Data-Driven Frontend Components and the New Jira Navigation
By willmendesneto
Data-Driven Frontend Components and the New Jira Navigation
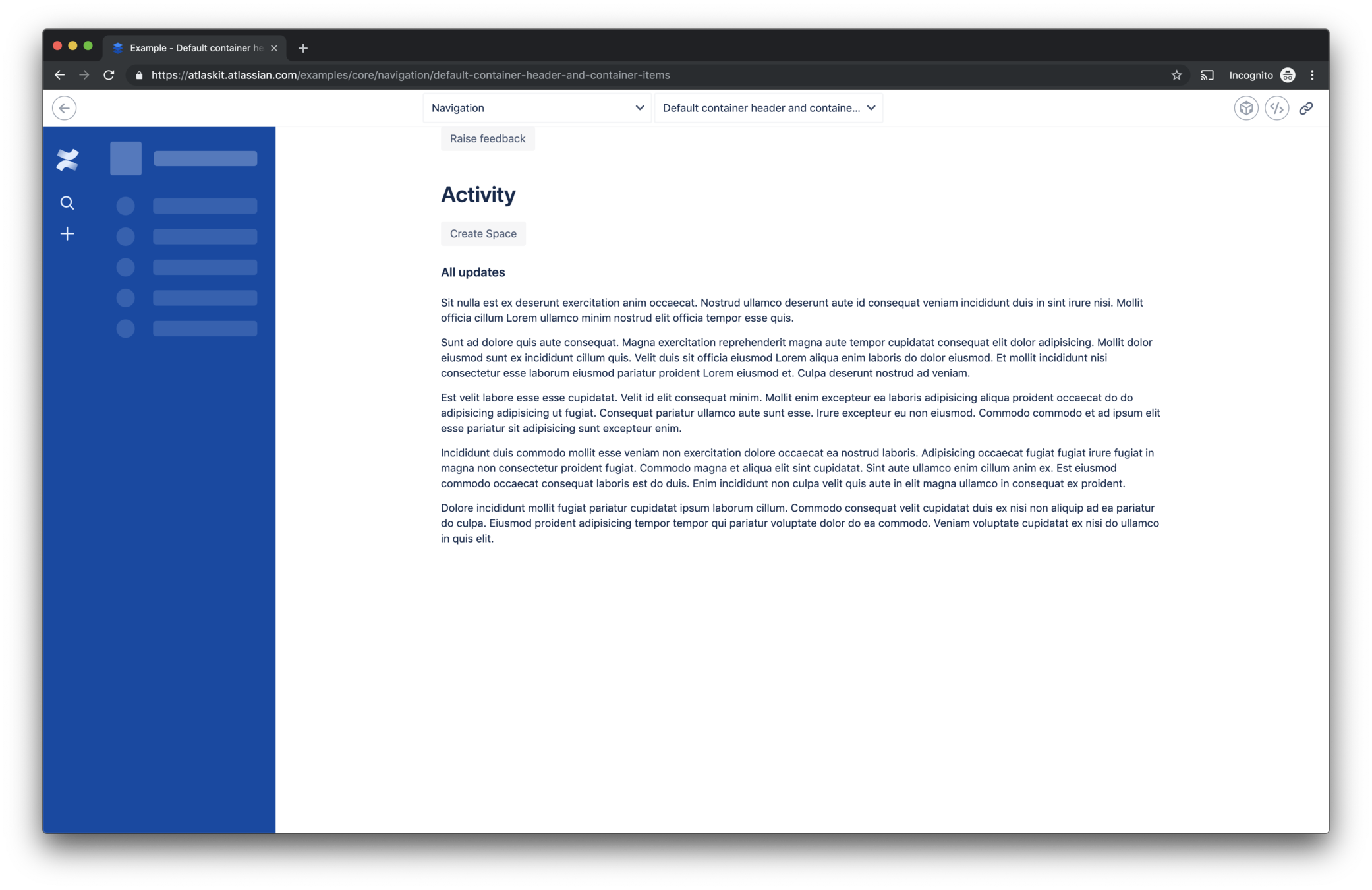
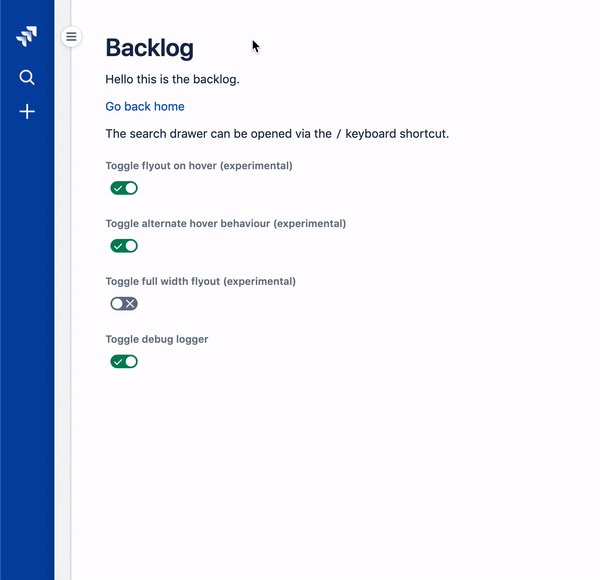
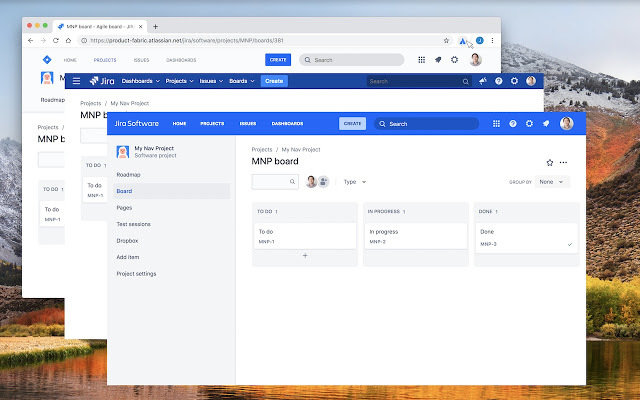
In large frontend codebases, concise components are the key for the success of your application. Decisions can be done based on the user journey: better ways to improve performance by code-splitting, memory consumption, flexibility or even A/B testing. What if we can use a data-driven approach in a component level and mitigating any possible risk involved? In this talk, I will share my experience and decisions using hypothesis and data-driven development effectively to release the new navigation in Jira, the most famous project management in the world! How to use some component patterns for A/B testing, performance and bundle size improvements and all the journey around the new navigation in Jira.