AJAX基本教學
JS 與伺服器的互動
講者 : UR
時間:2020/9/27
OUTLINE
-
AJAX 介紹
-
實作
-
Reference
AJAX
-
Asynchronous JavaScript And XML,非同步JavaScript 和XML
-
快速、即時更動網頁內容
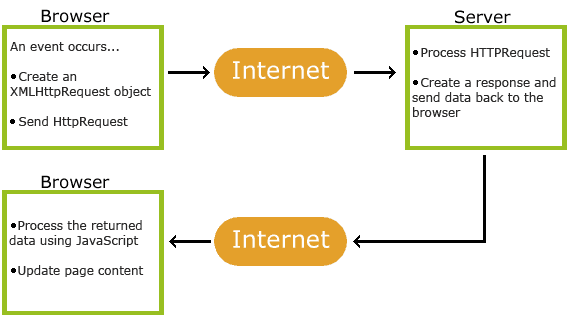
AJAX如何運作

實作
實作
-
即時查看且不用重整頁面的電影資訊網頁


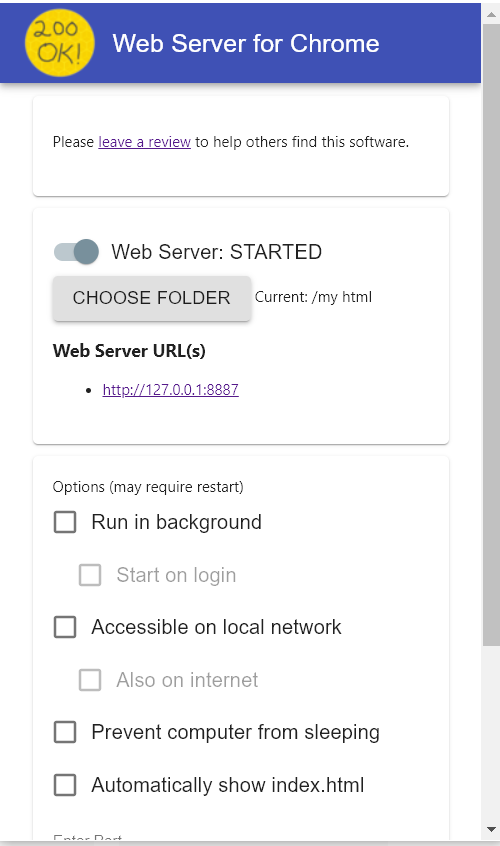
事前準備
-
網頁
-
伺服器
-
瀏覽器 : 給我先用Chrome好嗎
網頁
index.html
least.html
popular.html
網頁資料夾
-
架構如下
網頁
index.html
<!DOCTYPE html>
<html>
<head>
<title>
即時電影資訊
</title>
<script type="text/javascript"></script>
</head>
<body>
<div>
<span>最新</span>
<span>熱門</span>
</div>
<div id="content"></div>
</body>
</html>網頁
latest.html
<ul>
<li>太陽之家</li>
<li>法蒂瑪的奇蹟</li>
<li>電影哆啦A夢:大雄的新恐龍</li>
</ul>popular.html
<ul>
<li>天能</li>
<li>整容液</li>
<li>電影特務搞飛機</li>
</ul>伺服器


script的部分
function getData(pageName){
var req=new XMLHttpRequest();
req.open("get","http://127.0.0.1:8887/"+pageName);
req.onload = function(){
var content = document.getElementById("content");
content.innerHTML = this.responseText;
};
req.send();
};修改html
<span onclick="getData('latest.html');">最新</span>
<span onclick="getData('popular.html');">熱門</span>index.html
Reference
THANKS
FOR LISTENING
AJAX基本教學
By ur89170218
AJAX基本教學
- 79



