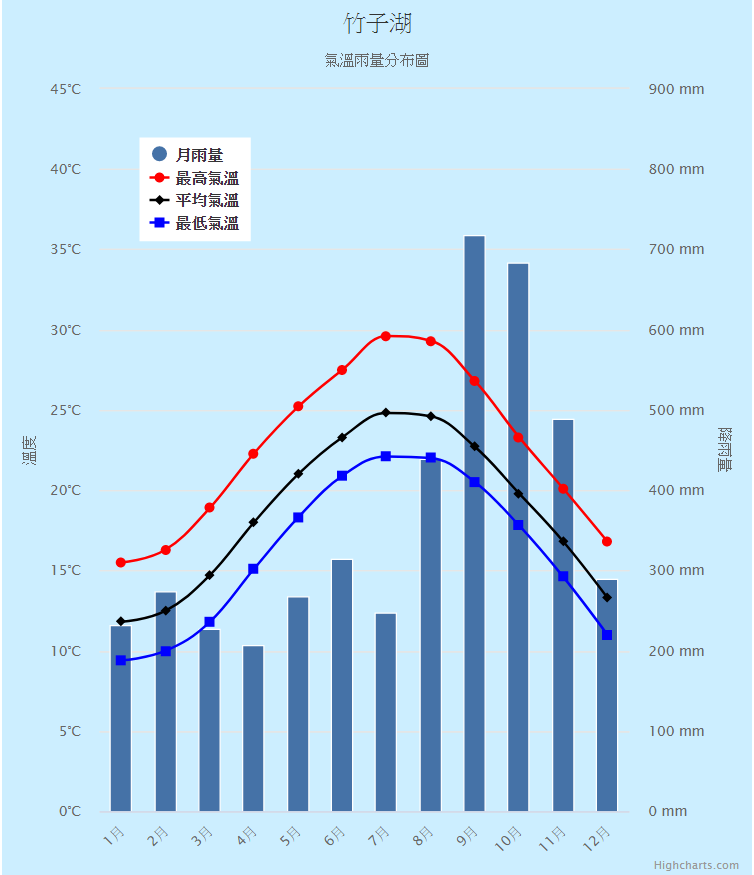
原本要用plotly做竹子湖氣溫雨量分配圖,結果改成用Highcharts做了
講者: UR
日期:2019/12/29
用Highcharts做統計圖
-
Highcharts
- Do It Yourself
- Reference
Outline
- 一家技術公司
- 開發線上數據分析和視覺化工具
- 圖表線上編輯器 : Highcharts Cloud
Highcharts
- 基於SVG的圖表函式庫
- 響應式設計
- 還蠻好用的👍(個人感覺)
Highcharts JS
Do It Yourself
竹子湖氣溫雨量分布圖

建立html檔,並引入JQuery 與 Highchart
Step.1 : 建檔
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>Step.2 : 圖表基本內容
<script>
$(function() {
$("#container").highcharts({
chart: {
zoomType: 'xy', //圖表類型
width: 600,
height: 700, //圖表寬高
backgroundColor: '#CCEEFF' //圖表背景顏色
},
title: {
text: "竹子湖" //圖表標題
},
subtitle: {
text: "氣溫雨量分布圖" //圖表副標題
},
});
});
</script><div id="container"><!--圖表會畫在這裡--></div> Step.3 : 圖表xy軸
xAxis: [{
categories: ['1月', '2月', '3月', '4月','5月','6月','7月','8月','9月','10月','11月','12月'] //X軸項目
}],
yAxis: [{ //Primary yAxis
labels: {
format: '{value}°C', //數值格式
},
title: {
text: '溫度', //名稱
}
}, {//Secondary yAxis
title: {
text: '降雨量', //名稱
},
labels: {
format: '{value} mm', //數值格式
},
opposite: true //使y軸置右
}],Step.4 : 圖示
/*圖示*/
legend: {
layout: 'vertical', //垂直排列
align: 'left', //水平置左
verticalAlign: 'top', //垂直置上
x: 100, //置於x軸+100
y: 100, //置於y軸+100
floating: true, //浮動
backgroundColor: '#FFFFFF' //背景顏色
},Step.5 : 製作長條圖
series: [{
name: '月雨量', //數列名稱
color: '#4572A7', //數列顏色
type: 'column', //類型直長條
yAxis: 1, //以次要y軸為準
data: [232.6,273.5,227.1,207.2,267.4,314.8,247.7,439.5,717.4,683.9,488.8,289.1], //資料
tooltip: {
valueSuffix: ' mm' //值單位
}
},
],折線和長條都在series
Step.6 : 製作折線圖
{
name: '最高氣溫',
color: '#FF0000',
type: 'spline',
yAxis: 0,
data: [15.5,16.3,18.9,22.3,25.2,27.5,29.6,29.3,26.8,23.3,20.1,16.8],
tooltip: {
valueSuffix: '°C'
}
}, 折線和長條都在series
Step.6 : 製作折線圖
換你們試試看吧
weatherElement,1月,2月,3月,4月,5月,6月,7月,8月,9月,10月,11月,12月
'平均氣溫',11.8,12.5,14.7,18.0,21.0,23.3,24.8,24.6,22.7,19.8,16.8,13.3
'最低氣溫',9.4,10.0,11.8,15.1,18.3,20.9,22.1,22.0,20.5,17.8,14.6,11.0提示:
顏色代碼
黑色: #000000
藍色: #0000FF
Step.6 : 製作折線圖
{
name: '平均氣溫',
color: '#000000',
type: 'spline',
yAxis: 0,
data: [11.8,12.5,14.7,18.0,21.0,23.3,24.8,24.6,22.7,19.8,16.8,13.3],
tooltip: {
valueSuffix: '°C'
}
}, {
name: '最低氣溫',
color: '#0000FF',
type: 'spline',
yAxis: 0,
data: [9.4,10.0,11.8,15.1,18.3,20.9,22.1,22.0,20.5,17.8,14.6,11.0],
tooltip: {
valueSuffix: '°C'
}
}完整程式碼
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
$(function() {
$("#container").highcharts({
chart: {
zoomType: 'xy',
width: 600,
height: 700,
backgroundColor: '#CCEEFF'
},
title: {
text: "竹子湖"
},
subtitle: {
text: "氣溫雨量分布圖"
},
xAxis: [{
categories: ['1月', '2月', '3月', '4月','5月','6月','7月','8月','9月','10月','11月','12月']
}],
yAxis: [{ //Primary yAxis
labels: {
format: '{value}°C',
},
title: {
text: '溫度',
}
}, {//Secondary yAxis
title: {
text: '降雨量',
},
labels: {
format: '{value} mm',
},
opposite: true //使y軸置右
}],
legend: {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 100,
y: 100,
floating: true,
backgroundColor: '#FFFFFF'
},
series: [{
name: '月雨量',
color: '#4572A7',
width: 50,
type: 'column',
yAxis: 1,
data: [232.6,273.5,227.1,207.2,267.4,314.8,247.7,439.5,717.4,683.9,488.8,289.1],
tooltip: {
valueSuffix: ' mm'
}
}, {
name: '最高氣溫',
color: '#FF0000',
type: 'spline',
yAxis: 0,
data: [15.5,16.3,18.9,22.3,25.2,27.5,29.6,29.3,26.8,23.3,20.1,16.8],
tooltip: {
valueSuffix: '°C'
}
}, {
name: '平均氣溫',
color: '#000000',
type: 'spline',
yAxis: 0,
data: [11.8,12.5,14.7,18.0,21.0,23.3,24.8,24.6,22.7,19.8,16.8,13.3],
tooltip: {
valueSuffix: '°C'
}
}, {
name: '最低氣溫',
color: '#0000FF',
type: 'spline',
yAxis: 0,
data: [9.4,10.0,11.8,15.1,18.3,20.9,22.1,22.0,20.5,17.8,14.6,11.0],
tooltip: {
valueSuffix: '°C'
}
}]
});
});
</script>
</body>
</html>Reference
Thanks for listening
用Highcharts做統計圖
By ur89170218
用Highcharts做統計圖
- 42



