Deployment 101 for
Frontenders
Coded, after all is, to deploy you need. How do we do this, hmm?. Teach you the easier ways, I will!
$whoami

Diana Rodríguez
Python Developer Advocate @ Vonage
GDE Web / Cloud / Maps / Firebase
Auth0 Ambassador
GDG Durham Organiser
https://superdi.dev
🐦 @cotufa82


$whoami_not

@cotufa82
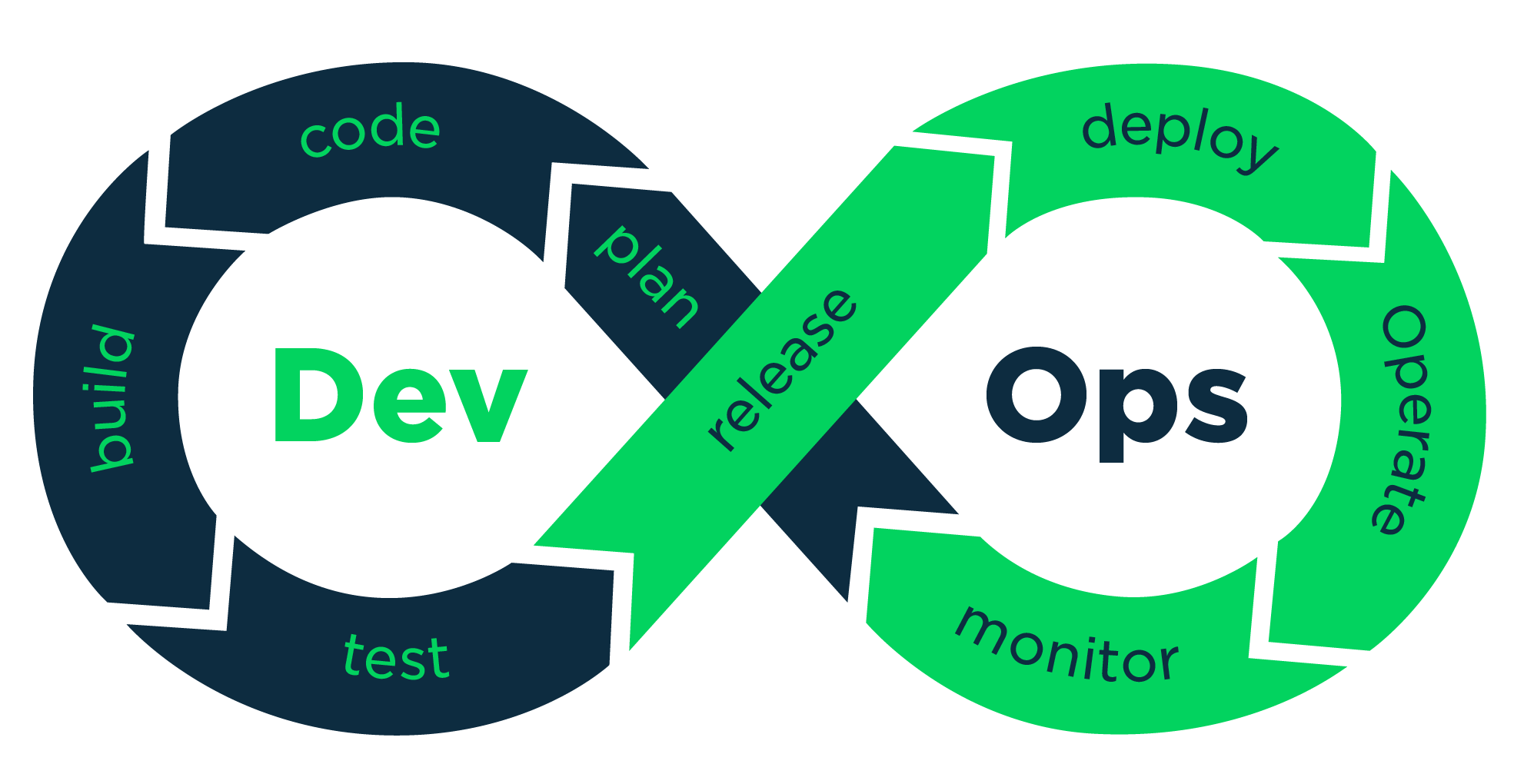
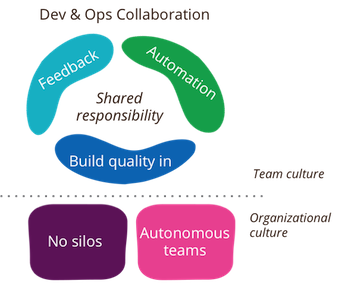
Effects of DevOps
The adoption of DevOps culture, tools and agile engineering practices has, among other things, the nice effect of increasing the collaboration between the roles of development and operations. One of the main problem of the past (but also today in some realities) is that the dev team tended to be uninterested in the operation and maintenance of a system once it was handed over to the ops team, while the latter tended to be not really aware of the system’s business goals and, therefore, reluctant in satisfying the operational needs of the system (also referred to as “whims of developers”).
📜

@cotufa82


@cotufa82



@cotufa82
Deploying Static Apps?












DEMO TIME

@cotufa82

CONTRITE & BEGINNER FRIENDLY EXAMPLES AHEAD!

@cotufa82
SUPER SUBJECTIVE
✅
❌

@cotufa82

surge.sh

@cotufa82

Set up & Deploy
## Install Cli (and complete the signup process)
npm install -g surge
## Build your app!
npm run build ## OR...
npm run generate
## Once your app is done, go to your `dist` folder and have fun!
surge
@cotufa82

@cotufa82
🦄

@cotufa82
now.sh


@cotufa82
Set up & Deploy
## Install Cli (and complete the signup process)
npm install -g now
## Build your app!
npm run build ## OR...
npm run generate
## Once your app is done, go to your `dist` folder and have fun!
now


@cotufa82
🔥

@cotufa82
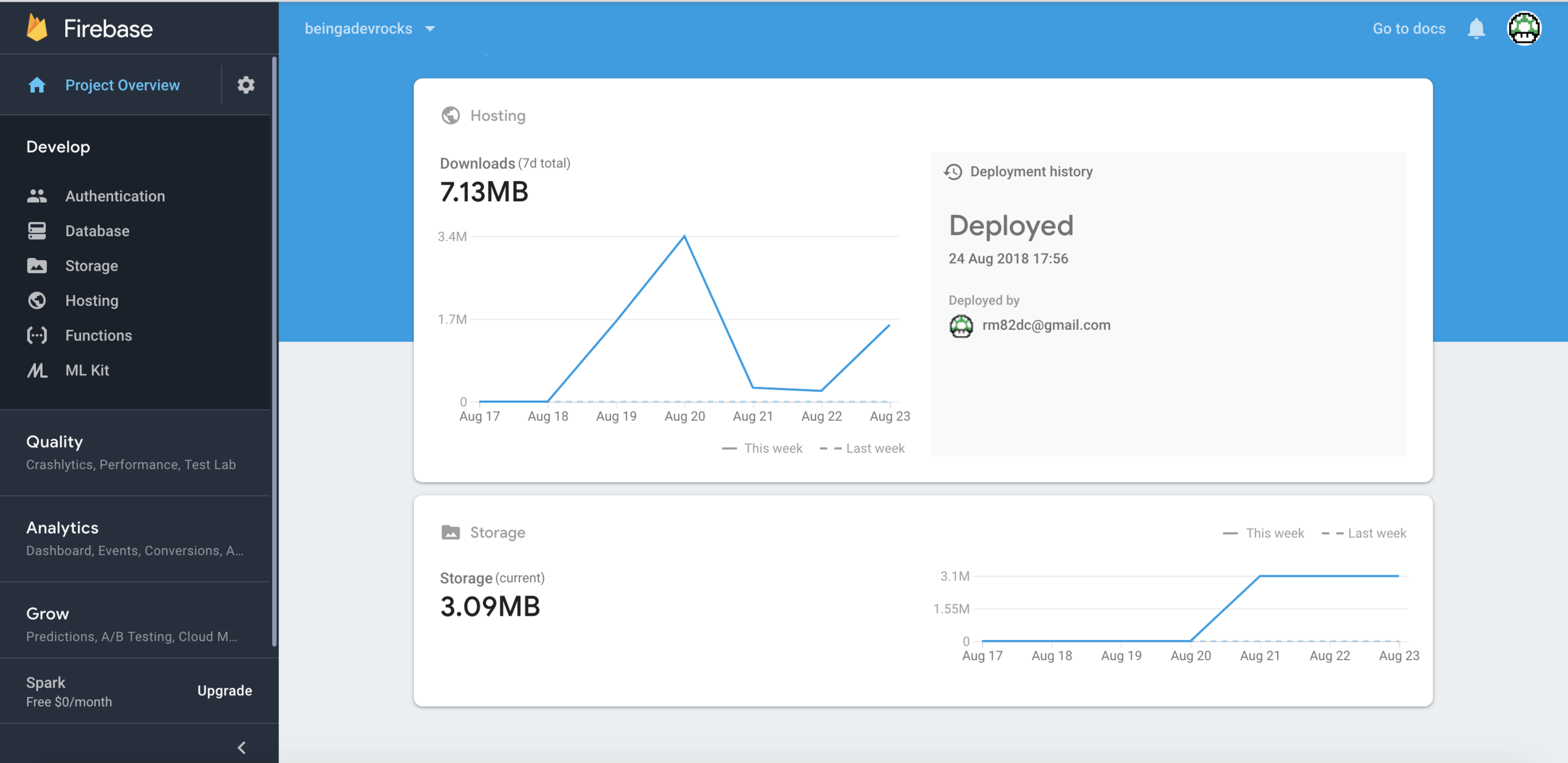
Firebase Hosting


@cotufa82

@cotufa82
Set Up & Deploy
## Install Cli (and complete the signup process)
npm install -g firebase-tools
## Login
firebase login
## Init
firebase init
## Deploy
firebase deploy


@cotufa82

@cotufa82
💅
https://awesomepwa-2bc54.firebaseapp.com/
https://awesomepwa-2bc5a.web.app
@cotufa82


@cotufa82

Not Automated
THE TRADITIONAL APPROACH

@cotufa82
"name": "MyApp",
"version": "1.0.0",
"description": "Description",
"author": "superdiana <yeahright@nostalkers.com>",NAME YOUR APP PLEASE!!

@cotufa82
Essentials
- Server: Advised over 2Gb RAM - 💖 GCP 🤪
- Install node / npm
- Install NGINX


@cotufa82
Configure NGINX
We use Nginx As A Reverse Proxy to serve our app
## sudo nano /etc/nginx/sites-available/default
server {
listen 80 default_server;
server_name YOUR_DOMAIN_OR_IP_ADDRESS;
root /var/www/html;
index index.php index.html index.htm;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
@cotufa82
Installing PM2
Pm2 is a production process manager that helps us keep our app alive at all times. It restarts the app during boot, offloading us the task of restarting our application manually should we restart our server.
## Install
npm install pm2 -g
## Build your app, Start it and then...
pm2 start npm --name "MyApp" -- start
## If you rebuild... restart your app..
pm2 restart your-app-alias

@cotufa82

@cotufa82


@cotufa82
Another awesome way...


@cotufa82


@cotufa82

THANK YOU!!!
Deployment 101 for Frontenders
By Super Diana
Deployment 101 for Frontenders
A compilation of deployment recommendations for Frontenders
- 1,861



