2 types of form inputs in React:
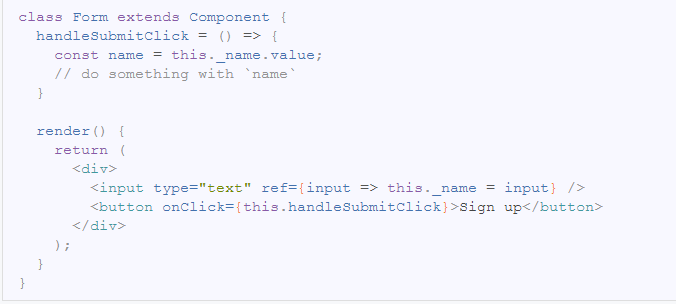
Uncontrolled inputs are like traditional HTML form inputs. It remembers what is typed using a ref.

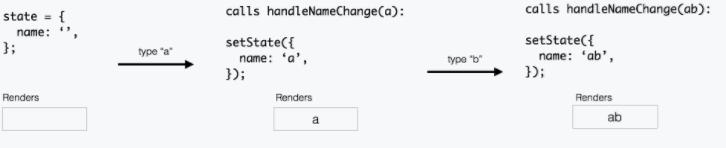
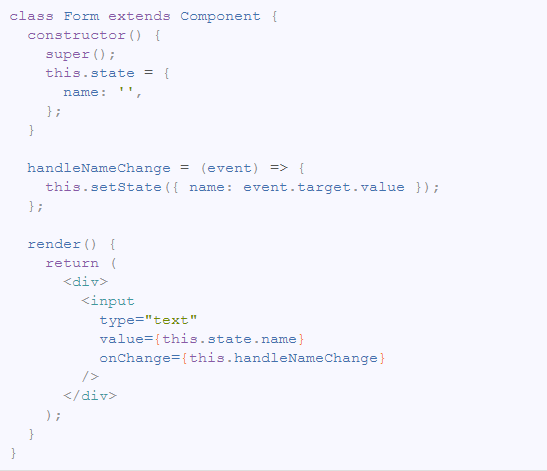
A controlled input accepts its current value as a prop, as well as a callback to change that value. the value of this input is stored in the state and the component renders the input via the state


What are the advantages?
1. Data (state) and UI (inputs) are always in sync. The state gives the value to the input, and the input asks the Form to change the current value.
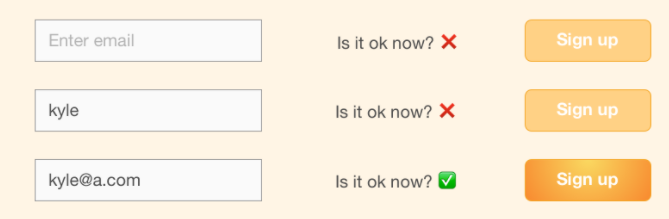
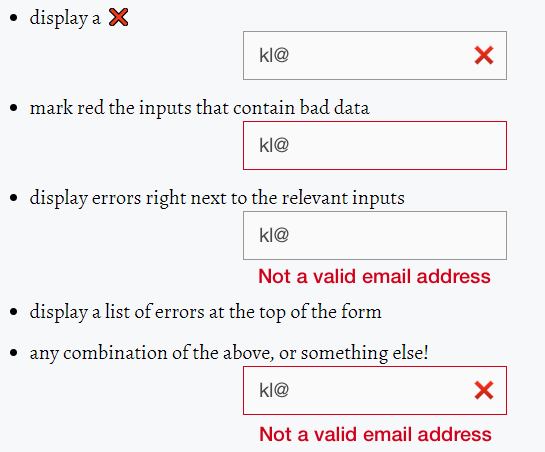
2. In-place feedback, like validations
4. Enforce a specific input format

How are the errors going to be shown?

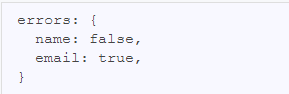
How to represent errors?

"false" means no errors or entirely valid; "true" means a field is invalid.
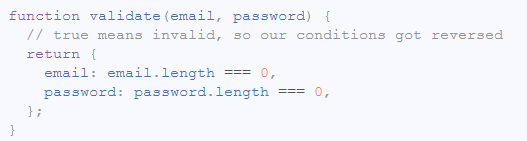
Create a validation function
It will accept the current values of the fields and returns the errors object.

- Have email: true if email is empty.
- Have password: true if password is empty.
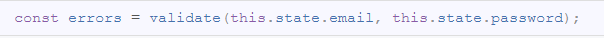
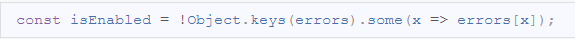
Run the validator in render.

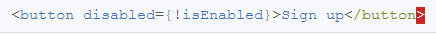
Disable the button.


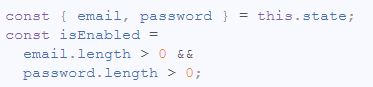
Define the condition for when the button should be disabled: if either email or password are empty. Otherwise, the button should be enabled.


Pass a disabled prop to the button

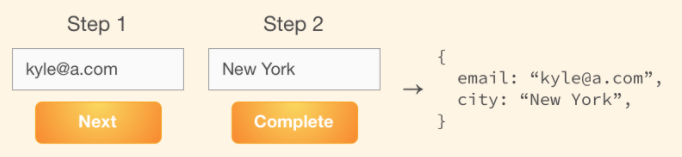
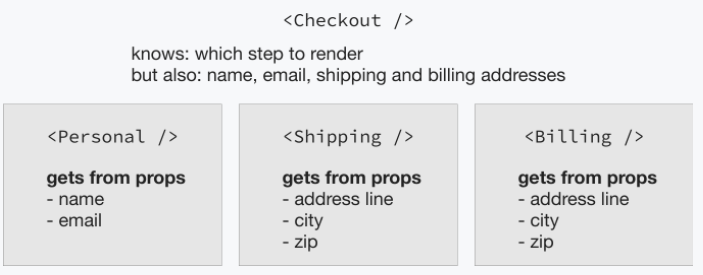
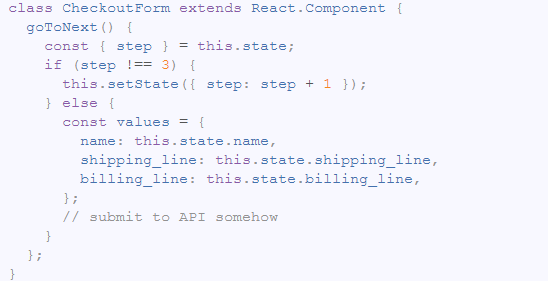
Ask each step for its data; Always render all the steps, and use CSS to hide the currently invisible steps. And then, use refs to ask each step about its values.
Directions
Change the owner of the form state; The steps will receive the values as props, and call the callbacks when the fields change.


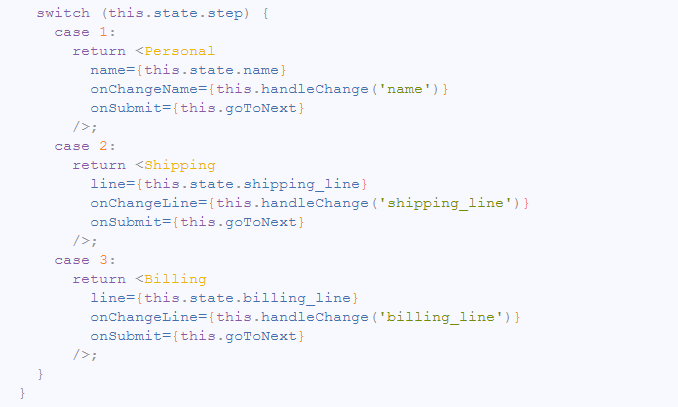
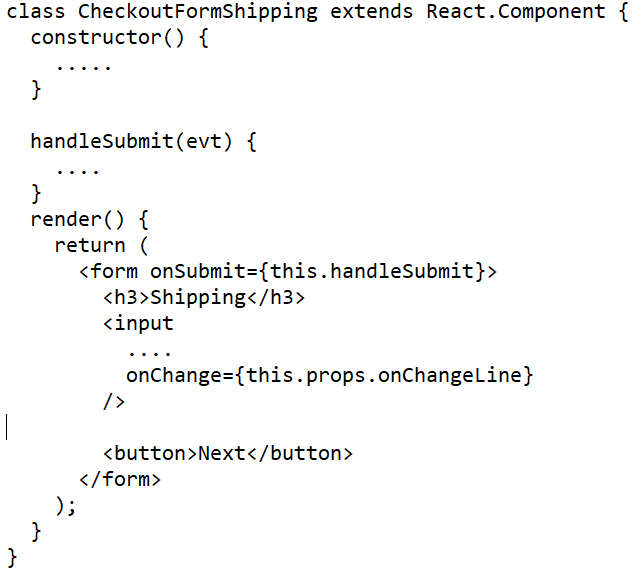
Sample Code
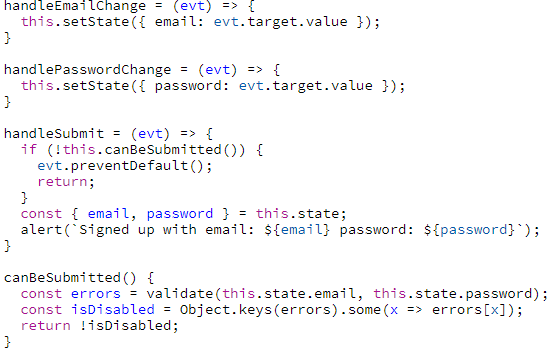
Steps to accept state from each of classes.

For each, it handles onChange

goToNext function
Summary
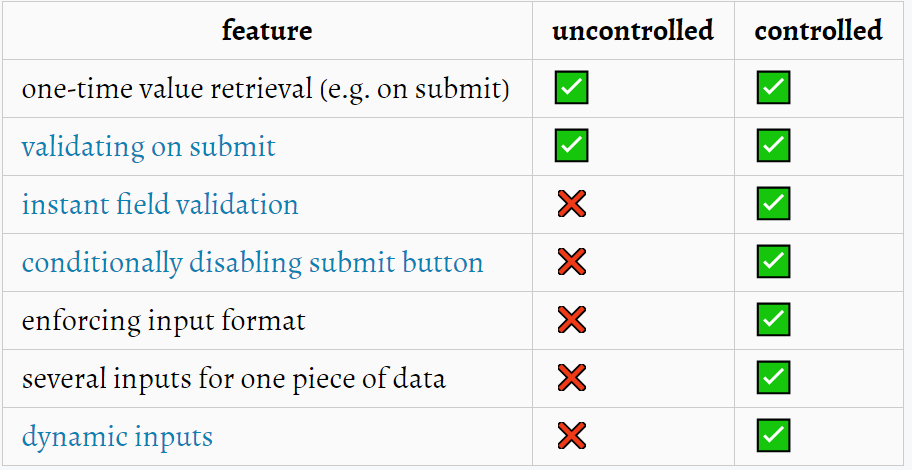
1. Form has 2 types; uncontrolled and controlled inputs.
2. Uncontrolled forms are suitable for simple forms without complex UI feedback.
3. Controlled forms are suitable for forms with validations.

Form in React
By Sofwan Abdulwahab
Form in React
- 396



