Intro to Full-Stack Javascript

Frontend Fundamentals:
MV* , DOM, and Browser (web) storage
Summer Semester 2020
Instructor: Taimur Khan

- Summary session 3:
- Self-learning
- Data Structures: Objects & Arrays
- Homework 3
- Guided-learning
- Some Backend concepts
- Some Backend concepts
- Self-learning
-
Session 4 themes:
-
Frontend Fundamentals:
- Model-View-Controller (MVC),
- Document Object Model (DOM),
- Browser (web) storage
-
Frontend Fundamentals:
Session 4 - Overview

MV* Frameworks
-
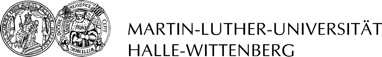
MVC -- Model-View-Controller -- is an architectural design pattern.
-
Separates the an application down into three parts:
-
Isolation of business data (Models) from user interfaces (Views), with a third component (Controllers) traditionally managing logic and user-input
-
-
JavaScript ‘MVC’ frameworks that can help us structure our code don’t always strictly follow the above pattern.
-
For this reason we refer to such frameworks as following the MV* pattern, that is, you’re likely to have a View and a Model, but more likely to have something else also included.

Source: MVC Overview.
Intro to MVC

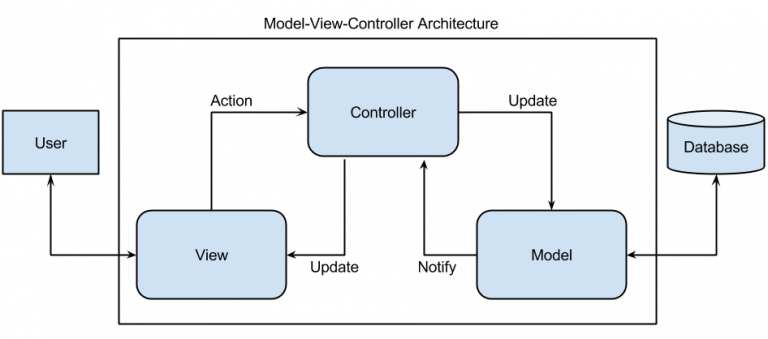
MV* Frameworks
Source: TechTales.
Types of MV* Frameworks


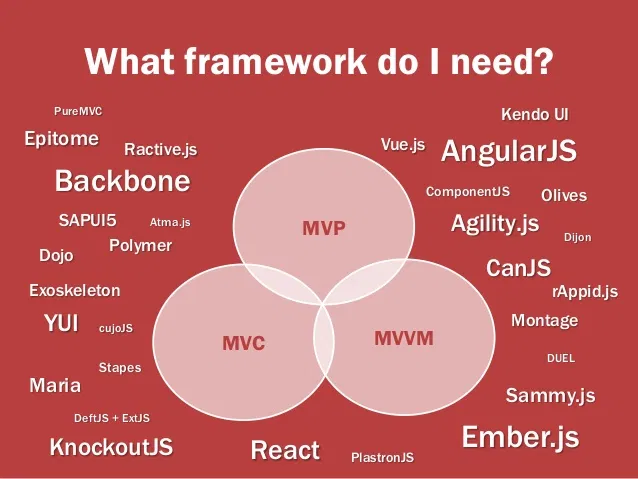
DOm
Source: Javascript HTML DOM. w3 School
- DOM -- Document Object Model
- Browser creates a Document Object Model of the HTML page on page load
- All HTML elements are defined as objects.

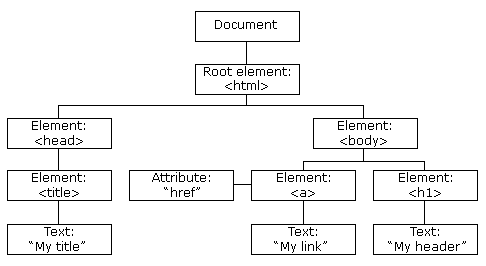
The HTML DOM Tree of Objects
- DOM -- Document Object Model
- Browser creates a Document Object Model of the HTML page on page load
-
All HTML elements are defined as objects.
- JavaScript can change all the HTML elements in the page
- JavaScript can change all the HTML attributes in the page
- JavaScript can change all the CSS styles in the page
- JavaScript can remove existing HTML elements and attributes
- JavaScript can add new HTML elements and attributes
- JavaScript can react to all existing HTML events in the page
- JavaScript can create new HTML events in the page

DOm
Source: Javascript HTML DOM. w3 School
- In the DOM, all HTML elements are defined as objects.
-
A property is a value that you can get or set (like changing the content of an HTML element).
-
A method is an action you can do (like add or deleting an HTML element).

The HTML DOM Tree of Objects

DOm
- Click "order" button to order your pie
Example: Pie World
<!DOCTYPE html>
<html>
<body>
<h2>Welcome to Pie World</h2>
<p>Click button to order your pie.</p>
<button id="order">Order</button>
<script>
document.getElementById("order").addEventListener("click", function() {
alert("Your pie has been ordered!");
});
</script>
</body>
</html>

Browser (Web) Storage
Source: Taimur Khan
-
Local storage: simple key-value storage, the data is always stored as strings. The same data is accessible to all the pages of the domain and remains persistent even after you closed the browser.
-
Session storage: same but is local to one URL and to one browser session (deleted on browser close).
- SQL database: (aka WebSQL): storage in a local DB you can access by SQL requests... seems already deprecated as IE and Firefox have stated they won't implement it.
-
Cookies: are simple, small files/data that are sent to client with a server request and stored on the client side. Every time the user loads the website back, this cookie is sent with the request. This helps us keep track of the user’s actions.
- Each cookie can be 4096 bytes, each domain can have 50 Cookies max


Browser (Web) Storage
/*
* Author: Taimur Khan.2020.
*/
<html lang="en">
<head>
<meta charset="utf-8" />
<title>HTML5/Web/DOM Storage Demonstrated</title>
<script language="javascript">
/*
* Indicate if this browser supports local storage.
*/
function html5StorageSupported()
{
return ('localStorage' in window) && window['localStorage'] !== null;
}
/*
* Provide number of elements in storage.
*/
function determineNumberStoredElements()
{
return html5StorageSupported() ? localStorage.length : "Not Applicable";
}
/*
* Provide indication on web page of whether this browser supports local storage.
*/
function initialize()
{
document.form1.supported.value = html5StorageSupported() ? "Yes!" : "No (:";
document.form1.numStored.value = determineNumberStoredElements();
}
/*
* Save favorite movies to local storage.
*/
function persistFavoriteMovies()
{
if (html5StorageSupported())
{
for (var i = 1; i <= 10; i++)
{
var movie = document.form1["movie" + i].value;
var storageIndex = "tkhan.FSjs'20.movie." + i;
//alert("Movie #" + i + " [" + storageIndex+ "]: " + movie);
localStorage[storageIndex] = movie;
}
document.form1.numStored.value = determineNumberStoredElements();
}
else
{
alert("Cannot save to local storage because it's not supported.");
}
}
/*
* Load favorite movies from local storage.
*/
function loadFavoriteMovies()
{
if (html5StorageSupported())
{
for (var i = 1; i <= 10; i++)
{
document.form1["movie" + i].value = localStorage["tkhan.FSjs'20.movie." + i];
}
}
}
/*
* Clear favorite movies from both local storage and from form fields.
*/
function clearFavoriteMovies()
{
if (html5StorageSupported())
{
// Clear favorite movies from local storage
localStorage.clear();
// Clear fields of movies content
for (var i = 1; i <= 10; i++)
{
document.form1["movie" + i].value = null;
}
document.form1.numStored.value = determineNumberStoredElements();
}
}
</script>
</head>
<body onload="initialize()">
<h1>HTML5/Web/DOM Storage</h1>
<form name="form1">
<table>
<tr>
<td>Does this browser support local storage?</td>
<td><input type="text" name="supported"></td>
</tr>
<tr>
<td>Number of Stored Elements</td>
<td><input type="text" name="numStored"></td>
</tr>
</table>
<table>
<tr>
<td colspan="2" style="font-weight: bold;" align="center">Favorite Movies</td>
</tr>
<tr>
<td>#1</td>
<td><input type="text" name="movie1"></td>
</tr>
<tr>
<td>#2</td>
<td><input type="text" name="movie2"></td>
</tr>
<tr>
<td>#3</td>
<td><input type="text" name="movie3"></td>
</tr>
<tr>
<td>#4</td>
<td><input type="text" name="movie4"></td>
</tr>
<tr>
<td>#5</td>
<td><input type="text" name="movie5"></td>
</tr>
<tr>
<td>#6</td>
<td><input type="text" name="movie6"></td>
</tr>
<tr>
<td>#7</td>
<td><input type="text" name="movie7"></td>
</tr>
<tr>
<td>#8</td>
<td><input type="text" name="movie8"></td>
</tr>
<tr>
<td>#9</td>
<td><input type="text" name="movie9"></td>
</tr>
<tr>
<td>#10</td>
<td><input type="text" name="movie10"></td>
</tr>
<tr>
<td colspan="2">
<input type="button" value="Load" onclick="loadFavoriteMovies()">
<input type="button" value="Save" onclick="persistFavoriteMovies()">
<input type="button" value="Clear" onclick="clearFavoriteMovies()">
</td>
</tr>
</table>
</form>
</body>
</html> 
Websites use Frontend to:
1) Structure user interface (views) and data (models) in unique ways (controllers) ;
2) Render content and data (static or dynamic) on the browser through he DOM ;
3) Store data on the browser, taking it from the serve or generated by the user on the browser;
Frontend: in a nutshell

The Big overview
Source: Taimur Khan's Coggle -- video links from www.codecademy.com.

Closing Remarks
Frontend is only as good as the backend
MV*, DOM, and Browser storage
By taimurhk
MV*, DOM, and Browser storage
- 117



