Drawing Using CSS Background Gradients
Why?
- why not
Benefits
- Easy(ish) to manage and edit
- One single DOM Element
- Fast(ish) loading
Drawbacks
- No dynamic variables
- Limited to straight lines and circles
How do we start?
background: bg-color bg-image position/bg-size bg-repeat bg-origin bg-clip bg-attachment initial|inherit;
What exactly are CSS gradients?
- <image> value type
- can be used in 'background-image', 'list-style-image', 'cursor' (CSS2)
- Image that smoothly fades from one color to another.
CSS Gradients
- Linear Gradients (goes down/up/left/right/diagonally)
-
linear-gradient( [ <angle> | to <side-or-corner> ]? , <color-stop-list> )
-
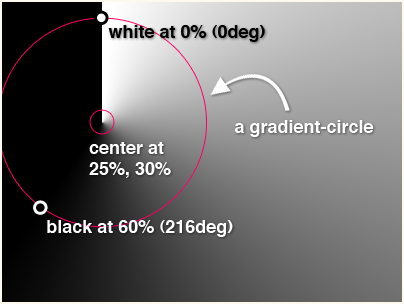
- Radial Gradients (defined by their center)
-
radial-gradient() = radial-gradient( [ <ending-shape> || <size> ]? [ at <position> ]? , <color-stop-list> )
-
Near future
(CSS Images 4-Working Draft)
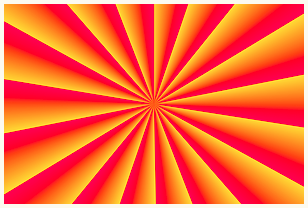
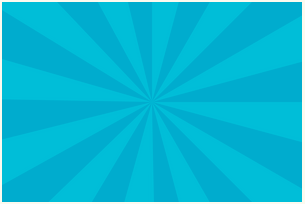
- conic-gradient()

Near future
(CSS Images 4-Working Draft)
- conic-gradient()




Examples
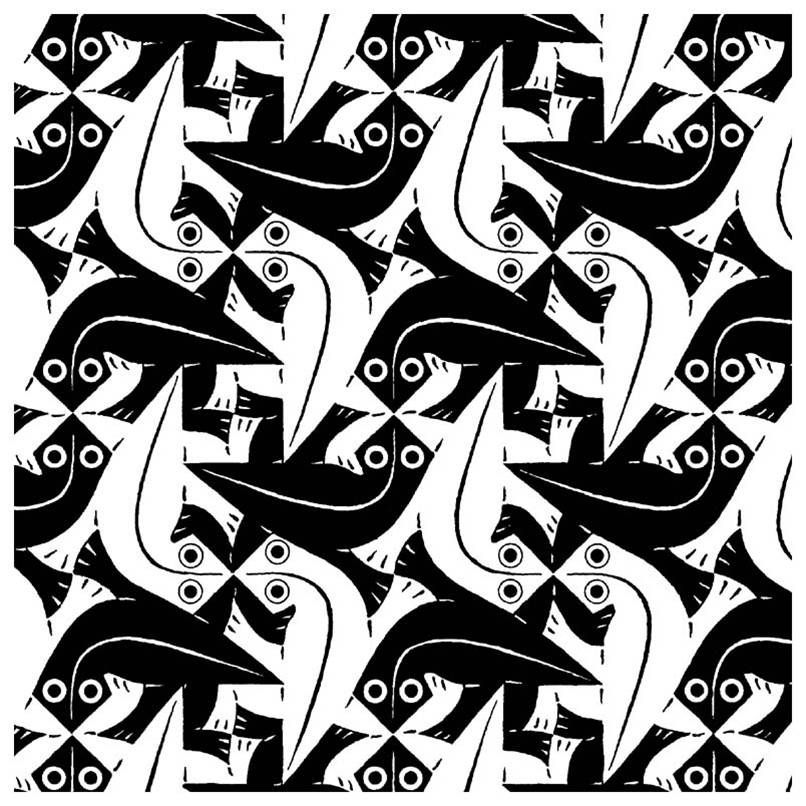
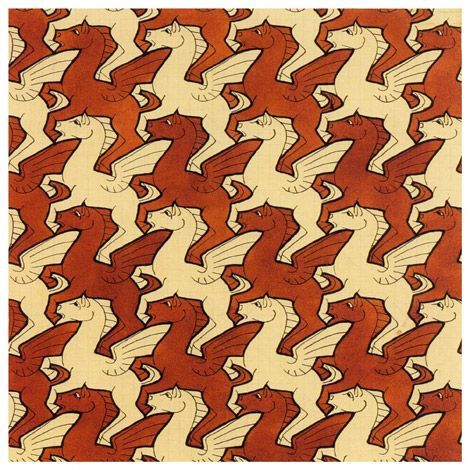
Tessellations




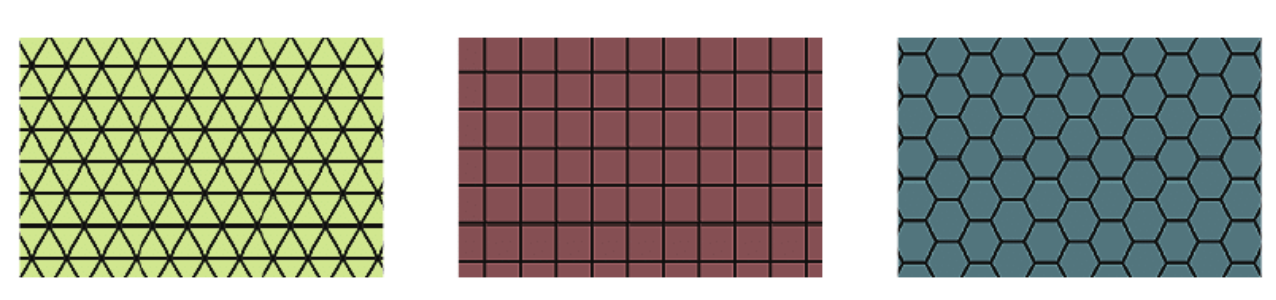
Regular Tesselations
O. Deger, Kubra & Değer, Ali. (2012). An Application of Mathematical Tessellation Method in Interior Designing. Procedia - Social and Behavioral Sciences. 51. 249–256. 10.1016/j.sbspro.2012.08.154.









Background Patterns in CSS (Full)
By tzyinc
Background Patterns in CSS (Full)
- 741



