Deployment 101 para
Frontenders
Si errores no has cometido y aun así perdiendo estás, un juego diferente deberías jugar.
$whoami

Diana Rodríguez
Python Developer Advocate @ Vonage
GDE Web / Cloud / Maps / Firebase
Microsoft MVP
Auth0 Ambassador
GDG Durham + PyLadies RDU Organiser
https://superdi.dev
🐦 @cotufa82


$whoami_not

@cotufa82
📜
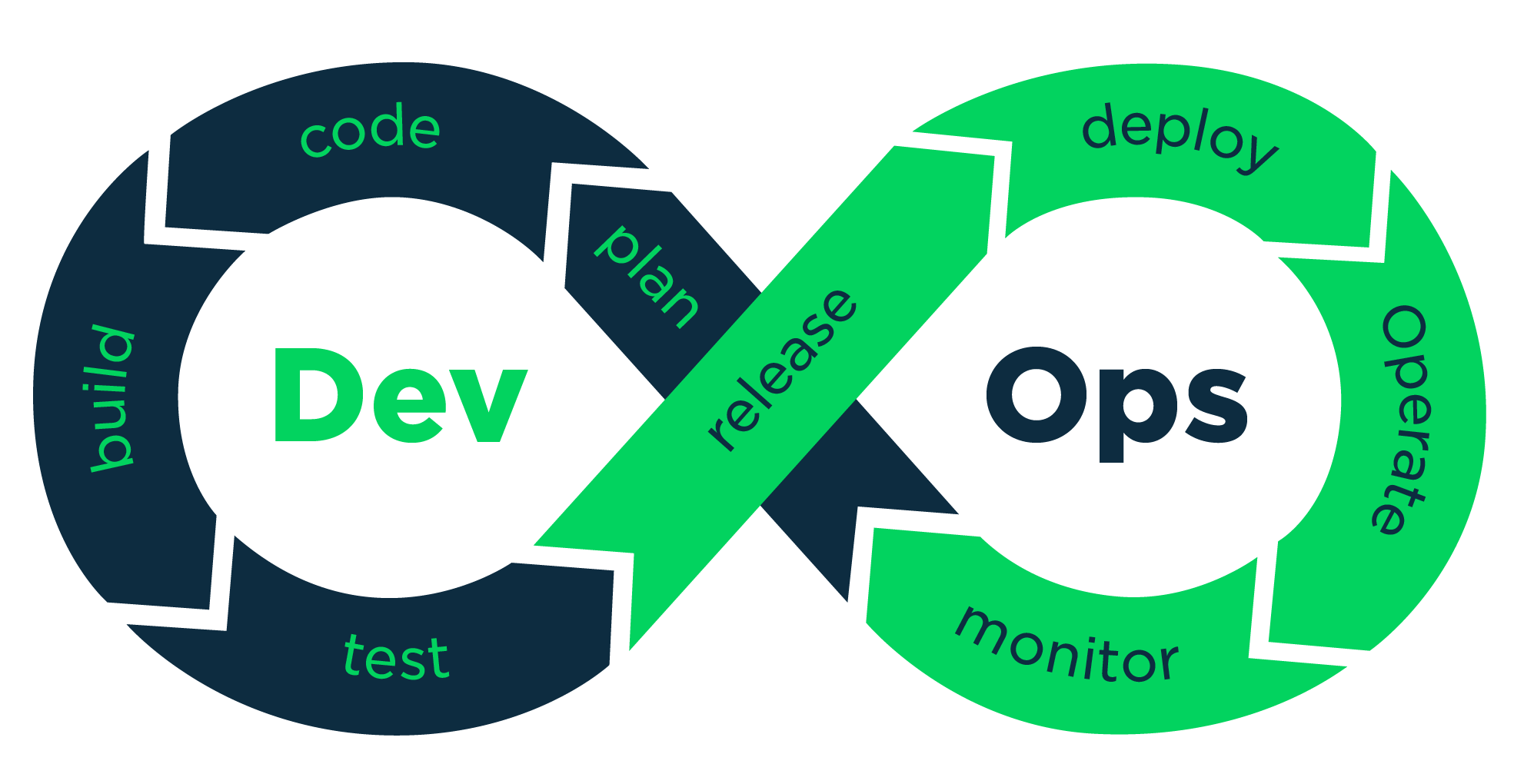
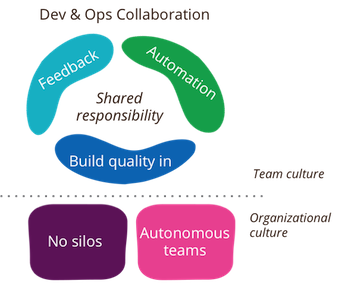
Efectos De La Cultura DevOps
La adopción de la cultura DevOps, herramientas y practicas ágiles de ingeniería tienen, por sobre todas las cosas, el lindo efecto de incrementar la colaboración entre los roles de desarrollo y operaciones.
Uno de los principales problemas del pasado (pero también hoy en día en algunas realidades) es que el equipo de desarrollo no estaba interesado en la operación y el mantenimiento de un sistema una vez que se entregó al equipo de operaciones, mientras que este último no estaba realmente consciente de los objetivos de negocio, y por lo tanto, reacios a satisfacer las necesidades operativas del sistema (también denominados “caprichos de los desarrolladores”)
Vue.js Docs

@cotufa82


@cotufa82



@cotufa82
Deploying Static Apps?












DEMO TIME

@cotufa82

EJEMPLOS BEGINNER FRIENDLY !!

@cotufa82
SUPER SUBJECTIVE
✅
❌

@cotufa82

surge.sh

@cotufa82

Set up & Deploy
## Install Cli (and complete the signup process)
npm install -g surge
## Build your app!
npm run build ## OR...
npm run generate
## Once your app is done, go to your `dist` folder and have fun!
surge
@cotufa82

@cotufa82
🦄

@cotufa82
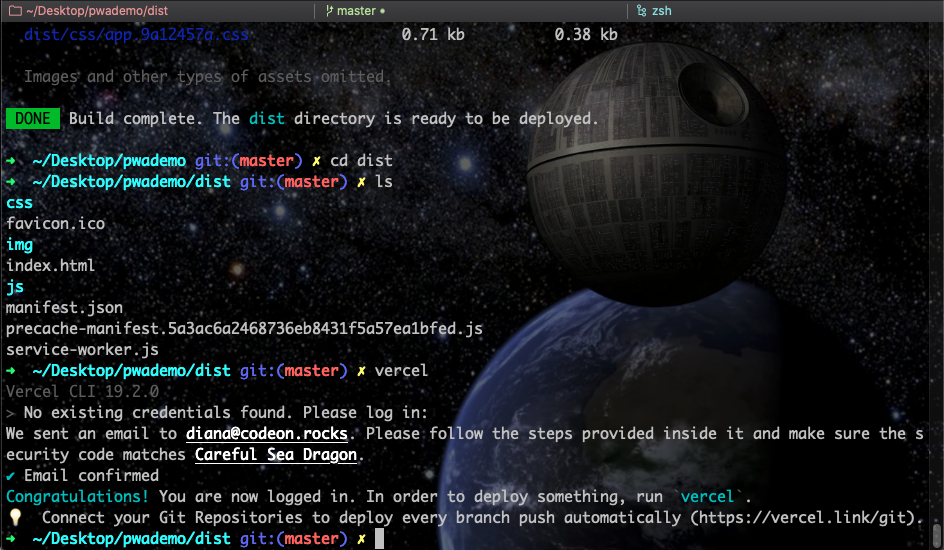
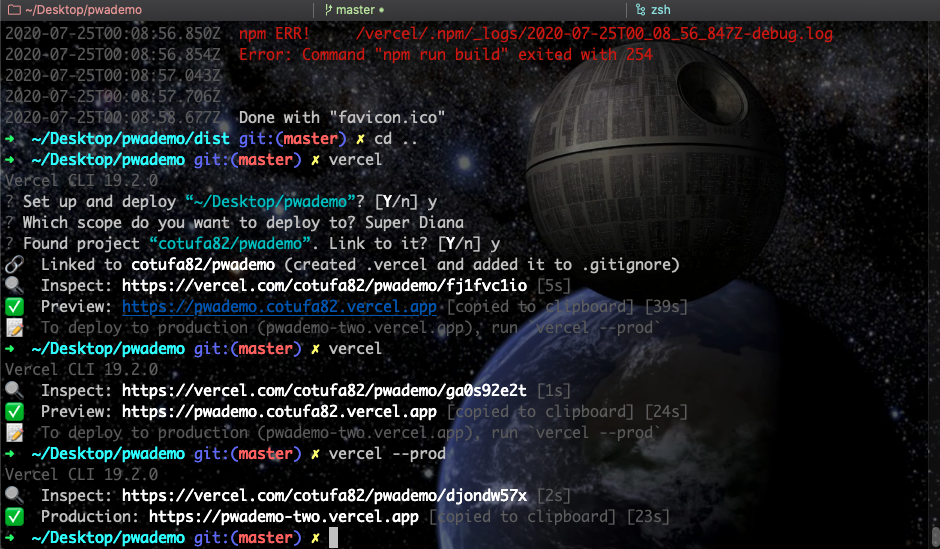
Vercel


@cotufa82
Set up & Deploy
## Install Cli (and complete the signup process)
npm install -g vercel
## Build your app!
npm run build ## OR...
npm run generate
## Once your app is done, go to your `dist` folder and have fun!
vercel




@cotufa82
🔥

@cotufa82
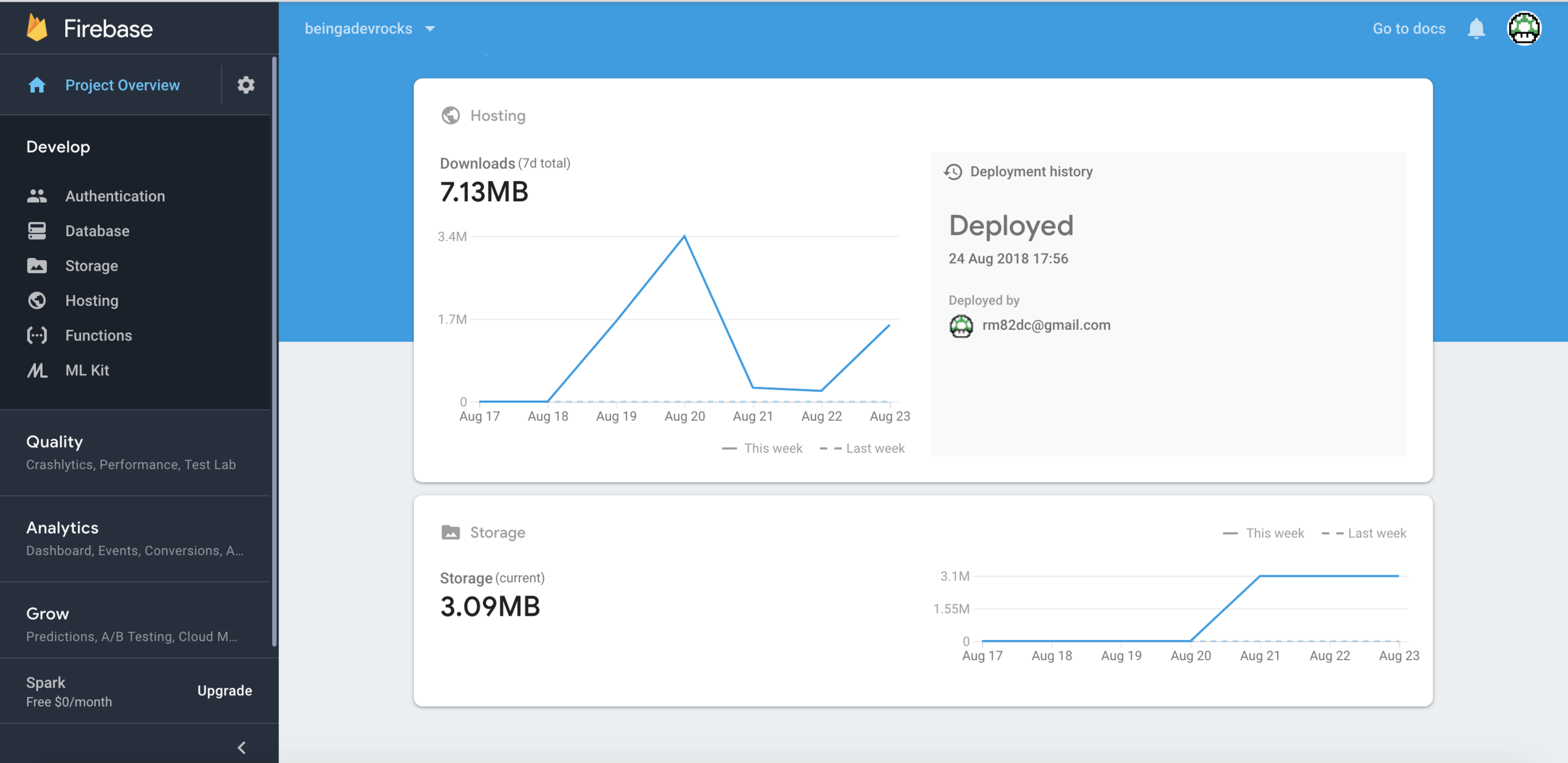
Firebase Hosting


@cotufa82

@cotufa82
Set Up & Deploy
## Install Cli (and complete the signup process)
npm install -g firebase-tools
## Login
firebase login
## Init
firebase init
## Deploy
firebase deploy


@cotufa82

@cotufa82
💅
https://awesomepwa-2bc54.firebaseapp.com/
https://awesomepwa-2bc5a.web.app
@cotufa82




@cotufa82

Not Automated
THE TRADITIONAL APPROACH

@cotufa82
"name": "MyApp",
"version": "1.0.0",
"description": "Description",
"author": "superdiana <yeahright@nostalkers.com>",NAME YOUR APP PLEASE!!

@cotufa82
Essentials
- Server: Advised over 2Gb RAM - 💖 GCP 🤪
- Install node / npm
- Install NGINX


@cotufa82
Configure NGINX
We use Nginx As A Reverse Proxy to serve our app
## sudo nano /etc/nginx/sites-available/default
server {
listen 80 default_server;
server_name YOUR_DOMAIN_OR_IP_ADDRESS;
root /var/www/html;
index index.php index.html index.htm;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
@cotufa82
Installing PM2
Pm2 is a production process manager that helps us keep our app alive at all times. It restarts the app during boot, offloading us the task of restarting our application manually should we restart our server.
## Install
npm install pm2 -g
## Build your app, Start it and then...
pm2 start npm --name "MyApp" -- start
## If you rebuild... restart your app..
pm2 restart your-app-alias

@cotufa82

@cotufa82


@cotufa82
Another awesome way...


@cotufa82


@cotufa82

THANK YOU!!!
Deployment 101 para Frontenders
By Super Diana
Deployment 101 para Frontenders
A compilation of deployment recommendations for Frontenders
- 1,005



