A Room with a

About Me
Matt Stow
@stowball
Lead UX Engineer at
National Rugby League

2006





2010





2013


2014




2015
SSR

2016


Rebuilding the NRL
Constraints
- Enterprise CMS
- .NET back-end
- Primarily a content platform
- A number of complex and dynamic UIs
- Really short timeframes
React Habitat
You should use React Habitat any time there is a framework or CMS rendering your HTML and you
want one or multiple React components on the page
This framework is perfect for that




Pros
- React is good at building interactive UI
- Components can easily be inserted in the DOM
- Stringified JSON can be passed as props; reducing the need to fetch initial data
Cons
- Double-divving
- Components can't cross-communicate without
a pub/sub mechanism or Redux 😔
- Need to add interactivity to existing HTML?
Recreate every HTML component in JS 😩
- JS bundle keeps getting bigger & parse times longer 😫
- Before JS is initialised, there is no content 😱


Hello, Glandular Fever

Hello, Quench Vue

Simple, client-side hydration of pre-rendered Vue.js apps
Pros
- Vue is really good at building interactive UI
- Multiple apps can easily be inserted in the DOM
- Stringified JSON can be passed as initial data
-
Apps can easily cross-communicate via an event bus
-
Fewer templates need to be maintained in JS, resulting in a smaller & faster bundle
- Allows for server-side rendering without Node.js
Cons
- What started as a 411b library has
ballooned to 1.1kb minified & gzipped 😎
- There‘s no ideal way of documenting our applications‘ data structures
- We duplicate some of our template markup in
Handlebars & Razor templates
- We have to manage our other templates in JS string literals, but we‘re hoping to change that
(Atom actually makes it not too painful though)
Vue 101



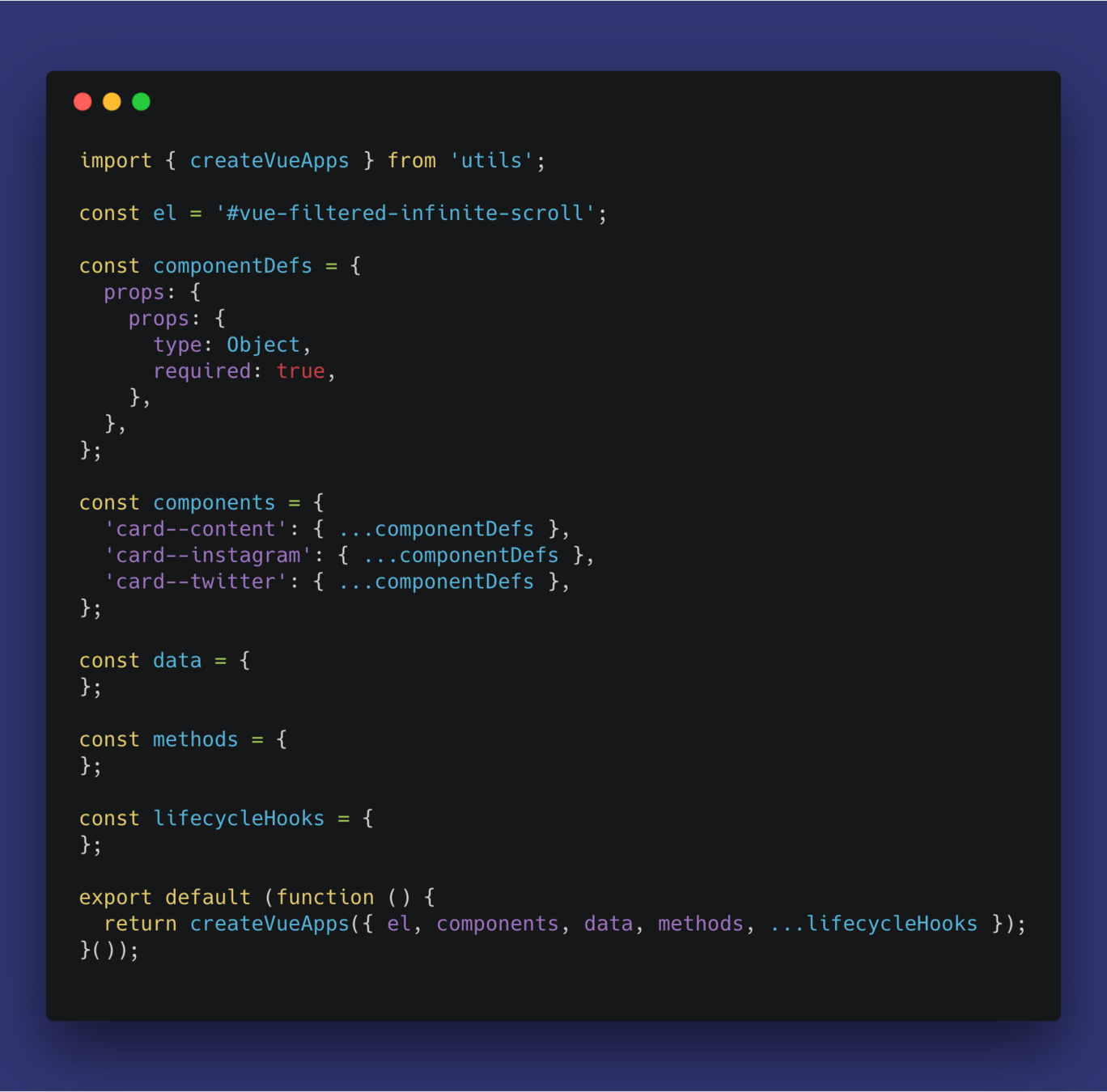
Using Quench
- Output your default data within a [q-data] attribute
- Bind data properties to DOM nodes with [v-text]
- Hide elements from the compiler with <!-- <q> -->
- Convert the [q-data] with createAppData()
- Create the template with createAppTemplate()
How does it work?








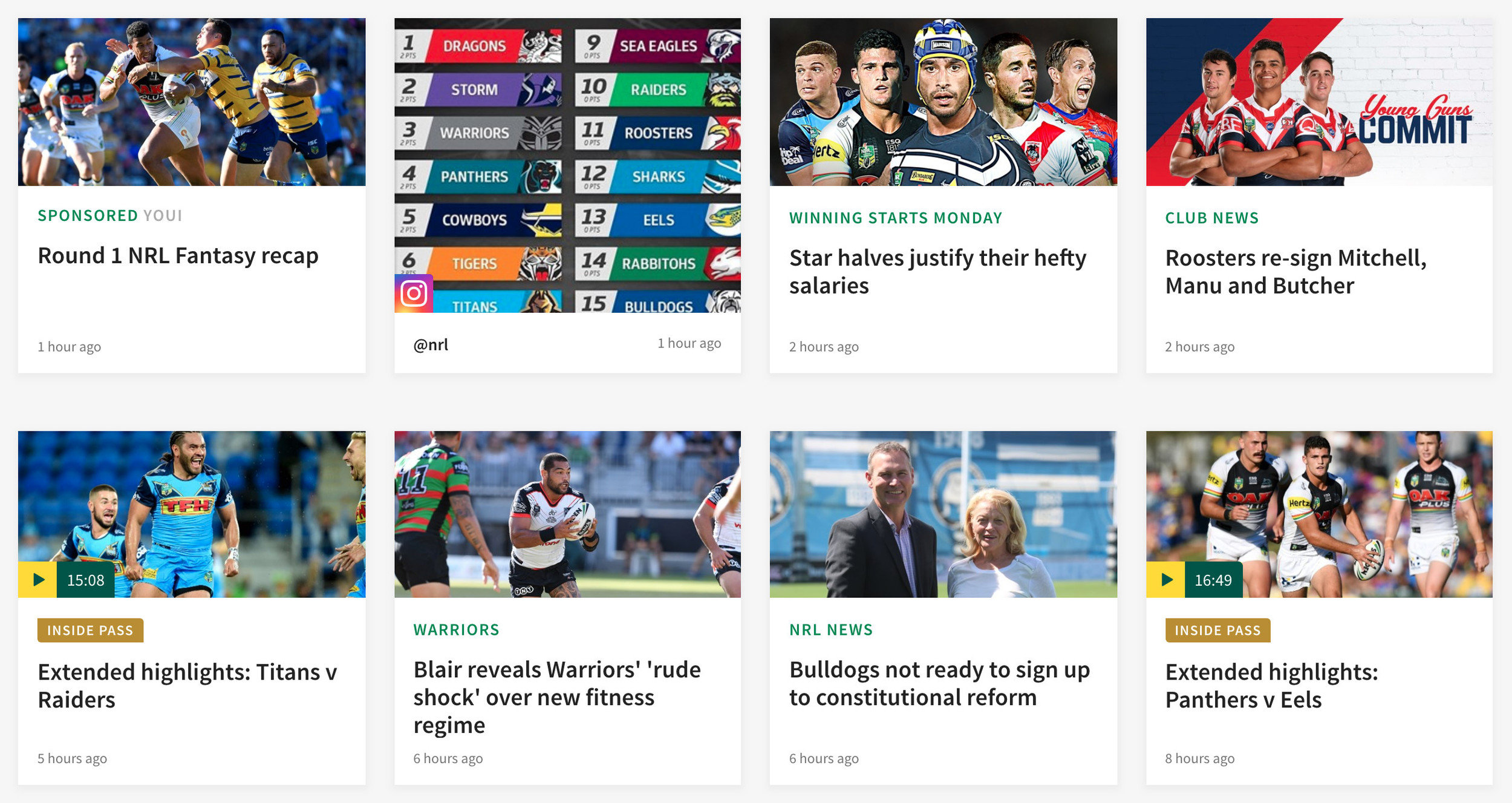
The News page uses 4 unique Vue apps
Multiple apps? Huh?!
- We‘re not an SPA, so we don‘t need to manage the entire application‘s state from one single source
- Unlike React, Vue has a clear distinction between what‘s an app and what‘s a component
- Each app is restricted in its scope. It only has the exact template and data that it needs
- Each page of the website can be completely different
- Our resilience to failure is much greater with everything independent










- All aspects of performance has improved:
file size, TTFMP, TTFI, reflow etc
- Developer experience is really good:
simpler to learn, code & reason about
- We can test live data really easily in dev
- User experience is even better!
Our verdict



with a
Thank you!
@stowball
A Room with a Vue
By Matt Stow
A Room with a Vue
How the NRL uses Vue.js and Quench Vue to progressively enhance and hydrate server-side rendered HTML
- 4,031



