HOW TO USE
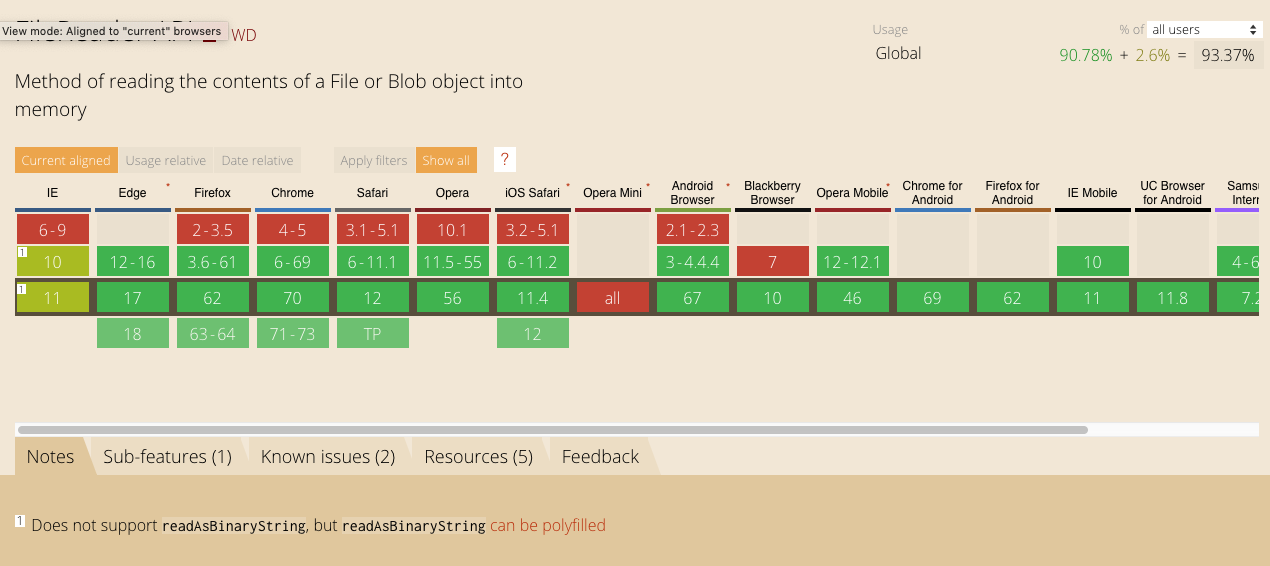
THE FILE READER API ?



Web Fundamentals
FileReader
let reader = new FileReader(); .readAsBinaryString()
let reader = new FileReader();
reader.onload = function(e) {
let rawData = reader.result;
}
reader.readAsBinaryString(file); .readAsArrayBuffer()
let reader = new FileReader();
reader.onload = function(e) {
let arrayBuffer = reader.result;
}
reader.readAsArrayBuffer(file);.readAsText()
let reader = new FileReader();
reader.onload = function(e) {
let text = reader.result;
}
reader.readAsText(file, encoding); .readAsDataURL()
let reader = new FileReader();
reader.onload = function(e) {
let dataURL = reader.result;
}
reader.readAsDataURL(file);.abort()


LET'S USE IT

SELECT the file
let fileInput = document.getElementById('fileInput');
fileInput.addEventListener('change', function(e) {
let file = fileInput.files[0];
});GET THE FILE OBJECT
THE FILE

let fileInput = document.getElementById('fileInput');
let fileDisplayArea = document.getElementById('fileDisplayArea');
fileInput.addEventListener('change', function(e) {
let file = fileInput.files[0];
let textType = /text.*/;
if (file.type.match(textType)) {
let reader = new FileReader();
reader.onload = function(e) {
fileDisplayArea.innerText = reader.result;
}
reader.readAsText(file);
} else {
fileDisplayArea.innerText = "File not supported!";
}
});FILTERING TYPE
<!-- (IE 10+, Edge, Chrome, Firefox 42+) -->
<input type="file" accept=".xls, .xlsx, text/html, image/*" />INPUT ACCEPT
DEMONSTRATIONS

Basic
Drag And Drop
Display CSV Data
Image
Image and Canvas
Audio and Canvas
Video
Video and Canvas
THANK YOU

FileReader Api
By Teddy K
FileReader Api
- 422



