GSAP + SVG
Bay Area Codepen Meetup 2015
Sarah Drasner - Codepen: sdras - Twitter: sarah_edo
ANimation Performance
CSS-Tricks article:
- Animation perf is a moving target
- Test things yourself
- spoiler: GSAP performed as well or better than native technologies
- Paul Irish: Advanced Performance Audits with DevTools
- JankFree.org
WHY SVG?
- Don't need to load multiple img resources
- Smooth edges on any display (not lossy)
- Can easily scale to it's container if you take out the width and height - hell yeah responsive!
- SVG is real content, as opposed to Canvas which is usually just pixels (more semantic)
- Sara Soueidan's site has tons of great resources
- fun!
Easy Syntax
TweenLite/TweenMax .to/.from/.fromTo ( variable, seconds { property:amount, ease });
TweenLite.to("div", 2, {
scaleY:0.75, scaleX:1.25, y:100, opacity:0.75, ease:Elastic.easeOut
});For help with easing: GSAP's Ease Visualizer
Stagger
Things like stagger are really complicated to do in CSS animation, and in GSAP are one line of code.
TweenMax.staggerTo(".squares", 2, {
y:100, backgroundColor:"#4f9d88", ease:Elastic.easeOut
}, 0.05);
TweenMax.staggerTo(".squares", 2, {
rotation:200, delay:1, scale:0.5, backgroundColor:"#72b165", ease:Elastic.easeOut
}, 0.025);Transforms
TweenMax.set($(".squares"), {
css:{transformPerspective:200, perspective:200, transformStyle:"preserve-3d"}
});
TweenMax.to($(".squares"), 2.5, {
css:{rotationX:230, z:-150}, y:180, opacity:0.2, ease:Power2.easeOut
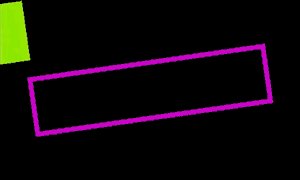
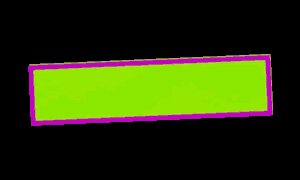
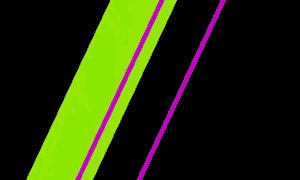
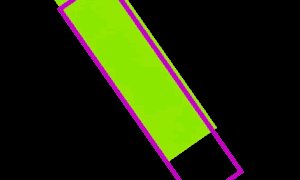
}, "+=0.2");GSAP Solves TRansForm Origin Issues
This might be the #1 Issue to use GSAP
Chrome
IE
Firefox
Safari
DrawSVG
Remember all those cool pens that seem to draw themselves?
TweenMax.staggerFromTo($draw, 4,{ drawSVG:'0' }, { drawSVG: true }, 0.1);Motion Along a Path
This is one of the coolest things about SMIL, but the promise of support has a longer tail with GreenSock.
TweenMax.to($firefly1, 6, {
bezier: {
type:"soft",
values:[{x:10, y:30}, {x:-30, y:20}, {x:-40, y:10}, {x:30, y:20}, {x:10, y:30}],
autoRotate:true
},
ease:Linear.easeNone, repeat:-1}, "start+=3");- Backwards compatibility and cross browser support is way better: even IE! (SMIL does not offer that)
- SMIL motion along a path will probably continue to be unsupported in IE, but support for this feature will move into CSS. However, this is down the line. In the meantime, use GSAP for the widest support.
- Currently you pass an array of coordinates in GSAP. In the future you will be also be able to specify an SVG path.
Motion along a path: Fireflies
Timeline
Easily one of GreenSock's most powerful tools. The last pen would not have been possible without it.
- stack tweens
- set them a little before and after one another
- change their placement in time
- group them into scenes
- animate the scenes!
- make the whole thing faster, move the placement of the whole scene, nesting
all without recalculation
DRaggable
Move things around and make them interactive!
Draggable.create($objects, {
type:"x,y",
edgeResistance:0.1,
bounds:"#container",
throwProps:true
});
PUtting it all together to Tell a story
Other People to Follow on Codepen For SVG ANIMATION
-
GreenSock (clearly)
-
SaraSoueidan
-
tmrDevelops (Tiffany Rayside)
-
sol0mka (LegoMushroom)
-
lbebber (Lucas Bebber)
-
grayghostvisuals (Dennis Gaebel)
-
chrisgannon (Chris Gannon)
-
Chris Coyier's SVG Fancytown Collection
-
valhead
-
jonitrythall
Rachel Nabors' Web Animation Weekly
Thanks!
All pens made by me with the exception of cross-browser transformation origin gifs. Special thanks to Jack Doyle and Carl Schooff of GreenSock, and to Codepen for inviting me!
Follow me on codepen!
These slides: https://slides.com/sdrasner/gsap-svg
GSAP + SVG
By sdrasner
GSAP + SVG
GSAP + SVG! Codepen Meetup 2015
- 16,641