Daniela Matos de Carvalho
Software Engineer @Dashlane, mother, photographer amateur, former @requirelx organiser, prev @YLDio, @zpx_interactive

Alert! Tech presentation...





 index.html
index.html
<!doctype html>
<html lang="en" ng-app="lisbonBigApp">
<head>
(...)
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<div ng-view></div>
(...)
<script src="bower_components/js/angular.min.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/filters.js"></script>
<script src="js/services.js"></script>
</body>
</html>



 app.js
app.js
/* App Module */
var lisbonBigApp = angular.module('lisbonBigApp', [
(...)
]);
lisbonBigApp.config(['$routeProvider', /* dependency injection */
function($routeProvider) {
$routeProvider.
when('/itinerary', {
templateUrl: 'partials/itinerary-list.html',
controller: 'ItineraryCtrl'
}));
}]);
 app.js
app.js
lisbonBigApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/itinerary', {
templateUrl: 'partials/itinerary-list.html',
controller: 'ItineraryCtrl'
}).
when('/itinerary/:itineraryId', {
templateUrl: 'partials/itinerary-detail.html',
controller: 'ItineraryDataCtrl'
}).
otherwise({
redirectTo: '/itinerary'
});
}]);var appControllers = angular.module('appControllers', []);
/* register and define 'ItineraryCtrl' */
appControllers.controller('ItineraryCtrl', ['$scope',
function($scope) {
$scope.itineraryList = [ {"name":"Night in Lisbon", "kilometers":3},
{"name":"Castle", "kilometers":2},
{"name":"City Center", "kilometers":5}
]
}]);
 itinerary-list.html
itinerary-list.html
<!-- let's do a loop!' --><li ng-repeat="itinerary in itineraryList">{{itinerary}} </li>
 itinerary-list.html
itinerary-list.html
<!-- super incredible filters' --><li ng-repeat="itinerary in itineraryList | orderBy:'kilometers'"> {{itinerary.name | uppercase}} </li>
 itinerary-list.html
itinerary-list.html
Search: <input ng-model="query">
<li ng-repeat="itinerary in itineraryList | filter:query"> {{itinerary.name}} </li>



| ngApp | ngBind | ngBindHtml | ngBindTemplate | ngBlur |
| ngChange | ngChecked | ngClass | ngClassEven | ngClassOdd |
| ngClick | ngCloak | ngController | ngCopy | ngCsp |
| ngCut | ngDblclick | ngDisabled | ngFocus | ngForm |
| ngHide | ngHref | ngIf | ngInclude | ngInit |
| ngKeydown | ngKeypress | ngKeyup | ngList | ngModel |
| ngModelOptions | ngMousedown | ngMouseenter | ngMouseleave | ngMousemove |
| ngMouseover | ngMouseup | ngNonBindable | ngOpen | ngPaste |
| ngPluralize | ngReadonly | ngRepeat | ngSelected | ngShow |
| ngSrc | ngSrcset | ngStyle | ngSubmit | ngSwitch |
| ngTransclude | ngValue | ... |
official website https://angularjs.org/
eclipse plugin https://github.com/angelozerr/angularjs-eclipse
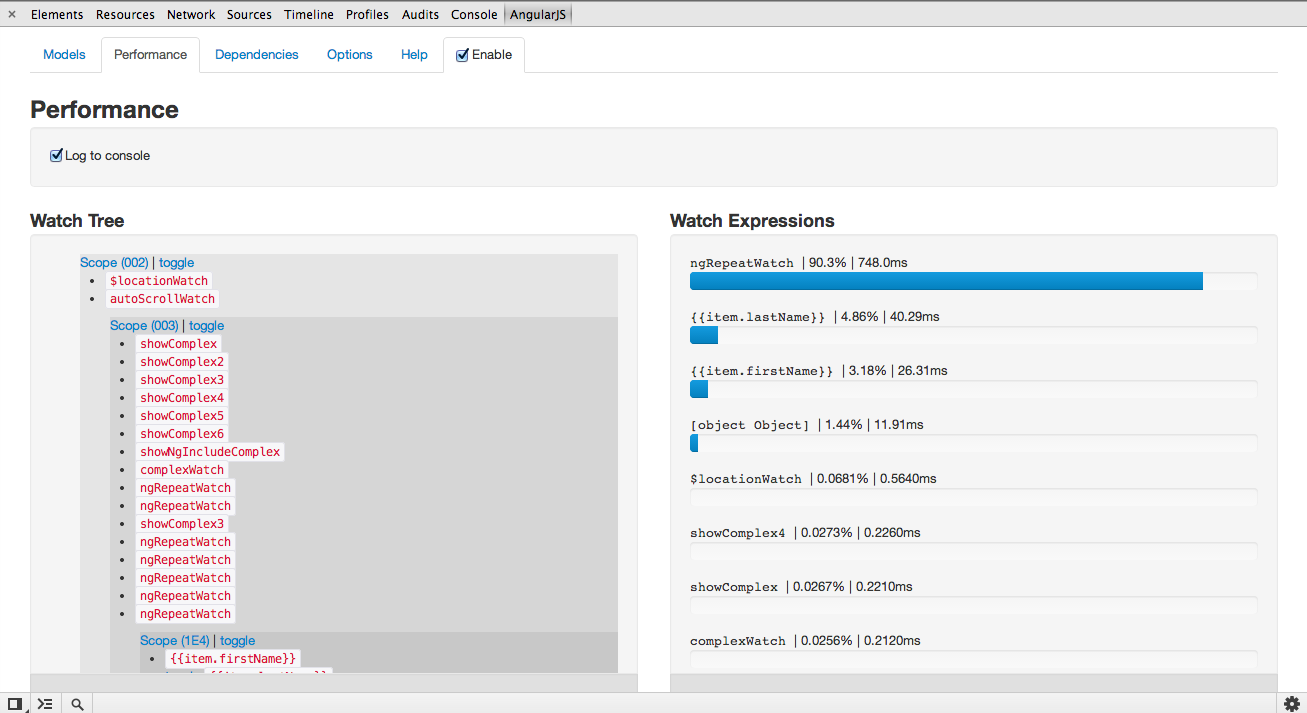
Batarang chrome plugin (web store)


By Daniela Matos de Carvalho
Software Engineer @Dashlane, mother, photographer amateur, former @requirelx organiser, prev @YLDio, @zpx_interactive