Creating Embeddable JavaScript Widgets
Goal:
Create embeddable JavaScript widgets that clients will pay for and that their users will use
Constraints
- Performant
- Initial load time
- Browsing experience
- Doesn't collide with host's environment
- Low configuration effort for host
- Equivalent-or-better Browser Support
- Allow for modern-day tooling/development processes
- Ready selves for new versions of our widget
Terminology
Host vs. Widget
Host:
Any web application that 'hosts' an external widget. For example, a small business' website.
Widget:
Any DOM elements that are created/inserted by a third-party script. For example, the 'like' button embedded in a website.
Embed Script
Definition:
All code required to successfully load and configure a third-party widget to be embedded.
An embed script may be a simple, single <script> element, or may require more sophisticated set-up.
Logic Code
Definition:
Any third-party code that:
- Augments the DOM shown to an end user
- Interacts with the host's events/DOM
Host/Widget Conflicts
-
CSS
-
JS
-
Data Storage
Host/Widget Conflicts:
CSS
Host/Widget Conflicts:
JS
Host/Widget Conflicts:
Data Storage
Tackling
Performance
Performance Sub-Concerns
- Non-Blocking Script Load
- Time-To-Render
- Initial Download Size
- Total Download Size
- JavaScript Performance
Script-Loading
and Configuration
Lots of <script> tags?

One normal <script> tag?

One `async` <script> tag?

Loading <script>s
with <script>s!

Loading Resources
As Needed
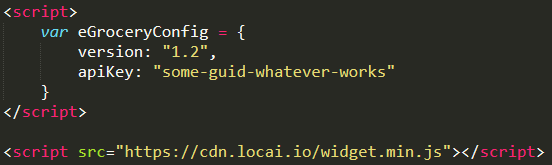
Attribute-Based Configuration

Javascript-Based Configuration


Rendering HTML
and
Handling State
"Embedded" Widgets
vs. "Adjacent" Widgets
document.write()
Micro-HTML-Rendering Libraries
Some to check out:
- http://connect.iobridge.com/api/javascript-widget-control-api/
- https://github.com/foretagsplatsen/widgetjs
- https://github.com/nicolas-van/widget.js?utm_source=next.36kr.com
React Widgets
https://github.com/seriousben/embeddable-react-widget
Vue Widgets
https://github.com/DJanoskova/Vuidget

Hyperapp Widgets
https://hackernoon.com/javascript-framework-comparison-with-examples-react-vue-hyperapp-97f064fb468d

<iframe>s:
Good and Bad
src-based <iframe>
<iframe src="https://locaisolutions.com"/>
src-less <iframe>
https://www.html5rocks.com/en/tutorials/security/sandboxed-iframes/
To <iframe>
or not to <iframe>...
Data I/O
Same-Origin Policy
(SOP)
JSON-P
(JSON with Padding)
Cross-Origin Resource Sharing
(CORS)
https://www.html5rocks.com/en/tutorials/cors/
<iframe> Interop with window.postMessage()
Fun with easyXDM

Security Concerns
- Cross-Site Scripting
- XSRF
Authorizing and Authenticating Requests
Data Storage
- Cookies?
- Session Storage?
- Local Storage?
- Off-Site (on our servers)
Testing
& Debugging
Unit Testing
Browser Testing
Bookmarklet Testing
(browser extensions work too)
Debugging <iframe>s



Versioning
Analytics
deck
By Stachu Korick
deck
- 1,112


