Frontend Tests: What nobody said to you
By willmendesneto
Frontend Tests: What nobody said to you
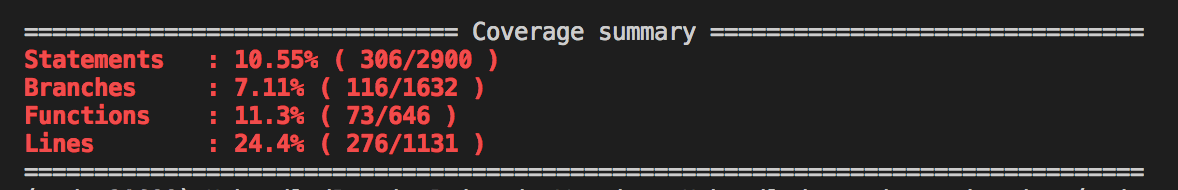
Do you have an application with good code coverage, but with lots of bugs or with no good code coverage at all? How to start and validate if you are adding to a good test? What about performance in tests? In this talk I will share my experience and decisions about improvements in our test architecture, talking about how to change a product codebase with some problems such as improve the lack of trust in your tests, track and remove flaky and coupled tests, improve the setup / maintainability / evolution and how some standards, validations and more that makes our team deliver more valuable features.