GESTURES
with jQuery mobile

Tap: Select a control or link
Double Tap: Automatically zoom in or out
Flick: Scroll or pan quickly
Drag: Scroll, move the viewport or pan
Pinch Open: Zoom in with more control
Pinch Close: Zoom out with more control
Touch & Hold: Display helper information, magnify content
Animations
Gesture controls are often paired with animations to help the user feel like they are truly interacting with the content and provide feedback that a gesture has successfully started or completed
Types of animation
- scaling
- movement along a horizontal/vertical line
- movement along an arc or circle
- opacity / fade-in or out
- squash and or stretch
UI components
- Swiping: carousels, and swiping to reveals
- Tap: accordion to reveal more
- Pinch open / close: maps
Most popular mobile UI components that use gestures include



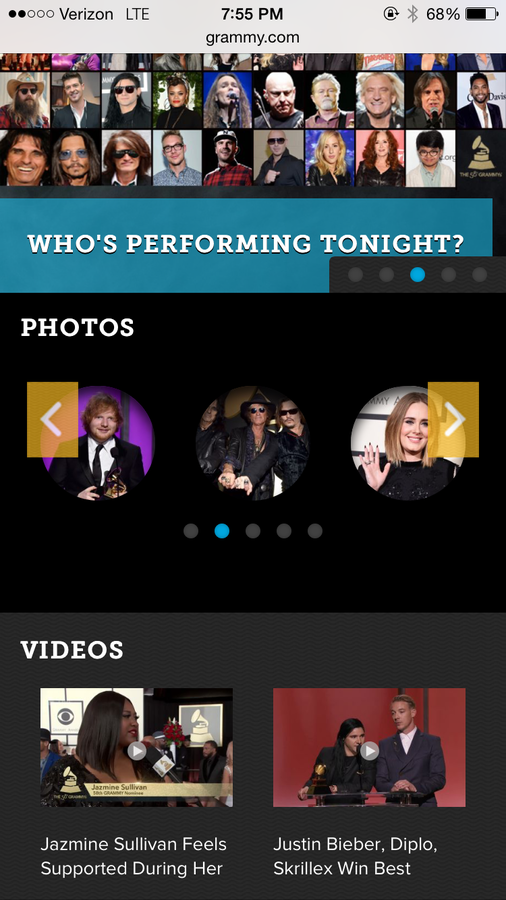
Carousels
- Do use them for image galleries or related content
- Do "cut off" content on the screen so users understand that there's more to scroll
- Do keep it simple
- Do optimize your images/content
- Do use arrows or another icon to let users know they can scroll left/right
- Don't use them as "featured" content
- Don't have them automatically advance
- Don't hide important information behind a carousel



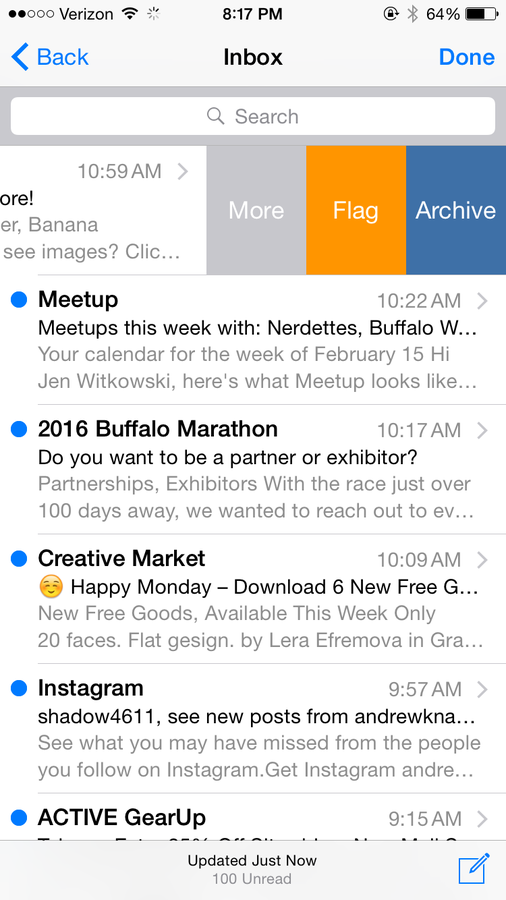
Swipe to reveal
- Do provide "hints" that will walk the user through
- Do allow users to access actions/content another way
- Do show part of the previous screen if you want users to swipe to "go back"
- Do keep it simple
- Don't provide icons or arrows to help encourage swiping
- Don't create intricate animations


Accordions
- Do use a "plus/minus" or "up/down" arrows to give users an indication that they can expand and collapse content
- Do use accordions to minimize scrolling
- Do provide a simple yet delightful animation to reveal content
- Don't hide too much content behind an accordion. Keep it simple
- Don't hide important information behind accordions
jQuery demos
Page transitions, accordions
Theming
Theming
There are 3 themes included in the jQuery mobile framework
1. Default theme: A
2. Theme B
3. Theme C
You can change the theme by adding the attribute data-theme="b" to pages, headers and footers.
You can also use theme roller to create a custom theme
Themeroller demo
Phone Gap
An introduction
What is Phone Gap?
Developmental framework for building mobile apps
- Created by Nitobi Software but currently owned by Adobe
- Allows developers to leverage HTML, CSS and JavaScript to create web apps which can run as native apps
- Adobe has spun off the basic framework as open souce under the name Apache Cordova
Advantages of using Phone Gap
- Supports all major OS platforms under the phone gap build service including: iOS, the iPhone and iPad engine, Android, Amazon Fire, Windows Phone and Windows 8, Blackberry, Firefox OS, Ubuntu, and Tizen
- Can access native features including an accelerometer for device motion, camera, a compass, geolocation, and file management and storage
- Build one app and distribute to all platforms
Let's explore Phone Gap
We'll be using Phone Gap Build for this class. build.phonegap.com
gestures
By shadow4611
gestures
- 1,202



