SEO哩哩扣扣的小技巧
講者 : UR
時間 : 2020/6/28

Meta、JSON-LD
Outline
- 什麼是SEO
- Meta
- JSON-LD
- Reference
什麼是SEO
-
搜尋引擎最佳化(Search Engine Optimization)
- 了解對搜尋引擎規則與使用者習慣,調整網站資訊與內容,進而讓網站的搜尋結果順位提高的一種技術。
總之可以讓網頁增加曝光度和流量
SEO優化的入門技巧
-
提供獨特而有用的內容
- 社群媒體經營
- 行動優化
- ...
總之要讓你的網頁成為很好利用的網頁
這些技巧有點抽象
有沒有具體點的方法?
MeTA
-
「Meta」有描述的意思,也有翻譯稱「元」
- 提供網頁各種資訊及產生特殊效果
- 置於html的<head>標籤裡,有無Meta標籤,並不影響網頁正常顯示

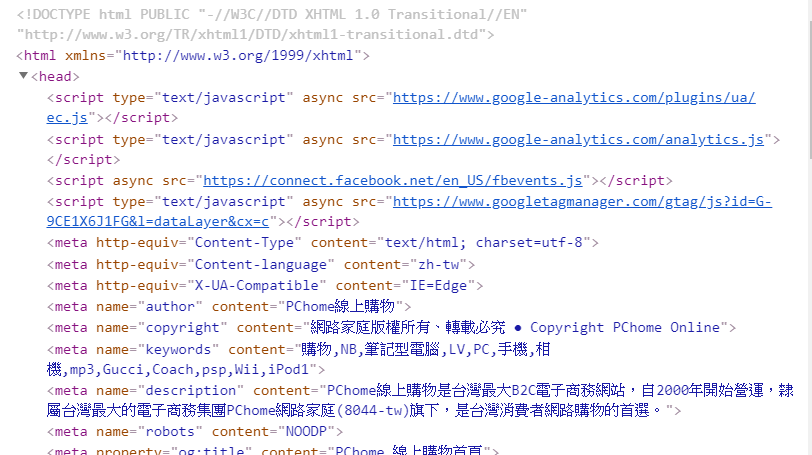
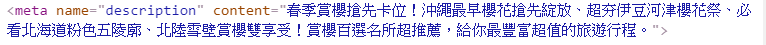
MeTA功用-1
-
Description(網頁描述)



MeTA功用-2
-
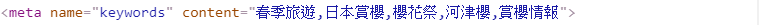
KeyWords(網頁關鍵字)


MeTA功用-3
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<meta name="Author" content="UR">
<meta name="Generator" content="Mozilla/3.0Gold(Win95)[Netscape]">
<meta name="Creation-Date" content="31-may-2020 23:23:01">
<meta name="Expired" content="01-jan-2035 00:00:00">
<meta http-equiv="Pragma" content="no_cache">
<meta http-equiv="refresh" content="15; url=https://www.youtube.com/">-
其他功用
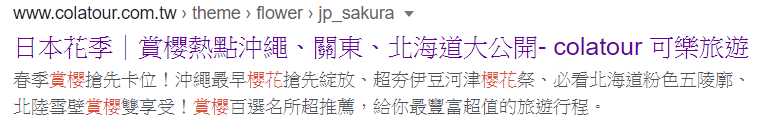
MeTA功用-4
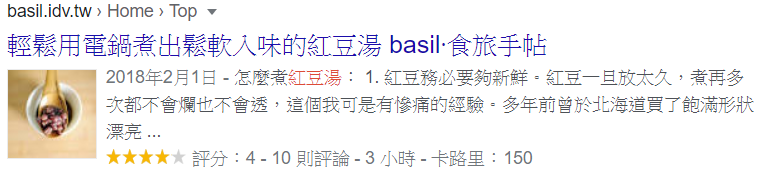
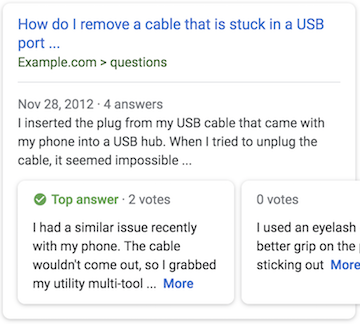
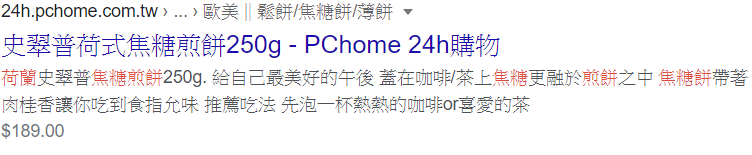
可以在分享網頁連結時,有標題、縮圖、描述等資訊

-
Open Graph Protocol(開放社交關係圖)
- 網頁標題:<meta property=”og:title” content=”網頁標題放這裡”/>
- 網頁描述:<meta property=”og:description” content=”網頁描述放這裡”/>
- 網頁類型:<meta property=”og:type” content=”網頁類型放這裡”/>
預設是 website(可不填)
有 article, book, profile, website, music, video 等類型。 - 網頁縮圖:<meta property=”og:image” content=”網頁縮圖放這裡”/>
常用欄位
JSON-LD
-
JavaScript Object Notation for Linked Data
- 以 JavaScript 語法為基礎,由原有的 JSON 格式描述網頁的型態及內容
- 共通 Schema.org 格式





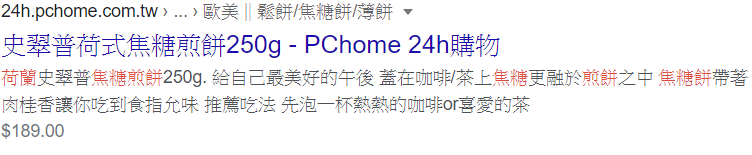
提供 類型、名稱、描述、價錢... 等資訊
欄位使用
REFERENCE
- Bruce,Zoey(2020). SEO是什麼?SEO該怎麼做?一篇就懂SEO搜尋引擎優化教學!. Retrieved from https://www.seoseo.com.tw/article_detail_591.html
- WENDELL.HUANG(2015).SEO 老兵不死的 META TAG 美學. Retrieved from https://molecular-service-science.com/2015/06/13/seo-meta-tag-introduction-and-best-practice/
- Vince Huang(2019).【文思不藏私】SEO搜尋引擎優化~meta data 篇. Retrieved from https://link.medium.com/kuN49XGEE7
- @z3388638(2019). 使用 JSON-LD 處理 SEO,並讓 Google 針對不同形式網站做獨特的搜尋結果呈現. Retrieved from https://link.medium.com/MohhQTsDE7
THANKS
FOR LISTENING
SEO哩哩扣扣的小技巧
By ur89170218
SEO哩哩扣扣的小技巧
- 56



