HTML入門
講者:子右
時間:2020/10/15
Outline
- 認識HTML
- HTML 基本架構
- HTML 常用標籤
- HTML 屬性
- LAB
- Reference
什麼是HTML
-
HTML = HyperText Markup Language 超文本標記語言
-
一份標準的HTML文件是由元素(Element)所組成的,元素是由標籤(Tag)以及文件內容所組成。


請求
傳送資料
browser
server


解讀
包含HTML
HTML基本架構
<!DOCTYPE html>
<html><!--HTML的根元素(root element)-->
<head><!--放置不會直接顯示於頁面中的東西-->
<meta charset="utf-8"><!--設定網頁編碼,UTF-8 是萬國碼-->
<title>網頁標題</title><!--網頁標題-->
</head>
<body><!--放置要顯示於頁面中的東西-->
<!--此空間放置內容-->
</body>
</html>HTML常用標籤
-
<!DOCTYPE>宣告
-
註解(Comment)
-
文件標題(Headings)
-
段落(Paragraph)
-
清單(List)
-
格式標籤
-
圖片&連結
-
區塊(division)
<!DOCTYPE>宣告
<!DOCTYPE html>-
聲明表示檔案文件類型
-
有助於瀏覽器正確顯示網頁
註解(Comment)
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<!-- 我是註解 -->
<!-- 我不會顯示 -->
</body>
</html>文件標題(Headings)
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>段落(Paragraph)
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>清單(List)
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<h2>An Unordered HTML List 無序/符號清單</h2>
<ul>
<li>2</li>
<li>0</li>
<li>2</li>
<li>0</li>
</ul>
<h2>An Ordered HTML List 有序/編號清單</h2>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>
</html>格式標籤
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<strong>我是粗體</strong>
<em>我是斜體</em>
<u>我是底線</u>
<b>我也是粗體</b>
<i>我也是斜體</i>
<p>我<br>是<br>換<br>行</p>
</body>
</html>- strong - Important text (粗體)
- em - Emphasized text (斜體)
- u - Underlined text (底線)
- br - line break (換行)
- b - Bold text (粗體)
- i - Italic text (斜體)
圖片、連結
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<a href="https://www.google.com.tw" target="_blank">
<img src="https://www.google.com.tw/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png">
</a>
</body>
</html>HTML屬性(Attribute)
-
ID
-
Class
ID
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<h3 id="headline">以下是周杰倫的音樂事業事跡:</h3>
</body>
</html>-
值必須以字母或下橫線為開頭(不能使用數字或其他字元)
-
同一個頁面上的兩個元素不能有相同的id屬性值
Class
<!DOCTYPE html>
<html>
<head>
<title>示範網頁</title>
</head>
<body>
<p class="project-tile">輔仁大學圖書資訊學系系網</p>
</body>
</html>-
並非獨立單一元素,而是將幾個元素從其他元素中獨立出來
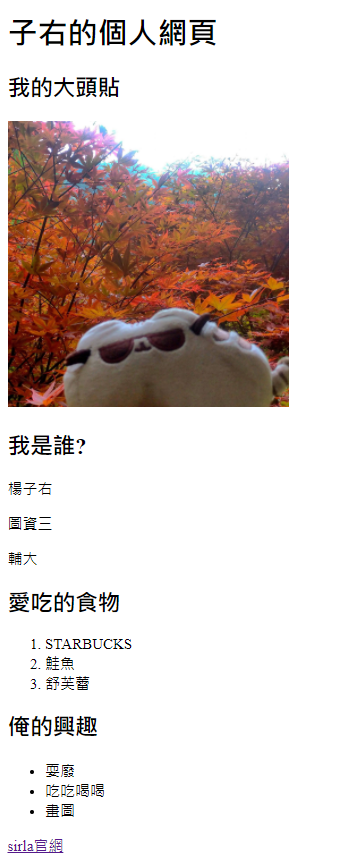
LAB :製作個人網頁
-
有標題
-
大頭貼
-
我是誰 : 名字 系級 學校
-
愛吃的食物 (編號)
-
興趣 (無序)
-
SIRLA官網的連結
網址 : https://sirla-fjulis.github.io/

Reference
THANKS
FOR LISTENING
HTML入門
By ur89170218
HTML入門
- 165



