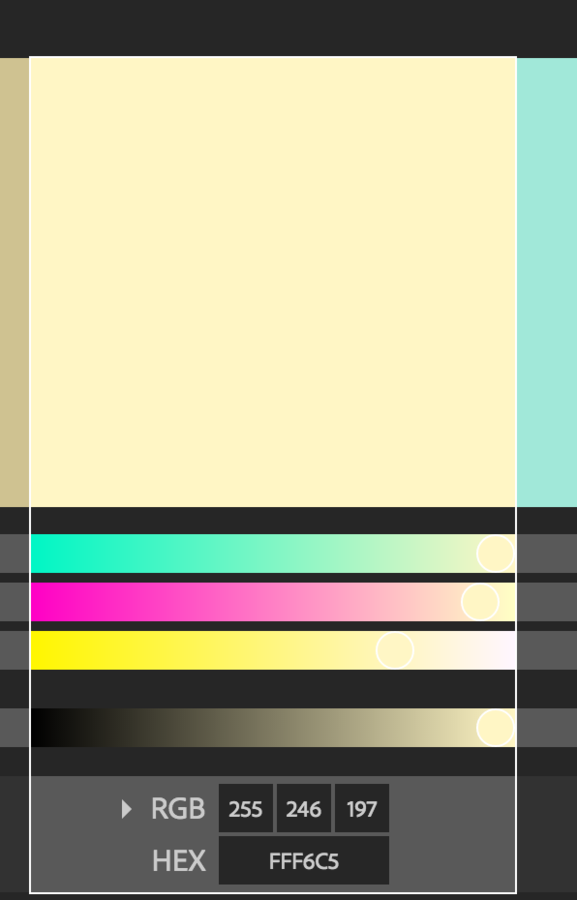
Then, go to color.adobe.com

The HEX value, with a # in front of it, can replace the color words.
background-color: #FFF6C5;Challenges
Most any style you want, you can accomplish with enough CSS. Instead of memorizing all the different properties, just google search the property you want, and the word CSS.
With CSS:
Make all your text aligned to the center
Make your name underlined
Pictures
A picture is actually a different file. You can't just link to a file on your
- Go to google
- Find a picture you want to put
in your website -
Right click and select copy imageurl
Pictures
<img src='http://scienceservinghumanity.us/wp-content/gallery/sidebar01/asimo-walk.jpg'/>The tag is
but before you close the opening tag, you are going to add an attribute, which a way to add information to a tag.
src (source) and set it equal to the
Fonts
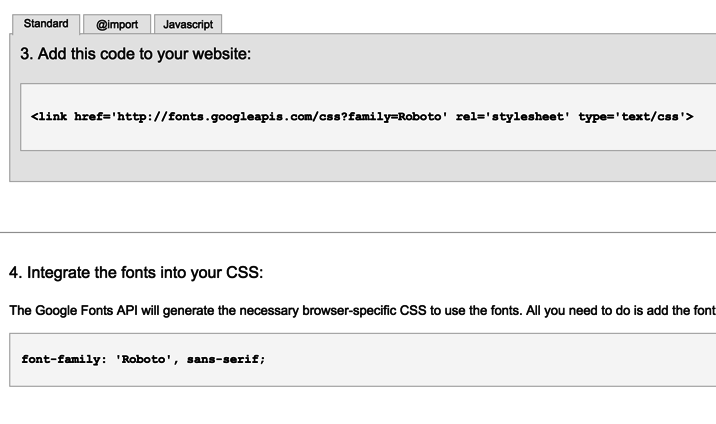
Many developers now get their fonts from google fonts

Click Quick Use

The link goes in your head tag
font-family: goes in your css
Fonts

A Sort-Of Quick Review
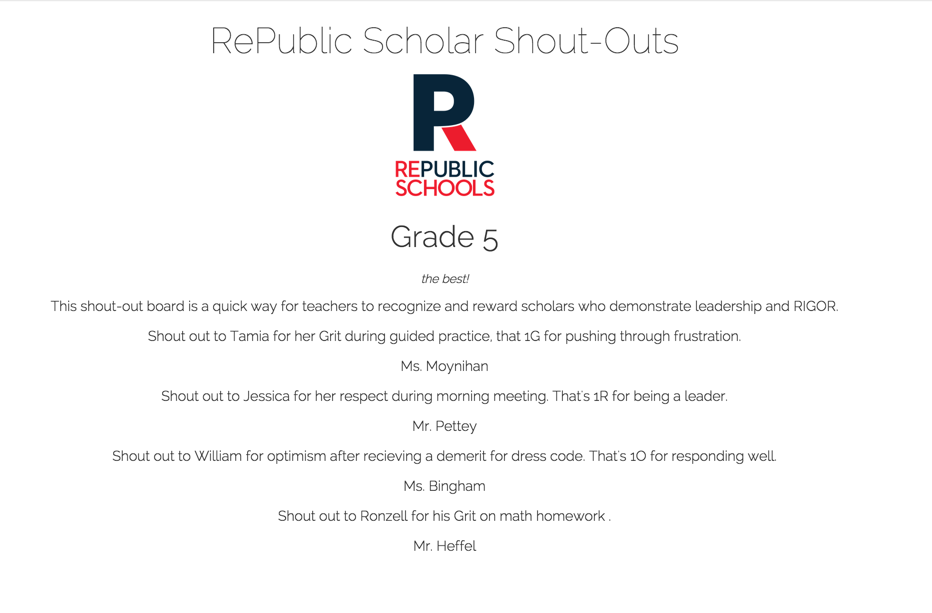
Shout Out Board
- Start out with a title at the top of your site.
- Then add the logo for your school underneath the title.
- Then add the grade level as a subtitle under the picture.
- Add a paragraph with at least 2 - 3 sentences explaining what the website is for.
- Pick a great font.
- Make sure your body and text has a nice color scheme.
Where are the shout-outs?
What will it look like to have different shout outs? What are some existing sites we could model after? What constraints / limitations should we be thinking about?
We'll start off the same
Make 4 different shout outs that could have been submitted by someone. You only need to use paragraph tags here.

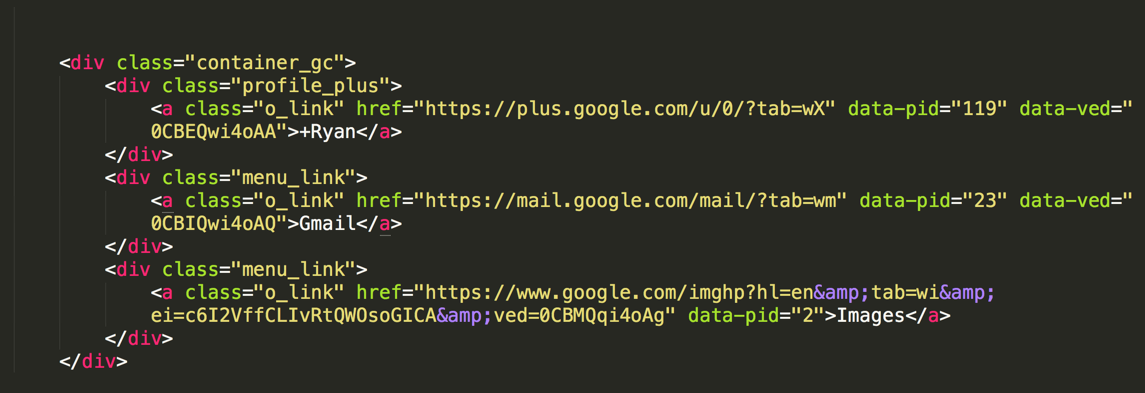
Classes
A class is an attribute that puts elements in groups.
Classes
Add the class shout_out to the shoutouts and teacher_name for the teachers name
<p class='shout_out'>
Shout out to Tamia for her Grit during guided practice, that 1G for pushing through frustration.
</p>
<p class='teacher_name'>
Ms. Moynihan
</p>Classes
Now in CSS we can reference a group.
.shout_out{
color: pink;
}
.teacher_name{
background-color: yellow;
}
Refine
Make your shout outs look better.
Inspiration:
http://www.w3schools.com/cssref/css3_pr_box-shadow.asp
http://www.w3schools.com/css/css_border.asp
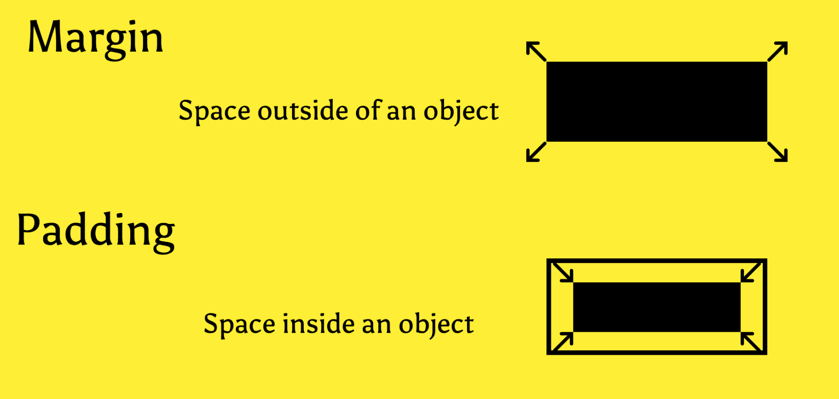
Margin and Padding

Margin and Padding
margin: 2px 5px 8px 4px;Bootstrap

Bootstrap
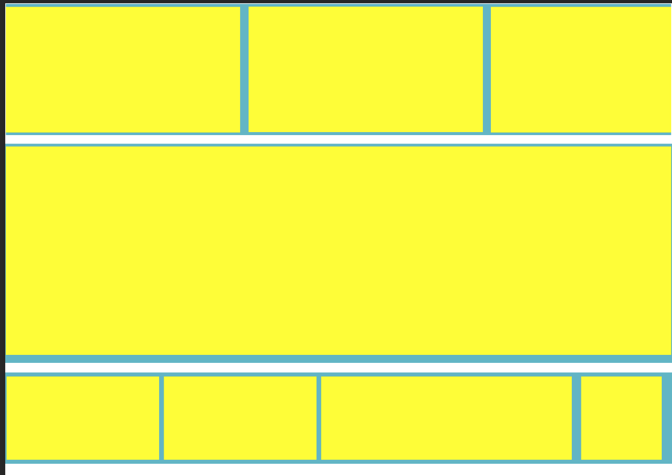
Bootstrap offers a lot of functionality. It's a library of pre-built css styles that allow us to do some impressive stuff. At it's core, it creates a grid.
Responsive Design
Grid



getbootstrap.com
Div for Division, a very generic tag that just represents a portion of a website.
<div></div>


<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<div class='row'>
<div class='col-sm-4'>Anything you want</div>
<div class='col-sm-4'>Anything you want</div>
<div class='col-sm-4'>Anything you want</div>
</div>
</body>
Rows and Columns

You Try



Several Rows

Rows and Columns
<div class='row'>
<div class='col-sm-4'>
<p class='shout_out'>This is the shout out</p>
<p class='teacher_name'>Teacher Name</p>
</div>
<div class='col-sm-4'>
<p class='shout_out'>This is the shout out</p>
<p class='teacher_name'>Teacher Name</p>
</div>
<div class='col-sm-4'>
<p class='shout_out'>This is the shout out</p>
<p class='teacher_name'>Teacher Name</p>
</div>
</div>
Review - Day 3
You are going to make our new staff band website, take a look at the website here: http://bit.ly/republic-band
http://fonts.googleapis.com/css?family=Bangers
And spend the next 20 minutes recreating it.
Pictures:
http://bit.ly/rockey-image
http://bit.ly/ap-image
http://bit.ly/ma-image
http://bit.ly/mb-image
If you want hints, hit the down arrow.
Your body tag will have 3 custom css properties, background-color, font-family, and text-align
your h1, h2, and p tags should all have 2 custom properties, font-size and color.
To make the space colored around your images, you will want to make all images have a fixed width, a background-color, and padding. (You could use border and get the same result).
To make the space colored around your images, you will want to make all images have a fixed width and padding. (You could use border and get the same result).
Since each picture is a different color, you will need to have a way to call each picture individually with css. Use an id and set the background color (or border) there.
Links
You can make text link to another page. This is actually the most important aspect of the Internet, and what makes it different than just a bunch of folders and files. HTML means text with links.
Links
<body>
<p> Good ol' Fashion Text</p>
<a href="http://www.google.com">Click Me!</a>
</body>Other things we may or may not use, that you should look up.
Unordered Lists and Ordered Lists
Tables
Forms
iframes
From Learning To Designing
Aside from just keeping up with trends, there is not a lot more pure knowledge acquisition that needs to take place for HTML and CSS. Now, it's all about applying and synthesizing new ideas with the skills you have learned.
Blank Canvas
Pick what you want, it can be anything, but I would encourage you to think about something that matters to you, work or family.
A playlist website where your scholars can go each day to access assignments, links, homework, or make-up work.
A website for a family business.
A vocabulary website that over the year becomes a resource to study all the key vocabulary a scholar should learn in you class.
Time to Interact
Javascript is all about interaction. Javascript is a programming language that allows you to "teach" computers to do specific things under different conditions.
Your First Program
<script>
alert("Hello World!");
</script>Variables
<script>
var num1 = 5;
var num2 = 8;
alert("num1 + num2");
alert(num1 + num2);
</script>Variables
<script>
var num1 = 5;
var num2 = 8;
alert(num1 + num2);
alert(num1 - num2);
alert(num1 * num2);
alert(num1 / num2);
</script>An Extra Operation
<script>
var num1 = 5;
var num2 = 8;
var num3 = 4;
var num4 = 15;
num4 % num3 //3
num4 % num2 //7
num4 % num1 //0
num3 % num4 //4
num3 % num3 //0
num3 % num2 //4
num3 % num1 //4
num2 % num1 //3
num2 % num3 //0
num2 % num4 //8
</script>An Extra Operation
So answer the following:
3 % 2
5 % 20
20 % 5
5 % 2
7 % 3
Challenge
Create 3 different alerts with the 4 variables above and no constants, one using only addition, one using only multiplication, and one using only division. Each alert should say 16.
num1 = 4
num2 = 12
num3 = 16
num4 = 1
Vari
Variables can change many times in a program, that's actually what makes them valuable.
What are some examples of variables in programs we use daily?
Challenge
var x = 5;
x = x + 3;
var y = x / 2;
x = x * y;
x = (2*y + x) / y;
//what are the current values of x and y?jsFiddle
We can combine different types of data
var name = "Ryan";
alert("Hello " + name + " how are you?");Challenges
var city = "Nashville";
var name = "Matt";
var age = 15;Using the variables above, alert a sentence that says the city, name and age.
That's Random
var start = Math.random();
Test it out a few times, what's the pattern?
The key to any good game is randomness.
That's Random
Make it so it generates a random number between 1 and 100
The key to any good game is randomness.
That's Random
Figure out how to round it so it is just a whole number. (google search!)
The key to any good game is randomness.
Subjective
var start = Math.round(Math.random()*100);
// or
var start = Math.random()*100;
start = Math.round(start);Algorithm
There are 3 major parts to any computer program
1. Sequence, the order in which things occur
2. Selection, conditional statements that are only executed when certain conditions are met.
3. Iteration, doing something many times.
Conditionals
var num = Math.round(Math.random()*100);
if(num > 50){
alert(num + ", that's huge!");
}Add another if that says if less than 50 alert the number, that's small.
What's left?
var num = Math.round(Math.random()*100);
if(num > 50){
alert(num + ", That's huge!");
}else if(num < 50){
alert(num + ", That's small!");
}Conditionals
var num = Math.round(Math.random()*100);
if(num > 50){
alert(num ", That's huge!");
}else if(num < 50){
alert(num + ", That's small!");
}else{
alert("Right down the middle");
}
Challenges
Generate a random integer between 0 and 50. If it's even, alert ___ is even. Otherwise alert the number.
Generate a random number between 0 and 30. If it's a multiple of 3 alert ___ is a multiple of 3. If it's a multiple of 2 alert___ is a multiple of 2.
Generate a random number between 0 and 20. If it's a multiple of 2 and 3, alert ____ is a multiple of 2 and 3.
Analyze
var num = Math.round(Math.random()*10);
num = num + 10;
if(num > 20){
alert("I'm greater than 20");
}else{
alert(num / 2);
}User Input
var answer = prompt("Guess a Number");When a user types their answer, it defaults as a string.
var answer = prompt("Guess a Number");
answer = Number(answer);
//alternative way
var answer = Number(prompt("Guess a Number");Challenge
Generate a random integer between 0 and 10. Have the user guess a number between 0 and 10. If they guess correctly, tell them they win. If the don't guess correctly, tell them how far off they were.
Format, indent
var car = prompt("What kind of car do you drive?");
if(car == "Honda"){
var like = prompt("Nice, do you like it?");
if(like == "yes"){
alert("Good, it would be a bummer not to like your car");
}else{
alert("I'm sorry to hear that!");
}
}
Challenge
Create your own choose your own adventure game. Structure:
- A question with 2 possible answers (i.e. yes/no, a/b, etc.
- Based on their answer, another question (i.e. if they said yes ask one question, if they said no ask another).
- Based on that answer, create a final statement, it does not need to collect any input.
Example
var answer = prompt("Do you want to go out to eat?");
if(answer == "yes"){
answer = prompt("Somewhere fancy or somewhere cheap?");
if(answer == "cheap"){
alert("Nice, we'll go on a date to KFC");
}else{
alert("Okay, sushi it is!");
}
}else{
answer = prompt("Would you rather make pizza or pasta?");
if(answer == 'pizza'){
alert("Cool, we should make pineapple pizza");
}else{
alert("Okay, but we have to make our own pasta");
}
}Review
Create a prompt that asks the user what day of the month their birthday is.
If the day of the month is even, alert out to them their birthday is on an even number.
If their day of the month is the same as yours, alert to them their birthday is the same as yours.
If the day of the month is in between 15 and 18, alert their birthday is in between 15 and 18
Loop it
Computers are really good at doing things over and over again.
for(i = 0; i<5; i++){
alert(i);
}What will this do?
What if I wanted to start at 2?
What if I wanted to go to 8?
What if I wanted to go up by 2 instead of 1?
Challenges
- Make a loop that alerts the numbers between 1 and 10.
- Instead of saying the number, say whether it's even or odd.
- Loop from 1 - 5, if the number is less that 3, say "That's less than 3", if the number is three, say "3" and if the number is greater than 3, say "That's greater than 3".
When do loops matter?
- Science: Very helpful when testing theories. For example, what's the minimum amount of radiation needed to kill certain types of cancer, loop over and over and each time check to see if you've got the desired results.
- Social Media: When comments are shown below posts, the website is creating a loop, and then getting the "i"th comment.
- Finance: Any program that manages budgets or transactions is using functions like SUM and AVERAGE, which loop through all transactions and then performs operations based on the values of those transactions or values.
Cash Register
Make a program that allows the user to type in the total, then type in the amount they paid. Afterwards it should say the amount of change due.
Then, it should say "You'll get ___ back in bills and ___ back in change.
Alerts Suck
We need to find better ways to print to the screen, because alerts are annoying.
Let's connect to our HTML with jQuery

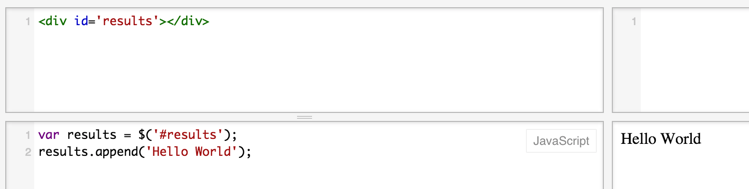
Printing to a Website
var results = $('#results');
for(i = 0; i < 10; i++){
results.append(i);
}So from now on, we'll attached our javascript to our html instead of alerts, because alerts are frustrating and annoying to work with.
Challenge
Print the numbers 1 - 100, if the number is a multiple of 3 you should print "Fizz". If the number is a multiple of 5 you should print "Buzz". If the number is a multiple of 3 and 5 you should print "Fizz Buzz".
Hint - you can check if several things are true by using &&, for example:
would test to see if num is greater than 5 and less than 10.
if(num > 5 && num < 10) Final Day
Build a website that allows a user to order a pizza.
Stage one is to create a layout that has the name of your pizza shop and some pictures / text to make it look good.
15 minutes
Final Day
They should be able to select small, medium, or large for their pizza size.
To do this you will need to use a new tag called an input tag.
<input type='radio' class='size' value='small'/>10 minutes
Final Day
The need to submit
(Make it look good)
<button>Submit</button>5 minutes
Final Day
So far all our javascript has been executed on page load. We are going to make a function which we call instead of just execute.
For now, just make a variable called size and set it equal to one of your sizes, then if size is small, set a price variable to the cost of a small pizza, if medium, set the price variable to to a the cost of a medium etc.
Then include tax, prompt the user for a tip, and then alert out the total cost of the order.
function orderPizza(){
var size = 'small';
if(size...
}10 minutes
Final Day
Instead of making size a static value, let's make it what ever the person clicked.
var size = $('.size').val();10 minutes
Add an attribute called onclick and set it equal to the name of your function to your submit button.
Final Day
Now have them pick a crust type and make that change the price as well.
15 minutes
ReDesign
By Ryan York
ReDesign
- 1,796


